Se usi elementor per costruire il tuo WooCommerce shop, sai già quanta personalizzazione è possibile. E se ci fosse un modo per rendere la personalizzazione ancora più semplice da navigare e rendere più veloce la progettazione del negozio che desideri?
ShopReady è un plugin che funziona come un elementor Kit modello per creare un WooCommerce negozio con opzioni di personalizzazione facili da navigare.
Anche come designer esperto di WordPress, a volte apprezzo di ottenere un piccolo aumento della mia produttività lasciando che qualcuno – o qualcosa – altrimenti occuparsi del sollevamento pesante. Il plug-in ShopReady lo fa fornendomi modelli e widget predefiniti per quasi ogni aspetto del mio negozio, quindi non devo reinventare la ruota ogni volta.
La parte migliore è che non devo nemmeno scrivere alcun codice. Entriamo nelle funzionalità e ti mostrerò come può funzionare per il tuo sito.
Funzionalità ShopReady: come funziona
Dalla mia descrizione, potrebbe essere ovvio, ma dovrai assicurarti di utilizzare elementor e WooCommerce sul tuo sito WordPress. I componenti chiave del plug-in ShopReady sono che sono costruiti per funzionare insieme a WooCommerce ed Elementor. Una volta installati e configurati, sei pronto per installare e iniziare a utilizzare ShopReady.
È una buona idea essere già a proprio agio usando WooCommerce ed Elementor prima di iniziare a utilizzare il plug-in ShopReady. È anche utile avere le impostazioni di WooCoomerce (pagamenti, coupon, spedizione, ecc.) a posto e almeno una manciata di prodotti pronti per la visualizzazione.
La prima cosa che probabilmente vorrai fare – è sempre la mia prima e preferita cosa – è impostare e personalizzare la pagina principale del tuo negozio. I passaggi sono piuttosto semplici:
- Usando Elementor, crea un modello che desideri utilizzare per la pagina e pubblicalo.
- Torna nella dashboard di WordPress, fai clic sull’icona ShopReady e vai all’area Modelli
- Scegli un modello di pagina ShopReady e personalizzalo utilizzando Elementor.
Ci sono diversi builder aggiuntivi, o modelli, inclusi con ShopReady che ti aiuteranno a iniziare a costruire rapidamente altre sezioni del tuo negozio:
- Generatore di pagine del negozio
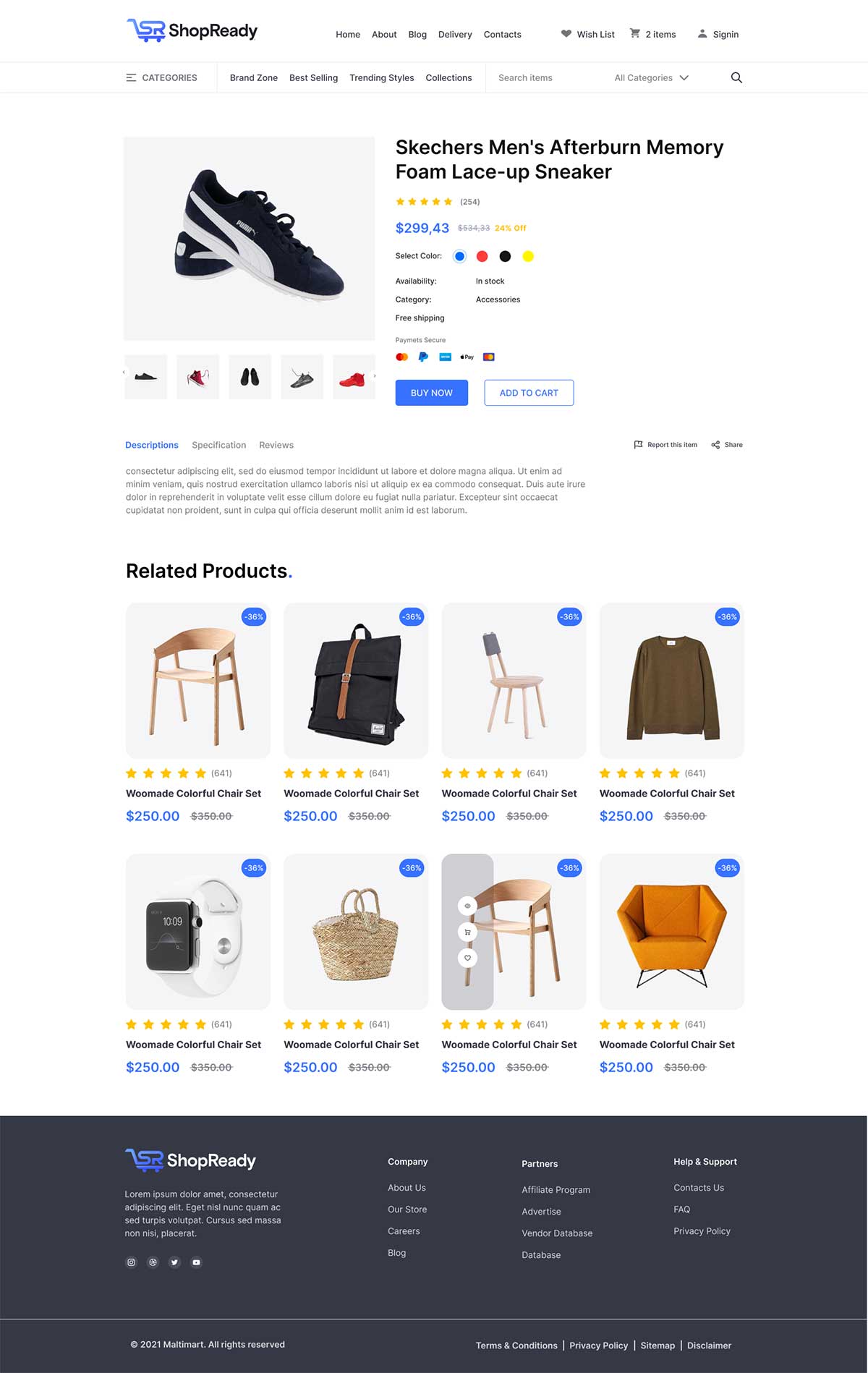
- Dettagli del prodotto Page Builder
- Generatore di pagine del carrello
- Generatore di pagine di pagamento
- Grazie Generatore di pagine
- Generatore di pagine di archivio
- Generatore di pagine dell’account
Proprio come ho delineato con la pagina principale del negozio, questi sono modelli che puoi scegliere all’interno di Elementor e personalizzare in base alle tue esigenze. Quelle pagine sono tutte importanti per qualsiasi negozio WooCommerce. Se ti impegni consapevolmente nel branding di quelle pagine, otterrai un traffico e un fatturato migliori di conseguenza. Grazie pagine sono particolarmente maturi con opportunità di upselling e fornire coupon per ordini futuri.
Non è affatto un tutorial completo, ma ti dà il sapore di quanto sia semplice iniziare a costruire il tuo negozio. Ci sono tutorial video completi e procedure dettagliate sul Sito ShopReady.
Altre funzionalità e moduli
Una delle cose che preferisco dell’utilizzo di Elementor è la possibilità di trascinare i widget nel layout. Mentre Elementor è dotato di molti utili widget pronti all’uso, ShopReady offre un set completamente nuovo specifico per la creazione di un negozio di e-commerce online. Esaminerò alcuni dei migliori che ho incontrato quando ho testato il plugin.
Un’occhiata
La maggior parte dei negozi di e-commerce più robusti in questi giorni hanno una funzione di visualizzazione rapida per i loro prodotti. ShopReady fornisce un modulo Visualizzazione rapida in modo che gli acquirenti possano vedere i dettagli su un prodotto senza uscire dal negozio principale o dalla pagina delle categorie.
Checkout rapido
La funzione Quick Checkout ti consente di installare un pulsante “ACQUISTA ORA” su un prodotto. E, se il cliente ha effettuato l’accesso, il modulo manterrà anche il suo indirizzo salvato in modo che non debba digitare ripetutamente i propri dati.
Lista dei desideri
Penso che la mia funzione preferita sia il modulo Wishlist. Non devi avere un sito di eCommerce complesso come Amazon per fornire una lista dei desideri ai tuoi clienti. Le liste dei desideri sono un ottimo modo per invogliare i clienti a tornare nel tuo negozio anche prima dell’acquisto.
Inoltre, se l’articolo che il cliente desidera è esaurito o non disponibile, può comunque aggiungerlo alla lista dei desideri. Riceveranno una notifica quando sarà di nuovo disponibile: un’altra opportunità per contattare i clienti e aumentare le vendite.
Valutazione del prodotto
Il modulo Product Rating può essere posizionato ovunque nella pagina del prodotto. Una volta che un cliente lascia una valutazione su un prodotto, le stelle di valutazione appariranno insieme a un collegamento alle recensioni dei clienti.
Nel pannello dell’editor di Elementor, puoi personalizzare l’aspetto delle valutazioni in stelle regolando impostazioni come il colore della stella, il colore della stella vuota e il colore del collegamento.
Convertitore di valuta
Se vendi prodotti a livello internazionale, il cambio valuta è molto utile. Se il tuo negozio ha sede negli Stati Uniti, ma ricevi molti clienti in Francia, non sarebbe fantastico per loro vedere il cartellino del prezzo in euro? Il modulo Currency Switcher converte il prezzo del prodotto nella valuta locale degli acquirenti.
Carrello galleggiante
Probabilmente hai visto come alcuni negozi di eCommerce sostituiscono il carrello predefinito con il carrello mobile. Consente ai clienti di effettuare il check-out rapidamente, ancora una volta, senza lasciare la pagina, che apprezzo sempre come funzionalità sul sito di un negozio.
Puoi utilizzare l’impostazione di layout predefinita, in cui viene visualizzato un semplice mini carrello nella parte inferiore della pagina, oppure puoi creare il tuo modello da utilizzare.
Distintivi
Una volta impostata questa funzione, i badge mostreranno tutte le caratteristiche uniche di un elemento che desideri evidenziare. Puoi creare un badge che mostri rapidamente i vantaggi, i principali punti di forza e se ci sono offerte speciali su quel prodotto. È utile e probabilmente è meglio usarlo con parsimonia per evitare un caos visivo non necessario.
Timer conto alla rovescia vendite
Proprio come descrive il nome, il timer per il conto alla rovescia delle vendite mostra le informazioni su quanto tempo i clienti hanno a disposizione per acquistare un prodotto durante una vendita. Le vendite a tempo non sono solo ottime per generare interesse (FOMO), il leggero movimento nel timer può attirare l’attenzione e rendere la pagina più dinamica.
Ci sono alcune importanti considerazioni quando includi un timer per il conto alla rovescia e ti consigliamo di usarlo con giudizio. Se implementato nel modo giusto, l’utilizzo del modulo in ShopReady contribuirà a incrementare le vendite a breve termine.
Campioni di variazione
Quando hai diversi colori e opzioni di design per gli stessi prodotti, può essere utile per i clienti essere in grado di visualizzarli senza dover accedere alla pagina dei dettagli del prodotto.
Confronto prodotti
I confronti tra prodotti sono utili quando il tuo negozio offre prodotti simili a prezzi diversi e con caratteristiche leggermente diverse.
Notifiche di vendita
Se desideri uscire e vivere la tua vita invece di rimanere curvo sul tuo laptop ossessionato dalle vendite, la funzione di notifica in ShopReady se ne occuperà per te. Non appena un acquisto è completato, riceverai automaticamente una notifica.
La funzione di notifica ti aiuterà anche a rispondere più rapidamente a qualsiasi domanda del cliente, il che può aiutare a generare buone vibrazioni prima ancora che abbiano ricevuto il prodotto.
UpSell Cross-Sell
WooCommerce ha una funzione di vendita incrociata integrata in cui è possibile visualizzare i prodotti correlati. È stato un modo collaudato per generare più vendite anche prima di Internet.
Il plug-in ShopReady fa un ulteriore passo avanti con l’opzione UpSell, che mostra prodotti di fascia alta oltre agli articoli correlati o simili.
Modulo di ricerca Ajax
Non sei sicuro di dover aggiungere un modulo di ricerca al tuo negozio online? Considera questo: “Le persone che utilizzano la ricerca hanno già in mente un prodotto specifico da acquistare quando visitano un negozio: è necessaria una ricerca accurata e veloce per indirizzare questi acquirenti ai prodotti giusti”. – Casella Prefisso
Se ti interessano le vendite, è chiaro che hai bisogno di un modo per consentire ai clienti di eseguire ricerche sul tuo sito. Puoi aggiungere un modulo del motore di ricerca reattivo utilizzando il modulo ShopReady nell’editor di Elementor e personalizzarlo in base alle tue esigenze. È un modo semplice per indirizzare i clienti alla pagina più pertinente per le loro particolari esigenze.
QR Code
I codici QR sono ovunque ora. Sono utili per inviare collegamenti a prodotti specifici catturandoli con il tuo smartphone e inviando messaggi a un amico: a volte una bella alternativa al tipico rituale copia+incolla+e-mail. La funzionalità del codice QR in ShopReady consentirà ai clienti di condividere un collegamento o le loro posizioni. Possono anche verificare i pagamenti con esso.
Riepilogo
Sebbene tu possa progettare un negozio di e-commerce di bell’aspetto utilizzando solo Elementor e WooCommerce, il plug-in ShopReady ti aiuta ad aggiungere un sacco di funzionalità in modo chiaro e semplice. I widget hanno un nome intuitivo e sono facili da trovare all’interno di Elementor. La possibilità di scegliere tra diversi modelli di pagina predefiniti come i dettagli del prodotto e la pagina dell’account rende estremamente facile iniziare a funzionare velocemente.
Oltre ai moduli e ai modelli di pagina, puoi anche progettare intestazioni e piè di pagina personalizzati specifici per il tuo negozio utilizzando ShopReady ed Elementor.
Puoi Provalo gratuitamente e scopri quanto ricco puoi creare un negozio di e-commerce in un breve lasso di tempo. Per testare completamente le funzionalità e le possibilità nel design, consiglio di avere almeno 5-10 prodotti già impostati in WooCommerce prima di creare e utilizzare i modelli ShopReady. In questo modo puoi vedere più facilmente come moduli come Valutazioni e Carrello galleggiante funzioneranno insieme alle tue offerte di prodotti.
ShopReady è nuovo nel mercato dei plugin di WordPress, ma i creatori di Quomodosoft hanno sviluppato temi e plugin dal 2015, come ElementsReady e Modalità scura QS. Esistono plugin simili a ShopReady, come Woolentor e CoDesigner, ma ShopReady sembra fornire più moduli che trovo utili nella creazione di un negozio online.
ShopReady ha prezzi di abbonamento a più livelli, a partire da $ 75 USD per l’avvio, $ 125 USD per le imprese e $ 225 per il loro piano di agenzia.
Tuttavia, in questo momento Quomodosoft offre ai lettori di WP Mayor uno sconto del 20% utilizzando il codice coupon WPMAYOR20. Provalo e vedi cosa puoi fare con il tuo negozio.
Ottieni uno sconto esclusivo del 20% su ShopReady.