Vuoi consentire agli utenti di scegliere tra diversi metodi di pagamento su un modulo WordPress?
Quando consenti ai tuoi clienti di scegliere il loro metodo di pagamento preferito, creerai fiducia e aumenterai le conversioni sul tuo sito web.
In questo articolo, ti mostreremo come consentire ai tuoi utenti di scegliere un metodo di pagamento nei moduli WordPress.
Perché offrire più metodi di pagamento in WordPress?
PayPal e le carte di credito sono due metodi popolari per pagare gli acquisti online. Ognuno ha i suoi pro e contro, ed è probabile che i tuoi visitatori abbiano già una preferenza per l’uno o l’altro.
Quindi, se vendi prodotti o servizi sul tuo Sito Web WordPress, o chiedendo donazioni, è importante consentire ai tuoi visitatori di utilizzare il loro metodo di pagamento preferito.
Non è necessario impostare un completo negozio online con un carrello per accettare pagamenti online. Tutto ciò di cui hai bisogno è un semplice modulo d’ordine online con una scelta di opzioni di pagamento.
Questo ha molto senso, soprattutto se stai vendendo un singolo prodotto, accettando pagamenti per servizi o raccogliendo fondi per una causa o beneficenza.
Dovrai abilitare HTTPS/SSL sul tuo sito web in modo da poter accettare pagamenti in modo sicuro. Per maggiori dettagli, puoi seguire la nostra guida su come ottenere un certificato SSL gratuito per il tuo sito WordPress.
Detto questo, diamo un’occhiata a come puoi offrire più opzioni di pagamento sul tuo sito web.
Come impostare un modulo di pagamento in WordPress
La prima cosa che devi fare è installare e attivare il WPForms collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WPForms è il miglior plug-in per la creazione di moduli con trascinamento della selezione per WordPress. Ti consente di creare un semplice modulo d’ordine o un modulo di donazione senza il fastidio di una piattaforma di e-commerce a tutti gli effetti o di un plug-in per il carrello della spesa.
Mentre hanno un versione semplificata è gratis, avrai bisogno del loro Piano professionale per accedere ai componenti aggiuntivi di pagamento e al modello di modulo d’ordine.
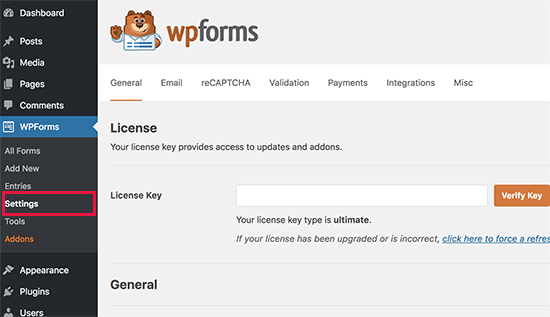
Dopo l’attivazione, è necessario visitare il WPForms » Impostazioni pagina per inserire la chiave di licenza. Puoi trovare queste informazioni nell’area del tuo account WPForms.

Collegamento di piattaforme di pagamento a WPForms
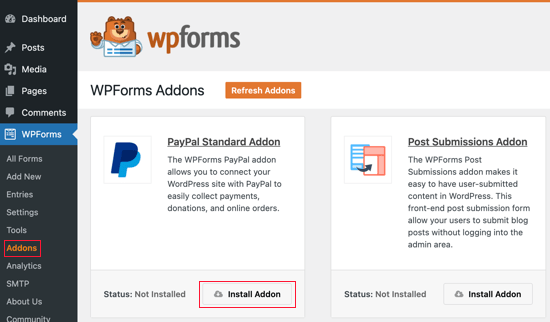
Successivamente, collegheremo WPForms alle piattaforme di pagamento che prevedi di utilizzare. Per farlo, devi andare su WPForms » Componenti aggiuntivi e installa gli addon di pagamento.
Una volta lì, devi scorrere verso il basso fino al componente aggiuntivo standard di PayPal e quindi fare clic sul pulsante Installa componente aggiuntivo.

Vedrai un messaggio che dice che l’addon è stato installato e attivato e il testo sul pulsante cambierà in Disattiva.
Imposteremo i dettagli del tuo conto PayPal più avanti nel tutorial.
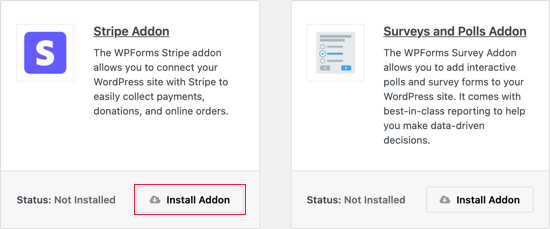
Dovrai anche installare un componente aggiuntivo per accettare pagamenti con carta di credito. WPForms supporta Stripe, Square e Authorize.net. Per questo tutorial, configureremo Stripe, ma i passaggi per configurare le altre due piattaforme sono simili.
Dovrai scorrere fino al componente aggiuntivo Stripe e fare clic sul pulsante Installa componente aggiuntivo.

Una volta installati e attivati i componenti aggiuntivi, dovrai connettere WPForms al tuo account Stripe.
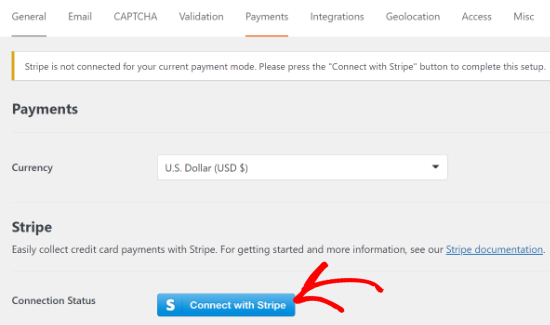
Per farlo, vai su WPForms » Impostazioni pagina e fare clic sulla scheda “Pagamenti”. Successivamente, dovrai connettere il tuo account Stripe facendo clic sul pulsante “Connetti con Stripe”.

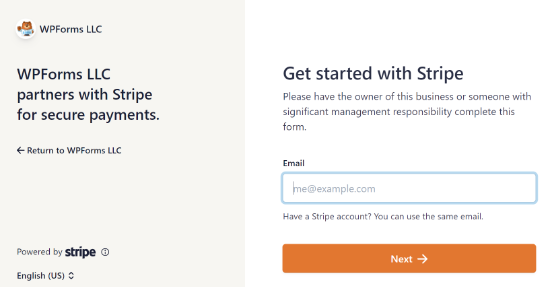
Nella schermata successiva, puoi inserire il tuo indirizzo email Stripe e fare clic sul pulsante “Avanti”.

Una volta fatto, Stripe ti chiederà la tua password in modo che possa accedere al tuo account.
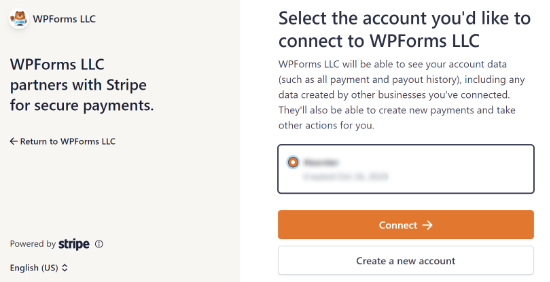
Dopo aver effettuato l’accesso, puoi selezionare il tuo account Stripe e quindi fare clic sul pulsante “Connetti”.

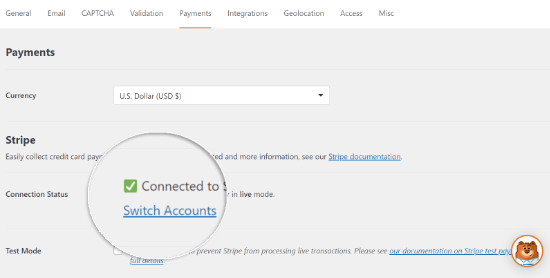
Successivamente, verrai reindirizzato alla scheda delle impostazioni dei pagamenti di WPForms. Per assicurarti che il tuo account sia connesso correttamente, puoi andare alle impostazioni dello stato della connessione sotto le impostazioni di Stripe.
Quando vedi un segno di spunta verde, significa che il tuo account Stripe è ora attivo con WPForms. Vai avanti e fai clic sul pulsante “Salva” per memorizzare le tue impostazioni.

WPForms è ora pronto per accettare pagamenti con carta di credito.
Creazione di un modulo d’ordine con più metodi di pagamento
Ora creeremo un modulo d’ordine online in grado di accettare pagamenti sia con PayPal che con carta di credito.
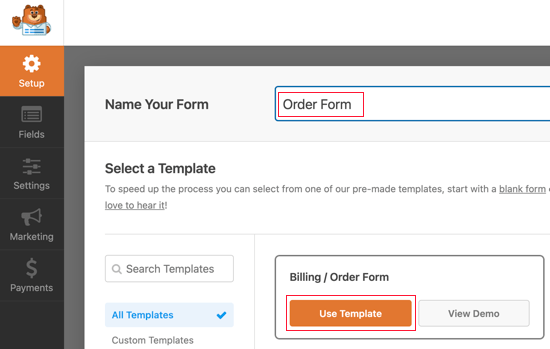
Per iniziare, vai su WPForms » Aggiungi nuovo pagina. Da qui, è necessario fornire un titolo per il modulo e quindi selezionare il modello “Modulo di fatturazione/ordine”.

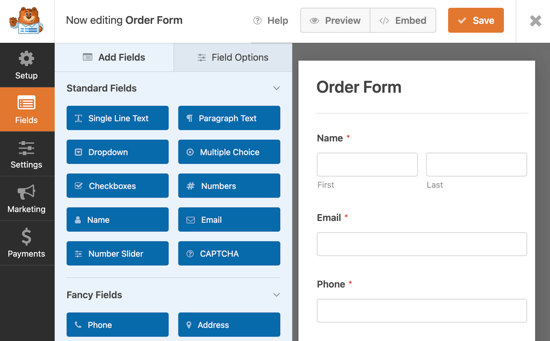
WPForms precaricherà il generatore di moduli con un semplice modulo d’ordine con campi di uso comune. Puoi modificare qualsiasi campo facendo clic su di esso.

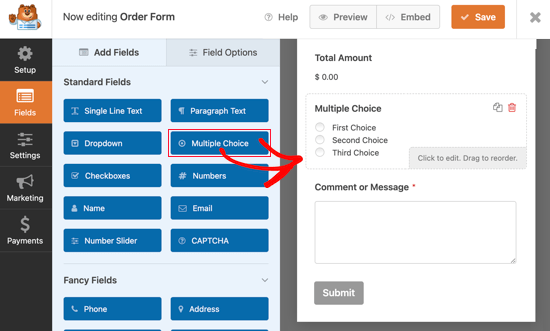
Puoi aggiungere nuovi campi dalla colonna di sinistra usando il trascinamento della selezione. Dovrai trascinare un campo a scelta multipla sul modulo per consentire ai tuoi clienti di selezionare tra più opzioni di pagamento.

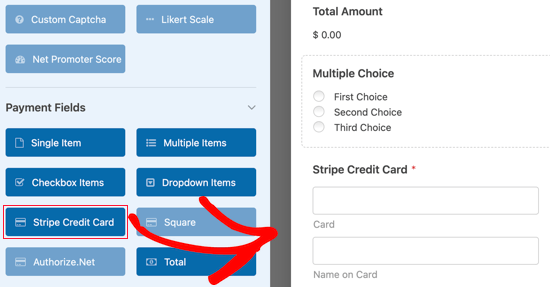
Successivamente, dovresti trascinare il campo Carta di credito Stripe sul modulo appena sotto il campo Scelta multipla.

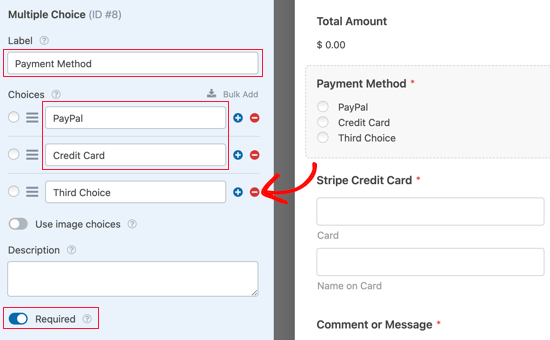
Successivamente, devi modificare le opzioni nel campo Scelta multipla in modo che corrispondano ai metodi di pagamento che stai offrendo.
Inizia dando al campo l’etichetta Metodo di pagamento. Successivamente, dovresti nominare le prime due scelte PayPal e Carta di credito.

Puoi semplicemente rimuovere la terza scelta facendo clic sul meno rosso – pulsante.
Successivamente, è necessario attivare l’opzione Richiesto. Ciò assicurerà che gli utenti selezionino un metodo di pagamento prima di inviare il modulo d’ordine.
Ora dobbiamo impostare il campo Carta di credito Stripe, quindi è nascosto fino a quando un utente non lo seleziona come opzione di pagamento. Possiamo ottenerlo usando la funzione logica condizionale di WPForms.
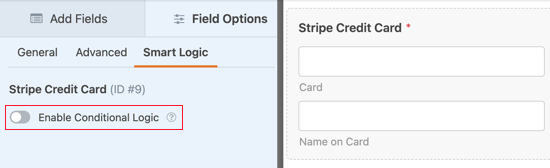
Dovrai fare clic sul campo Stripe in modo da poterlo modificare. Successivamente, dovresti fare clic sulla scheda Smart Logic e quindi abilitare la logica condizionale facendo clic sull’interruttore a levetta sulla posizione on.

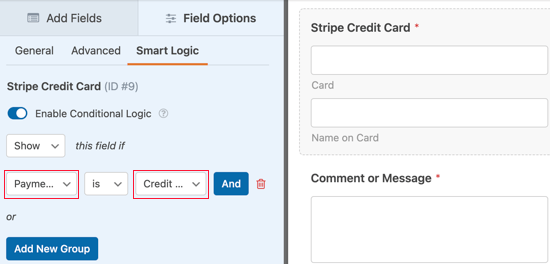
Vedrai ora alcune opzioni aggiuntive che ti consentono di impostare regole per il campo. È necessario assicurarsi che la prima opzione sia selezionata su “Mostra” e quindi utilizzare i menu a discesa in modo che i campi rimanenti dicano “Il pagamento è carta di credito”.

Ora il campo Carta di credito Stripe verrà mostrato solo dopo che un utente seleziona Carta di credito dal campo Metodo di pagamento.
Abilitazione dei metodi di pagamento per il modulo d’ordine
Il prossimo passo è abilitare i pagamenti PayPal e Stripe per il modulo d’ordine.
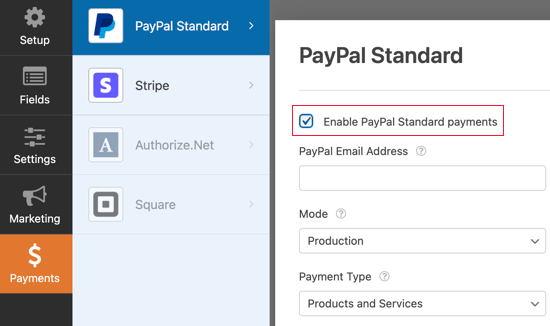
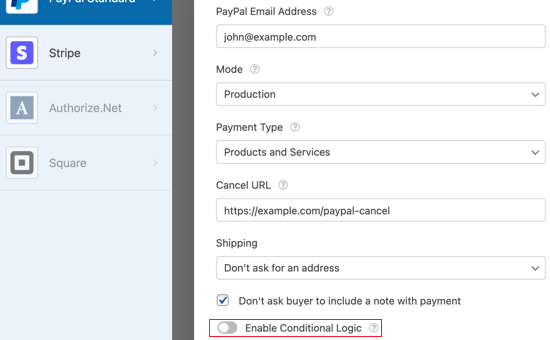
Dovresti prima navigare su Pagamenti » PayPal Standard nel generatore di moduli WPForms. Una volta lì, dovresti selezionare la casella “Abilita pagamenti standard PayPal” nel pannello di destra.

Successivamente, dovresti compilare il resto dei campi. Digita il tuo indirizzo email PayPal e metti il conto in modalità Produzione. È inoltre necessario configurare se gli utenti devono fornire un indirizzo di spedizione.

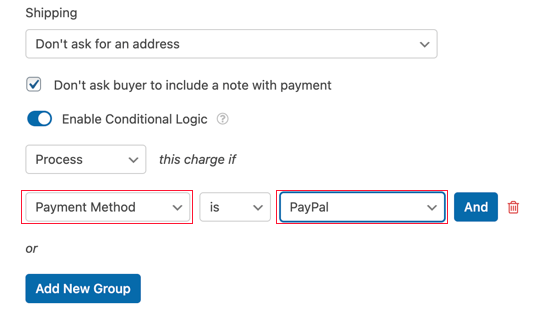
Successivamente, è necessario scorrere verso il basso fino all’opzione Abilita logica condizionale e impostarla su ON. Questo rivelerà più impostazioni.

È necessario impostare la regola su Elabora l’addebito se il metodo di pagamento è PayPal.
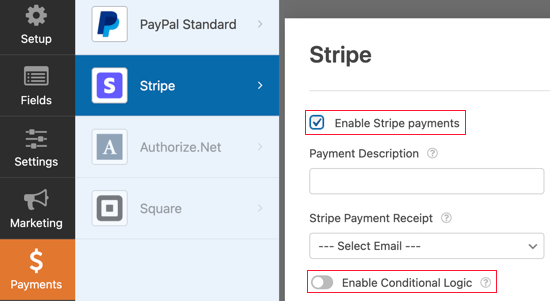
Successivamente, è necessario fare clic sulla sezione Stripe della scheda Pagamenti e quindi selezionare la casella “Abilita pagamenti Stripe”.

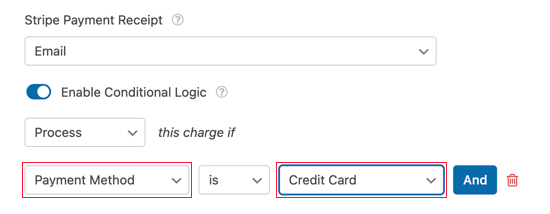
Puoi aggiungere una descrizione dei pagamenti e scegliere di inviare una ricevuta via email, se lo desideri. Successivamente, è necessario attivare l’interruttore Abilita logica condizionale in posizione on in modo da poter creare una regola per questa opzione di pagamento.

È necessario configurare la regola per leggere Elabora questo addebito se il metodo di pagamento è Carta di credito.
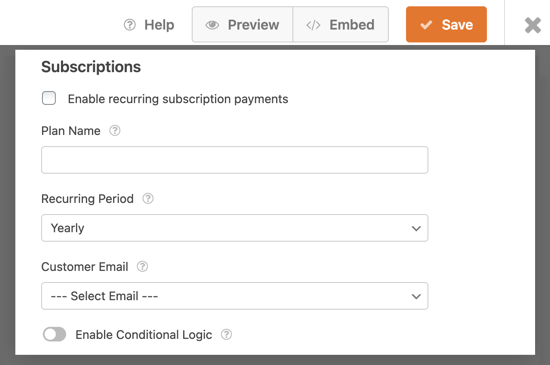
Se desideri accettare pagamenti di abbonamenti ricorrenti tramite carta di credito, puoi scorrere verso il basso fino alla sezione Abbonamento e configurarlo.

Una volta terminato, è necessario fare clic sul pulsante Salva in alto e uscire dal generatore di moduli.
Aggiungere il modulo d’ordine al tuo sito WordPress
Il tuo modulo d’ordine online con più opzioni di pagamento è ora pronto e puoi aggiungerlo a qualsiasi pagina WordPress del tuo sito.
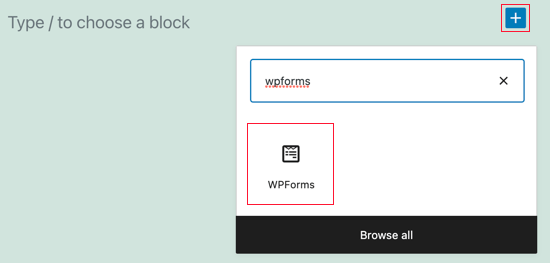
Per aggiungere il tuo modulo, modifica semplicemente un articolo o una pagina o creane uno nuovo. Quindi, fai clic sul più + firma a destra della pagina e aggiungi un blocco WPForms nel tuo Editor di WordPress.

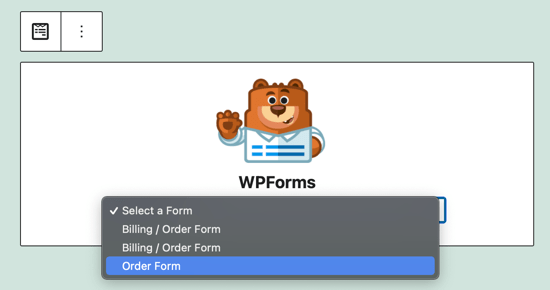
Successivamente, è necessario fare clic sul menu a discesa nel blocco WPForms e selezionare il modulo d’ordine.

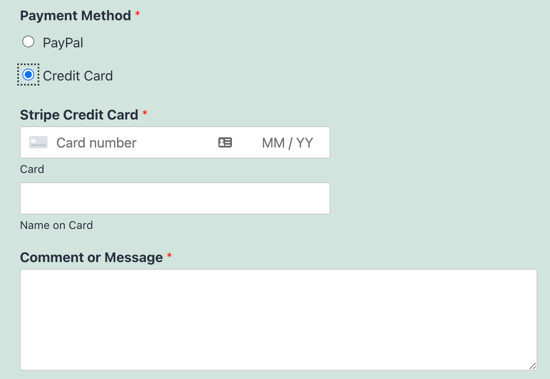
Ora puoi salvare o pubblicare la tua pagina e fare clic sul pulsante di anteprima per vedere il modulo in azione.

Speriamo che questo tutorial ti abbia aiutato a imparare come consentire agli utenti di scegliere un metodo di pagamento sul tuo modulo WordPress.
Potresti anche voler vedere la nostra selezione di esperti del le migliori app per numeri di telefono aziendali virtuali per le piccole imprese e la nostra guida passo passo su come creare un indirizzo email aziendale.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.