Le immagini in primo piano note anche come miniature dei post sono una ben nota funzionalità di WordPress supportata dalla maggior parte dei temi.
Sono l'immagine principale per i post del tuo blog e spesso appaiono accanto all'intestazione sulla tua home page e sui social media. Tutti temi WordPress popolari sono dotati di supporto integrato per le immagini in primo piano.
In questo articolo, ti mostreremo come aggiungere facilmente immagini in primo piano o pubblicare miniature in WordPress.
Guida per principianti alle immagini in primo piano in WordPress
Le immagini in primo piano sono una caratteristica del tema di WordPress. Quasi tutti i temi WordPress sono dotati di supporto integrato per le immagini in primo piano e le visualizzano magnificamente in diverse aree del tuo file Sito Web WordPress.

Come esseri umani, troviamo gli elementi visivi più coinvolgenti del semplice testo. Le immagini in primo piano ti aiutano a rendere le pagine del tuo blog più accattivanti.
Ti aiutano anche a creare coinvolgimento degli utenti e ad aumentare le visualizzazioni di pagina. Anche i motori di ricerca e i siti web dei social media possono utilizzare queste immagini e visualizzarle nei risultati di ricerca e nei feed di notizie sui social media.
Per lo più le immagini in primo piano vengono utilizzate per i post del blog, ma puoi anche impostare le immagini in primo piano per le pagine e i tipi di post personalizzati.
Nota: Le immagini in primo piano non sono le stesse dell'immagine di copertina. Vedi il differenza tra l'immagine di copertina e l'immagine in primo piano in WordPress.
Detto questo, diamo un'occhiata a come aggiungere facilmente immagini in primo piano in WordPress.
Aggiunta della miniatura del post o dell'immagine in primo piano in WordPress
Per aggiungere un'immagine in primo piano in un post di WordPress, è sufficiente modificare o creare un nuovo post sul blog.
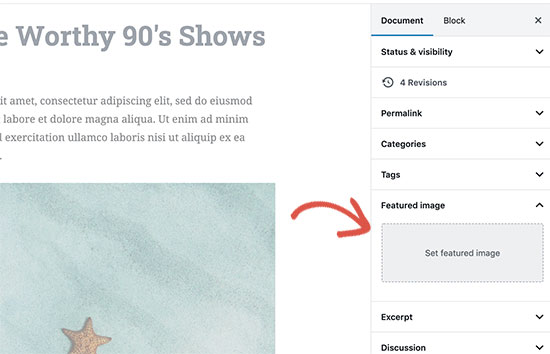
Nel editor di contenuti, troverai la scheda dell'immagine in primo piano nella colonna di destra.

È necessario fare clic sull'area “Imposta immagine in primo piano” e questo farà apparire il popup del caricamento multimediale di WordPress.
Da qui, puoi caricare un'immagine dal tuo computer o utilizzare un'immagine esistente dalla tua libreria multimediale. Una volta selezionata l'immagine, fai semplicemente clic sul pulsante Imposta immagine in primo piano.

WordPress ora mostrerà un'anteprima dell'immagine in primo piano nella colonna di destra. Tuttavia, l'effettiva immagine in primo piano apparirà diversa a seconda del tema WordPress.
Ora puoi salvare o pubblicare il tuo post e visualizzarlo in anteprima per vedere come apparirà l'immagine in primo piano sul tuo sito web live.
A seconda delle impostazioni definite dallo sviluppatore del tema, la tua immagine in primo piano apparirà automaticamente con i tuoi post.
Come trovare e utilizzare in modo efficace le immagini in primo piano?
Ora, la prossima grande domanda che la maggior parte dei principianti incontra è dove trovare le immagini da usare come immagini in primo piano?
Non puoi semplicemente utilizzare la ricerca di immagini di Google e utilizzare qualsiasi immagine da Internet. Quelle immagini sono protette dalle leggi sul copyright e il loro utilizzo senza la corretta autorizzazione può causare problemi legali.
Fortunatamente, ci sono diverse risorse disponibili che puoi usare trova immagini gratuite per i post del tuo blog.
I nostri preferiti sono:
- Shutterstock – Hanno alcune immagini gratuite, ma il valore reale deriva dai loro piani a pagamento che ti danno accesso a tonnellate di foto, illustrazioni, disegni, video di alta qualità e altro ancora. Questo è ciò che usiamo per il sito WPBeginner.
- Unsplash – Una popolare risorsa online che pubblica immagini ad alta risoluzione che puoi utilizzare sul tuo sito web e altri progetti.
- Spazio negativo – Una raccolta ben organizzata di immagini prive di copyright.
- New Old Stock – Una raccolta di fotografie d'epoca da archivi pubblici.

Nota: Tutte queste fonti forniscono immagini ad alta risoluzione, il che significa che sono grandi in dimensioni e dimensioni del file. Avrai bisogno di ottimizzare le immagini per il web prima di usarli come immagini in primo piano.
Le immagini in primo piano sono gestite dal tuo tema WordPress. Per cambiare il modo in cui il tuo tema mostra le immagini in primo piano, avrai bisogno di alcune competenze di base di codifica CSS o WordPress.
Se ti senti a tuo agio con la codifica, continua a leggere per ulteriori suggerimenti.
Guida per sviluppatori di temi all'immagine in primo piano e alle miniature dei post in WordPress
L'immagine in primo piano è una caratteristica popolare supportata da quasi tutti i temi di WordPress. In rare situazioni, potresti imbatterti in un tema che non supporta le immagini in primo piano o potresti non apprezzare il modo in cui gestiscono le immagini in primo piano.
In tal caso, puoi aggiungere il supporto per le immagini in primo piano al tuo tema o modificare il modo in cui appare.
Se hai dimestichezza con la modifica dei file dei temi WordPress e conosci un po 'di CSS personalizzato, puoi farlo da solo.
Se il tuo tema non supporta le immagini in primo piano, non vedrai l'opzione per aggiungere un'immagine in primo piano nell'editor dei contenuti.
Per aggiungere il supporto per le immagini in primo piano in un tema WordPress, devi aggiungere questa riga di codice nel tuo tema functions.php file:
add_theme_support( 'post-thumbnails' );
Questo codice abiliterà il supporto delle immagini in primo piano per post e pagine. Ora puoi andare ai post o alla pagina editor di blocchie vedrai l'opzione immagine in primo piano abilitata.
Tuttavia, quando imposti un'immagine in primo piano, questa non verrà visualizzata automaticamente nel tuo tema WordPress. Per visualizzare le immagini in primo piano nel tuo tema, devi modificare i tuoi modelli e aggiungere questa riga di codice nel punto in cui desideri visualizzare l'immagine in primo piano:
I file in cui aggiungi il codice sopra varieranno in base al tuo tema. Dovrai aggiungere il codice all'interno del tuo ciclo di post.
Relazionato: Vedere Cheat sheet sulla gerarchia dei temi di WordPress per capire meglio come funzionano i temi.
Il codice sopra è la funzione di base di cui hai bisogno per aggiungere il supporto per le immagini in primo piano e visualizzare le immagini in primo piano nel tuo tema. Per impostare la dimensione dell'immagine per le immagini in primo piano che carichi, devi aggiungere questa riga di codice al tuo file functions.php file.
set_post_thumbnail_size( 50, 50);
I parametri per set_post_thumbnail_size sono in questo ordine: larghezza, altezza.
È inoltre possibile impostare dimensioni di immagine aggiuntive da utilizzare con la funzione_post_thumbnail (). Per esempio:
// Image size for single posts add_image_size( 'single-post-thumbnail', 590, 180 );
In questo esempio abbiamo aggiunto una nuova dimensione dell'immagine chiamata miniatura di un singolo post con 590 px con e 180 px di altezza.
Per utilizzare questa dimensione dell'immagine nel nostro tema, dovremo comunque aggiungerla al file del tema appropriato.
Dai un'occhiata alla nostra guida sull'aggiunta dimensioni dell'immagine aggiuntive in WordPress per maggiori dettagli.
Se in precedenza hai caricato immagini in primo piano, ma continuano a essere visualizzate in altre dimensioni, devi farlo rigenerare le miniature e le dimensioni delle immagini per i post più vecchi.
Di seguito è riportato un esempio della funzione immagine in primo piano con dimensioni dell'immagine specifiche.
Questa è la versione ridotta della funzionalità completa. Ci sono molte altre cose che puoi fare con le immagini in primo piano.
Domande frequenti sulle immagini in primo piano in WordPress
Come principiante, potresti incontrare domande o problemi quando usi le immagini in primo piano sul tuo blog. Di seguito sono riportate solo alcune delle domande più frequenti sulle immagini in primo piano.
1. Perché l'immagine in primo piano appare due volte nei miei post?
A volte i principianti aggiungono un'immagine in primo piano e quindi aggiungono la stessa immagine all'interno della parte del contenuto dell'editor dei post.
Tutto quello che devi fare è rimuovere l'immagine dall'area del contenuto e utilizzare solo il metabox dell'immagine in primo piano per aggiungere l'immagine in primo piano. Per ulteriori informazioni su questo argomento, vedere il nostro articolo su come correggere l'immagine in primo piano che appare due volte in WordPress.
2. Qual è la differenza tra l'immagine di copertina e l'immagine in primo piano?
Le immagini di copertina vengono utilizzate nell'area dei contenuti dei tuoi post o pagine. Sono normalmente utilizzati per separare diverse sezioni di una lunga pagina o di un post.
L'immagine in primo piano è l'immagine rappresentativa di un articolo. Appare prima o accanto al contenuto ma non all'interno dell'articolo vero e proprio.
Per ulteriori informazioni su questo argomento, consultare la nostra guida su differenza tra l'immagine di copertina e l'immagine in primo piano in WordPress.
3. Come visualizzare le immagini in primo piano accanto ai post recenti del blog?
L'editor di blocchi di WordPress è dotato di un blocco “Ultimi post” che ti consente di visualizzare i post recenti con le miniature dei post.
Puoi anche visualizzare i post recenti con miniature nei widget della barra laterale utilizzando Widget dei post recenti esteso collegare. Per maggiori dettagli, consulta il nostro articolo su come visualizzare i post recenti in WordPress.
4. Come ricordare agli autori di aggiungere un'immagine in primo piano su WordPress?
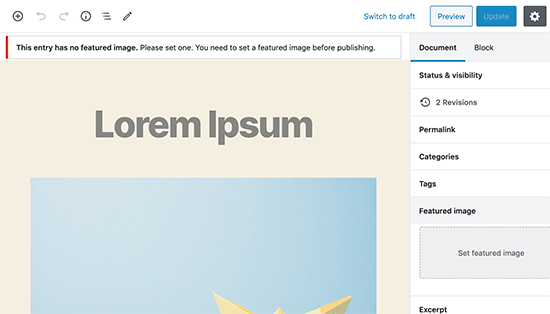
Le immagini in primo piano sono visualizzate in primo piano sulla tua home page, sulla pagina del blog e su altre pagine di archivio.
Se tu o un altro autore sul tuo blog vi siete dimenticati di impostarne uno e avete pubblicato il post, questo apparirà senza un'immagine in primo piano. Questo sembrerà brutto e incoerente, il che non è positivo per l'esperienza dell'utente.
Puoi installare e attivare il file Richiedi immagine in primo piano plugin, che mostrerà una notifica quando qualcuno cerca di pubblicare un post senza l'immagine in primo piano.

Per maggiori dettagli, consulta il nostro articolo su come richiedere le immagini in primo piano in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere immagini in primo piano o pubblicare miniature in WordPress. Potresti anche voler controllare il nostro guida per principianti alla SEO per immagini che mostra come ottimizzare le tue immagini WordPress per i motori di ricerca.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.