Stai cercando di portare il tuo sito Web WordPress al livello successivo? In tal caso, devi iniziare a utilizzare Redis Object Cache per aumentare le capacità di memorizzazione nella cache del tuo sito web. Ciò può velocizzare notevolmente il tuo sito Web e migliorare l’esperienza dell’utente e aumentare le classifiche SEO.
Tuttavia, prima di iniziare, è importante ricordare che non tutto le società di web hosting supportano Redis. Invece, devi confermare che il tuo attuale piano di hosting web lo supporti, altrimenti questo tutorial non funzionerà per te.
Oggi dimostrerò come migliorare la memorizzazione nella cache in WordPress con Redis.
Questo tutorial è per:
WordPress 5.9
Collegare: Cache oggetti Redis v2.0.23
Cos’è Redis?
Redis è un database di valori-chiave in grado di manipolare facilmente dati di alto livello come stringhe, hash, set e altro. Sebbene Redis abbia un sacco di applicazioni al di fuori di WordPress, è noto per le sue capacità di memorizzazione nella cache superiori.
Senza mezzi termini, Redis è la migliore soluzione di memorizzazione nella cache disponibile in WordPress.
Tradizionalmente, ogni volta che qualcuno accede alla tua pagina web, viene fatta una richiesta al database. Il database deve quindi gestire tale richiesta per visualizzare il contenuto necessario.
Se è l’unica richiesta, è molto veloce. Ma se ci sono diciamo 100, 1000 o anche 10.000 richieste, il database rallenta.
Redis risolve questo problema memorizzando i dati direttamente sulla RAM del server web. Di conseguenza, il database non viene impantanato dalle richieste e, a causa della natura della RAM, i dati possono essere consegnati molto più velocemente rispetto ad altre soluzioni di memorizzazione nella cache.
Questo è il motivo per cui il tuo host web deve supportare Redis sul server web. Farà affidamento direttamente sul server web stesso. Questo è anche il motivo per cui non è disponibile sui piani di hosting condiviso. Più siti Web condividono quella RAM, quindi non può funzionare correttamente.
Anche se può sembrare complicato, non preoccuparti, c’è un plugin per abilitare questa funzione.
Come utilizzare Redis Object Cache in WordPress
Passaggio 1: installare Redis Object Cache
Nella maggior parte dei casi, i plug-in di memorizzazione nella cache vanno da eccessivamente complessi a eccessivamente semplici e Redis Object Cache è quest’ultimo. È davvero semplice come installare il plug-in e premere il pulsante “Abilita”.
Successivamente, puoi svuotare la cache ogni volta che è necessario con un solo pulsante e puoi utilizzare lo strumento analitico per monitorare il funzionamento del plug-in.
Raccomandazione: Prima di continuare questo tutorial, ti consiglio vivamente di testare le prestazioni del tuo sito web prima di installare il plugin. In questo modo puoi testare di nuovo dopo l’installazione per vedere se le prestazioni del tuo sito web sono migliorate.
Iniziamo cliccando su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
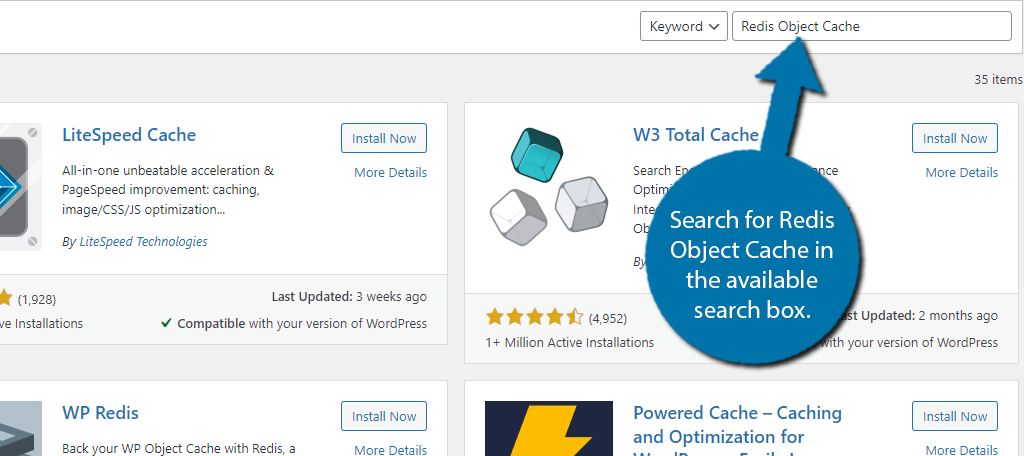
Cerca Redis Object Cache nella casella di ricerca disponibile. Verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

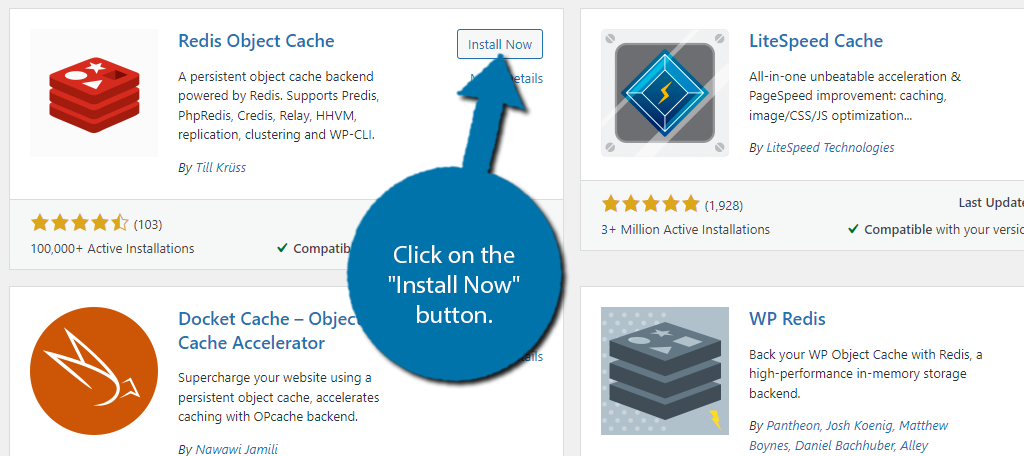
Scorri verso il basso fino a trovare il plug-in Redis Object Cache e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Passaggio 2: abilita la cache degli oggetti
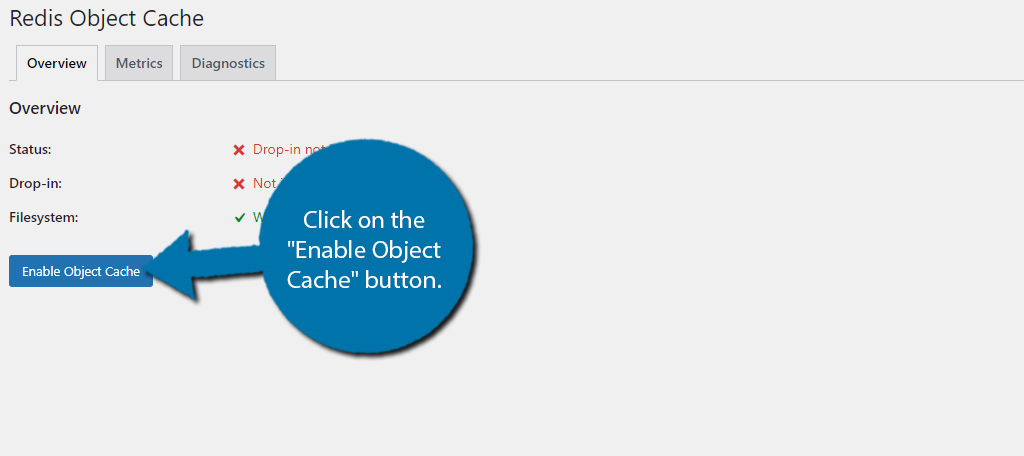
Dopo aver attivato il plug-in, verrai reindirizzato alla pagina delle impostazioni del plug-in. Qui dovresti vedere la panoramica del funzionamento del plugin.
Per impostazione predefinita, le opzioni Staus e Drop-In non dovrebbero funzionare.
Fare clic sul pulsante “Abilita cache oggetti”.

Il plug-in si attiverà quindi completamente se non ci sono problemi. Se vengono rilevati problemi, dovrai risolvere il problema poiché va oltre l’ambito di questo plug-in.
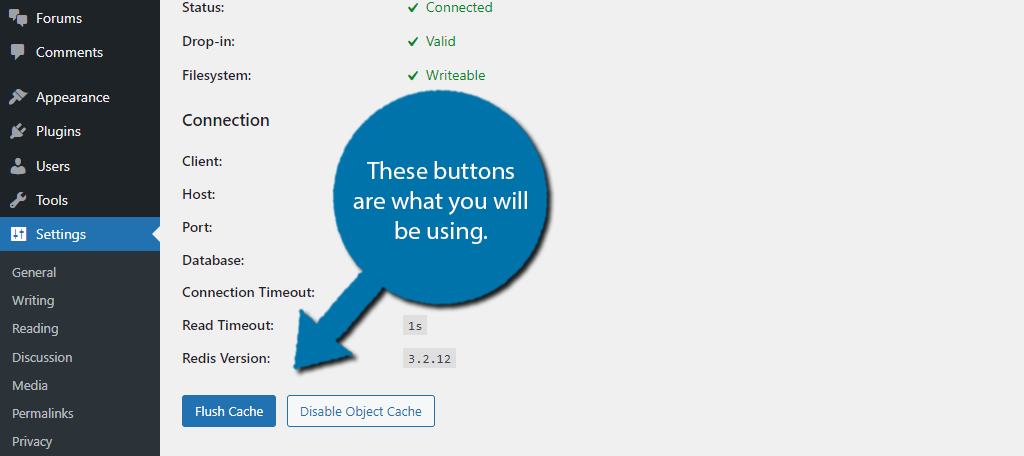
La scheda Panoramica ora mostrerà maggiori informazioni sulla tua connessione.
Vedrai due nuovi pulsanti in basso. Questi sono i pulsanti “Svuota cache” e “Disattiva cache oggetti”. E fanno esattamente come vengono chiamati.

E questo è davvero tutto ciò che c’è da fare per la configurazione iniziale. Abbastanza semplice vero?
Nota: Quindi, se qualcosa è andato storto quando provi ad abilitare il plug-in, controlla la scheda Diagnostica. Qui puoi vedere tutte le informazioni che ti diranno cosa c’è che non va. Tuttavia, non è molto adatto ai principianti. Hai bisogno di conoscenze relative ai database per capirlo.
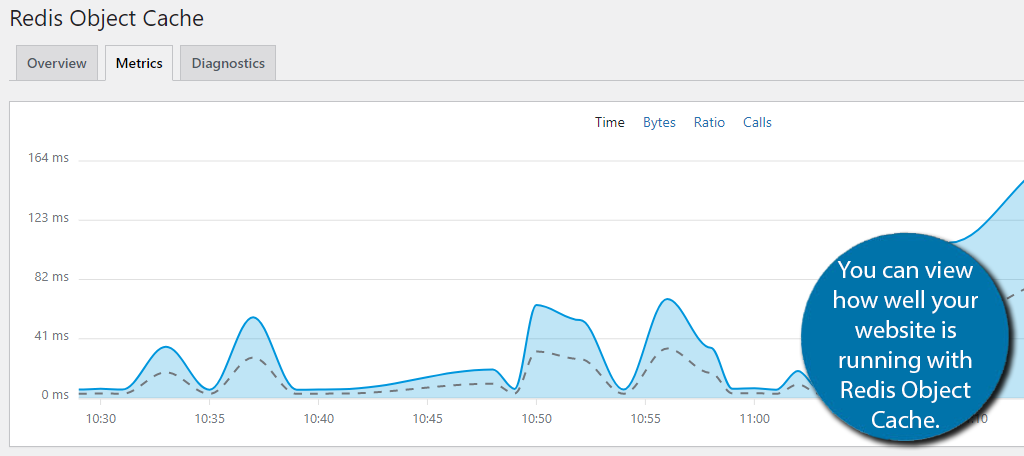
Passaggio 3: scheda Metriche
Inizialmente, quando fai clic sulla scheda Metriche, sarà vuota perché non ci sono dati sufficienti per generare uno dal plug-in. Dagli qualche minuto (il tempo può variare) e sarai in grado di vedere come sta funzionando il plugin.
Sono disponibili quattro diverse metriche che puoi visualizzare. Includono tempo, byte, rapporto e chiamate. Ogni grafico ti consentirà di vedere questi dati e anche di confrontarli con i risultati stimati che il tuo sito Web otterrebbe se eseguissi l’upgrade alla versione Pro del plug-in.

Più a lungo viene eseguito il plug-in, più accurati saranno i dati. Tieni presente la scheda diagnostica per riferimenti futuri. Se tutto va bene, non dovresti aver bisogno di usare questa scheda, ma sarai grato che esista se qualcosa va storto.
Questa scheda ti consentirà di visualizzare le informazioni critiche relative al tuo database. Si tratta di informazioni piuttosto specifiche che non significheranno molto se non si è a conoscenza dei database. Ma se lo sei, può aiutarti a concentrarti su un problema.
E con questo, abbiamo coperto tutto all’interno di questo plugin, congratulazioni. Nel complesso, è molto facile da usare e può velocizzare notevolmente il tuo sito web.
Assicurati che funzioni
Quando si tratta di prestazioni del sito Web, non si può mai essere troppo sicuri. Invece, dovresti prenderti un momento per assicurarti che il tuo sito web funzioni più velocemente di prima e ci sono una serie di strumenti che puoi usare per farlo.
Ecco i due più utili per qualsiasi sito WordPress:
Google PageSpeed Insights

Quando si tratta di uno standard del settore per il controllo della velocità delle pagine, Google PageSpeed Insights è l’opzione migliore. Questo strumento è gratuito e valuterà sia la versione desktop che mobile del tuo sito web.
Una volta analizzato il tuo sito Web, caricherà una varietà di dati che puoi utilizzare per analizzare ulteriormente le sue prestazioni. Soprattutto, PageSpeed Insights offrirà suggerimenti per aiutarti a ottimizzare il tuo sito Web per ottenere risultati migliori.
È perfetto per testare se il tuo sito web ha prestazioni migliori con Redis.
GTMetrix

Naturalmente, mentre Google potrebbe essere il gold standard, ci sono molti altri strumenti che puoi utilizzare e GTMetrix è una delle migliori alternative. E ha anche un dedicato Plugin WordPress puoi installare.
Simile a PageSpeed Insights, inserisci l’URL del tuo sito web e puoi vedere i punteggi e le ottimizzazioni consigliate. Assicurati solo di creare un account gratuito perché ottieni funzionalità extra sbloccate rispetto all’utilizzo di un account ospite.
Niente è più importante della velocità
Non si può negare che la velocità è importante. Ma per molti è il fattore più importante perché non solo ha un’influenza diretta sul posizionamento SEO, ma ha anche un impatto significativo sull’esperienza dei clienti.
Alcuni potrebbero obiettare che il contenuto è il fattore più importante, ma molti siti Web che falliscono hanno ottimi contenuti. Tutti i siti web che hanno successo hanno avuto la velocità dalla loro parte. La verità è che i visitatori non aspetteranno il caricamento di una pagina se impiega troppo tempo.
E questo è particolarmente vero per gli utenti mobili. Se stai cercando di migliorare il tuo sito web, ottimizzalo per la velocità.
Hai notato un aumento significativo delle prestazioni durante l’utilizzo di Redis Object Caching? Hai pensato di passare all’edizione Pro per ottenere risultati ancora migliori?