Ieri, Kelly Choyce-Dwan ha rilasciato un blocco di tipo Spacer truccato. Tuttavia, invece di solo spazio vuoto sullo schermo, gli utenti finali possono decorare l’area con vari sfondi sfumati.
Blocco sfumato granuloso è proprio il tipo di plugin con cui non vedo l’ora di armeggiare. Non è complesso. Rimane nella sua corsia. Ed è semplicemente divertente da usare.
Il blocco è stato ispirato dalla tendenza del gradiente granuloso pubblicizzato da CSS-Tricks nel 2021. Ora gli utenti possono usarli direttamente nell’editor di WordPress.
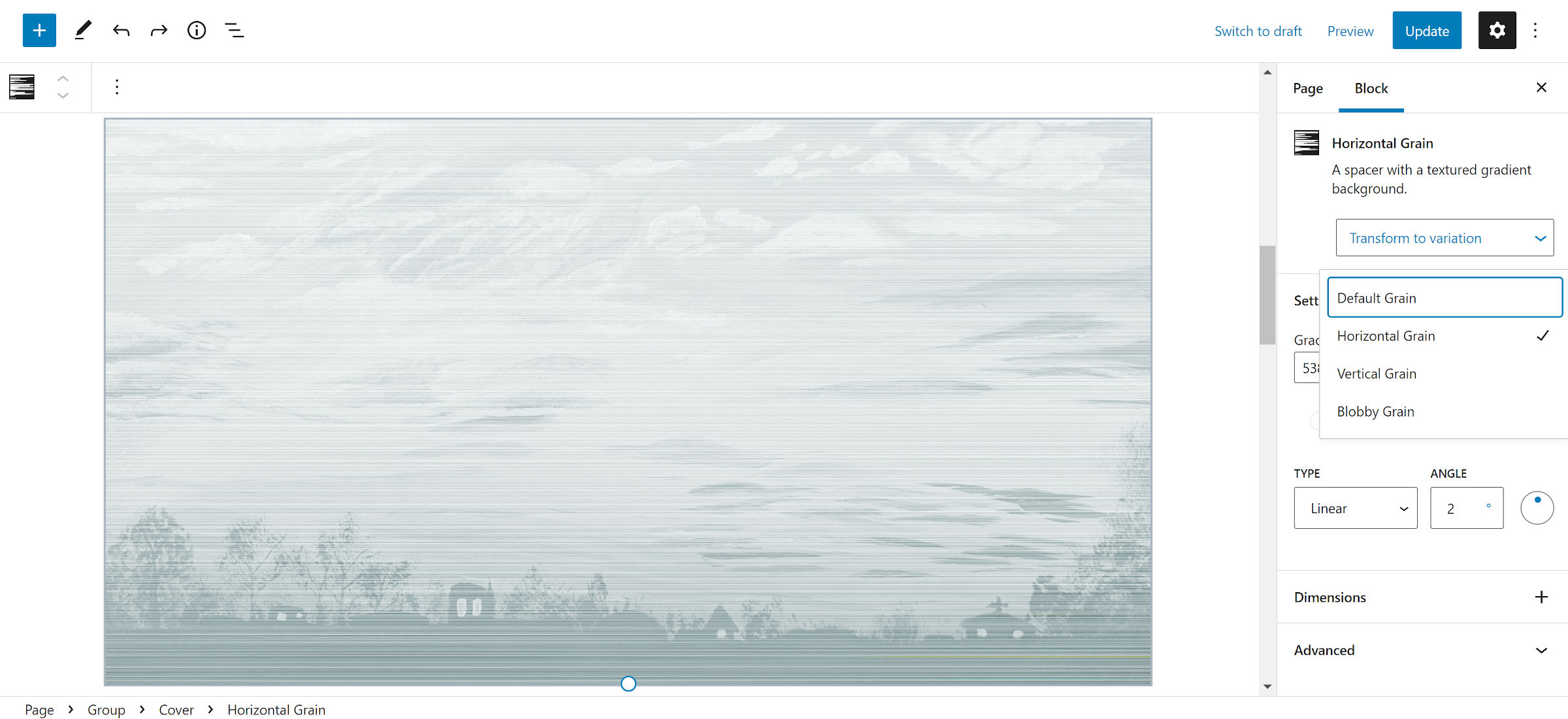
Il blocco singolo del plugin ha quattro varianti, come mostrato nella schermata seguente:
Le variazioni sono:
- Predefinito: Texture rumorosa/granulosa.
- Grana orizzontale: Linee orizzontali.
- Grana verticale: Linee verticali.
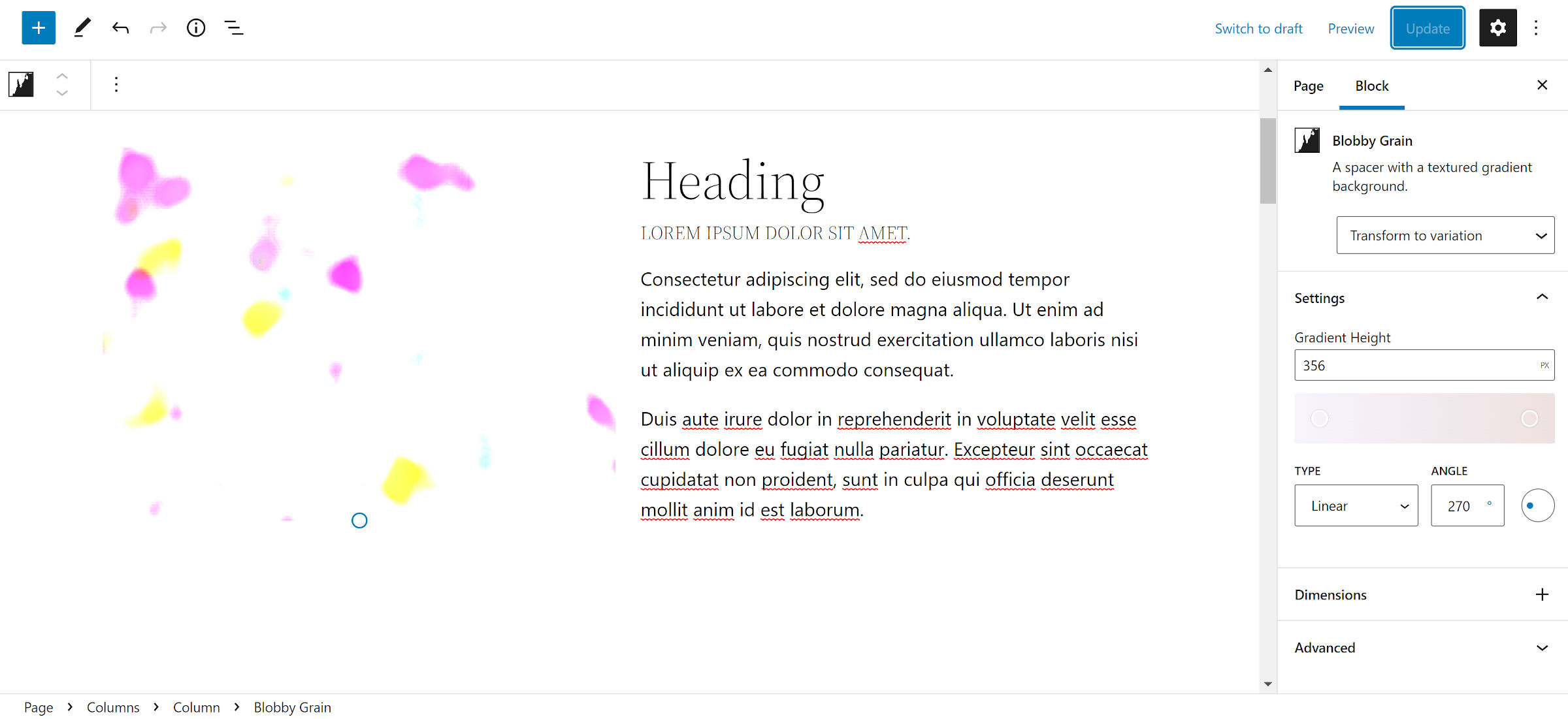
- Grana blob: Un effetto simile alle lampade di lava.
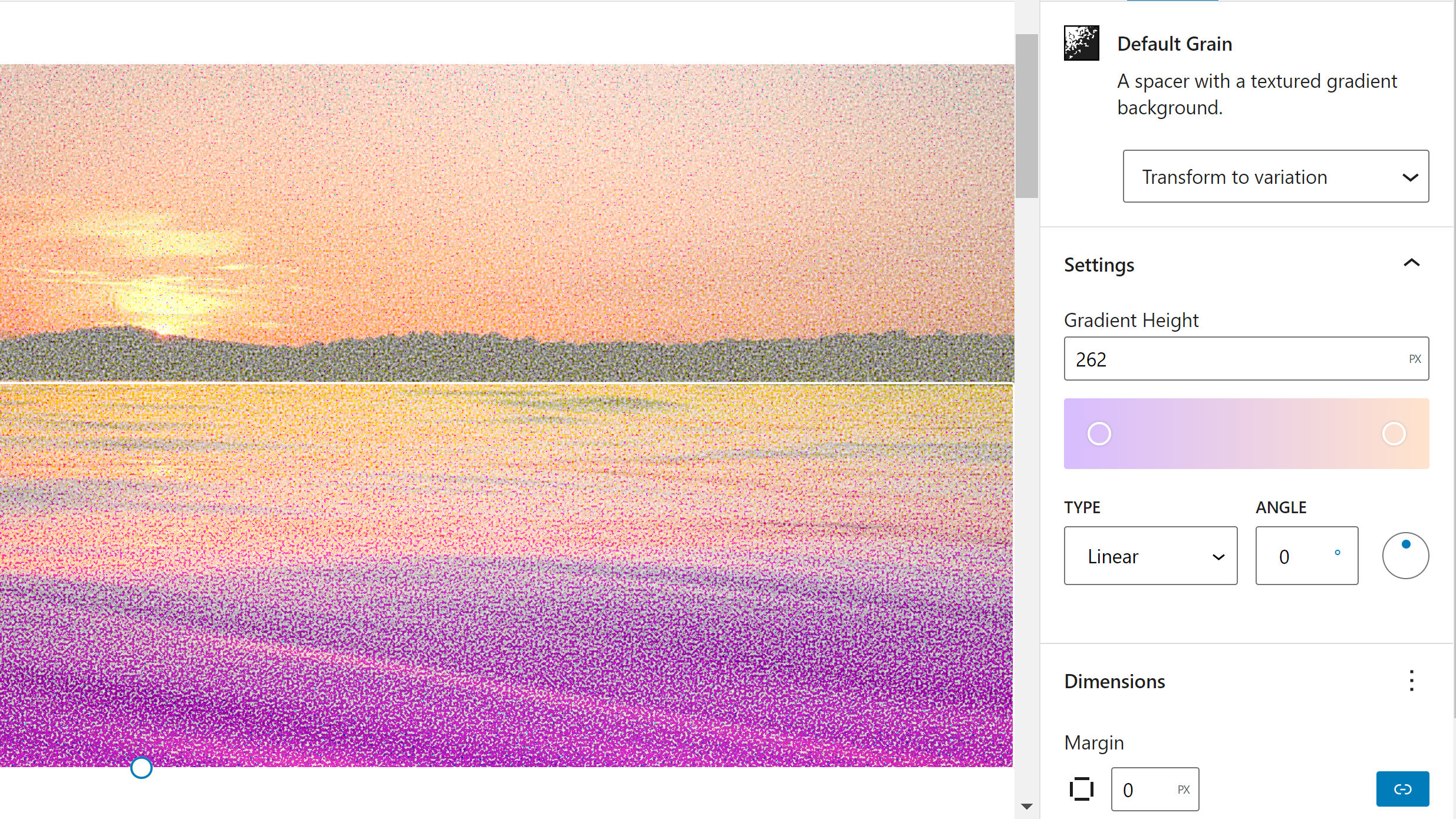
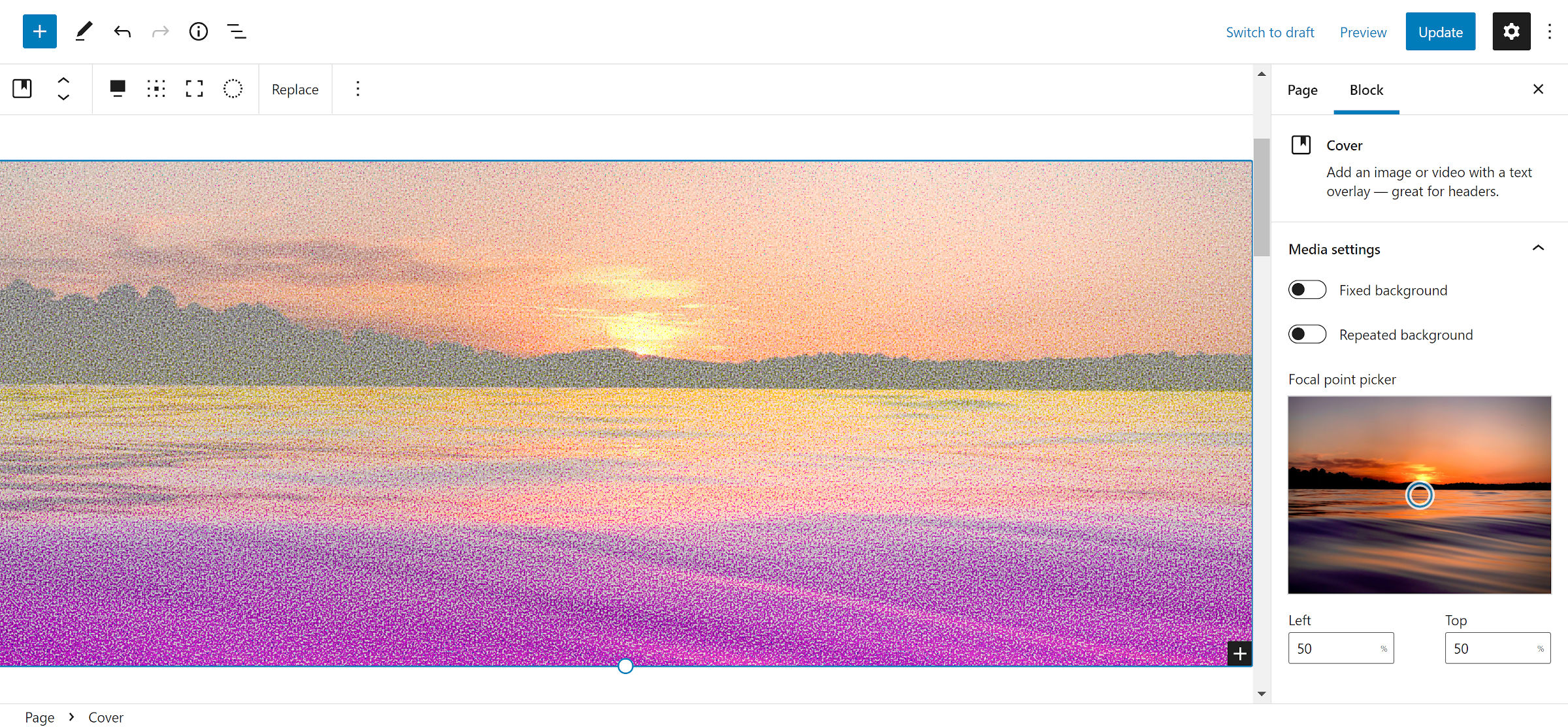
Dopo troppo tempo a provare nuove idee di design con il plugin, sono finalmente arrivato a qualcosa che mi piaceva. Ho tirato un immagine del tramonto da WordPress Photos di Mark Westguard e l’ha usato all’interno di un blocco di copertura. Quindi, ho applicato un paio di diversi blocchi Gradiente granuloso su di esso.

L’obiettivo era dargli una sensazione di pittura vecchia e consumata. Sono stato felice di come si è rivelato e di molte altre varianti su cui ho lavorato.
Volevo vedere cosa potevo fare con un po’ di arte del mondo reale: avevo dei dipinti in mente a quel punto. Quindi, ho preso la foto di un pezzo che ho completato una o due settimane fa e ho ricominciato da capo.
Questa volta, ho usato un processo simile. Ho avvolto tutto in un blocco Cover e ho applicato un filtro a due tonalità sull’immagine. Quindi, ho posizionato il blocco Gradiente granuloso all’interno e l’ho cambiato nella variazione Grana orizzontale.

Si è rivelato simile a una scarsa fotocopia di un pezzo disegnato a mano. In sostanza, era migliore della mia opera d’arte originale.
Non lasciare che la mia immaginazione ti inganni nel pensare che questo plugin sia limitato a una manciata di idee. Ci sono migliaia e migliaia di variazioni che gli utenti possono creare. Ad esempio, semplicemente rilasciandolo in una colonna accanto a una sezione ricca di testo può abbellire un po’ il design di una pagina:

Se avessi una richiesta, sarebbe quella di aggiungere sfondi sfumati granulosi ai blocchi Gruppo e Copertina. Entrambi consentono gradienti ma non del granuloso varietà. L’effetto viene creato tramite un filtro SVG, che è il modo in cui funziona la funzione di bicromia nel core. Sembra che almeno ce ne siano alcuni appetito per altri tipi di filtri. Forse vedremo un elenco più ampio di tali opzioni in futuro.
Per ora, penso che continuerò a giocare con Grainy Gradient Block.
Anche la versione di sviluppo del plugin è disponibile tramite GitHub.
Source link