Hai bisogno di sottolineare o giustificare il testo in WordPress?
WordPress aveva sia i pulsanti di testo di giustificazione che di sottolineatura nell’editor visivo. Tuttavia, sono stati rimossi e non sono più disponibili.
In questo articolo, ti mostreremo come aggiungere sottolineatura e giustificare pulsanti di testo in WordPress.
Perché aggiungere pulsanti di sottolineatura e giustificazione di testo in WordPress?
Vorresti ripristinare la sottolineatura mancante e giustificare i pulsanti durante la modifica di post e pagine sul tuo Sito Web WordPress? Questi pulsanti sono stati rimossi dall’editor dei post in WordPress 4.7ma per fortuna c’è un modo per riportarli indietro.
Tuttavia, ci sono alcuni motivi per cui dovresti considerare di non sottolineare e giustificare il testo sul tuo sito web.
In primo luogo, il testo sottolineato può assomigliare collegamentie i tuoi utenti potrebbero sentirsi frustrati quando quello che pensano sia un collegamento non funziona. Inoltre, il testo giustificato può rendere il tuo contenuto più difficile da leggeresoprattutto sui piccoli schermi.
Detto questo, diamo un’occhiata a come aggiungere sottolineatura e giustificare i pulsanti di testo in WordPress. Ti mostreremo come farlo per il blocco e l’editor classico. Ti mostreremo anche come sottolineare e giustificare il testo usando le scorciatoie da tastiera, senza bisogno di un pulsante.
Sottolineare e giustificare il testo utilizzando le scorciatoie da tastiera
Non hai bisogno di un plug-in o di icone della barra degli strumenti per sottolineare o giustificare il testo in WordPress. Invece, puoi semplicemente usare a scorciatoia da tastiera.
Per sottolineare il testo, seleziona il testo che vuoi sottolineare in WordPress e premi Ctrl+U su Windows o Comando+U su Mac. Questo è tutto. Questa scorciatoia da tastiera funzionerà sia con il blocco che con l’editor classico.
C’è un’altra scorciatoia da tastiera per giustificare il testo. Basta selezionare il testo e premere Maiusc+Alt+J in Windows o Comando+Opzione+J su Mac e il tuo testo sarà giustificato.
Tuttavia, la combinazione da tastiera per giustificare il testo funzionerà solo con l’editor classico. Se utilizzi l’editor di blocchi, non sarai in grado di giustificare il testo con una scorciatoia da tastiera e dovresti utilizzare il metodo del plug-in di seguito.
Aggiunta di pulsanti di sottolineatura e giustificazione del testo all’editor blocchi
Innanzitutto, dovrai installare e attivare il Gutenberg Block Editor Toolkit – EditorsKit collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, il plug-in renderà disponibili la sottolineatura, la giustificazione e altre funzionalità di formattazione quando si utilizza il Editor di blocchi di WordPress.
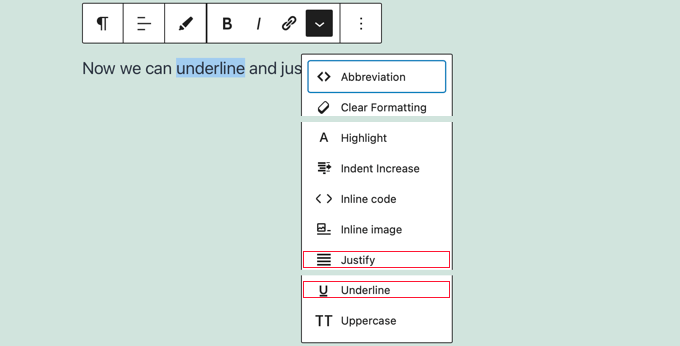
Queste icone aggiuntive non possono essere aggiunte direttamente alla barra degli strumenti dell’editor dei blocchi, ma troverai le opzioni extra quando fai clic sulla freccia in basso “Visualizza più strumenti per i blocchi” sulla barra degli strumenti.

Per sottolineare il testo, devi prima selezionare il testo, quindi fare clic sulla freccia in basso “Visualizza altri strumenti di blocco” e quindi fare clic su “Sottolinea” dal menu a discesa.
Per giustificare un paragrafo, assicurati innanzitutto che il cursore si trovi in quel paragrafo. Quindi fai clic sulla freccia in basso “Visualizza più strumenti di blocco” e seleziona “Giustifica” dal menu a discesa.
Aggiunta di pulsanti di sottolineatura e giustificazione del testo all’editor classico
Se stai usando il editore classicoquindi dovresti iniziare installando e attivando il file Strumenti di editor avanzati collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
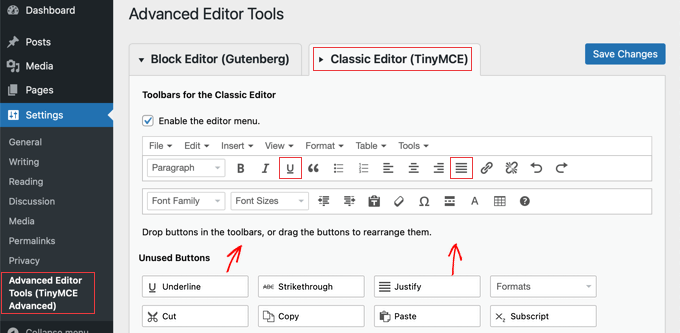
Dopo l’attivazione, dovrai accedere a Impostazioni » Strumenti editor avanzati (TinyMCE Advanced) nel tuo menu di amministrazione. Successivamente, devi fare clic sulla scheda “Editor classico (TinyMCE)” nella parte superiore della pagina.
Noterai un’anteprima dell’editor classico di WordPress. Sotto l’anteprima, ti mostrerà tutti i pulsanti non utilizzati.
Ora devi trascinare e rilasciare la sottolineatura e giustificare i pulsanti di testo dalla casella “Pulsanti inutilizzati” nell’editor dei post.

Al termine, assicurati di fare clic sul pulsante “Salva modifiche” nella parte superiore dello schermo per memorizzare le nuove impostazioni.
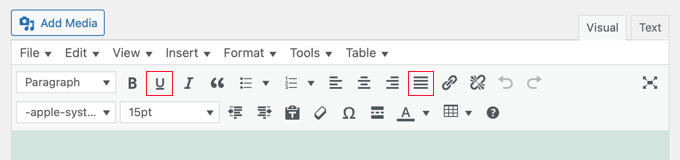
Ora, durante la creazione o la modifica di un blog WordPress post o pagina, i nuovi pulsanti di formattazione saranno disponibili sulla barra degli strumenti dell’editor classico.

Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere sottolineatura e giustificare pulsanti di testo in WordPress. Potresti anche voler imparare perché WordPress è gratuitooppure dai un’occhiata al nostro elenco dei plugin indispensabili per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.