Hai notato come alcuni siti popolari mostrano un indicatore della barra di avanzamento della lettura nella parte superiore dei loro articoli?
Questa piccola barra mostra agli utenti quanto più dell’articolo è rimasto da scorrere e li incoraggia a continuare a leggere. Può aiutare a far sì che i visitatori del tuo sito web leggano i tuoi contenuti e a migliorare l’esperienza utente complessiva.
In questo articolo, ti mostreremo come aggiungere una barra di avanzamento della lettura nei post di WordPress.
Perché e quando dovresti aggiungere la barra di avanzamento della lettura in WordPress
Gli utenti trascorrono solo un paio di secondi su una pagina web prima di decidere se rimanere o andarsene. Mantenere gli utenti coinvolti diventa un po’ più difficile se pubblichi articoli di lunga durata, poiché richiedono agli utenti di scorrere verso il basso.
Alcuni proprietari di siti aggiungono post correlati in lineamentre altri usano video o gallerie di immagini per mantenere gli utenti sulla pagina.
Una barra di avanzamento della lettura aggiunge un piccolo miglioramento dell’interfaccia utente che incoraggia gli utenti a scorrere verso il basso. Motiva inoltre gli utenti a finire l’articolo che stanno leggendo.
A molti siti Web popolari piace utilizzare gli indicatori di avanzamento della lettura per coinvolgere i propri lettori. Tuttavia, devi anche assicurarti che l’indicatore di avanzamento della lettura sia sottile e non distragga dal contenuto stesso.
Detto questo, vediamo come puoi facilmente aggiungere un indicatore di avanzamento della lettura per i tuoi post WordPress.
Aggiunta della barra di avanzamento della lettura nei post di WordPress
Il modo più semplice per mostrare una barra di avanzamento della lettura nei post e nelle pagine del blog è tramite un plug-in come Vale la pena leggere.
È gratuito Plugin WordPress è leggero e aiuta ad aggiungere una barra di avanzamento della lettura al tuo sito web. Il plug-in offre molteplici opzioni di personalizzazione e ti consente di cambiarne lo stile per adattarlo al tema del tuo sito web. Puoi anche usarlo per mostrare il momento della lettura per i tuoi articoli
La prima cosa che devi fare è installare e attivare il plugin Worth The Read. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
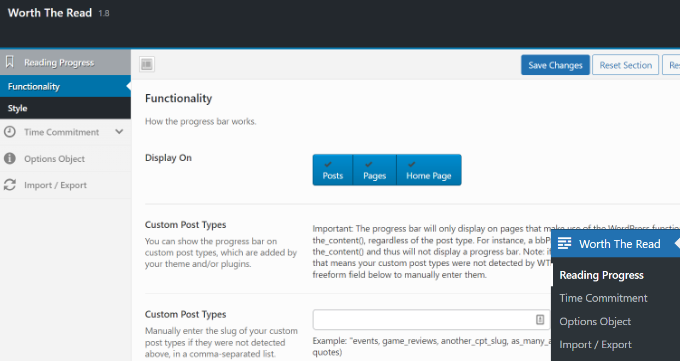
Dopo l’attivazione, è necessario visitare il Vale la pena leggere » Progresso pagina dal pannello di amministrazione di WordPress e vai alla scheda “Funzionalità” per impostare l’indicatore della barra di avanzamento.
Successivamente, puoi scegliere se mostrare la barra di avanzamento sui tuoi post, pagine e home page. C’è anche un’opzione per visualizzare la barra di lettura sui tipi di post personalizzati.

Se scorri verso il basso, troverai più opzioni di personalizzazione.
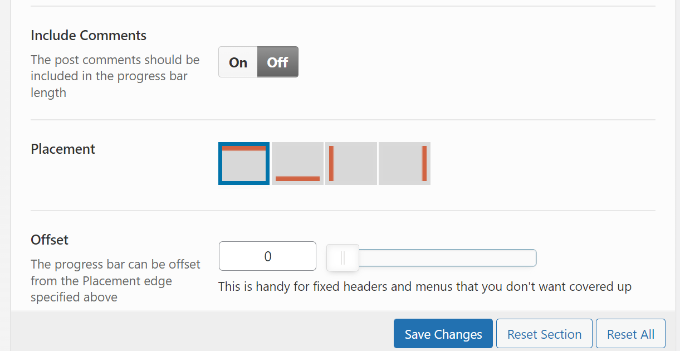
Puoi includere commenti nella lunghezza totale della barra di avanzamento abilitando l’opzione “Includi commenti”. Se includi commenti, puoi anche scegliere un colore di sfondo diverso per l’area di avanzamento dei commenti.
Il plug-in ti consente anche di selezionare la posizione della barra di avanzamento della lettura. L’opzione predefinita è in alto, utilizzata dalla maggior parte dei siti. Puoi cambiarlo per visualizzare la barra di avanzamento a destra, a sinistra o in fondo alla pagina.

Oltre a questo, ci sono più opzioni per personalizzare la barra di avanzamento della lettura.
Ad esempio, puoi spostare la barra da destra a sinistra, utilizzare l’opacità fissa, abilitare la barra di avanzamento per dispositivi touch come cellulari e tablet, abilitare la modalità di debug e altro ancora.
Quando hai finito, non dimenticare di fare clic sul pulsante “Salva modifiche”.
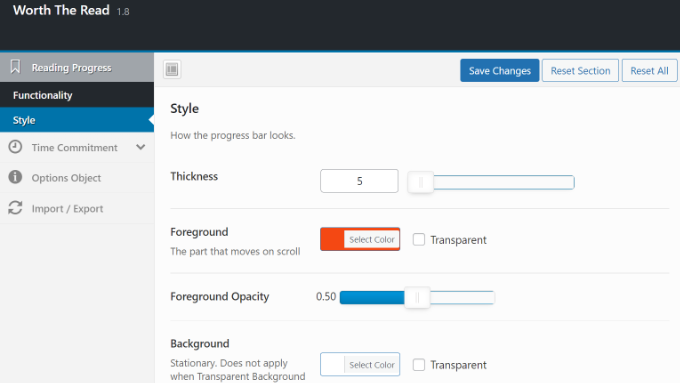
Quindi, vai alla scheda “Stile” in Avanzamento lettura per modificare l’aspetto della barra di avanzamento della lettura.

Il plug-in ti consente di scegliere lo spessore della barra di avanzamento e selezionare i colori di primo piano e di sfondo in modo che corrispondano ai tuoi Tema WordPress.
Il colore di sfondo viene utilizzato per riempire la barra di avanzamento vuota e il colore di primo piano verrà utilizzato per mostrare i progressi mentre l’utente scorre verso il basso.
Ti consente anche di utilizzare uno sfondo trasparente per la barra di avanzamento. Selezionando questa opzione verranno ignorate le opzioni del colore di sfondo e verrà visualizzato solo il colore di primo piano mentre gli utenti scorrono verso il basso un articolo.
Dopo aver modificato lo stile, non dimenticare di salvare le modifiche per memorizzare le tue impostazioni.
Ora puoi visitare qualsiasi post del blog o pagina di destinazione sul tuo sito Web per vedere la barra di avanzamento in azione.

Ci auguriamo che questo articolo ti abbia aiutato ad aggiungere una barra di avanzamento della lettura in WordPress. Potresti anche voler vedere il nostro elenco di migliori plugin WooCommerce e come scegliere il miglior software di web design.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.