elementor si è fatta un nome come una delle opzioni principali nell’affollata categoria di costruttori di siti Web WordPress, dopo aver lanciato appena cinque anni fa.
Il team dietro il plugin aggiunge costantemente nuove funzionalità e migliora le prestazioni. Di seguito, daremo un’occhiata a tre delle più grandi novità introdotte di recente in Elementor: kit di siti Web completi, punti di interruzione personalizzati e Elementor Academy.
1. Kit di siti web completi
Una nuova utile funzionalità di Elementor per i professionisti, che siano liberi professionisti o designer di agenzie, è Kit completi per siti web, introdotto in Elemento 3.3. Questa funzione si basa sugli strumenti di importazione/esportazione esistenti in Elementor, aggiungendo la possibilità di esportare interi siti Web, tra cui:
- Pagine
- Post
- Pagine dei prodotti WooCommerce
- Tipi di post personalizzati
- Impostazioni del sito
- Modelli
Ciò ti consente di creare ciò che è essenzialmente un modello per un intero sito Web e quindi importarlo in ogni nuovo sito che crei, non più partendo da zero. Il sito Web viene esportato come file zip, che puoi quindi importare facilmente nel tuo prossimo sito Elementor, che si tratti di una nuova build o di un lavoro in corso.
Il vantaggio principale qui è il tempo risparmiato su processi ripetitivi. Invece di creare lo stesso contenuto più e più volte, puoi semplicemente importare il framework e quindi modificarlo da lì, risparmiando potenzialmente dozzine di ore nel processo.
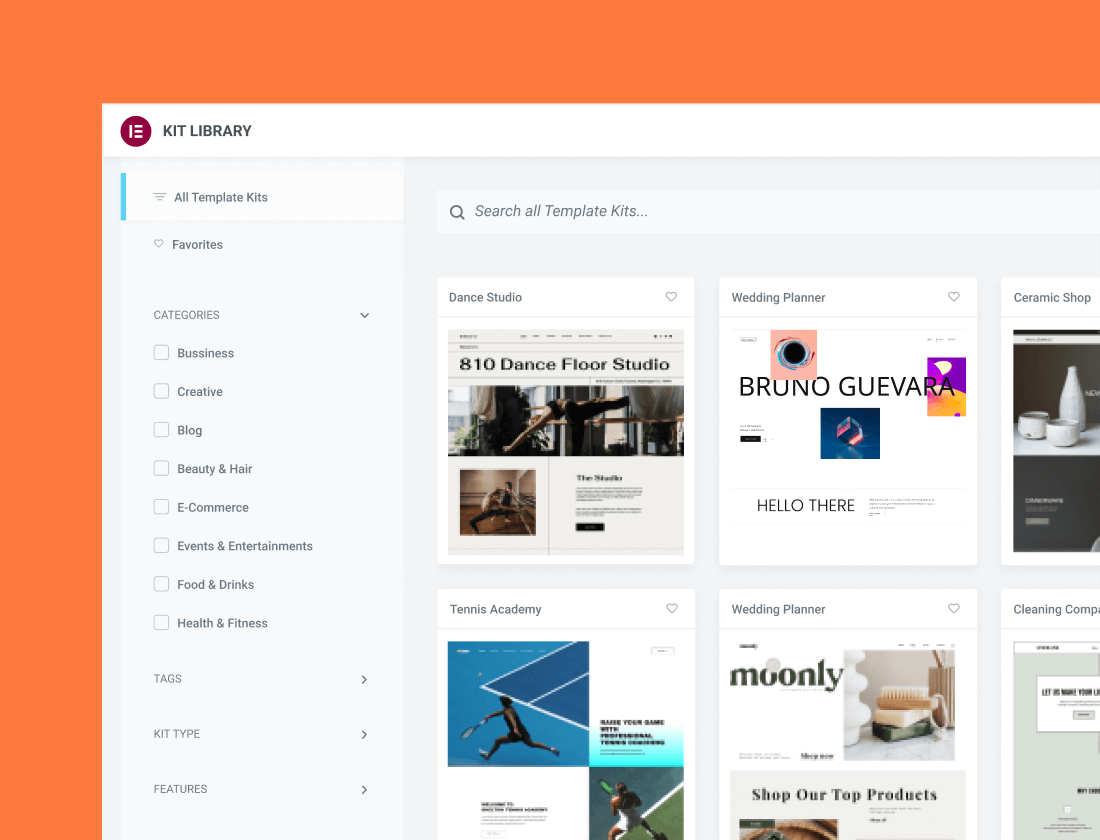
Oltre a poter importare un intero sito Web con pochi clic, la tecnologia alla base di questa funzione consente anche un’altra nuova aggiunta a Elementor, chiamata Libreria dei kit. La libreria dei kit è più o meno esattamente come sembra: una libreria di siti Web predefiniti che utilizzano la funzione Kit di siti Web completi.
La libreria dei kit è un po’ come una versione aggiornata dei modelli. Invece di importare semplicemente il design del tema, puoi importare un intero sito Web precostruito da un altro utente o azienda, incluse pagine 404, intestazioni, piè di pagina, popup e altro.
Infine, Elementor ha collaborato con Envato per realizzare oltre mille kit di siti Web pronti per Elementor disponibile su Themeforest. Ciò significa che gli utenti possono iniziare subito con la nuova funzionalità, senza carenza di kit tra cui scegliere.
2. Punti di interruzione personalizzati

La community di Elementor ha richiesto questo per molto tempo e finalmente è arrivato al costruttore di siti Web con versione 3.4. Per coloro che potrebbero non avere familiarità, un punto di rottura nello sviluppo web è il punto in cui una pagina Web reattiva risponde alle dimensioni dello schermo del dispositivo, modificandone il layout.
Il nuovo punti di interruzione personalizzati in Elementor consentire agli sviluppatori di creare progetti reattivi per quasi tutti i dispositivi, dagli iPhone più recenti alle macchine desktop di 10 anni (e tutto il resto). Soprattutto, con così tante opzioni disponibili, puoi impostare più layout in modo che ogni dimensione dello schermo ottenga la migliore esperienza possibile senza dover scendere a compromessi su nessuno di essi.
In totale, Elementor ora offre sette punti di interruzione delle dimensioni dello schermo personalizzabili: desktop, widescreen, laptop e due ciascuno per dispositivi mobili e tablet. Ciò consente un’enorme flessibilità per quando il tuo sito deve presentare layout diversi agli utenti.
Oltre ai nuovi punti di interruzione, il team di Elementor ha anche ottimizzato l’interfaccia utente di diverse parti del costruttore di siti Web per mostrare meglio i valori che cambieranno all’attivazione di ogni punto di interruzione. Questo dovrebbe rendere la scelta delle opzioni di stile molto più semplice.
Elementor ha anche impiegato del tempo in questa versione per eseguire alcune importanti ottimizzazioni delle prestazioni in diverse aree. Innanzitutto, gli sviluppatori hanno ricostruito il meccanismo di caricamento del controllo reattivo nel builder Elementor.
Il risultato è un notevole miglioramento del 23% del tempo di risposta del server, una riduzione del 5% nell’utilizzo della memoria e una riduzione di circa il 30% nel traffico dati per l’Editor. Ciò dovrebbe significare che gli sviluppatori possono utilizzare questi nuovi punti di interruzione senza vedere alcun impatto significativo sulle prestazioni.
Elementor è stato anche in grado di salvare fino a 110 KB su ogni caricamento di pagina eliminando il supporto per Internet Explorer, il che dovrebbe comportare un caricamento delle pagine più veloce su tutta la linea. Finalmente la squadra è migliorata Carattere fantastico prestazioni di carico, con un risultato simile.
3. Accademia Elementor
Accademia Elementor è una nuova interessante piattaforma del team dietro il costruttore di siti web. È un sistema di apprendimento ricco di tutti i tipi di contenuti educativi. L’obiettivo dell’Accademia è potenziare gli utenti in Elementor, WordPress e altri argomenti correlati in modo che tutti possano essere un creatore di siti Web di successo.
Elementor Academy offre naturalmente un’enorme libreria di contenuti relativi a Elementor stesso. Gli utenti possono conoscere il design e il layout, il design dinamico, le forme, gli effetti di movimento e molto altro, con istruzioni dettagliate su come implementarli con il generatore di pagine.
Ecco un elenco completo di argomenti relativi a Elementor:
- Design e layout
- Design dinamico
- Forme
- integrazioni
- Effetti di movimento
- Apparire
- Reattivo
- Libreria modelli
- Generatore di temi
- WooCommerce
Tuttavia, l’aspetto più interessante dell’Accademia è il modo in cui espande l’ambito dell’apprendimento al di là Elementor. La piattaforma offre materiali didattici su una varietà di argomenti rilevanti per sviluppatori web e titolari di attività commerciali che vanno oltre l’ambito di un singolo generatore di pagine, come SEO, ottimizzazione delle conversioni e altro:
- SEO
- Ottimizzazione delle conversioni
- Marketing dei contenuti
- Marketing
- Ottenere clienti
Esistono anche corsi di approfondimento su argomenti specifici, come la creazione di un sito portfolio utilizzando Elementor o l’ottimizzazione delle prestazioni di un sito Web. I corsi sono tenuti da esperti professionisti di Elementor, le persone che hanno effettivamente costruito il prodotto. Ciò significa che puoi essere sicuro delle qualifiche dei tuoi insegnanti.
I materiali dell’Academy sono disponibili in più formati: webinar, brevi istruzioni, video e corsi completi in più parti. Ciò ti consente di trovare il tipo di materiale che puoi assorbire meglio e c’è sempre qualcosa che si adatta al tema e al periodo di tempo che hai a disposizione.
Elementor Academy è gratuito, quindi chiunque voglia ampliare le proprie conoscenze sul web design può entrare subito e trovare qualcosa di utile. È una risorsa fantastica, quindi assicurati di dargli un’occhiata.
Elementor mette insieme tutti gli elementi
Che tu sia nuovo nello sviluppo o che crei siti Web in modo professionale da anni, vale la pena dare un’occhiata a Elementor, soprattutto dopo questi nuovi aggiornamenti. Se vuoi saperne di più, c’è anche una grande opportunità per ascoltare tutto dalla bocca del cavallo: il VP of Product di Elementor, Amitai Gat, sarà ospitare un AMA Mercoledì 29 settembre. Assicurati di dare un’occhiata a tutti gli ultimi dettagli e sviluppi nel mondo di Elementor.