Vuoi accettare pagamenti ricorrenti sul tuo sito Web WordPress?
La fatturazione ricorrente ti consente di addebitare ai tuoi clienti un intervallo di tempo prestabilito, ad esempio intervalli settimanali, mensili, trimestrali, annuali o personalizzati.
In questo articolo, ti mostreremo come accettare facilmente pagamenti ricorrenti in WordPress utilizzando più metodi.
Perché dovresti accettare pagamenti ricorrenti?
Ci sono molti vantaggi nell'aggiungere la fatturazione ricorrente sul tuo sito Web WordPress.
Innanzitutto, aiuta ad automatizzare il processo di fatturazione e a risparmiare tempo. Non devi lavorare manualmente con le gambe inviare fatture e attendi il pagamento dai tuoi clienti.
I pagamenti ricorrenti automatici si traducono in meno ritardi di pagamento, meno errori e flusso di cassa regolare per la tua azienda.
Poiché i clienti non sono disturbati dalle richieste di pagamento, migliora la loro esperienza e ti aiuta a fidelizzare quei clienti.
Detto questo, diamo un'occhiata a come accettare pagamenti ricorrenti in WordPress. Tratteremo diversi modi per accettare pagamenti ricorrenti in WordPress e puoi sceglierne uno che funzioni meglio per la tua azienda.
Metodo 1. Utilizzare WPForms Stripe Addon per pagamenti ricorrenti
Il primo metodo per accettare pagamenti regolari è attraverso WPForms. Questo metodo è consigliato per principianti e piccole imprese.
WPForms è il miglior plugin per la creazione di moduli per WordPress sul mercato. Ti consente di creare qualsiasi tipo di modulo per il tuo sito, inclusi i moduli di pagamento con un'opzione di pagamento ricorrente.
Innanzitutto, è necessario installare e attivare il WPForms collegare. Per maggiori dettagli, puoi seguire la nostra guida su come installare un plugin per WordPress.
Nota: WPForms è un plug-in premium e avrai bisogno almeno del loro piano Pro per accedere al componente aggiuntivo Stripe che utilizzeremo in questo tutorial.
Dopo l'attivazione, è necessario visitare il WPForms »Impostazioni pagina per inserire la chiave di licenza. Puoi trovare queste informazioni nel tuo account sul sito Web di WPForms.

Dopodiché, dovrai andare a WPForms »Componenti aggiuntivi per installare e attivare il componente aggiuntivo Stripe.
Stripe è un processore di pagamento che ti consente accettare pagamenti con carta di credito sul tuo sito web senza il fastidio di creare un account commerciante separato. Depositeranno il denaro sul tuo normale conto bancario su base giornaliera o settimanale.
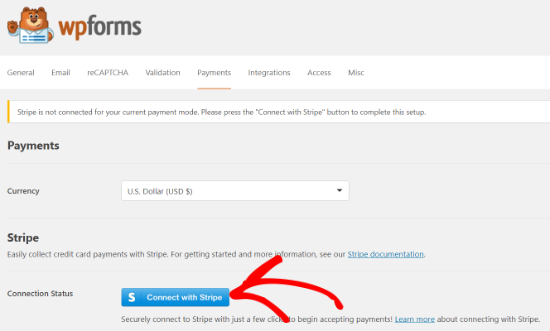
Dopo aver attivato il componente aggiuntivo Stripe, dovrai connettere Stripe al tuo sito WordPress. Vai semplicemente a WPForms »Impostazioni» Pagamenti e quindi fare clic sul pulsante “Connetti con Stripe”.

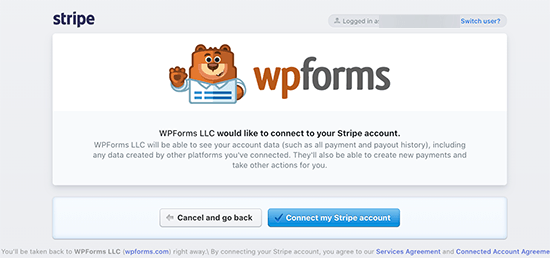
Successivamente, dovrai consentire a WPForms di connettersi al tuo account Stripe. Verrai reindirizzato al sito Web di Stripe dove potrai accedere utilizzando un account esistente oppure crearne uno nuovo.
Dopodiché, fai semplicemente clic sul pulsante “Collega il mio account Stripe” per consentire l'accesso a WPForms.

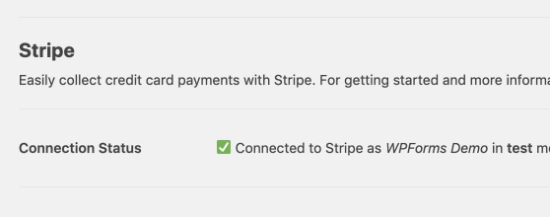
Dopo averlo fatto, verrai reindirizzato alla pagina delle impostazioni di WPForms e lo stato della connessione dovrebbe ora mostrare un segno di spunta verde.

Nel passaggio successivo, dovrai farlo creare un modulo d'ordine online e abilita l'opzione di pagamento ricorrente di Stripe.
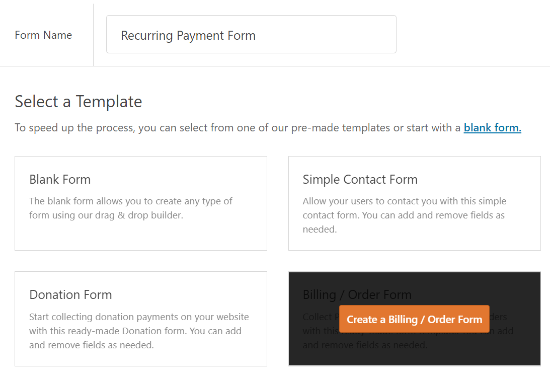
Navigare verso WPForms »Aggiungi nuovoe vedrai il generatore di moduli WPForms. Seleziona il modello di modulo di fatturazione / ordine facendo clic sul pulsante “Crea un modulo di fatturazione / ordine”.

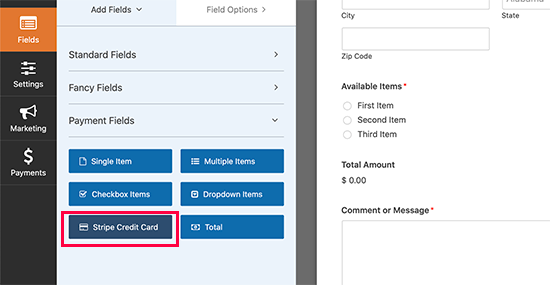
Nel generatore di moduli WPForms, puoi modificare i campi del modulo in base alle tue esigenze. Poiché accetti pagamenti, devi aggiungere il campo Carta di credito a strisce al modulo.

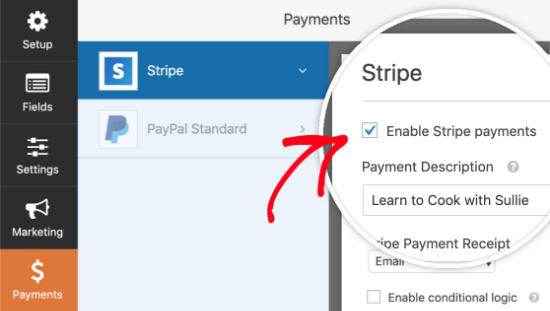
Dopo essere soddisfatto dei campi del modulo, puoi passare al file Pagamenti »Stripe scheda per impostare pagamenti ricorrenti.
Innanzitutto, devi fare clic sulla casella accanto all'opzione “Abilita pagamenti Stripe”.

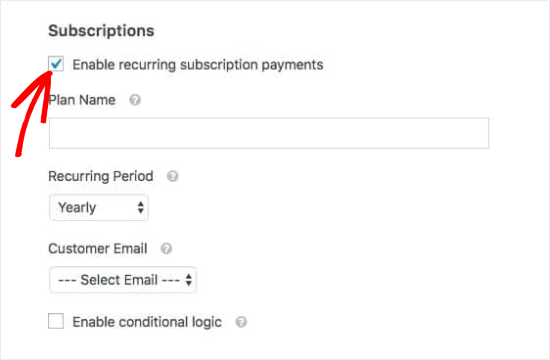
Dopodiché, seleziona la casella “Abilita pagamenti ricorrenti di abbonamento” sotto l'intestazione Abbonamenti.

Ora inserisci un nome per il piano, in modo che appaia nelle tue transazioni Stripe e specifica il periodo ricorrente (giornaliero, settimanale, mensile, ecc.).
Infine, fai clic sul menu a discesa sotto Email cliente e seleziona l'opzione Email per contattare i tuoi clienti.
WPForms consente inoltre di impostare la logica condizionale e creare moduli intelligenti. I campi del modulo cambieranno automaticamente in base alle selezioni dell'utente.
Una volta terminato, non dimenticare di fare clic sul pulsante Salva per salvare le impostazioni del modulo.
Aggiungi il modulo di pagamento ricorrente al tuo sito web
Ora che il tuo modulo di pagamento ricorrente è pronto, è il momento di aggiungerlo al tuo sito web. WPForms rende molto facile aggiungere i tuoi moduli ovunque sul tuo sito web.
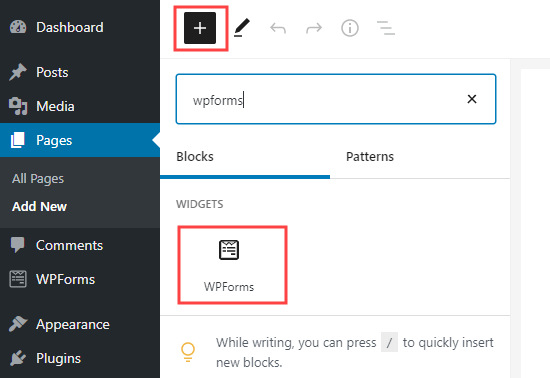
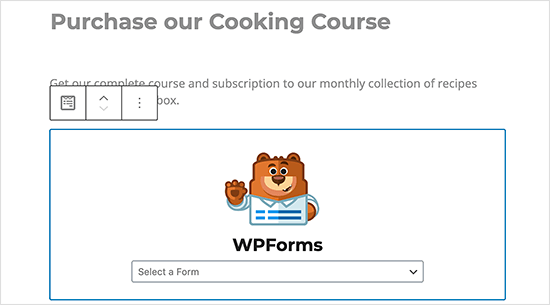
Modifica semplicemente il post o la pagina in cui desideri aggiungere il modulo o creane uno nuovo. Sul Editor di contenuti WordPress schermata, fare clic su (+) per aggiungere un nuovo blocco, quindi aggiungere il blocco WPForms all'area dei contenuti.

Successivamente, seleziona semplicemente il modulo che hai creato in precedenza dal menu a discesa.

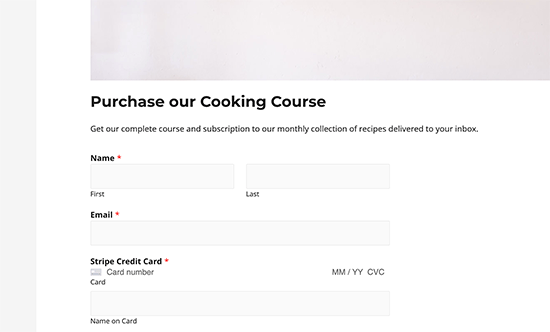
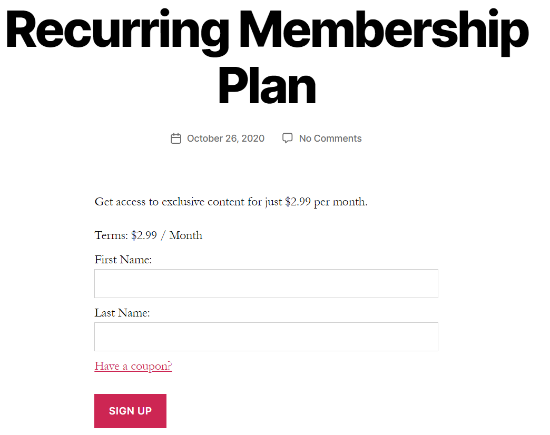
WPForms caricherà un'anteprima del tuo modulo direttamente nell'editor. Ora puoi pubblicare o salvare le tue modifiche. Dopodiché, puoi visualizzare in anteprima la pagina per vedere il tuo modulo di pagamento ricorrente in azione.

Per maggiori dettagli, puoi consultare la nostra guida su come accettare pagamenti con Stripe in WordPress.
Metodo 2. Utilizzare MemberPress per accettare pagamenti ricorrenti
Stai creando un sito Web di abbonamento e desideri impostare pagamenti ricorrenti per i tuoi abbonati?
Qui è dove MemberPress entra.
È il miglior plugin di abbonamento a WordPress nel mercato.
Puoi vendere abbonamenti, corsi online, contenuti a pagamento o download digitali utilizzando il plug-in. Ti consente inoltre di creare livelli di iscrizione, raccogliere pagamenti, limitare l'accesso in base ai livelli di iscrizione e altro ancora.
Successivamente, dovrai creare un sito Web di appartenenza. Puoi seguire la nostra guida passo passo su creazione di un sito di abbonamento WordPress per iniziare.
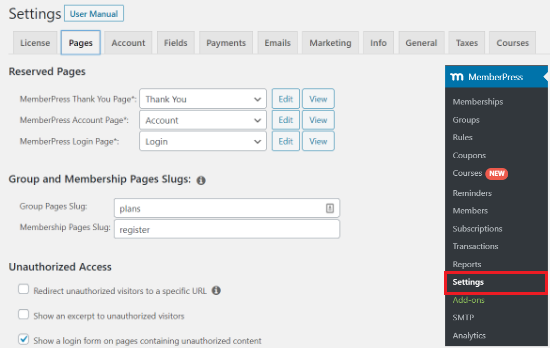
Dopo aver attivato il plug-in, devi andare a MemberPress ” Impostazioni per configurare le impostazioni e impostare un'opzione di pagamento.

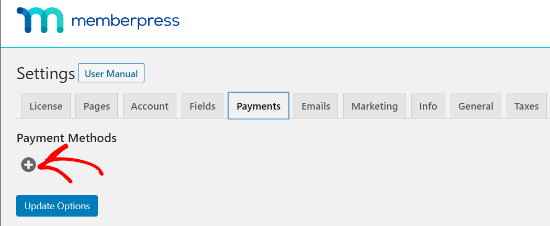
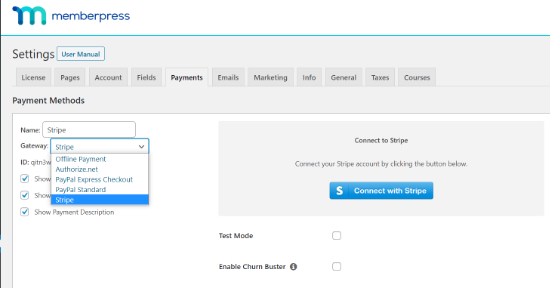
Ora vai alla scheda Pagamenti e quindi fai clic sul pulsante più per aggiungere una nuova opzione di pagamento.

Successivamente, seleziona Stripe come gateway di pagamento dal menu a discesa e assegna un nome all'opzione di pagamento.
Quindi, fai clic sul pulsante “Connetti con Stripe”.

Nella schermata successiva, ti verrà chiesto di accedere al tuo account MemberPress. Immettere il nome utente e la password, quindi fare clic sul pulsante “Invia”.

Dopo aver effettuato l'accesso, ora dovrai accedere al tuo account Stripe.
Stripe è un popolare processore di pagamento che ti consente di accettare facilmente pagamenti con carta di credito online senza creare un account commerciante separato.

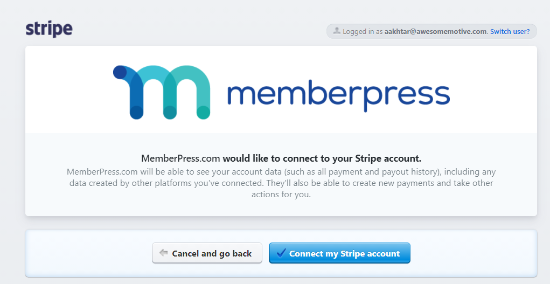
Una volta effettuato l'accesso, fai clic sul pulsante “Collega il mio account Stripe” per consentire l'accesso.

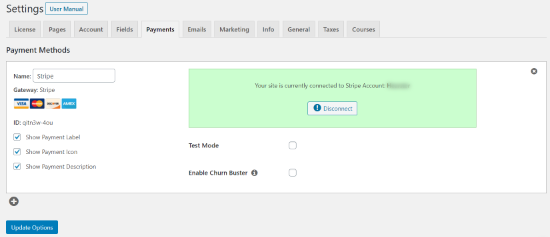
Verrai reindirizzato alla pagina Pagamenti MemberPress nella tua area di amministrazione di WordPress. In questa pagina, vedrai che il tuo sito si è connesso con successo all'account Stripe.

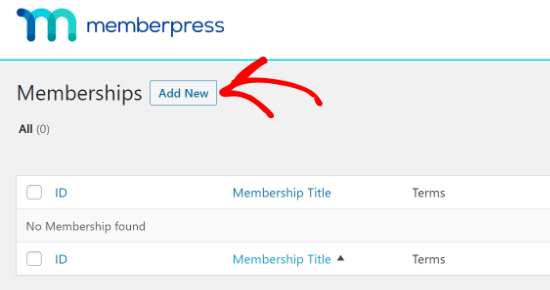
Successivamente, vai alla tua area di amministrazione di WordPress e quindi vai a MemberPress »Iscrizioni e fare clic sul pulsante “Aggiungi nuovo”.

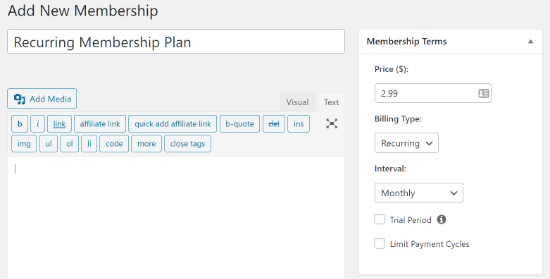
Successivamente, vai ai Termini di iscrizione (che si trova sul lato destro della pagina). Qui puoi inserire i dettagli di pagamento per il tuo abbonamento.
Devi inserire un valore in Prezzo e quindi selezionare “Ricorrente” dal menu a discesa in Tipo di fatturazione.
Quindi, imposta l'intervallo per i tuoi pagamenti ricorrenti. Puoi scegliere tra opzioni come mensile, annuale, settimanale, ogni 3 mesi, ogni 6 mesi o impostare un intervallo personalizzato.
Se offri un periodo di prova, puoi configurare le impostazioni facendo clic sulla casella di controllo davanti all'opzione Periodo di prova. Allo stesso modo, puoi anche limitare i cicli di pagamento.

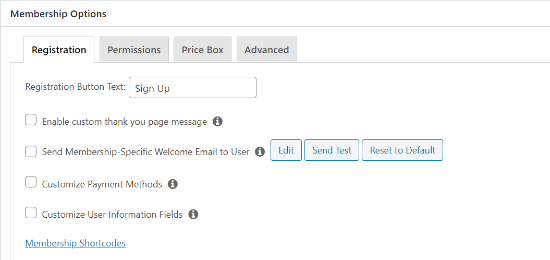
Dopodiché, devi scorrere verso il basso e inserire le opzioni di iscrizione nel meta box sotto l'editor dei post. È possibile selezionare i dettagli di registrazione, personalizzare le impostazioni di autorizzazione e modificare i dettagli della casella del prezzo.

Una volta inseriti tutti i dettagli e soddisfatto delle impostazioni, fare clic sul pulsante “Pubblica”. Per creare più abbonamenti, ripeti semplicemente questo processo.

MemberPress è la migliore soluzione sul mercato per la creazione di un sito di appartenenza con pagamenti ricorrenti. Offre inoltre una perfetta integrazione con molti dei migliori servizi di email marketing e strumenti di automazione del marketing.
Metodo 3. Utilizzare Acquista ora Plus per pagamenti ricorrenti
Un altro metodo per accettare pagamenti ricorrenti sul tuo sito WordPress è attraverso Acquista ora Plus.
È gratuito Plugin di WordPress che ti consente di accettare pagamenti in modo sicuro senza dover acquistare e installare Certificati SSL.
Acquista ora Plus funziona con un account Stripe e puoi creare pulsanti di pagamento da visualizzare ovunque sul tuo sito web.
Puoi iniziare andando su Acquista ora il sito Web Plus e fai clic sul pulsante “Inizia a vendere”.
Nella schermata successiva, Acquista ora Plus ti chiederà di connetterti con il tuo account Stripe. Puoi accedere con un account esistente o inserire i dettagli per crearne uno nuovo.

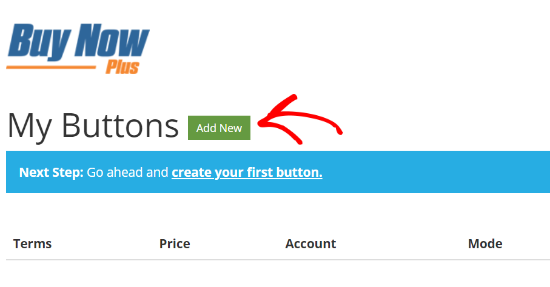
Successivamente, puoi creare un nuovo pulsante di pagamento facendo clic sull'opzione “Aggiungi nuovo”.

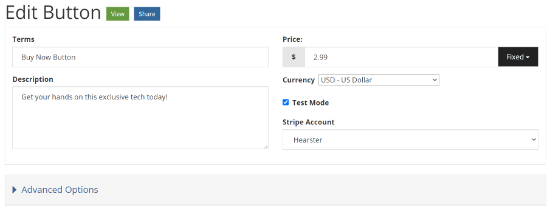
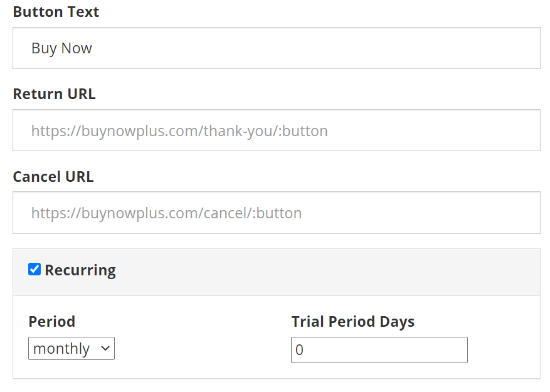
Ora, dovrai inserire il nome del prodotto nel campo Termini, aggiungere una descrizione del prodotto, un prezzo e selezionare la tua valuta.
Per impostazione predefinita, Acquista ora Plus abiliterà la modalità di test. Puoi rimuovere il segno di spunta per pubblicare il tuo pulsante di pagamento. Quindi, seleziona il tuo account Stripe dal menu a discesa.

Successivamente, fai clic su Opzioni avanzate e vedrai più impostazioni.
Qui è dove puoi specificare le informazioni di cui hai bisogno dai tuoi clienti durante il checkout. Ad esempio, puoi chiedere il loro nome, indirizzo di fatturazione e indirizzo di spedizione.
Quindi, inserisci il testo del pulsante che desideri visualizzare. Ci sono alcune impostazioni opzionali come URL di ritorno e Annulla URL. Puoi lasciare questi due campi vuoti.
Per impostare pagamenti ricorrenti, scorri verso il basso e fai clic sulla casella di controllo Ricorrente. Ora seleziona l'intervallo di tempo (settimanale, mensile, trimestrale o annuale) e inserisci i giorni del periodo di prova.

Dopo averlo fatto, fai clic sul pulsante “Crea”.
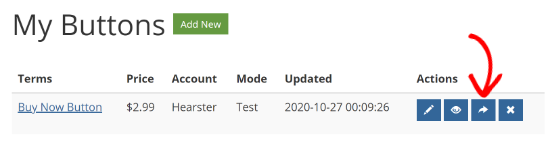
Ora verrai reindirizzato alla dashboard Acquista ora Plus. Fare clic sul pulsante freccia blu per condividere il pulsante di pagamento appena creato.

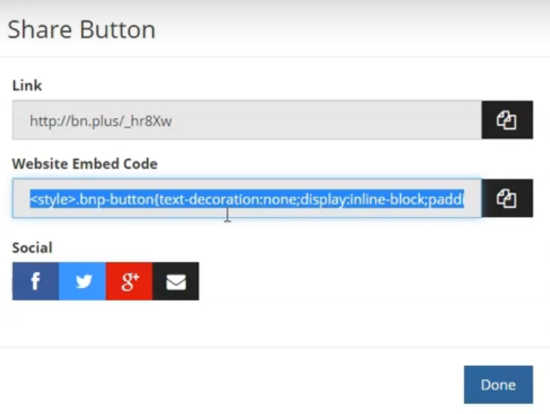
Apparirà ora una finestra popup che ti mostra 2 opzioni per condividere il tuo pulsante.
Nella prima opzione, puoi copiare il link del pulsante e condividerlo dove vuoi. Per la seconda opzione, puoi copiare il codice di incorporamento e incollarlo sul tuo sito web.

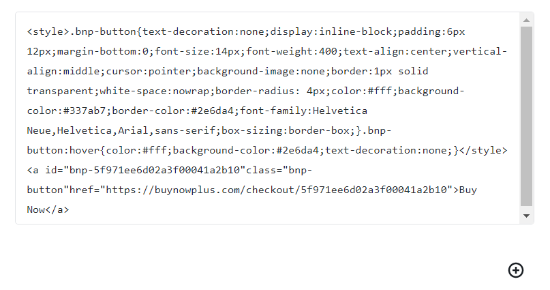
Per utilizzare il pulsante Acquista ora Plus su WordPress, puoi utilizzare la seconda opzione e inserire il codice in cui desideri visualizzare il file Acquista ora il pulsante.
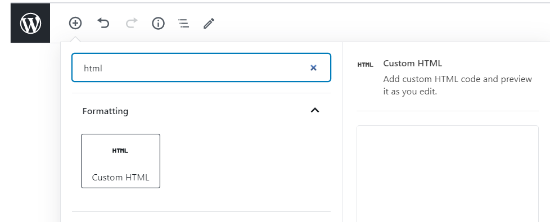
Vai alla tua area di amministrazione di WordPress e vai a Messaggi »Aggiungi nuovo e quindi fare clic sull'icona “più (+)”.
Successivamente, cerca HTML e seleziona l'opzione HTML personalizzato.

Ora incolla incorporare il codice nel campo HTML.

Dopo essere soddisfatto delle impostazioni, fare clic sul pulsante “Pubblica”. Il tuo pulsante di pagamento apparirà sul tuo sito web e ora puoi facilmente raccogliere pagamenti ricorrenti dai tuoi clienti.

Metodo 4. Accetta pagamenti ricorrenti in WooCommerce
WooCommerce è la più grande piattaforma di e-commerce al mondo. È il miglior plug-in di e-commerce per WordPress perché è conveniente, facile da gestire e puoi utilizzarlo per vendere beni fisici, servizi e abbonamenti.
Se hai già un sito Web WordPress, puoi semplicemente installare e attivare il file WooCommerce collegare.
Se non hai un sito web, avrai bisogno di un nome di dominio, un certificato SSL e un file Hosting WooCommerce account.
Si consiglia di utilizzare Bluehost.
È un provider di hosting WooCommerce ufficialmente raccomandato e offre agli utenti di WPBeginner un nome di dominio gratuito, un certificato SSL e un generoso sconto sull'hosting.
Per iniziare, vai al Sito Web di Bluehost e quindi fare clic sul pulsante “Scegli piano”.
Quindi, seleziona un piano di tua scelta. Se hai appena iniziato, scegli il piano Starter o il piano Plus.
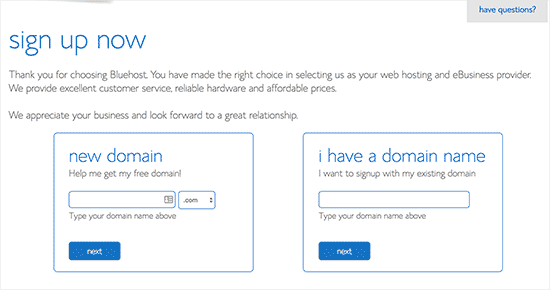
Successivamente, puoi inserire il nome di dominio per il tuo negozio WooCommerce.

Bluehost chiederà quindi le informazioni sul tuo account, le informazioni sul pacchetto e offrirà anche pacchetti extra che puoi aggiungere.
Puoi lasciare gli extra opzionali per ora, poiché possono essere aggiunti in una fase successiva.
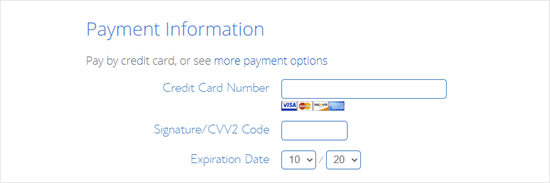
Infine, inserisci i tuoi dati di pagamento, accetta i termini di servizio e fai clic sul pulsante “Invia” in basso.

Dopo esserti iscritto a Bluehost, riceverai un'e-mail contenente i dettagli su come accedere al tuo pannello di controllo hosting web (cPanel).
La parte migliore dell'utilizzo di Bluehost è che WordPress e WooCommere sono preinstallati. Quando accedi per la prima volta al tuo cPanel, vedrai un messaggio popup. Fare clic sul pulsante “accedi al tuo sito”.

Questo ti porterà alla tua area di amministrazione di WordPress dove puoi configurare il tuo file Negozio WooCommerce.
Impostazione di pagamenti ricorrenti in WooCommerce
Per impostare pagamenti ricorrenti in WooCommerce, dovrai prima configurare un gateway di pagamento. Ci sono molti Gateway di pagamento WooCommerce puoi usare, ma la soluzione migliore è tramite Stripe.
Per impostazione predefinita, non troverai Stripe come opzione di pagamento in WooCommerce. Tuttavia, puoi scaricare e installare il plug-in gratuito di WooCommerce Stripe Payment Gateway.
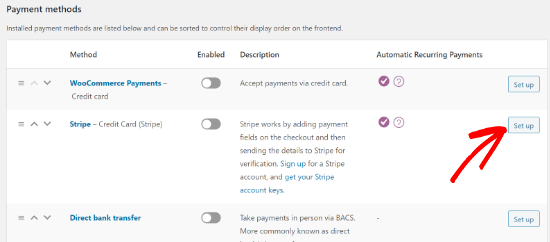
Una volta che il plugin è attivo, vai a WooCommerce »Impostazioni e quindi fare clic sulla scheda Pagamenti. Ora vai all'opzione Stripe – Carta di credito e quindi fai clic sul pulsante “Imposta”.

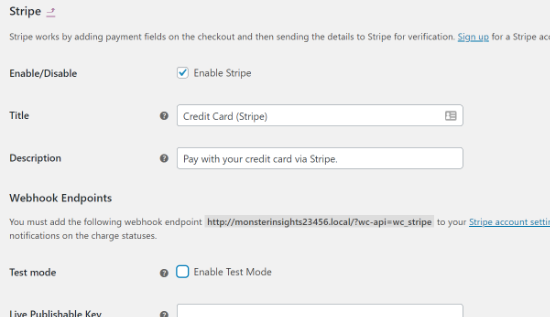
Nella schermata successiva, fai clic sulla casella di controllo “Abilita Stripe”. Assicurati di deselezionare la casella “Abilita modalità test” se desideri pubblicare il gateway di pagamento.
Al termine, fai clic sul pulsante “Salva modifiche”.

Successivamente, dovrai installare e attivare il file Abbonamenti WooCommerce estensione. Puoi installarlo come qualsiasi altro plugin per WordPress. Per i dettagli, vedere la nostra guida passo passo su come installare un plugin per WordPress.
È un'estensione a pagamento e ti costerà $ 199 all'anno.
Dopo aver scaricato e attivato l'estensione, ora puoi aggiungere pagamenti ricorrenti ai tuoi prodotti nuovi o esistenti.
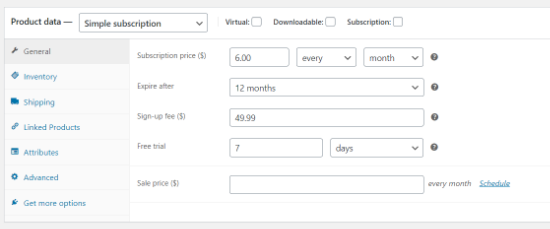
Vai a Prodotti »Aggiungi nuovo e vai al meta box Dati prodotto. Ora seleziona “Abbonamento semplice” dal menu a discesa.
Successivamente, puoi inserire il prezzo dell'abbonamento e l'intervallo di fatturazione (ogni mese) nella scheda Generale. Puoi anche selezionare il periodo di scadenza, la quota di iscrizione (se presente, la prova gratuita e le opzioni di prezzo scontato.

Quando sei soddisfatto delle impostazioni del prodotto, fai clic sul pulsante “Pubblica”. Il tuo prodotto in abbonamento ricorrente WooCommerce sarà ora attivo.

Qual è il miglior plug-in per pagamenti ricorrenti di WordPress?
La risposta al miglior plug-in di pagamento ricorrente di WordPress dipende dai tuoi obiettivi e dalle tue esigenze aziendali. Se vuoi solo accettare pagamenti ricorrenti senza il fastidio di un plug-in completo del carrello, allora WPForms è l'opzione migliore.
D'altra parte, se vuoi vendere prodotti digitali basati su abbonamento come i corsi, allora MemberPress è la soluzione migliore. Ti consente di accettare pagamenti ricorrenti e viene fornito con una soluzione per la creazione di corsi online insieme ad altre potenti funzionalità di abbonamento.
Speriamo che questo articolo ti abbia aiutato a imparare come accettare pagamenti ricorrenti su WordPress. Potresti anche consultare la nostra guida su i migliori costruttori di pagine WordPress drag & drope la nostra scelta di i migliori servizi di telefonia aziendale per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.