Nick Diego ha rilasciato il Blocco icone plug-in la scorsa settimana. A differenza dei blocchi simili disponibili, non si basa su una libreria di terze parti. Invece, si rivolge allo sviluppatore e alla folla fai-da-te, consentendo loro di aggiungere qualsiasi SVG direttamente all’editor.
Diego è l’autore del Visibilità del blocco plugin, che ha poco più di un anno e si preannuncia essere il miglior progetto nello spazio. Durante l’estate, l’ha ampliato con una versione pro che aggiunge valore con più opzioni di nicchia. Per quanto riguarda l’editor di blocchi, finora ha mostrato la volontà di trovare soluzioni creative ai problemi con un focus su un’esperienza utente a tutto tondo. Il suo ultimo plugin sembra non essere diverso.
Mettendo insieme il pagina dei prezzi per Block Visibility è ciò che lo ha spinto a creare Icon Block. Aveva un enorme elenco di funzionalità e codificava manualmente le icone tramite il blocco HTML.
“Ho messo insieme questo piccolo blocco questa settimana dopo essere diventato molto seccato dall’usare i blocchi HTML per le icone SVG (e non volendo usare una libreria di blocchi)”, ha detto Diego. “Il mio obiettivo era creare un semplice blocco di icone SVG utilizzando praticamente tutti i componenti WP nativi. E man mano che verranno aggiunte più funzionalità al core (margine, controlli reattivi, ecc.), le aggiungerò al blocco.
Il risultato è stato un successo. Controlla molte caselle per una tale soluzione di icone che si appoggia al sistema di blocchi di WordPress.
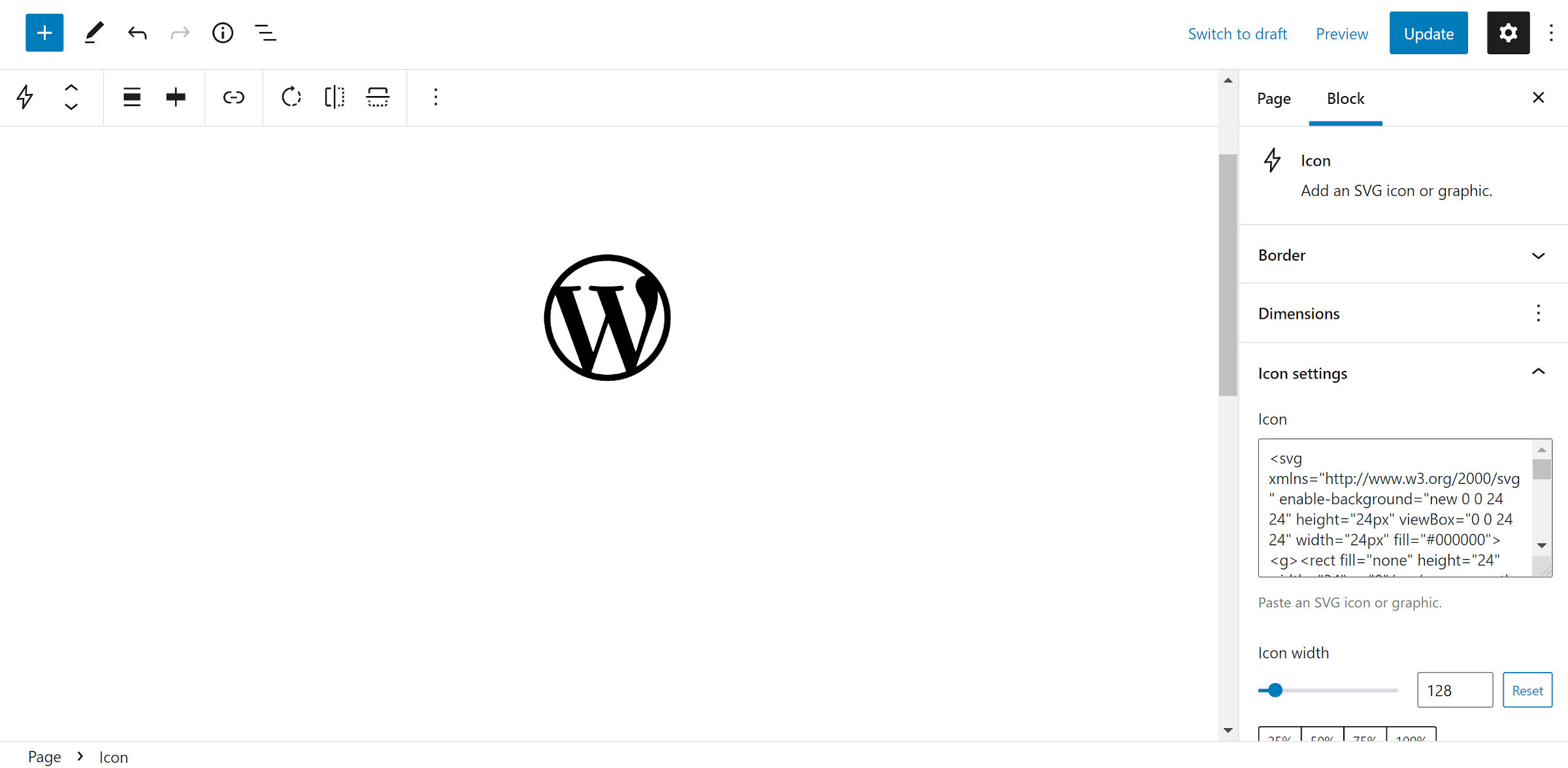
Fondamentalmente, consente agli utenti finali di copiare e incollare qualsiasi codice SVG in un campo di testo e di visualizzarlo nell’editor e nel front-end.

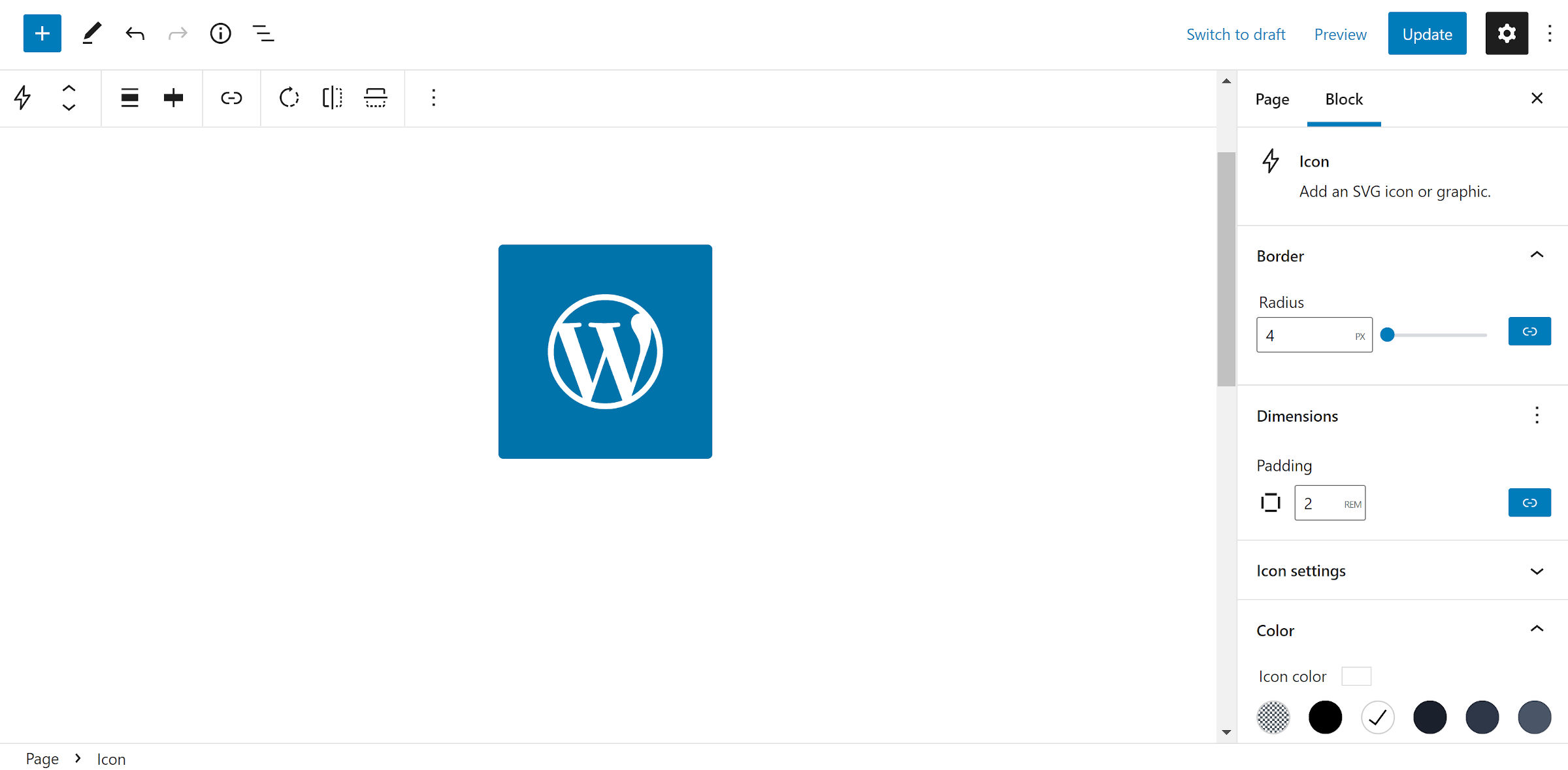
Tuttavia, non si ferma qui. Utilizza una gamma di componenti principali e funzionalità supportate da blocchi per completare la soluzione. Supporta funzionalità indispensabili come colori e allineamento. Gli utenti possono regolare la dimensione dell’icona, il riempimento e il raggio del bordo mentre lo collegano a qualsiasi URL.
Una caratteristica che voglio vedere aggiunta è un insieme di controlli per lo stile del bordo, la larghezza e il colore. Questo è più un piacevole extra che una priorità.

Il supporto dei componenti principali sarebbe andato bene per un lancio, ma Diego ha fatto quel passo in più e ha aggiunto funzionalità personalizzate. Il blocco icona ha un pulsante “ruota” che consente agli utenti di ruotare l’icona con incrementi di 90°. Ha anche pulsanti per capovolgere l’icona orizzontalmente e verticalmente.
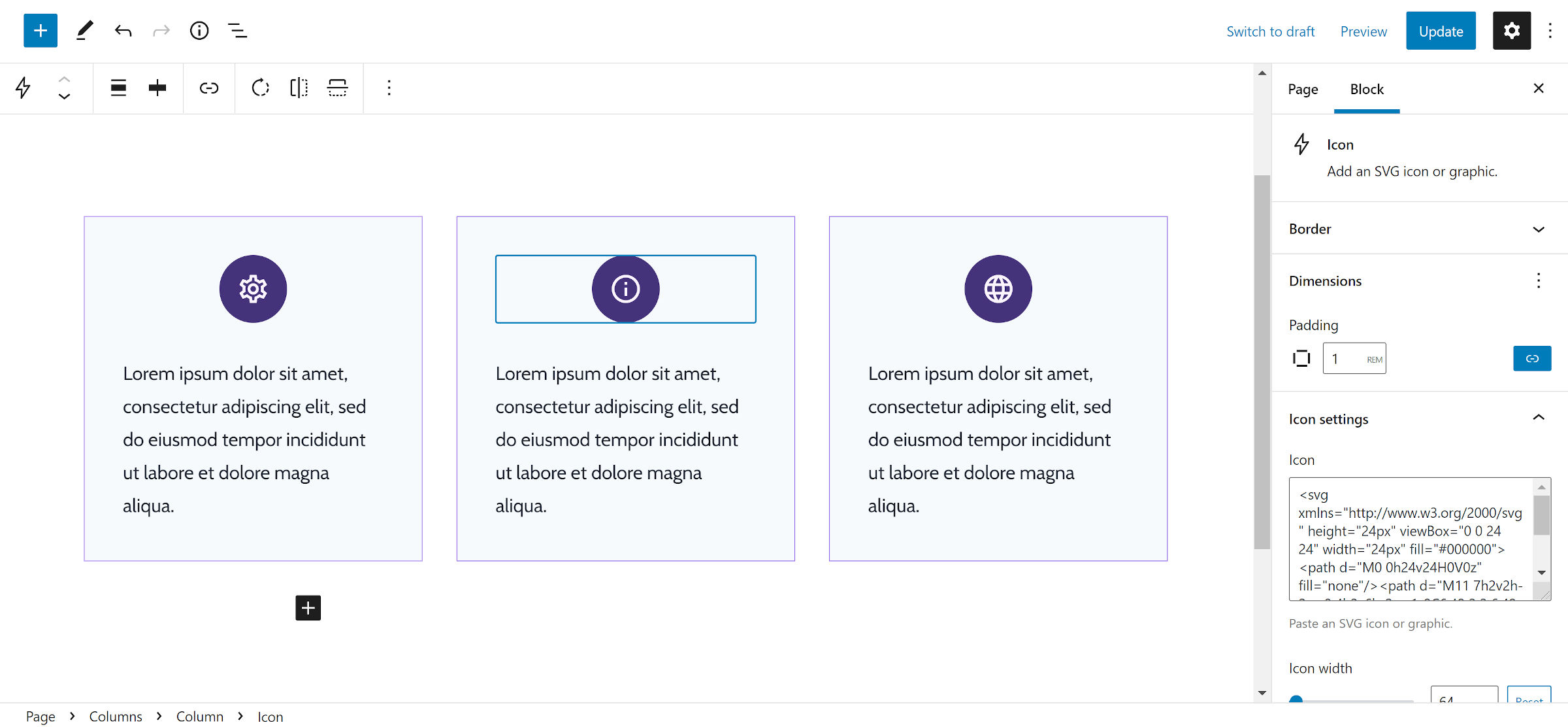
Ci sono un sacco di casi d’uso per tali plugin di icone nell’editor di WordPress. Uno degli scenari più comuni è un semplice set di riquadri con una grafica in alto.

Con Icon Block, questo è abbastanza semplice da fare utilizzando il blocco Colonne, inserendo icone personalizzate e personalizzandole. Tuttavia, c’è molto di più che è possibile.
I pezzi mancanti sono alla fine di WordPress. Attualmente, non ci sono molte soluzioni robuste per la creazione di layout orizzontali. Rende difficile allineare le icone accanto al testo.
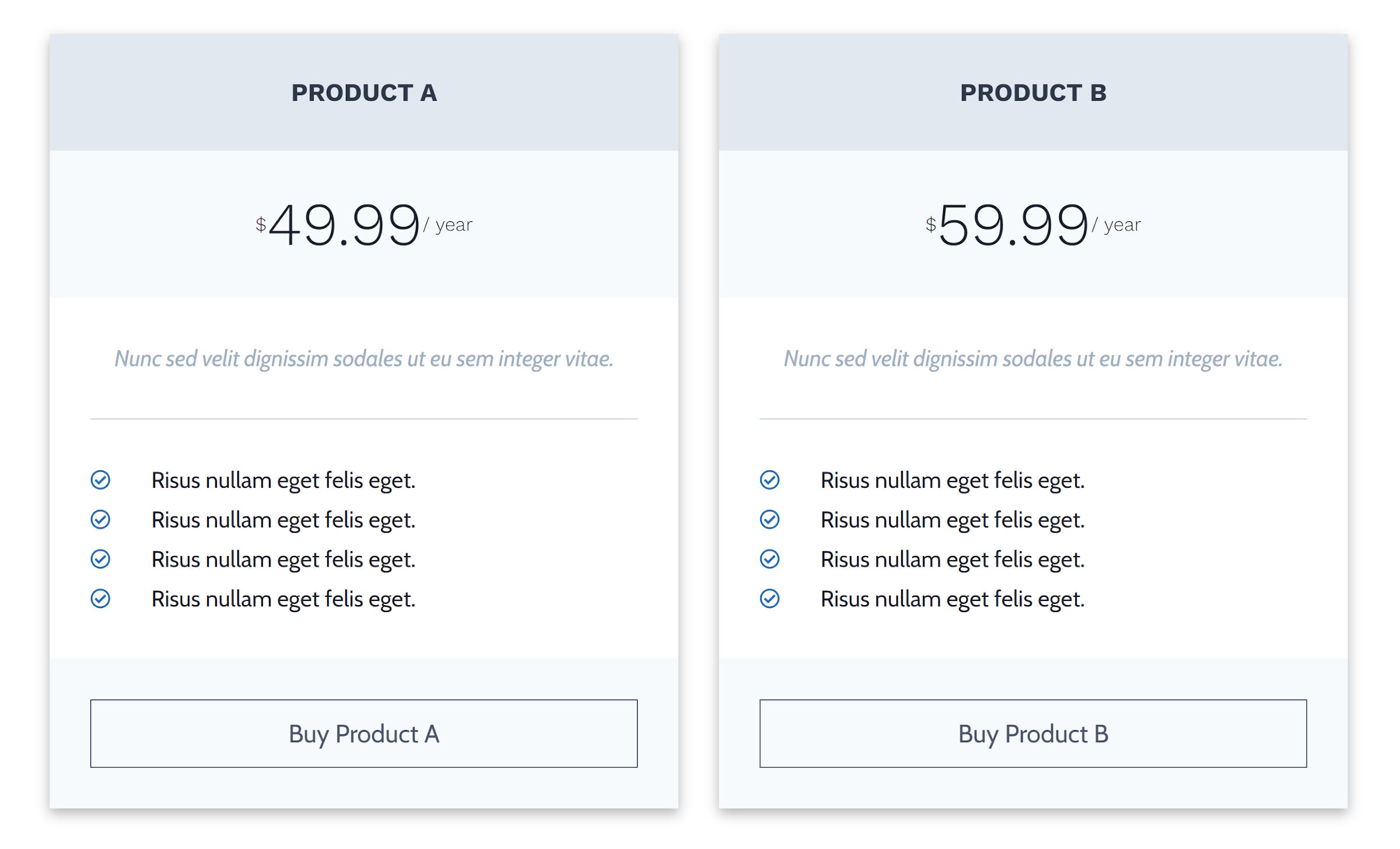
Il Variazione riga aggiunta di recente sul blocco Gruppo mostra la promessa. L’esperienza è un po’ complicata, ma è possibile posizionare il blocco Icona accanto a un paragrafo, come mostrato nello screenshot seguente. Ho creato una tabella dei prezzi rapida con icone di controllo.

Non è ancora possibile controllare la spaziatura tra gli elementi in ciascuna riga dall’interfaccia. Volevo che le mie icone fossero un po’ più vicine al testo.
L’altro problema è che questo dovrebbe essere un elenco. Non c’è motivo di riutilizzare altri blocchi per costruire il layout. Tuttavia, il blocco Elenco non consente agli utenti di nidificare i blocchi.
Questi non sono problemi del plugin Icon Block. Mostra solo un caso d’uso ragionevolmente comune che WordPress dovrebbe rendere possibile. Ciò renderebbe questi tipi di plugin molto più potenti.
C’è il supporto per un blocco di icone per atterrare nel plugin Gutenberg e, alla fine, farlo su WordPress. Matías Ventura, capo progetto Gutenberg ha aperto un biglietto nel 2019 per esplorare l’idea di consentire agli utenti di inserire SVG direttamente nell’editor. Se questo fosse mai successo, sarebbe più probabile che fosse un selettore visivo che non consente agli utenti finali di aggiungere codice personalizzato. Il blocco di Diego potrebbe ancora esistere come soluzione alternativa con maggiore flessibilità in quel caso.
Sebbene il plug-in possa servire come soluzione perfetta nella sua forma attuale per gran parte della comunità di WordPress, Diego ha in programma di migliorarlo. Sta considerando l’aggiunta di un selettore di icone per gli utenti che non desiderano aggiungere codice SVG. Per impostazione predefinita, questo mostrerebbe le icone di WordPress integrate. Tuttavia, ha anche in programma di consentire agli sviluppatori di terze parti di estenderlo con “icon pack” personalizzati.