Vuoi aggiungere una sezione di post in primo piano nella barra laterale del tuo sito Web WordPress?
La visualizzazione dei tuoi contenuti principali come post in primo piano nella barra laterale può aiutarti a indirizzare più traffico ai tuoi articoli pilastro.
In questo articolo, ti mostreremo come visualizzare facilmente i post in primo piano nella barra laterale di WordPress utilizzando più metodi.
Perché aggiungere post in primo piano nella sidebar di WordPress?
Le barre laterali sono l'area non di contenuto del tuo sito web. La maggior parte degli utenti utilizza questo spazio aggiungendo un file modulo newsletter via email, pulsanti di social media e / o visualizzazione di banner pubblicitari.
Un altro modo in cui puoi utilizzare la barra laterale è visualizzare i tuoi articoli principali come post in primo piano. Questo ti aiuta ottenere più traffico a quegli articoli e voi utenti potrete scoprire i vostri migliori contenuti senza cercarli.
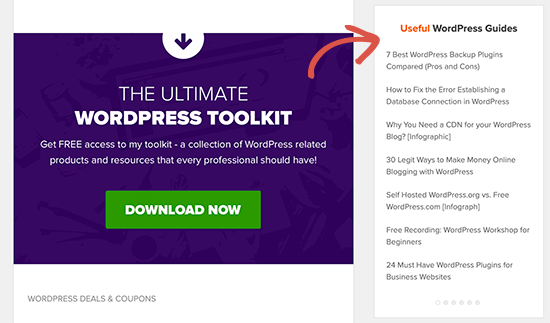
Ecco come presentiamo i nostri articoli principali su WPBeginner. Questo widget della barra laterale appare su tutte le pagine del nostro sito web.

Detto questo, diamo un'occhiata a come aggiungere post in primo piano nella barra laterale di WordPress per aumentare le visualizzazioni di pagina e il coinvolgimento degli utenti.
Metodo 1. Presenta post nella barra laterale di WordPress
Questo metodo è piuttosto semplice e non richiede l'installazione di alcun plug-in sul tuo sito web.
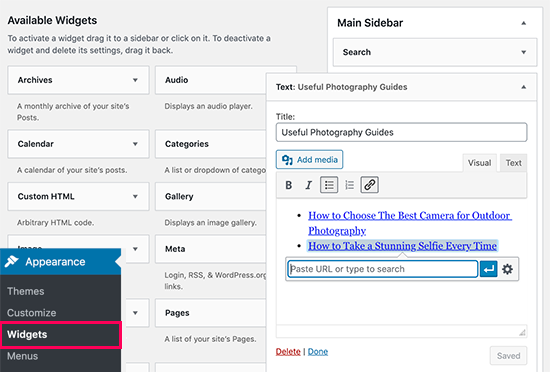
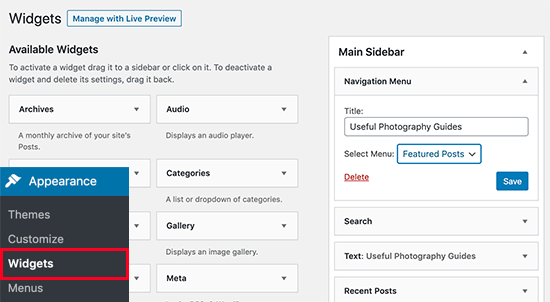
Vai semplicemente a Aspetto »Widget pagina e aggiungi un widget di testo alla barra laterale di WordPress.

Questo widget viene fornito con un editor visuale dotato di alcuni pulsanti di formattazione nella parte superiore. Puoi semplicemente aggiungere i titoli dei post che desideri visualizzare come elenco puntato o testo normale.
Successivamente, seleziona il titolo del post e fai clic sul pulsante di collegamento a aggiungi link al post del blog.
Al termine, non dimenticare di fare clic sul pulsante “Salva” per memorizzare le modifiche.
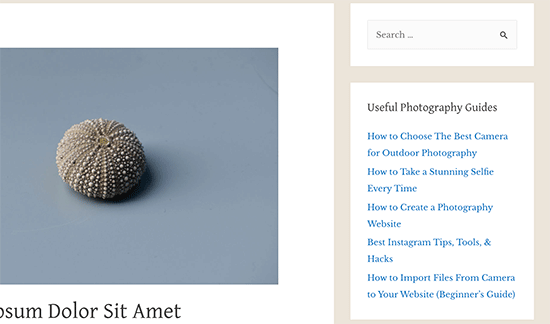
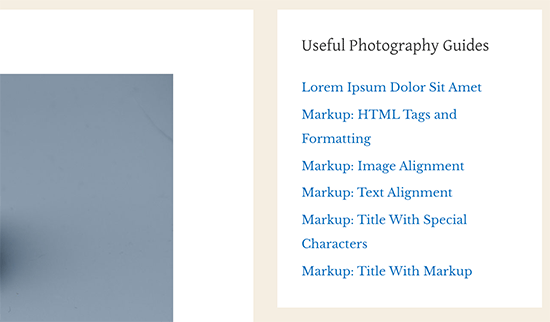
Ora puoi visitare il tuo sito web per vedere i tuoi post in primo piano in azione. Ecco come appariva sul nostro sito demo.

Metodo 2. Presenta i post nella barra laterale di WordPress utilizzando i menu
Questo metodo è un po 'indiretto ma ti dà la possibilità di gestire i tuoi post in primo piano in modo più efficace.
Invece di aggiungere l'elenco dei post in primo piano in un widget di testo, creeremo un file Menu di navigazione e poi visualizzalo nella barra laterale.
Il vantaggio di questo metodo è che puoi facilmente aggiungere nuovi post senza modificare il widget e puoi riorganizzare l'elenco con un'interfaccia drag & drop.
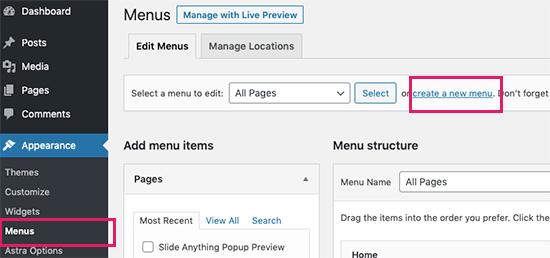
Per prima cosa, devi visitare il Aspetto »Menu pagina e fare clic sul collegamento “crea un nuovo menu”.

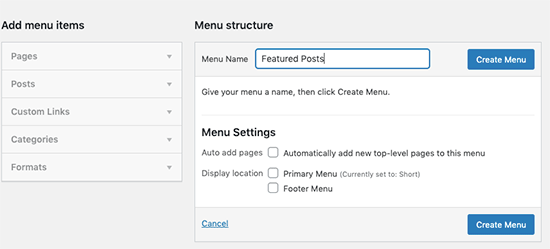
Successivamente, devi inserire un nome per il tuo menu che ti aiuti a identificarlo facilmente ogni volta che devi aggiungerlo da qualche parte. Dopodiché, fai clic sul pulsante “Crea menu” per continuare.

WordPress ora creerà un nuovo menu vuoto per te.
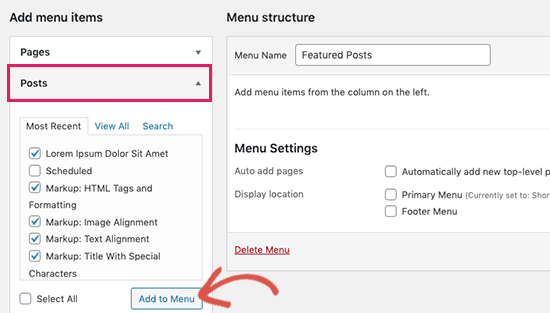
Ora devi fare clic sulla scheda “Post” dalla colonna di sinistra per espanderla. Da qui devi selezionare i post che desideri mostrare. Puoi trovarli in Recenti, Tutti o utilizzare l'opzione di ricerca per individuarli e selezionarli.

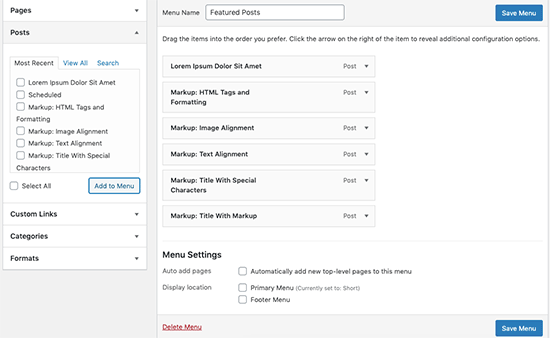
Dopo aver selezionato i post che desideri aggiungere, fai clic sul pulsante “Aggiungi al menu”. I tuoi post verranno ora visualizzati nella colonna di destra e puoi modificare ciascuno dei loro titoli facendo clic su di esso. Puoi anche riorganizzarli semplicemente trascinandoli su o giù.

Quando sei soddisfatto, fai clic sul pulsante “Salva menu” per memorizzare le modifiche.
Il tuo menu è ora pronto per essere utilizzato.
Aggiunta del menu dei post in primo piano nella barra laterale
Vai semplicemente al Aspetto »Widget pagina e aggiungi il widget “Menu di navigazione” alla barra laterale.

Successivamente, è necessario fornire un titolo per il widget del menu della barra laterale e quindi selezionare il menu dei post in primo piano che hai creato in precedenza dal menu a discesa.
Non dimenticare di fare clic sul pulsante Salva per memorizzare le impostazioni del widget. Ora puoi visitare il tuo sito Web per vedere l'elenco dei post in primo piano in azione.

Metodo 3. Aggiunta di post in primo piano in WordPress utilizzando Gutenberg
Molti utenti potrebbero voler visualizzare i loro post sulle funzionalità all'interno di un post o una pagina di WordPress. Potrebbero utilizzare l'editor di pagine per creare layout per la loro home page o il loro tema potrebbe non avere una barra laterale.
Questo metodo ti consente di inserire i post nel tuo file Post e pagine di WordPress.
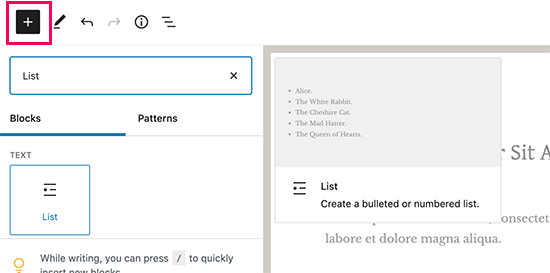
Modifica semplicemente un post o una pagina di WordPress in cui desideri mostrare i tuoi post in primo piano. Nella schermata di modifica del post, fai clic sul pulsante Aggiungi nuovo blocco (+) in alto, quindi aggiungi il blocco “Elenco” alla tua area dei contenuti.

Aggiungi semplicemente il titolo di ogni post del blog che desideri includere come elemento nell'elenco. Quindi selezionare il testo e fare clic sul pulsante di collegamento nella barra degli strumenti a creare un collegamento all'articolo.
Una volta terminato, puoi salvare le modifiche e aggiornare o pubblicare il post. Ecco come appariva sul nostro sito web dimostrativo.
Riutilizza il blocco dei post in funzione
Una grande caratteristica di l'editor di blocchi è che puoi salvare il blocco come “Blocco riutilizzabile” e quindi aggiungere lo stesso blocco in tutti i post o le pagine che desideri.
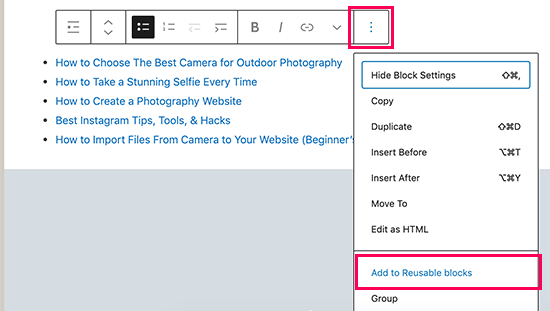
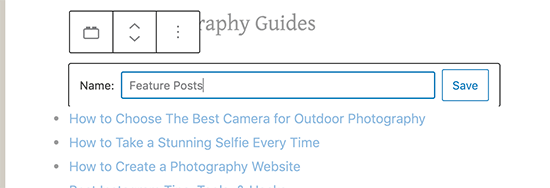
Per rendere riutilizzabile il blocco dei post in primo piano, fai clic sull'icona del menu a tre punti nella barra degli strumenti dei blocchi e seleziona “Aggiungi a blocchi riutilizzabili”.

Successivamente, ti verrà chiesto di fornire un nome per il tuo blocco riutilizzabile. Dagli un nome che ti aiuti a identificarlo facilmente in seguito.

Fare clic sul pulsante Salva per salvare il blocco riutilizzabile.
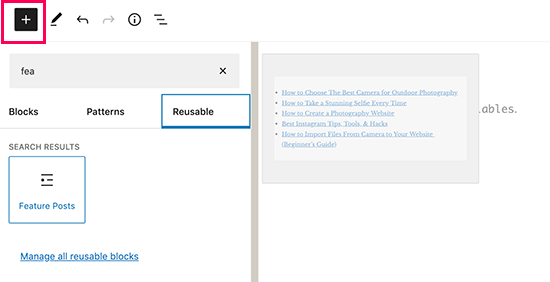
Ora, ogni volta che modifichi un post o una pagina in cui desideri visualizzare nuovamente i post in primo piano. Basta fare clic sul pulsante Aggiungi nuovo blocco e cercare il blocco riutilizzabile digitandone il nome.

Puoi anche modificare i blocchi riutilizzabili e verranno aggiornati automaticamente ovunque. Per maggiori dettagli, consulta il nostro articolo su come aggiungere blocchi riutilizzabili in WordPress.
Metodo 4. Visualizza i post in primo piano in WordPress con le miniature
Un semplice elenco di collegamenti può spesso passare inosservato ai tuoi utenti. La visualizzazione di miniature con i tuoi post in primo piano aiuterebbe gli utenti a notarli più facilmente.
Per fare ciò, utilizzeremo un plug-in per recuperare e visualizzare un elenco dei nostri post in primo piano insieme alle miniature.
Innanzitutto, è necessario installare e attivare il Visualizza post collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Questo plugin ti consente di selezionare e visualizzare tutti i post di WordPress che desideri ovunque sul tuo sito web. Utilizza shortcode e ti consente di creare un file query personalizzata utilizzando una varietà di parametri.
Ad esempio, lo utilizzeremo per recuperare e visualizzare l'elenco dei tuoi post in primo piano insieme a miniature ed estratti.
Vai a Aspetto »Widget pagina e aggiungi un widget “Testo” alla barra laterale. Nell'area di testo del widget, aggiungi semplicemente il seguente shortcode.
(display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10")
Non dimenticare di sostituire i valori dell'ID in modo che corrispondano agli ID dei post che desideri mostrare.
Suggerimento: consulta il nostro articolo su come individuare gli ID dei post in WordPress.
Ora fai clic sul pulsante “Salva” per memorizzare le impostazioni del widget.
Ora puoi visitare il tuo sito web per vederlo in azione. Potrebbe non sembrare buono fuori dagli schemi, quindi aggiungiamo un po 'di magia CSS per ripulirlo un po'.
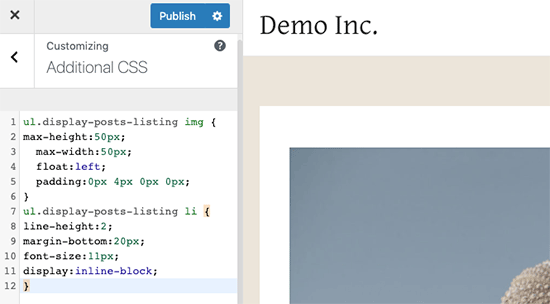
Vai al Aspetto »Personalizza pagina per avviare la personalizzazione del tema. Da qui fai clic sulla scheda CSS aggiuntivo e vedrai una casella in cui puoi aggiungere il tuo CSS personalizzato.

È ora possibile copiare e incollare il seguente CSS nel file CSS personalizzato box sul tuo sito web.
ul.display-posts-listing img {
max-height:50px;
max-width:50px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:11px;
display:inline-block;
}
Vedrai un'anteprima in tempo reale delle modifiche applicate al tuo Blog di WordPress. Sentiti libero di modificare il CSS per soddisfare le tue esigenze.
Una volta terminato, non dimenticare di fare clic sul pulsante Pubblica in alto per memorizzare il tuo CSS personalizzato.
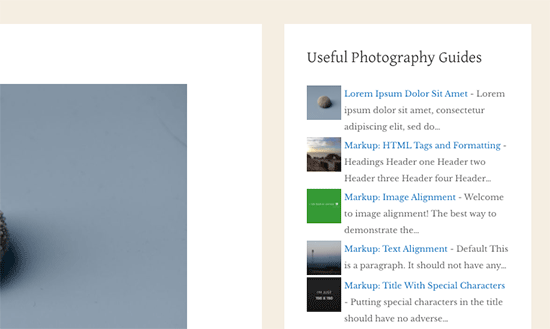
Ora puoi visitare il tuo sito web per vedere i tuoi post in primo piano con miniature ed estratti.

Speriamo che questo articolo ti abbia aiutato a imparare come inserire facilmente i post nella barra laterale di WordPress. Potresti anche consultare la nostra guida su migliori servizi di email marketing e i migliori plugin SEO per WordPress per aumentare il traffico del tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere post in primo piano nella sidebar di WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.