Vuoi aprire collegamenti esterni dai post del tuo blog in una nuova finestra o scheda del browser?
L’apertura di collegamenti esterni in una nuova finestra consente agli utenti di visitare il collegamento senza lasciare il tuo sito web. Ciò porta a un maggiore coinvolgimento degli utenti perché trascorrono più tempo sul tuo sito.
In questa guida per principianti, mostreremo come aprire facilmente collegamenti esterni in una nuova finestra o scheda sul tuo sito WordPress.
Perché aprire collegamenti esterni in una nuova finestra o scheda?
I collegamenti esterni sono collegamenti a siti Web che non possiedi o controlli. Normalmente, se aggiungi un collegamento a un sito Web esterno, i tuoi visitatori lasceranno semplicemente il tuo sito facendo clic sul collegamento.
Sebbene alcuni esperti di esperienza utente affermino che non dovresti aprire collegamenti esterni in una nuova finestra o scheda, non siamo d’accordo.
Vedi, la maggior parte degli utenti dimentica facilmente l’ultimo sito web che stavano visitando. Se fare clic su un collegamento li porta via dal tuo Sito WordPress in un nuovo sito, potrebbero non tornare mai più.
Per una migliore esperienza utente, consigliamo di aprire i collegamenti esterni in una nuova finestra (nei browser meno recenti) o in una nuova scheda (nei browser moderni). In questo modo, la pagina Web originale non viene persa e gli utenti possono riprendere a navigare nel tuo sito Web tornando indietro.
Un altro vantaggio dell’apertura di collegamenti esterni in una nuova scheda è l’aumento delle visualizzazioni di pagina e coinvolgimento degli utenti sul tuo sito. Gli utenti che trascorrono più tempo sul tuo sito hanno maggiori probabilità di iscriversi al tuo notiziario via e-mailseguirti sui social media, lasciare un commento e acquistare i tuoi prodotti.
Detto questo, diamo un’occhiata a come aprire facilmente collegamenti esterni in una nuova finestra o scheda in WordPress. Tratteremo diversi metodi in modo che tu possa scegliere quello più adatto a te.
Apertura di collegamenti esterni in una nuova scheda utilizzando l’editor blocchi
IL Editor di blocchi di WordPress ha una funzione integrata che ti consente di aprire collegamenti esterni in una nuova scheda. Nelle versioni recenti di WordPress, questa opzione è visibile quando si aggiunge un collegamento.
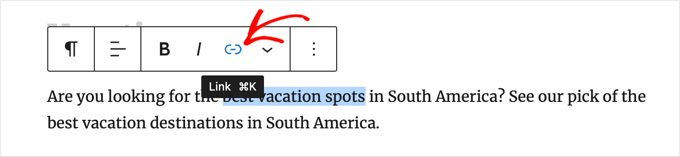
Modifica semplicemente il post del blog o la pagina in cui desideri aggiungere un collegamento esterno. Successivamente, seleziona il testo che desideri collegare e fai clic sul pulsante “Collega”. Puoi anche premere il tasto di scelta rapida CTRL+K su Windows o Comando+K su Mac.

Questo farà apparire il popup del link di inserimento. Basta inserire il collegamento e premere Invio. Successivamente, devi attivare l’opzione “Apri in una nuova scheda” in posizione On.

Il link si aprirà ora in una nuova scheda.
Apertura di collegamenti esterni in una nuova scheda utilizzando l’editor classico
Se stai ancora usando il editore classico, allora ti consigliamo di iniziare a utilizzare il nuovo editor. È moderno, più veloce e include molte nuove funzionalità che ti stai perdendo.
Tuttavia, se desideri ancora utilizzare l’editor classico, è così che aggiungi un collegamento che si apre in una nuova scheda.
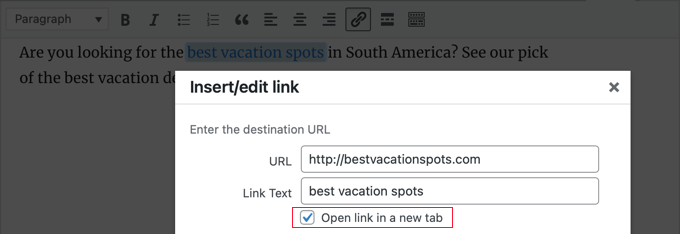
Innanzitutto, devi modificare il post o la pagina in cui desideri aggiungere il collegamento. Successivamente, seleziona il testo che desideri collegare (noto anche come testo di ancoraggio) e fai clic sul pulsante “Inserisci/modifica collegamento”.

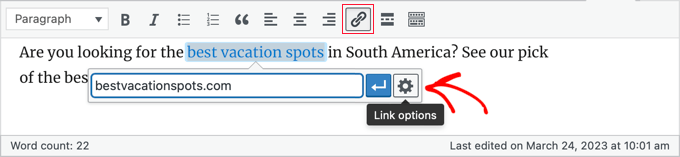
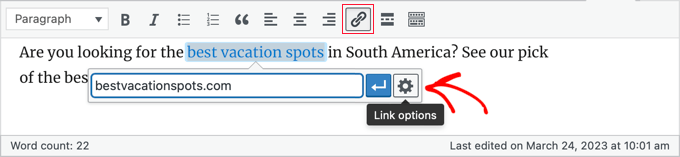
Apparirà un popup in cui puoi aggiungere il tuo link esterno.
Successivamente, fai clic sull’icona a forma di ingranaggio accanto ad essa. Questo farà apparire il popup di inserimento avanzato del collegamento.

Da qui, devi selezionare l’opzione “Apri collegamento in una nuova scheda”. Successivamente, dovresti fare clic sul pulsante “Aggiorna” in basso per aggiungere il tuo collegamento.
Apertura di collegamenti esterni in una nuova scheda utilizzando il codice HTML
A volte potrebbe essere necessario scrivere codice HTML per aggiungere un collegamento in WordPress. Ad esempio, sarà necessario eseguire questa operazione quando si utilizza la modalità HTML nel nuovo editor di blocchi o si aggiunge un collegamento in un file Modello di tema WordPress file.
È possibile aggiungere il collegamento utilizzando il codice HTML in questo modo:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
IL target="_blank" parametro in questo codice indica ai browser di aprire il collegamento in una nuova finestra o scheda. Sostituisci semplicemente “example.com” con l’URL del link esterno e “Link Text” con il testo di ancoraggio che desideri utilizzare.
Sul tuo sito Web WordPress, puoi aggiungere collegamenti esterni nel menu di navigazione del tuo sito. Il modo in cui lo fai dipende dal fatto che tu stia utilizzando un tema tradizionale o un tema a blocchi.
Apertura dei collegamenti del menu di navigazione in una nuova scheda per i temi tradizionali
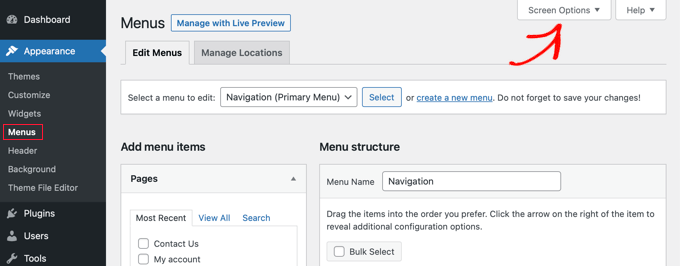
Per aprire i collegamenti del menu in uscita in una nuova scheda, vai su Aspetto » Menù dalla tua area di amministrazione di WordPress.
Successivamente, fai clic sul pulsante “Opzioni schermo” nell’angolo in alto a destra dello schermo.

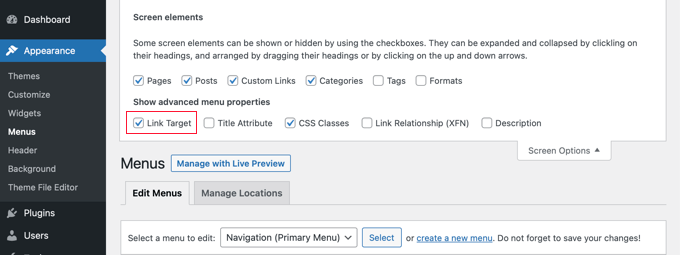
Quando fai clic sul pulsante, ora vedrai più opzioni.
Vai avanti e seleziona l’opzione “Link Target” in “Mostra proprietà menu avanzate”.

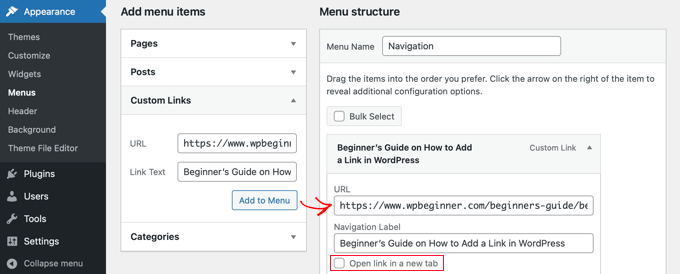
Successivamente, puoi aggiungere un collegamento personalizzato al menu di navigazione inserendo l’URL, il testo del collegamento e facendo clic sul pulsante “Aggiungi al menu”.
Il tuo collegamento personalizzato verrà ora visualizzato nella colonna Struttura del menu. Ora puoi selezionare l’opzione “Apri collegamento in una nuova scheda” per aprire il collegamento esterno in un’altra scheda.

Al termine, fai clic sul pulsante “Salva menu” in basso.
Apertura dei collegamenti del menu di navigazione in una nuova scheda per i temi a blocchi
Se stai usando un nuovo tema del bloccoquindi dovrai navigare verso Aspetto » Temi e utilizzare l’editor del sito completo per apri i link del menu in uscita in una nuova scheda.
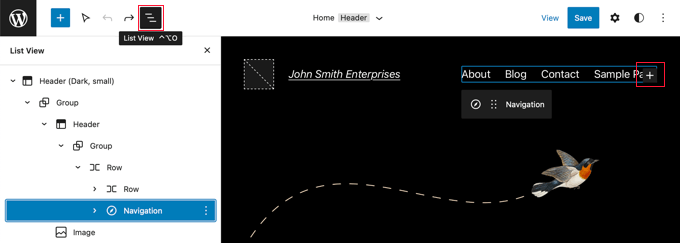
È necessario fare clic sull’area dell’intestazione nella parte superiore della pagina e l’intestazione verrà selezionata. Successivamente, fai clic sull’area di navigazione appena a sinistra del menu. Il menu verrà selezionato e dovresti vedere un segno “+” alla fine del menu in cui puoi aggiungere un nuovo collegamento.

Mancia: La selezione dei blocchi nell’editor a schermo intero può essere complicata, quindi molti utenti trovano più facile utilizzare la visualizzazione elenco. Basta fare clic sull’icona nella parte superiore dello schermo, quindi trovare e selezionare il blocco di navigazione. Può essere annidati all’interno di altri blocchi, come Intestazione e Gruppo.
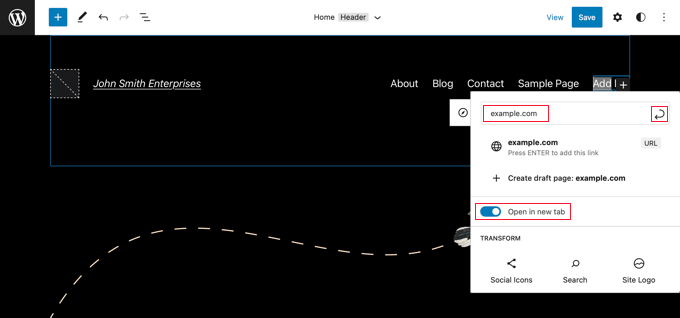
Ora devi fare clic sull’icona “+” per aprire un popup in cui puoi aggiungere un collegamento. Digita l’URL nel campo in alto e assicurati di attivare “Apri in una nuova scheda” in posizione On. Successivamente, fai clic sull’icona “Invia” accanto all’URL per memorizzare le tue impostazioni.

Dopo averlo fatto, non dimenticare di fare clic sul pulsante “Salva” nella parte superiore dello schermo.
Apertura automatica di tutti i collegamenti esterni in una nuova scheda utilizzando un plug-in
Potrebbe sembrare un lavoro extra controllare manualmente l’opzione per ogni collegamento esterno che aggiungi. Tuttavia, col tempo ti ci abituerai.
Se gestisci un blog con più autori o spesso dimentichi di aprire i collegamenti esterni in una nuova scheda, puoi utilizzare un plug-in per questo.
Innanzitutto, è necessario installare e attivare il Apri collegamenti esterni in una nuova finestra collegare. Per maggiori dettagli, consulta la nostra guida passo-passo su come installare un plugin WordPress.
Il plug-in funziona immediatamente e aprirà automaticamente i collegamenti esterni in una nuova finestra.
In realtà non modifica i collegamenti esterni nei post del tuo blog. Utilizza invece JavaScript per aprire collegamenti esterni in una nuova finestra.
Nota: La disattivazione del plug-in impedirà l’apertura di collegamenti esterni in una nuova finestra.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aprire facilmente collegamenti esterni in una nuova finestra in WordPress. Potresti anche voler vedere la nostra guida su come creare un indirizzo aziendale gratuitoo dai un’occhiata alle nostre scelte esperte di suggerimenti, trucchi e hack WordPress più utili che puoi utilizzare sul tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.