Vuoi aggiungere un modulo di ricerca a un post di WordPress?
Aggiungere un modulo di ricerca al contenuto del tuo post o della tua pagina è un buon modo per incoraggiare i tuoi visitatori a trovare più contenuti e a rimanere più a lungo sul tuo sito web.
In questo articolo, ti mostreremo come aggiungere un modulo di ricerca nei tuoi articoli e pagine utilizzando uno shortcode di ricerca di WordPress.
Perché aggiungere un modulo di ricerca ai tuoi post e alle tue pagine?
Se un visitatore si è divertito a leggere un post sul tuo blog WordPress, allora probabilmente vorranno leggere di più. Offrire un modulo di ricerca nel post li aiuterà a trovare più dei tuoi contenuti a cui sono interessati.
Quando fai in modo che gli utenti trascorrano più tempo sul tuo sito web, puoi aumentare le visualizzazioni di pagina e ridurre la frequenza di rimbalzo.
I tuoi visitatori hanno anche maggiori probabilità di unisciti alla tua mailing list, lascia un commento, effettua un acquisto e seguiti sui social.
In questo tutorial, ti mostreremo come aggiungere il modulo di ricerca standard di WordPress ai tuoi post. Se desideri aggiungere un modulo di ricerca personalizzato, consulta la nostra guida passo passo su come creare un modulo di ricerca WordPress personalizzato.
Ti mostreremo due metodi per aggiungere un modulo di ricerca ai tuoi post e il primo è il più semplice. Usa i collegamenti sottostanti per passare al metodo che desideri utilizzare.
- Metodo 1: aggiunta di un modulo di ricerca con un plugin
- Metodo 2: aggiunta di un modulo di ricerca utilizzando il codice
Metodo 1: aggiunta di un modulo di ricerca con un plugin
Il modo più semplice per aggiungere un modulo di ricerca ai tuoi post è utilizzare il CercaWP collegare. È il miglior plugin di ricerca per WordPress utilizzato da oltre 30.000 siti.
Configurazione di SearchWP
La prima cosa che devi fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
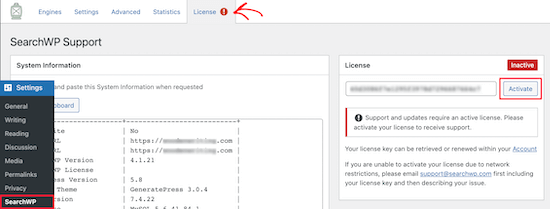
Dopo l’attivazione, è necessario visitare il Impostazioni » SearchWP pagina e quindi fare clic sull’opzione di menu “Licenza”.

È quindi necessario inserire la chiave di licenza nella casella Licenza. Puoi trovare queste informazioni nel tuo account sul sito web di SearchWP. Successivamente, dovresti fare clic sul pulsante Attiva.
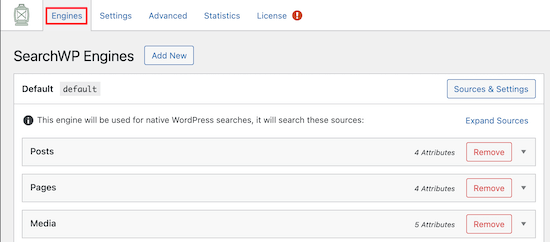
Successivamente, è necessario fare clic sull’opzione di menu Motori. Questo ti porta a una schermata in cui puoi scegliere le impostazioni del motore di ricerca.

Qui è necessario creare un motore di ricerca a livello di sito. Puoi regolare le impostazioni del tuo motore di ricerca facendo clic sui menu a discesa Post, Pagine e Media.
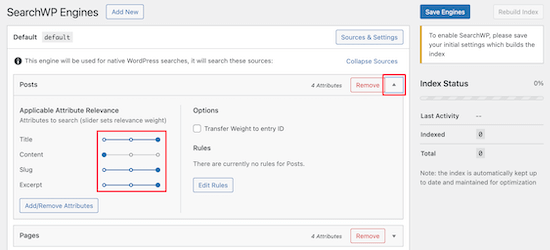
I dispositivi di scorrimento della rilevanza degli attributi in ciascuna sezione regolano il modo in cui i motori di ricerca valutano e classificano i contenuti. Ad esempio, se vuoi dare un valore al titolo del post più alto del contenuto, puoi regolare i dispositivi di scorrimento di conseguenza.

Dopo aver finito di regolare le impostazioni, assicurati di fare clic sul pulsante “Salva motori” per salvare il motore di ricerca predefinito.
Aggiungere un modulo di ricerca a un post
Ora devi scaricare l’estensione degli shortcode SearchWP per aggiungere facilmente il tuo nuovo modulo di ricerca di post personalizzato a WordPress.
Dovrai visitare il Estensione per codici brevi SearchWP sito Web e quindi fare clic sul pulsante “Download disponibile con licenza attiva”.

Successivamente, devi installare e attivare l’estensione nello stesso modo in cui hai installato il plugin sopra. Ora puoi aggiungere un modulo di ricerca nei tuoi post.
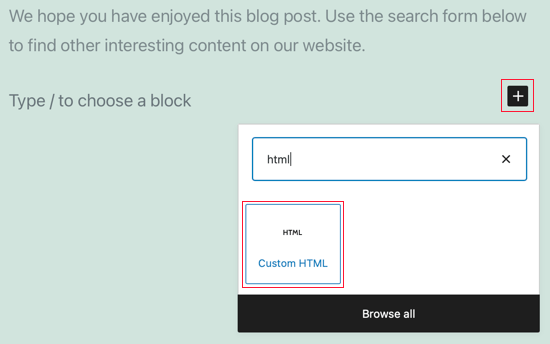
Modifica semplicemente il post e posiziona il cursore nel punto in cui desideri aggiungere il modulo di ricerca. Successivamente, fai clic sull’icona più “Aggiungi blocco” per visualizzare il menu dei blocchi.

Quindi, digita “html” nella casella di ricerca. Quindi, seleziona il blocco “HTML personalizzato”.
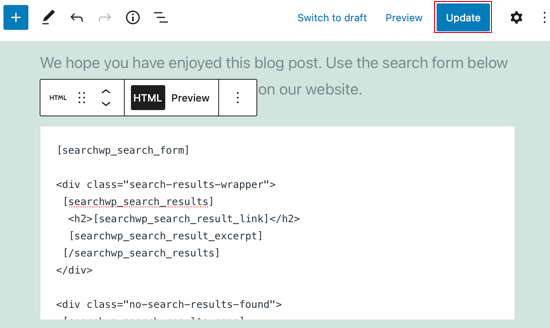
Dopo aver aggiunto il nuovo blocco, puoi aggiungere i seguenti shortcode e HTML alla tua pagina. Se hai bisogno di ulteriore aiuto, consulta la nostra guida su come aggiungere uno shortcode in WordPress.
[searchwp_search_form] <div class="search-results-wrapper"> [searchwp_search_results] <h2>[searchwp_search_result_link]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous"] [searchwp_search_results_pagination direction="next" link_text="Next"] </div>
Questo codice aggiungerà un modulo di ricerca al post, creerà una sezione per visualizzare i risultati della ricerca, mostrerà un messaggio di nessun risultato se necessario e aggiungerà l’impaginazione se i risultati vanno in più pagine.
Assicurati di fare clic su Pubblica o Aggiorna per salvare il tuo post e pubblicarlo.

Per vedere il modulo di ricerca in azione, visualizza semplicemente il post sul tuo sito Web WordPress. Ecco come appare sul nostro sito demo che esegue il tema Twenty Twenty-One.

Per ulteriori suggerimenti su come personalizzare la tua ricerca, consulta la nostra guida su come migliorare la ricerca in WordPress con SearchWP.
Metodo 2: aggiunta di un modulo di ricerca utilizzando il codice
Puoi anche aggiungere un modulo di ricerca ai tuoi post di WordPress utilizzando uno snippet di codice. Questo metodo non è raccomandato per i principianti, quindi se non hai familiarità con il codice, dovresti invece utilizzare il Metodo 1.
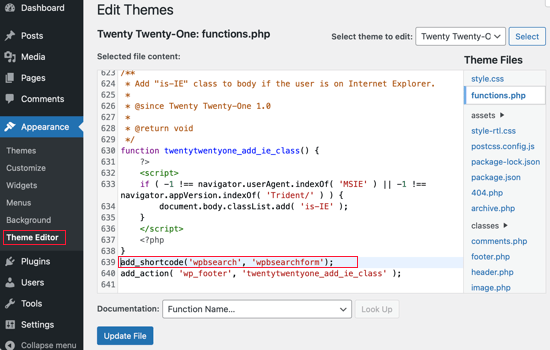
In questo metodo dovrai modificare i tuoi temi funzioni.php file.
Se non hai ancora modificato il file functions.php, dai un’occhiata alla nostra guida per principianti su incollare frammenti dal web in WordPress.
Tutto quello che devi fare è aprire il file functions.php del tuo tema o a plugin specifico per il sito e incolla il seguente codice:
add_shortcode('wpbsearch', 'get_search_form');
Ecco come appare sul nostro sito Web demo quando si utilizza l’editor di temi WordPress per aggiungere lo snippet al file functions.php del tema Twenty Twenty-One.

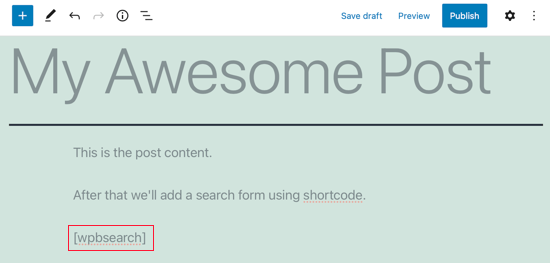
Dopodiché, aggiungi semplicemente lo shortcode [wpbsearch] al post o alla pagina in cui desideri che appaia il modulo di ricerca.

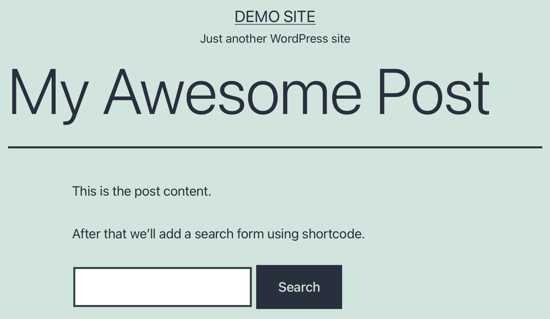
Verrà visualizzato il modulo di ricerca predefinito. Per vedere il modulo di ricerca, visualizza semplicemente il post sul tuo sito Web WordPress.

Se desideri visualizzare un modulo di ricerca personalizzato, dovresti utilizzare questo codice.
function wpbsearchform( $form ) {
$form = '<form role="search" method="get" id="searchform" action="' . home_url( '/' ) . '" >
<div><label class="screen-reader-text" for="s">' . __('Search for:') . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" />
</div>
</form>';
return $form;
}
add_shortcode('wpbsearch', 'wpbsearchform');
Sentiti libero di modificare il codice per personalizzare il modulo di ricerca come desideri.
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere una ricerca per nel tuo post con uno shortcode di ricerca di WordPress.
Potresti anche voler imparare come creare un indirizzo email aziendale gratuito, o dai un’occhiata alla nostra lista di motivi per cui dovresti usare WordPress per il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come aggiungere un modulo di ricerca in un articolo di WordPress con uno shortcode è apparso per la prima volta su WPBeginner.