Vuoi imparare come aggiungere effetti al passaggio del mouse su WordPress?
Gli effetti al passaggio del mouse sulle immagini possono rendere il tuo sito più interattivo e coinvolgente. Questo crea una prima impressione migliore e migliora il tempo trascorso sul tuo sito.
In questo articolo, ti mostreremo come aggiungere effetti al passaggio del mouse su WordPress, passo dopo passo.
Cosa sono gli effetti al passaggio del mouse sull'immagine?
Gli effetti al passaggio del mouse consentono di aggiungere elementi interattivi alle immagini statiche come animazioni, effetto zoom, popup e altro.
Ad esempio, potresti avere immagini che ruotano per rivelare i tuoi prezzi o link al tuo portfolio.
Il passaggio delle immagini offre anche un modo creativo per visualizzare foto, gallerie e miniature.
Le immagini interattive e gli elementi al passaggio del mouse possono aiutare il tuo sito in molti modi:
- Migliora il tempo che i tuoi visitatori trascorrono sul tuo sito
- Offri modi creativi per presentare i contenuti ai tuoi visitatori
- Fai sapere ai tuoi utenti che un elemento del sito è selezionabile
Come creare effetti al passaggio del mouse su WordPress
Il modo migliore per aggiungere effetti al passaggio del mouse dell'immagine al tuo file Sito Web WordPress è utilizzando un plug-in di WordPress.
Con un plug-in, non devi perdere tempo a modificare, formattare e aggiungere CSS per creare effetti di immagine. Funziona e basta.
Esistono tutti i tipi di plug-in che puoi utilizzare per creare effetti e animazioni al passaggio del mouse unici.
In questo tutorial, ti mostreremo i quattro diversi modi per aggiungere gli effetti al passaggio del mouse di cui hai bisogno.
1. Aggiunta di effetti Flipbox al passaggio del mouse sull'immagine in WordPress
Una scatola a fogli mobili è una scatola che si capovolge quando il mouse ci passa sopra.
Puoi aggiungere questa animazione alle tue immagini per rivelare il testo o persino cambiare l'immagine al passaggio del mouse.

Puoi controllare come si capovolge l'immagine, insieme al design dell'immagine su entrambi i lati.
Se sei un fotografo, puoi utilizzarlo per mostrare il tuo lavoro e separare i tuoi portafogli.
Il modo più semplice per aggiungere effetti di flipbox di immagini è con un plug-in di WordPress. Un plug-in ti consente di creare e personalizzare rapidamente questi effetti.
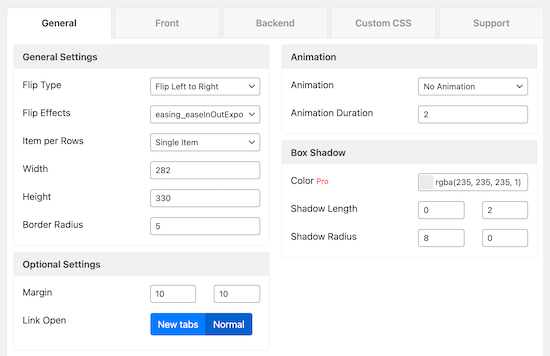
Si consiglia di utilizzare il Flipbox – Sovrapposizione di immagini di Awesomes Flip Boxes collegare. È il miglior plug-in per flipbox e passaggio di immagini per WordPress.
Questo plugin ti consente di aggiungere semplicemente effetti flipbox personalizzati alle tue immagini WordPress.

Viene fornito con dozzine di diversi effetti di animazione e modelli predefiniti. Puoi persino controllare i colori e aggiungere il tuo CSS personalizzato.
Per maggiori dettagli, consulta la nostra guida su come creare sovrapposizioni di flipbox e si posiziona su WordPress.
2. Aggiunta di effetti di ingrandimento e ingrandimento dell'immagine in WordPress
Gli effetti di zoom dell'immagine consentono agli utenti di vedere dettagli che non sarebbero in grado di vedere in un'immagine di dimensioni normali.
Questo è un ottimo effetto per tutorial di prodotto e immagini con alti livelli di dettaglio.
Puoi anche usarlo sul tuo negozio online per aggiungere un effetto zoom come Amazon.

Il modo più semplice per aggiungere lo zoom dell'immagine e gli effetti di ingrandimento alle immagini è utilizzare un plug-in di WordPress.
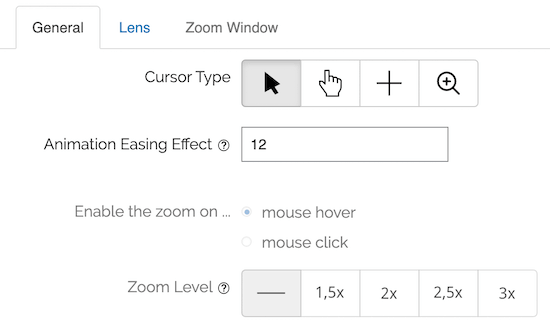
Si consiglia di utilizzare il Zoom immagine WP collegare. Questo plug-in ti consente di aggiungere semplicemente effetti di ingrandimento e ingrandimento alle tue immagini.

È inoltre dotato di funzionalità che ti consentono di scegliere la forma dell'obiettivo zoom, il livello di zoom e molto altro ancora.
Per maggiori dettagli, consulta la nostra guida su come aggiungere lo zoom di ingrandimento per le immagini in WordPress.
3. Aggiunta di effetti di animazione dell'immagine in WordPress
Ci sono tutti i tipi di effetti al passaggio del mouse aggiuntivi che puoi aggiungere a WordPress.
Ad esempio, hai gallerie di immagini animate, immagini lightbox, immagini di confronto, sovrapposizioni di testo e altro ancora.

Per aggiungere effetti al passaggio del mouse come questi, ti consigliamo di utilizzare il Image Hover Effects Ultimate collegare.
Questo plugin è molto leggero, quindi non avrà alcun impatto con il tuo prestazioni del sito web e velocità di caricamento. È anche molto facile da usare. Puoi aggiungere effetti di immagine unici con un paio di clic.
La prima cosa che devi fare è installare e attivare il file Image Hover Effects Ultimate collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
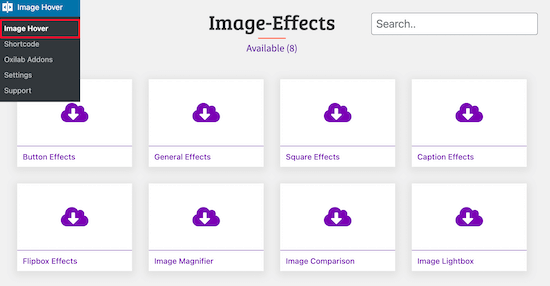
Dopo aver installato e attivato il plug-in, è necessario fare clic su “Image Hover” nel pannello di amministrazione di WordPress. Questo farà apparire otto diversi effetti al passaggio del mouse dell'immagine tra cui puoi scegliere.

Per questo tutorial, utilizzeremo l'effetto “Effetti didascalia”. Questo aggiunge testo animato sull'immagine al passaggio del mouse.
Innanzitutto, fai clic sulla casella “Effetti sottotitoli”. Questo fa apparire un menu di diverse opzioni di animazione tra cui scegliere.

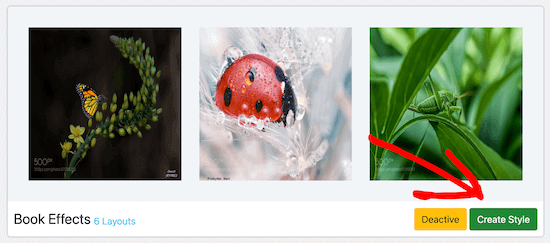
Una volta trovato l'effetto immagine che ti piace, fai clic su “Crea stile”.
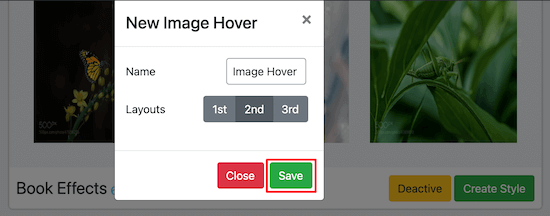
Nella casella popup, dai un nome al tuo effetto al passaggio del mouse e scegli il layout. Il numero di layout selezionato corrisponde alla sequenza ordinata di immagini.
Ricordati di fare clic su “Salva”.

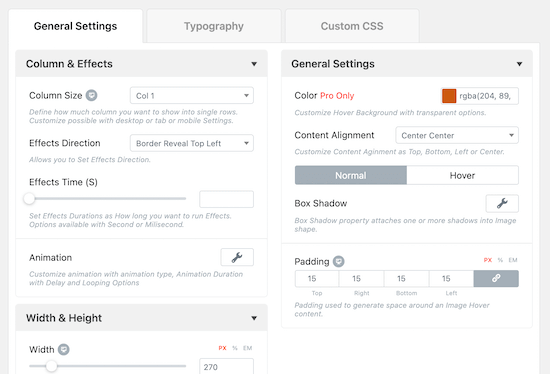
Nella schermata successiva, avrai una varietà di opzioni per personalizzare l'effetto al passaggio del mouse.
Tuttavia, lasceremo le opzioni di animazione predefinite.

Se apporti modifiche, le vedrai apparire nella casella “Anteprima”.
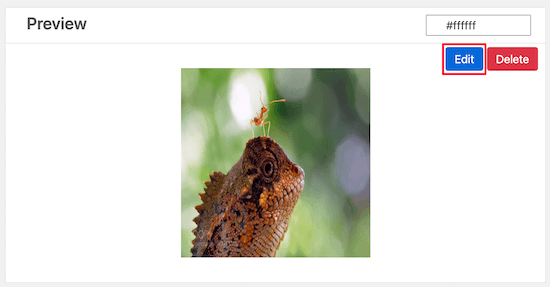
Per modificare l'immagine predefinita, passa il mouse sopra l'immagine e fai clic sull'opzione “Modifica”.

In questo popup puoi modificare il titolo e la descrizione che appariranno al passaggio del mouse.
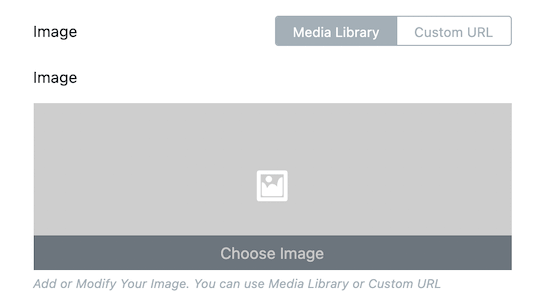
Per caricare la tua immagine, fai clic sulla casella sotto il titolo “Immagine” e carica o seleziona un'immagine dalla tua libreria multimediale.

Puoi anche aggiungere un link e un pulsante di testo se desideri che la tua immagine porti gli utenti a un'altra pagina del tuo sito web.
Al termine, fai clic su “Invia”.

Per aggiungere l'immagine al tuo sito web, copia lo shortcode nella casella “Shortcode”.
Quindi, apri qualsiasi pagina, post o widget in cui desideri che appaia la tua immagine e incolla lo shortcode.

Assicurati di fare clic su “Pubblica” o “Aggiorna” per salvare le modifiche e rendere attivo l'effetto al passaggio del mouse.
4. Aggiunta di effetti pop-up al passaggio del mouse sull'immagine in WordPress
I plugin sopra ti aiuteranno ad aggiungere funzionalità come caselle a fogli mobili, effetti al passaggio del mouse, animazioni e altro.
Cosa succede se si desidera aggiungere un effetto al passaggio del mouse dell'immagine diverso non coperto dai plug-in sopra?
Il modo migliore per farlo è con un file CSS personalizzato di WordPress collegare. Ciò ti consente di apportare modifiche visive alle tue immagini senza dover modificare alcun codice.
Puoi modificare i tuoi file CSS manualmente o aggiungere CSS tramite il personalizzatore di WordPress, tuttavia, l'utilizzo di un plug-in è l'opzione più semplice.
Si consiglia di utilizzare il CSS Hero collegare. Questo plugin ti consente di modificare quasi ogni singolo stile CSS sul tuo sito WordPress senza scrivere una riga di codice.

Esistono tutti i tipi di effetti CSS incorporati specifici per le immagini.
Per maggiori dettagli sull'installazione di un plugin, consulta la nostra guida su come installare un plugin per WordPress.
Una volta installato il plug-in, sarà necessario fare clic sul pulsante “Procedi all'attivazione del prodotto”.

Questo ti guiderà attraverso il processo di attivazione del plugin.
Dopo che il plugin è stato attivato, puoi iniziare a personalizzare le tue immagini.
Apri una pagina o un post contenente l'immagine o le immagini che desideri animare e fai clic su “CSS Hero' in cima alla pagina.
Questo aprirà il menu dell'editor in cui puoi aggiungere tutti i tipi di diversi effetti CSS.
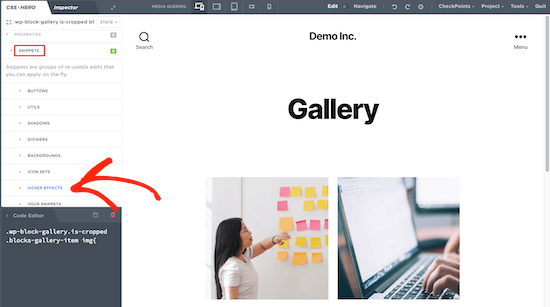
Aggiungeremo un popup immagine all'effetto hover. Innanzitutto, dovrai fare clic sull'immagine che desideri modificare, quindi fare clic su “Snippet”.
Successivamente, fai clic su “Effetti al passaggio del mouse”.

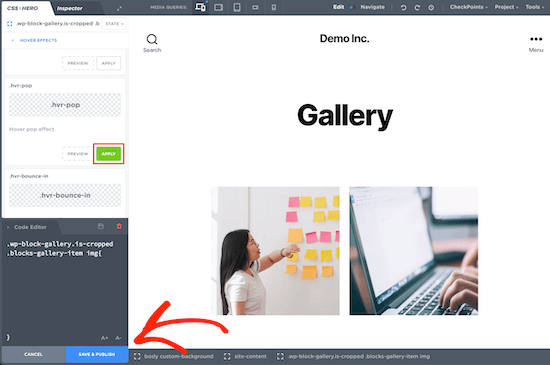
Questo farà apparire un menu di diversi effetti CSS. Quindi, seleziona l'effetto “.hvr-pop” e fai clic su “Applica”.
Fai clic su “Salva e pubblica” e l'effetto CSS verrà applicato automaticamente alle tue immagini.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere effetti al passaggio del mouse su WordPress. Potresti anche consultare la nostra guida su come ottimizzare le immagini per il web e il nostro guida per principianti alla SEO per immagini.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
