Vuoi dividere i tuoi post in schede per risparmiare spazio e rendere più facile per gli utenti trovare ciò che stanno cercando?
L’aggiunta di contenuti a schede ti aiuta ad aggiungere ulteriori informazioni sui tuoi prodotti e servizi. Consente inoltre agli utenti di trovare tutti i dettagli in un unico posto invece di andare in una pagina diversa.
In questo articolo, ti mostreremo come aggiungere contenuti a schede ai post e alle pagine di WordPress.
Quando dovresti utilizzare i contenuti a schede in WordPress?
L’utilizzo delle schede consente di aggiungere più dettagli in una piccola quantità di spazio o dividere grandi blocchi di contenuto per una migliore organizzazione ed esperienza utente.
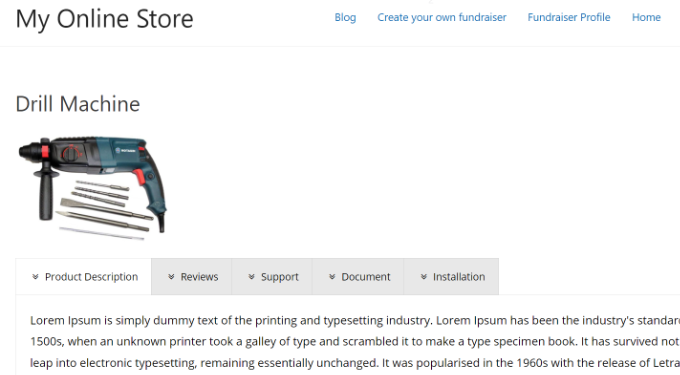
Diciamo che hai un negozio online. Puoi aggiungere schede per descrizioni di prodotti, recensioni, specifiche tecniche e altro. Questa separazione aiuta a fornire tutti i dettagli per i tuoi clienti in un unico posto e rende la pagina interattiva.
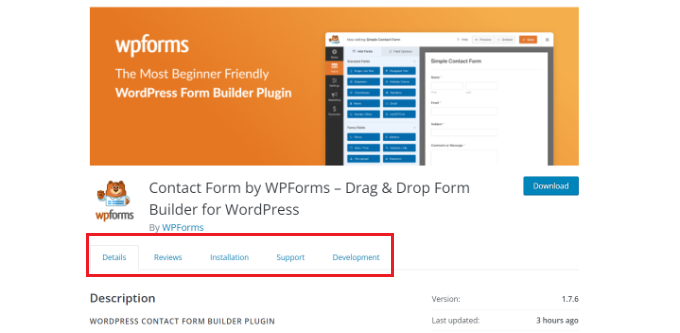
Allo stesso modo, puoi vedere i contenuti a schede su WordPress.org pagine del plug-in. La pagina è divisa in diverse sezioni utilizzando schede come dettagli, recensioni, installazione, supporto e informazioni sullo sviluppo.

Il contenuto a schede aiuta a mantenere le persone sul tuo Sito WordPress. Non è necessario inviare le persone a un’altra pagina per ottenere tutti i dettagli di cui hanno bisogno sui tuoi prodotti e servizi.
Detto questo, vediamo come aggiungere contenuti a schede alle pagine e ai post di WordPress.
Ecco i 2 metodi che useremo per farlo:
- Aggiunta di contenuti a schede utilizzando un generatore di pagine di destinazione
- Aggiunta di contenuti a schede utilizzando un plug-in di WordPress
Metodo 1: aggiunta di contenuti a schede utilizzando un generatore di pagine di destinazione
Il modo migliore per aggiungere contenuti a schede in WordPress è utilizzare un file SeedProd. È il migliore pagina di destinazione WordPress e costruttore di siti web. SeedProd è adatto ai principianti e viene fornito con un builder drag-and-drop, modelli predefiniti e molteplici opzioni di personalizzazione.
Per questo tutorial, useremo il SeedProd Pro licenza perché include blocchi avanzati per aggiungere contenuti a schede. C’è anche un SeedProd Lite versione che puoi usare gratuitamente.
Innanzitutto, dovrai installare e attivare il plug-in SeedProd. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
Dopo l’attivazione, verrai reindirizzato alla schermata di benvenuto di SeedProd nella dashboard di WordPress. Vai avanti e inserisci la tua chiave di licenza, che puoi trovare nell’area del tuo account SeedProd.

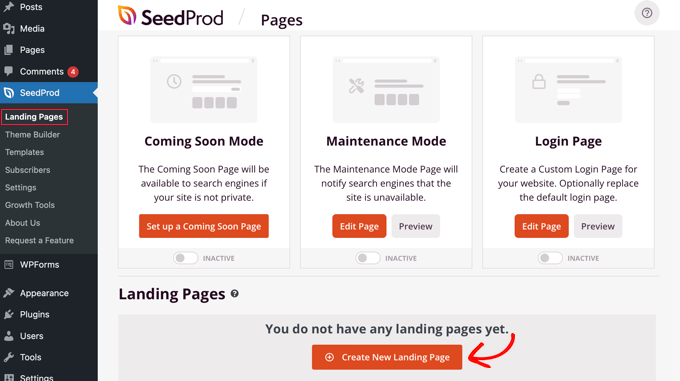
Successivamente, puoi andare a SeedProd » Pagine di destinazione dal tuo pannello di amministrazione di WordPress.
Successivamente, fai semplicemente clic sul pulsante “Crea nuova pagina di destinazione”.

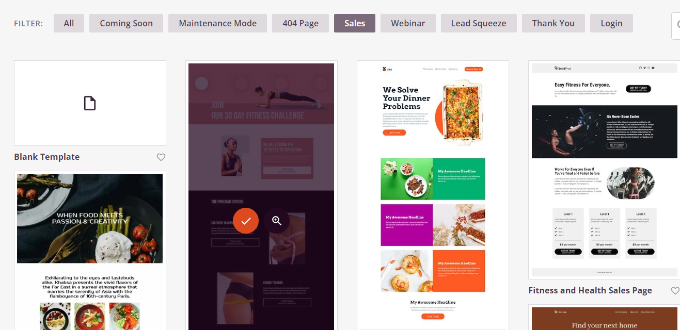
Da qui, SeedProd ti mostrerà più modelli di landing page tra cui scegliere.
Vai avanti e seleziona un modello che desideri utilizzare. Passa il mouse sopra il modello e fai clic sull’icona del segno di spunta arancione.

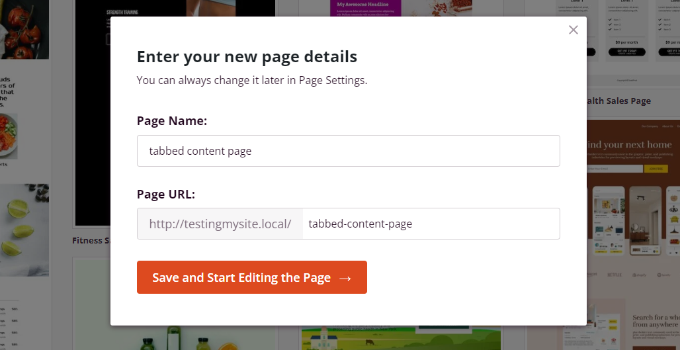
Si aprirà una finestra popup in cui dovrai inserire un titolo per la tua pagina nel campo “Nome pagina” e un lumaca permalink sotto “URL pagina”.
Successivamente, fai semplicemente clic sul pulsante “Salva e inizia a modificare la pagina”.

Questo avvierà il builder drag-and-drop di SeedProd. Ora puoi aggiungere diversi blocchi al tuo modello e modificare gli elementi esistenti.
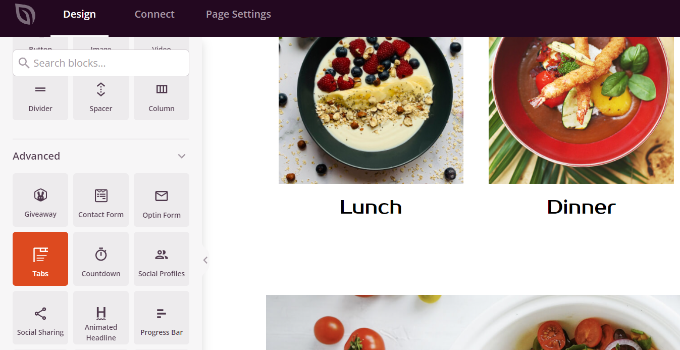
Per aggiungere contenuti a schede, trascina semplicemente il blocco “Schede” nella sezione Avanzate e rilascialo sul modello di pagina.

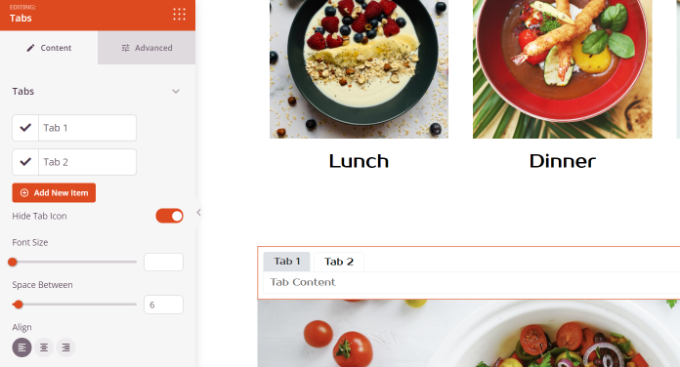
Successivamente, puoi personalizzare il blocco tab in SeedProd.
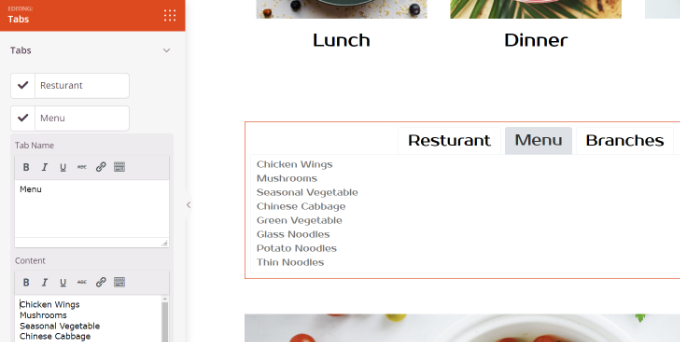
Ad esempio, puoi fare clic sul pulsante “Aggiungi nuovo elemento” per aggiungere tutte le schede che desideri. Inoltre, ci sono opzioni per modificare la dimensione del carattere, lo spazio tra il testo e l’allineamento per il contenuto in ogni scheda.

Successivamente, puoi fare clic su qualsiasi scheda per modificarla ulteriormente e aggiungere dettagli.
Ad esempio, puoi modificare il titolo di ciascuna scheda, aggiungere contenuto e modificare l’icona della scheda.

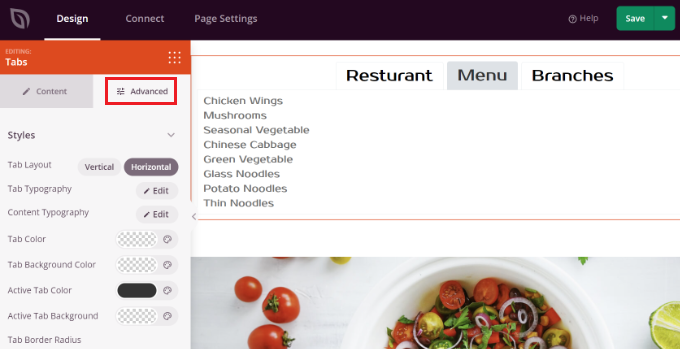
Oltre a ciò, SeedProd offre anche opzioni di personalizzazione avanzate.
Basta fare clic sulla scheda “Avanzate” nel menu a sinistra. Qui puoi modificare il layout della scheda, la tipografia, il colore, colore di sfondoconfini e altro ancora.

Dopo aver apportato modifiche al blocco di schede e personalizzato la pagina di destinazione, non dimenticare di fare clic sul pulsante verde “Salva” in alto.
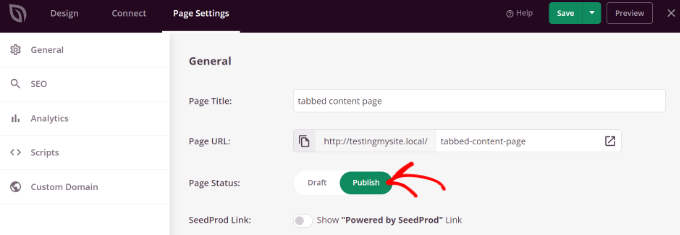
Successivamente, puoi andare alla scheda “Impostazioni pagina”.

Successivamente, puoi fare clic sull’interruttore “Stato pagina” e modificare lo stato da Bozza a Pubblicato.
Puoi fare clic sul pulsante “Salva” per memorizzare le modifiche e chiudere il generatore di pagine.
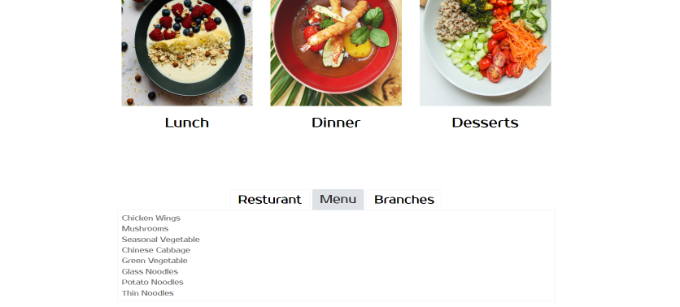
Ora, visita semplicemente il tuo sito Web per vedere la pagina WordPress con contenuti a schede in azione.

Metodo 2: aggiunta di contenuti a schede utilizzando un plug-in di WordPress
Se non desideri utilizzare un generatore di pagine di destinazione, puoi utilizzare un plug-in WordPress dedicato per aggiungere contenuti a schede ai tuoi post e alle tue pagine.
Innanzitutto, dovrai installare e attivare il Schede reattive collegare. Per maggiori dettagli, consulta la nostra guida su come installare un plugin WordPress.
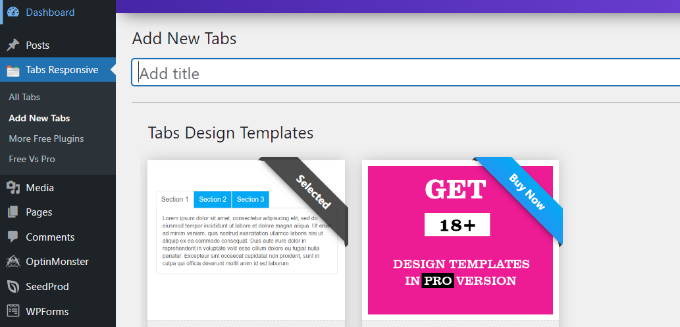
Dopo l’attivazione, puoi andare a Schede reattive »Aggiungi nuove schede dalla dashboard di WordPress e inizia inserendo un nome per le tue schede.

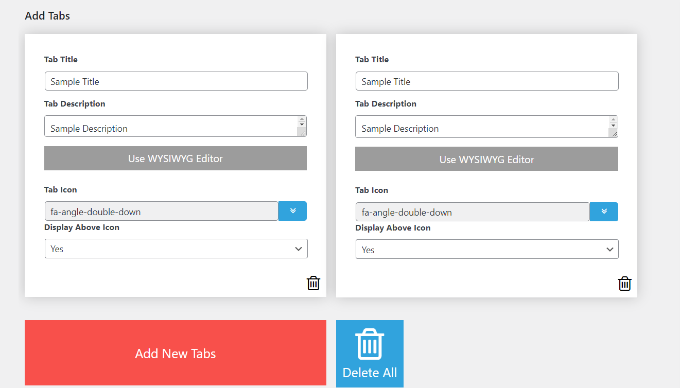
Successivamente, puoi scorrere verso il basso per aggiungere tutte le schede che desideri facendo clic sul pulsante rosso “Aggiungi nuove schede”.
Inoltre, puoi modificare ogni scheda singolarmente modificandone il titolo, aggiungendo una descrizione, utilizzando un’icona di scheda diversa e modificando la posizione dell’icona.

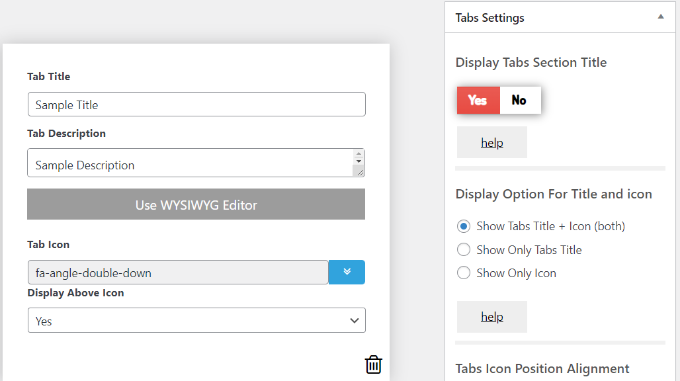
Oltre a ciò, il plug-in offre anche diverse “Impostazioni schede” nel menu alla tua destra.
Ad esempio, puoi scegliere se visualizzare il titolo delle schede, selezionare diverse opzioni per titolo e icona, cambiare la posizione dell’icona, mostrare il bordo delle schede, selezionare colore del testoe altro ancora.

Dopo aver apportato le modifiche, ora puoi utilizzare le schede in qualsiasi post o pagina del blog utilizzando lo shortcode generato dal plug-in.
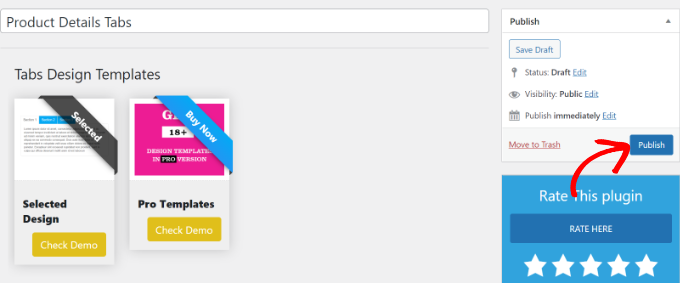
Basta fare clic sul pulsante “Pubblica”.

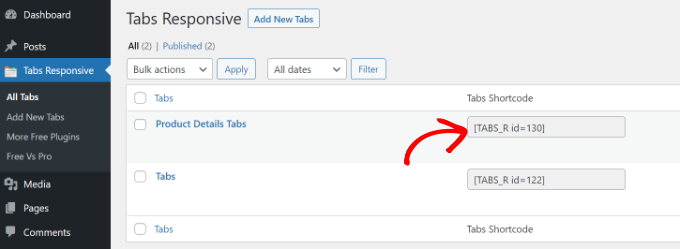
Successivamente, puoi aggiungere le schede su qualsiasi pagina o post utilizzando il file [TABS_R id=130] codice corto. Assicurati solo di sostituire il numero ID nello shortcode con il numero ID della tua scheda.
Puoi facilmente trovare l’ID della scheda e lo shortcode andando su Schede responsive » Tutte le schede e copiando il codice sotto la colonna Tabs Shortcode.

Successivamente, devi solo aggiungere un nuovo post o modificarne uno esistente.
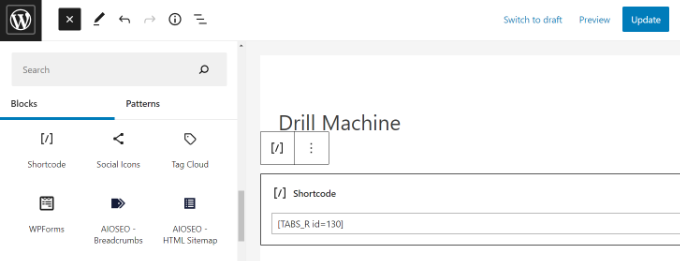
Quando sei nell’editor di contenuti, vai avanti e aggiungi un blocco di shortcode per inserire lo shortcode.

Successivamente, puoi visualizzare l’anteprima del post o della pagina del tuo blog. Se tutto è andato a buon fine, puoi fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare le schede nel tuo post.
Ora, visita il tuo sito Web per vedere i contenuti a schede in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere contenuti a schede ai post e alle pagine di WordPress. Puoi anche consultare la nostra guida su WooCommerce reso semplice e come scegliere il miglior software di web design.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio e Facebook.
La posta Come aggiungere contenuti a schede nei post e nelle pagine di WordPress apparso per la prima volta su WPBeginner.