A-frame è una libreria di facile utilizzo che può essere applicata allo stesso modo dei tag HTML per creare mondi di realtà virtuale (VR) all’interno di una pagina web. Se non hai familiarità con A-frame, puoi ottenere una rapida introduzione nell’articolo VR basata sul Web resa semplice con A-Frame qui su HTMLGoodies. In quel tutorial sulla programmazione della realtà virtuale, puoi vedere come le forme possono essere aggiunte in una semplice scena VR includendo uno script e quindi aggiungendo un po’ di markup.
In un secondo articolo, Creazione di un ambiente migliore nella realtà virtuale basata sul Web utilizzando A-Frame, è stato introdotto l’uso di scene pre-create nelle soluzioni A-frame. L’articolo non solo ha mostrato come aggiungere le varie scene alle soluzioni VR con cornice A, ma ha anche presentato informazioni sull’impostazione di vari parametri, come la determinazione del numero di alberi visualizzati in una foresta.
In questo articolo, ci sposteremo dagli ambienti costruiti inclusi in A-frame e creeremo invece l’illusione di qualcosa dal mondo reale. Di seguito, gli sviluppatori VR impareranno come offrire al tuo utente una vista a 360 gradi di un’immagine panoramica a 360 gradi.
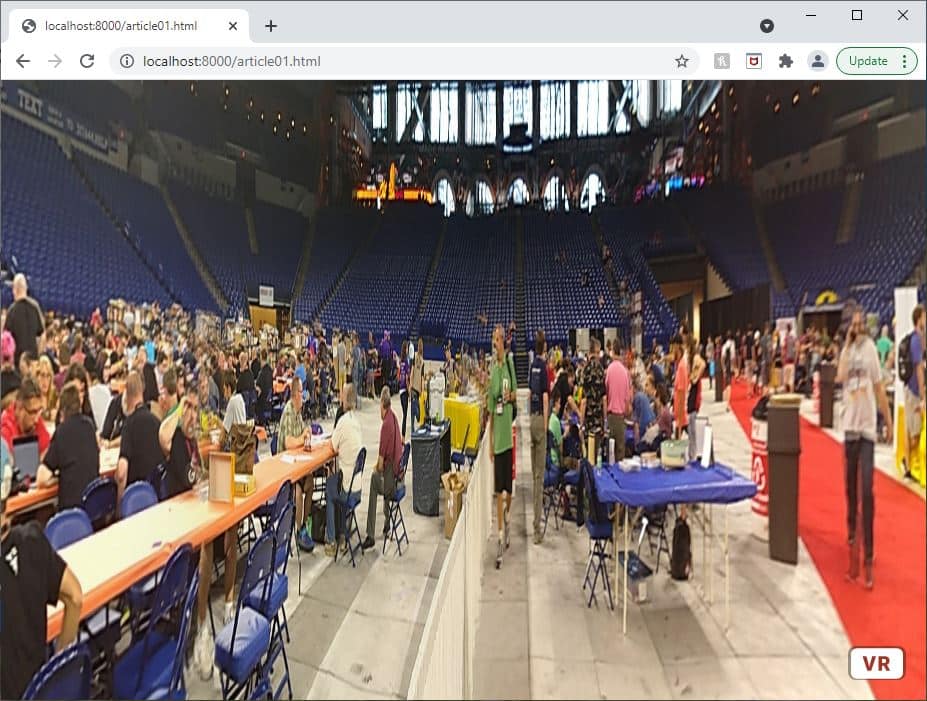
Certo, c’è sono programmi esistenti che ti permetteranno di visualizzare un’immagine a 360 gradi nel tuo visore VR o su una pagina web, quindi potresti chiederti cosa rende diverso farlo in A-frame? La risposta è semplice: usando A-frame, puoi aggiungere altri oggetti e modelli alla tua vista. Ad esempio, ho una foto a 360 gradi dall’interno del Lucas Oil Stadium di Indianapolis.
Che cos’è un’immagine a 360 gradi nella realtà virtuale?
Se non hai familiarità con un’immagine a 360 gradi, non è un elemento misterioso. Piuttosto, è semplicemente un’immagine panoramica che circonda un punto centrale. Se colleghi il lato sinistro dell’immagine a destra, dovrebbe fluire in un cerchio. Quella che segue è l’immagine a 360 gradi che ho dal Lucas Oil Stadium di Indianapolis scattata durante la conferenza GenCon:

Come creare un’immagine a 360 gradi
Il modo più semplice per creare un’immagine a 360 gradi è con un’applicazione sul telefono o sulla fotocamera digitale. Le app che acquisiscono immagini a 360 gradi generalmente ti faranno stare fermo in un punto. Quindi scatta una serie di foto di seguito. Dopo ogni foto, ti verrà chiesto di girarti e prenderne un’altra. Continui a girarti e a scattare foto finché non fai un giro completo. Dopo aver scattato un cerchio completo di foto, l’app le unirà insieme in un’unica vista panoramica.
Uso la versione gratuita di un’app chiamata P360 (chiamata anche Panorama 360 e Virtual Tours), che è stata progettata per iPhone ma funziona anche su telefoni Android. Ci sono anche numerose altre app. Con P360, un indicatore viene posizionato sullo schermo quando si scattano foto in modo da sapere fino a che punto girare prima di scattare ogni foto. Quindi unisce i risultati. L’app include la possibilità di scaricare le immagini. Ho scaricato l’immagine del Lucas Oil Stadium sopra come file .jpg dall’app.
Leggi: Tutorial sulla realtà virtuale: come creare un’app VR per Android
Utilizzo di immagini a 360 gradi in A-frame VR
Una volta che hai un’immagine a 360 gradi, puoi inserirla nella tua pagina A-frame come sfondo del cielo. Se ricordi dall’articolo precedente, viene creata una pagina VR A-frame includendo il aframe.min.js sceneggiatura e poi costruire una scena. All’interno del seguente elenco, creiamo una scena che contiene solo un elemento cielo:
<html> <head> <script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script> </head> <body> <a-scene> <a-sky src="https://www.htmlgoodies.com/html/adding-a-360-image-in-a-web-based-a-frame-vr-solution/GenCon.jpg"></a-sky> </a-scene> </body> </html>
L’elemento cielo è identificato con il etichetta. Questo elemento crea effettivamente una sfera attorno all’intera scena e quindi la dipinge con un colore o un’immagine. Nel codice sopra, abbiamo usato una foto panoramica a 360 gradi chiamata GenCon.jpg che si trova nella stessa cartella del file HTML. Il risultato aggiunge l’immagine alla scena. Nota che puoi salvare l’immagine del Lucas Oil Stadium sopra con il nome GenCOn.jpg duplicare questo sforzo. Il risultato dell’elenco di cui sopra quando eseguito in un browser è mostrato qui:

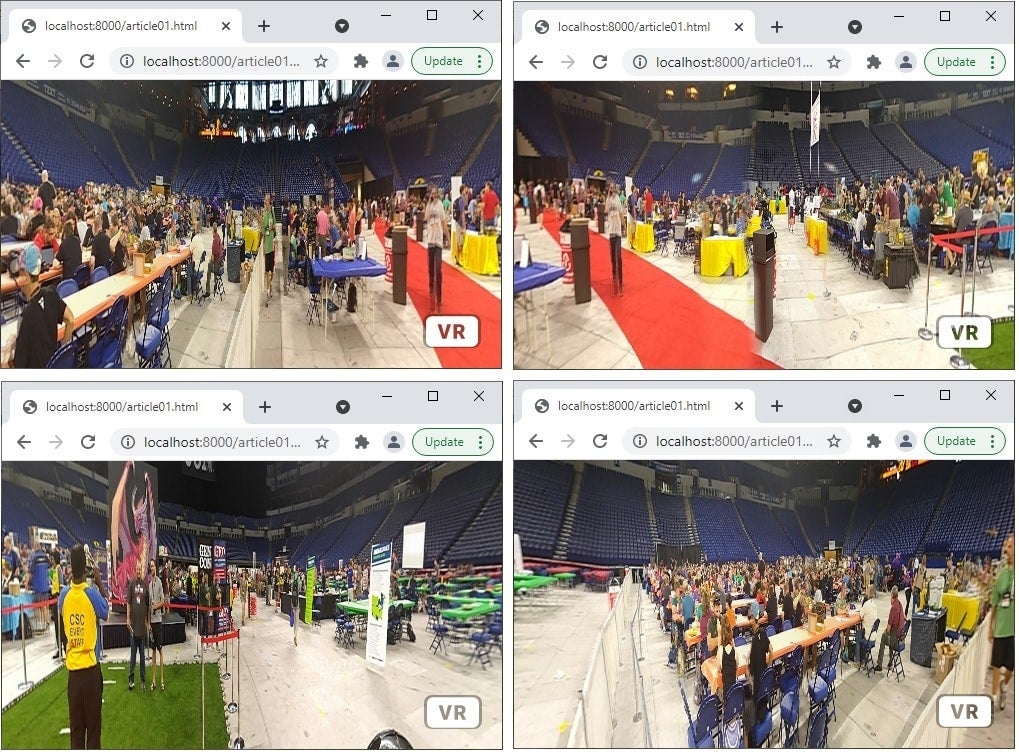
Se visualizzi il codice in esecuzione su una pagina web, potrai scorrere con il mouse. Se stai usando un visore VR, sarai in grado di guardare in qualsiasi direzione e vedere che l’immagine ti avvolge. Le seguenti immagini provengono dalla ricerca in un cerchio nel browser.

A questo punto, hai il codice per incorporare un’immagine a 360 gradi nella tua scena; tuttavia, c’è una modifica che dovresti apportare. Nel codice precedente, stai caricando l’immagine con il etichetta. È meglio caricare l’immagine con un tag di risorsa e quindi utilizzare l’id della risorsa dall’interno del attributo di origine del tag. Il codice aggiornato per farlo è:
<html> <head> <script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script> </head> <body> <a-assets> <img id="MySky" crossorigin src="https://www.htmlgoodies.com/html/adding-a-360-image-in-a-web-based-a-frame-vr-solution/GenCon.jpg"> </a-assets> <a-scene> <a-sky src="https://www.htmlgoodies.com/html/adding-a-360-image-in-a-web-based-a-frame-vr-solution/#MySky"></a-sky> </a-sphere> </a-scene> </body> </html>
In questo codice, puoi vedere che an è stato aggiunto un tag che carica un’immagine utilizzando un HTML standard etichetta. All’immagine viene assegnato un ID di “Il mio cielo” che viene poi utilizzato dal tag invece dell’URL dell’immagine. Con questa modifica, la pagina dovrebbe apparire esattamente la stessa. La differenza è che l’immagine verrà caricata una volta come risorsa per la pagina.
NOTA: Se stai creando questo codice localmente, potresti scoprire che l’esecuzione da un browser locale non visualizza l’immagine di sfondo. In tal caso, potrebbe essere necessario eseguire un server locale (localhost) ed eseguire la pagina utilizzando quel server.
Leggi: Microsoft Mesh: aggiunta della realtà virtuale a presentazioni e videoconferenze
Impostazione di un colore del cielo per la realtà virtuale A-frame
L’obiettivo di questo articolo è mostrare come visualizzare un’immagine a 360 gradi. Il tag può essere utilizzato anche senza un’immagine per impostare semplicemente un colore di sfondo per il tuo ambiente VR. Questo viene fatto impostando l’attributo color. È possibile utilizzare un codice esadecimale standard per impostare il colore. Quanto segue dovrebbe impostare il colore su azzurro cielo:
<a-sky color=”#87CEEB”></a-sky>
Puoi anche usare colori predefiniti standard:
<a-sky color=”blue”></a-sky>
In definitiva, come detto, che cosa? L’attributo non fa altro che creare una sfera attorno alla scena che ha il colore designato o l’immagine mappata all’interno. Il valore predefinito del raggio della sfera celeste è 500. Puoi cambiare il raggio in modo che corrisponda alla tua scena. Spesso, regolerai il raggio in modo che corrisponda alle dimensioni del piano (pavimento/terra) del mondo che crei.
Riepilogo della programmazione della realtà virtuale A-Frame
Puoi vedere quanto è facile aggiungere un’immagine panoramica a 360 gradi a una scena VR utilizzando A-frame. Con solo un paio di righe di codice, hai una pagina web con cui una persona che utilizza un visore VR può interagire guardando in qualsiasi direzione.
Ciò che non è stato mostrato in questo articolo è che oltre ad aggiungere il tuo cielo, puoi anche aggiungere uno qualsiasi degli altri elementi dell’A-frame nella tua scena. Nella città in cui vivo, i ripetitori per cellulari 5G vengono aggiunti ai quartieri. Utilizzando quanto presentato in questo articolo, è possibile scattare un’immagine a 360 gradi di fronte a un’area in cui verrà aggiunta una torre (di solito la casa di qualcuno). Questo può essere inserito nel telaio ad A. Un file modello 3D della torre stessa può quindi essere aggiunto nella scena nella posizione in cui verrà installato. Ciò consentirà a tutti di vedere come apparirà una volta completata e aiuterà a determinare se spostare la torre un po’ in un modo o nell’altro farà la differenza.
Naturalmente, ci sono anche una moltitudine di altri esempi possibili. Sentiti libero di condividere ciò che hai fatto nei commenti di questo articolo!
