All’inizio di oggi, un nuovo plugin per l’editor denominato Ribasso del markup è arrivato nella directory di WordPress. Sostituisce sia l’editor classico che quello a blocchi con una soluzione Markdown. È il primo plugin di un autore conosciuto semplicemente come Peter, o @peter202202.
Come qualcuno che scrive quasi sempre in Markdown, non ci ho pensato due volte a scaricarlo, installarlo e attivarlo. Sono stato piacevolmente sorpreso di trovare un editor decente che mi sia piaciuto, almeno dopo aver apportato alcune modifiche.
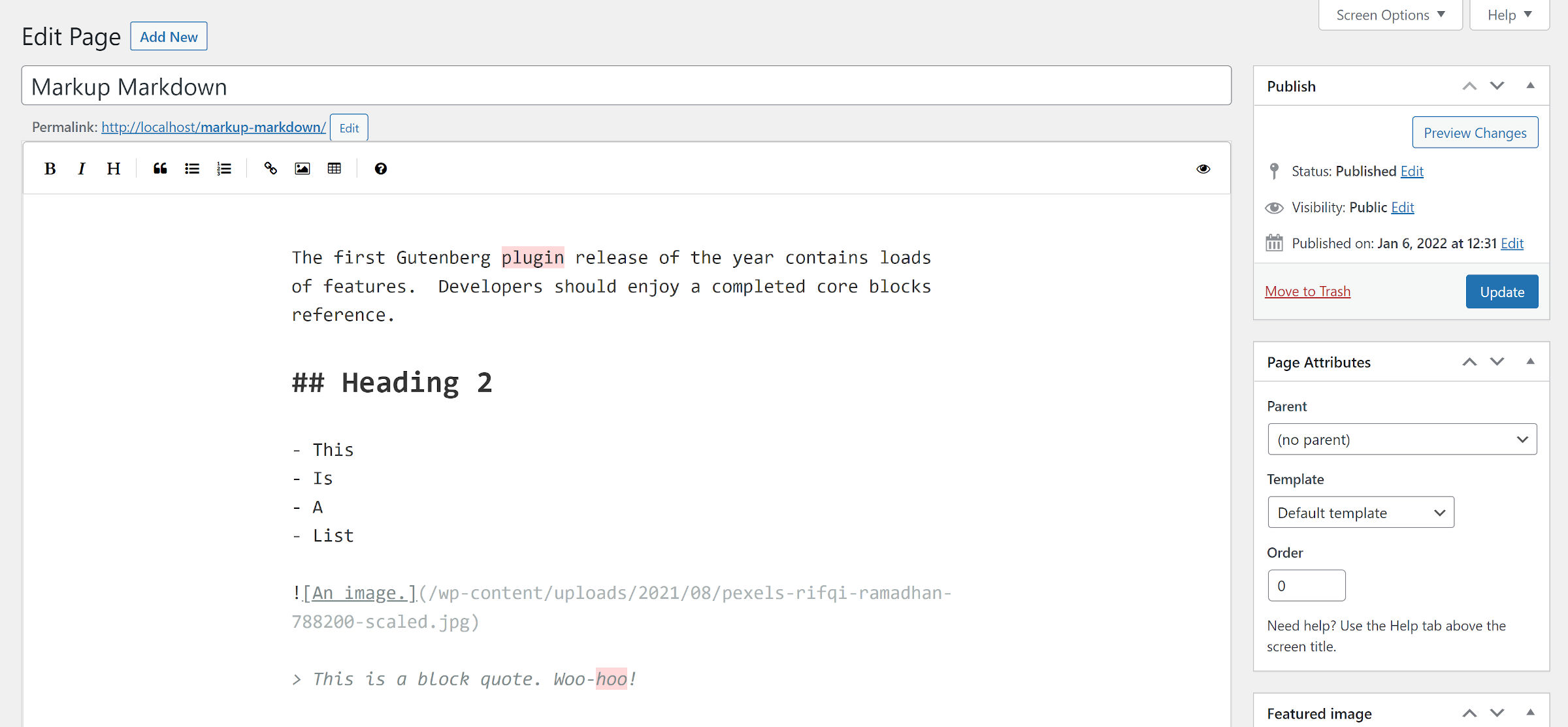
Il plugin non è complicato da usare. Se hai familiarità con la scrittura in Markdown, devi solo attivarlo. Non ci sono impostazioni. Markup Markdown sostituisce l’editor per tutti i tipi di post con il proprio.
Il plugin si basa su Analisi Libreria PHP per gestire l’output front-end, trasformando il Markdown in HTML. Sul back-end, utilizza il EasyMDE script per un editor basato su JS.
Anche se in genere sono un fan dei plugin senza opzioni, questo potrebbe usarne alcuni. Per lo meno, gli utenti dovrebbero scegliere quale editor preferiscono tramite il proprio profilo. In un sito con più autori come Tavern, non avere questa opzione significa che il plugin non è un principiante. Vorrei anche scegliere tra gli editor per i singoli post. Non ha senso che uno già scritto in blocchi venga modificato in Markdown.
Il problema più grande che ho riscontrato con l’editor del plug-in è stato che la dimensione del carattere era troppo piccola e l’area del contenuto troppo ampia per una scrittura confortevole. Pertanto, ho apportato alcune modifiche CSS per renderlo più a mio piacimento.

Senza queste modifiche, mi è piaciuto davvero il plugin. Tuttavia, più invecchio, più diventa cruciale la tipografia leggibile. I miei occhi preferiscono il cambiamento.
In futuro, vorrei che l’autore del plugin utilizzasse almeno la larghezza del contenuto definita dal tema per impostare l’area di scrittura. Con theme.json i file diventano standard, inserirei anche gli stili relativi alla tipografia. Non ha bisogno di fare molto, non c’è bisogno di provare a provare un’esperienza WYSIWYG.
Un’alternativa sarebbe aggiungere alcune opzioni di progettazione per la configurazione dell’editor. Una manciata di impostazioni farebbe molto per creare un’esperienza più user-friendly.
Per la maggior parte, mi è piaciuto armeggiare con Markup Markdown. Se questo fosse cinque anni fa, lo avrei già su tutti i miei siti. Ed è probabilmente una soluzione ideale per molti amanti di Markdown oggi.
Preferisco ancora l’interfaccia generale della moderna schermata di post-editing. Mi sembra di viaggiare nel tempo ogni volta che incontro la versione classica. È abbastanza stridente che dubito che userei seriamente questo plugin oggi. Preferirei una soluzione Markdown costruita sopra il sistema a blocchi.
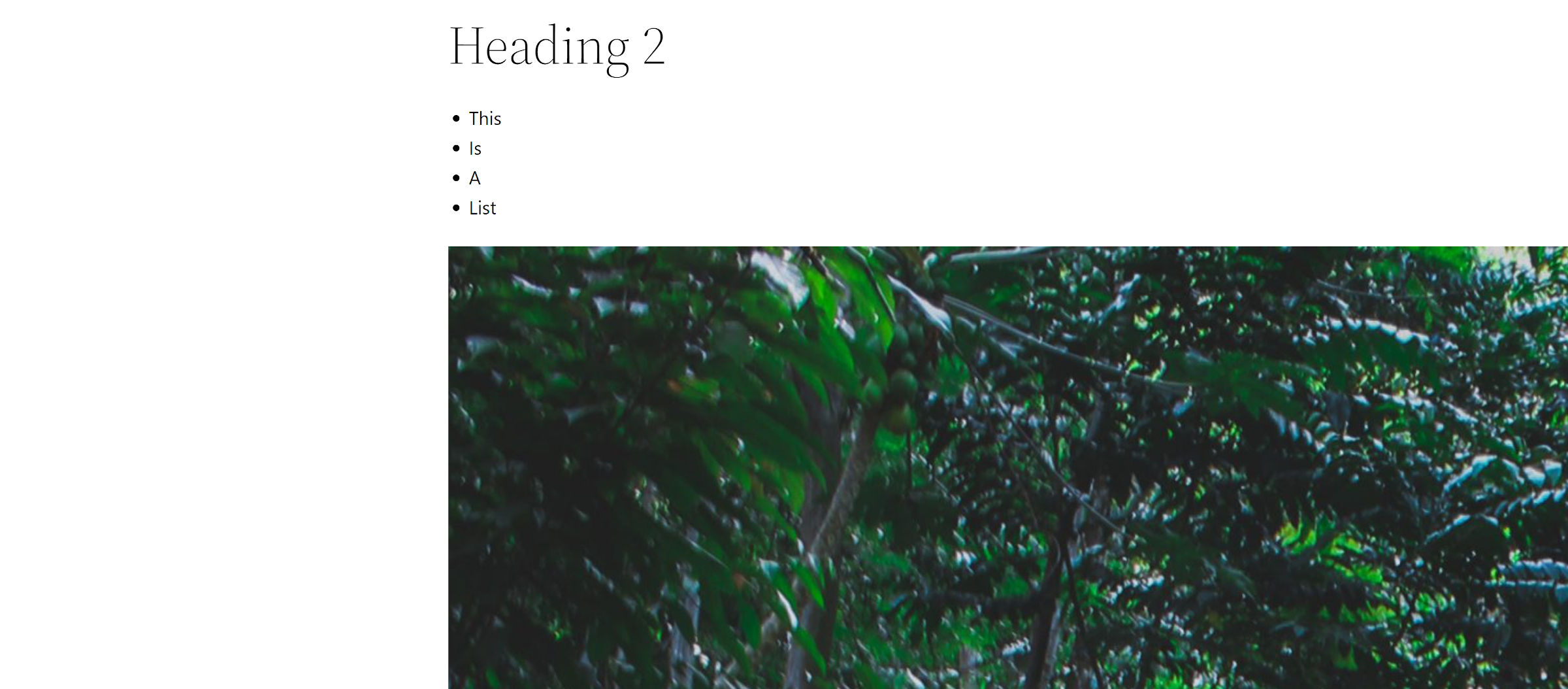
Uno svantaggio del plug-in è che potrebbe non funzionare insieme ad alcuni temi a blocchi. Alcuni si basano esclusivamente su theme.json– stili generati a livello di blocco per gestire il loro design. Ciò significa che l’output HTML valido non generato dal sistema a blocchi potrebbe non essere considerato.
Ad esempio, il seguente <img> tag (immagine) avvolto all’interno <p> (paragrafo) esce dal layout quando si utilizza Twenty Twenty-Two:

Non c’è niente di sbagliato nell’HTML, ed è il modo standard in cui Markdown emette le immagini. Questo errore è dovuto al tema, non al plugin. Il design non tiene conto delle immagini di grandi dimensioni quando non vengono emesse da un blocco. Questo è qualcosa che gestiscono quasi tutti i temi classici.
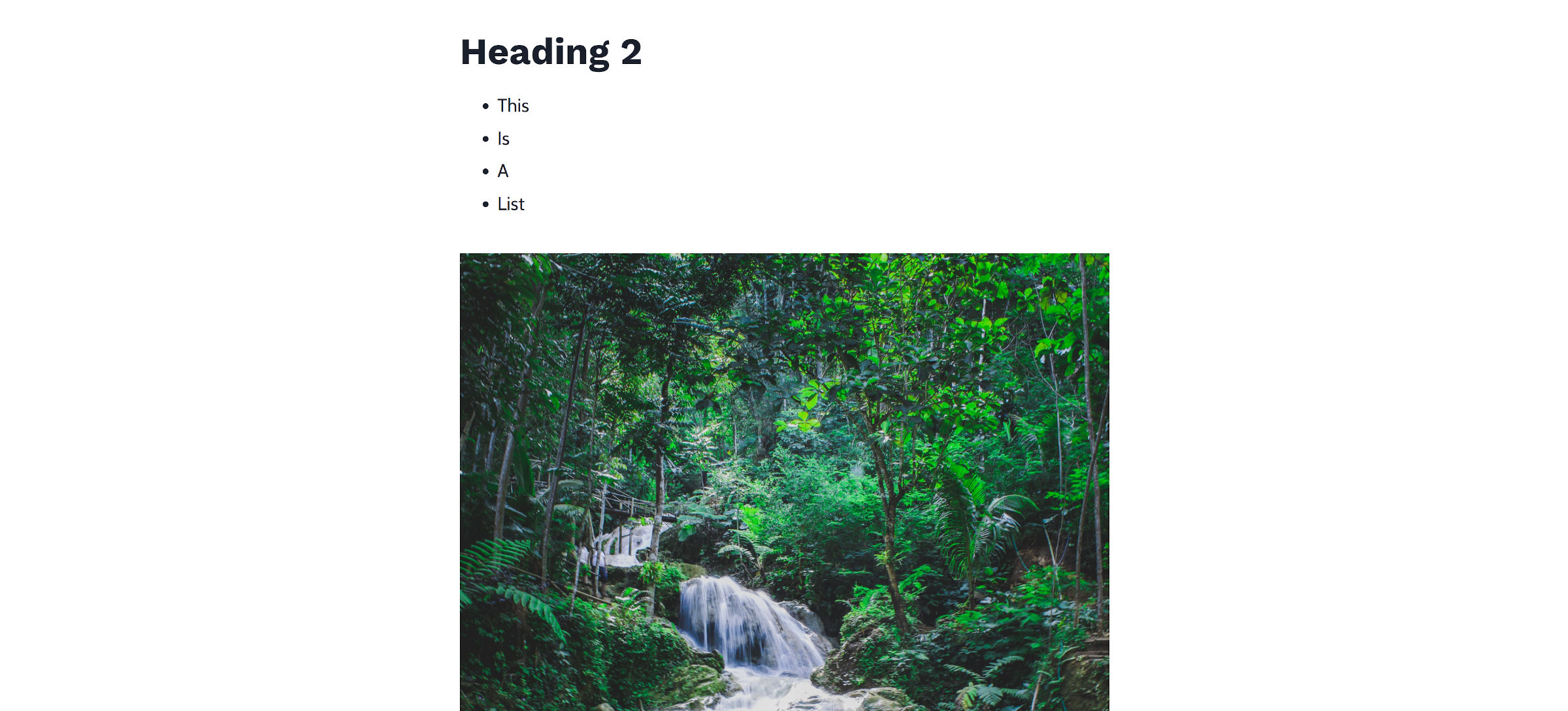
Un tema che copre tutte le sue basi mostrerà quanto segue:

Adoro i temi a blocchi, ma questo è qualcosa a cui prestare attenzione se ne usi uno insieme a questo plugin. La maggior parte di quelli che ho testato non ha gestito questo scenario. Questo stesso problema potrebbe interessare contenuti scritti nell’era classica o HTML personalizzato.
Per quanto riguarda le immagini, il plug-in rimane con un output Markdown puro. Ha un pulsante per richiamare la libreria multimediale, ma non c’è modo di inserire nient’altro che l’immagine a grandezza naturale. Anche le classi di allineamento non sono disponibili.
Quest’ultimo problema potrebbe essere risolto se il plugin fosse in bundle Analisi extra, un’estensione Parsedown che supporta Ribasso extra. La specifica consente “attributi speciali”. Come persona che scrive abitualmente in Markdown, utilizzo quasi esclusivamente questa funzione per aggiungere classi alle immagini.
Nel complesso, il plugin è una solida soluzione per chi cerca un editor basato su Markdown. Essendo una versione 1.x, non vedo l’ora di vedere dove andrà in futuro.
Source link