Stai cercando i migliori esempi di design di piè di pagina per aiutarti a trarre ispirazione?
Il piè di pagina è l’area nella parte inferiore del tuo sito Web ed è spesso trascurato dai proprietari di siti Web. Controllando i fantastici piè di pagina del sito Web, puoi trarre ispirazione dal design e migliorare il tuo piè di pagina.
In questo articolo, ti mostreremo alcuni dei migliori esempi di progettazione di piè di pagina e ti offriremo le migliori pratiche e suggerimenti per aiutarti ad agire.
Perché un buon design del footer di WordPress è importante?
Il piè di pagina è l’area del tuo sito web che appare in fondo alla pagina. Normalmente sarà su ogni pagina del tuo Sito Web WordPress.
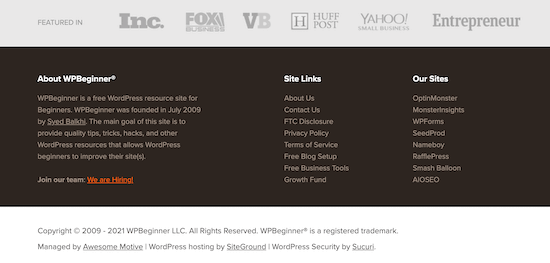
Ecco un esempio del nostro footer su WPBeginner che milioni di lettori vedono ogni mese.

Poiché si trova nella parte inferiore del sito Web, la maggior parte dei principianti dimentica di ottimizzare quest’area.
Tuttavia, il piè di pagina del tuo sito web è un’area molto importante del tuo sito web. Ti consente di mostrare dettagli importanti e conclusioni finali in un unico posto.
Personalizzando il tuo piè di pagina, puoi migliorare l’esperienza utente complessiva del tuo sito web e persino ottimizzare il tuo sito per WordPress SEO.
Inoltre, i visitatori che scorrono fino alla fine della pagina sono molto coinvolti, quindi puoi catturare la loro attenzione con un invito all’azione, una casella di iscrizione via e-mail o inviarli al pagine più importanti sul tuo sito web.
Detto questo, ti mostriamo alcuni dei migliori esempi di progettazione di piè di pagina e best practice per ottimizzare il tuo piè di pagina.
I migliori esempi di progettazione di piè di pagina di WordPress
Abbiamo raccolto alcuni dei migliori esempi di progettazione del piè di pagina per aiutarti a trarre ispirazione dal design per la tua area del piè di pagina.
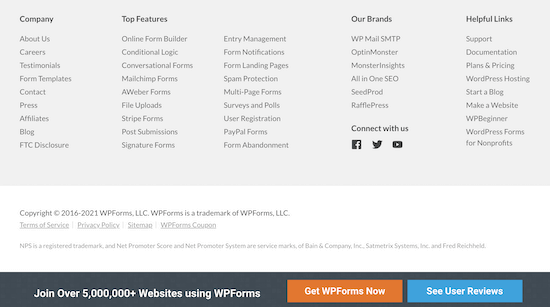
1. WPForm
WPForms ha un piè di pagina con tutti i tipi di link utili. Troverai collegamenti alle pagine aziendali più utili, alle principali funzionalità del plug-in e utili collegamenti WordPress.
Ciò garantisce che quando il lettore arriva in fondo alla pagina e ha ancora domande, troverà le risorse esatte di cui ha bisogno. C’è anche un barra di avviso mobile in fondo alla pagina con un invito all’azione.
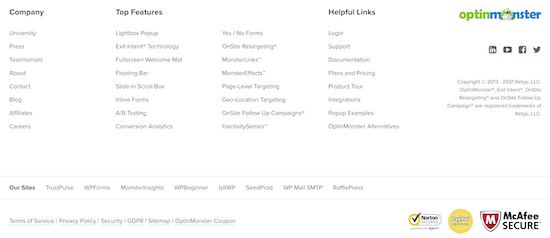
2. OptinMonster
OptinMonster ha un piè di pagina che offre ai lettori collegamenti a importanti pagine aziendali, funzionalità principali, collegamenti utili ai prodotti e molto altro.
Ha anche semplice icone dei social media, icone di fiducia e un logo aziendale per scopi di branding.
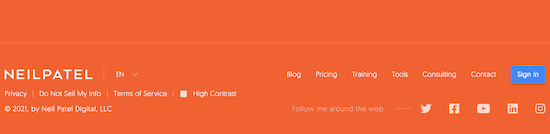
3. Neil Patel
Neil Patel ha un piè di pagina compatto e diretto che offre ai lettori collegamenti di navigazione rapidi. Il menu a piè di pagina è lo stesso del Menu di navigazione nella parte superiore del sito.
Inoltre, i lettori hanno la possibilità di seguire Neil Patel anche sui social media.
4. Michael Hyatt
Michael Hyatt ha un altro piè di pagina semplice e compatto. Evidenzia il data del copyright, pulsanti di condivisione social facili e collegamenti a pagine come termini di servizio e politica sulla riservatezza.
Direttamente sopra il piè di pagina, vedrai un invito all’azione per scaricare una guida gratuita, che può convertire molti visitatori che arrivano in fondo alla pagina.
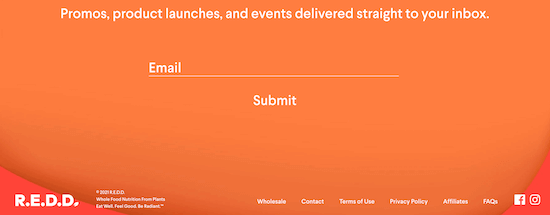
5. ReddBar
ReddBar è un WooCommerce store con un piè di pagina che incoraggi le iscrizioni via e-mail. Direttamente sopra i collegamenti a piè di pagina, c’è un’enorme casella di iscrizione per i lettori.
Alcuni dei collegamenti utili includono un collegamento alla pagina delle domande frequenti, alla pagina dei contatti, prezzi all’ingrosso pagina e altro ancora.
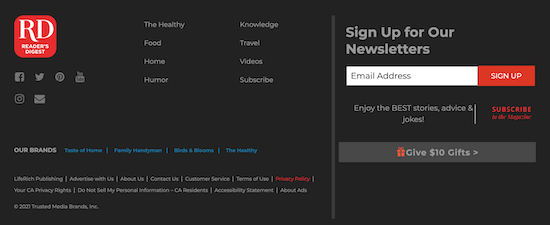
6. Riassunto del lettore
Il Riassunto del lettore footer contiene molte informazioni per i visitatori. Troverai i link ai loro pagine di categoria, altri marchi aziendali, pulsanti di condivisione sui social media e altro ancora.
Inoltre, c’è una casella di iscrizione e-mail accattivante per incoraggiare i visitatori a unirsi al loro lista e-mail.
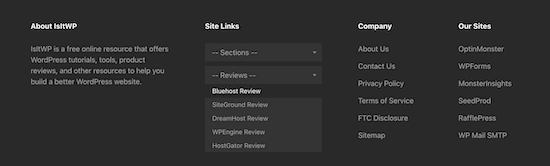
7. IsItWP
IsItWP footer ha una sezione rapida sull’argomento del sito Web e collegamenti ad altri siti e pagine aziendali.
Ha anche un menu a discesa dei collegamenti al sito davvero unico che consente ai lettori di fare clic per trovare il tipo esatto di contenuto che stanno cercando.
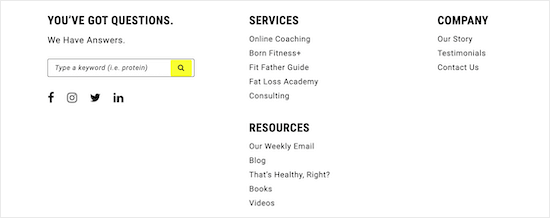
8. Fitness nato
Nato Fitness ha un piè di pagina molto minimalista che si concentra sull’aiutare i lettori a trovare le informazioni di cui hanno bisogno. Ci sono collegamenti ai loro servizi premium, risorse gratuite e pagine aziendali.
Inoltre, c’è un barra di ricerca per aiutare i visitatori a trovare ciò che stanno cercando, insieme ai pulsanti di condivisione social.
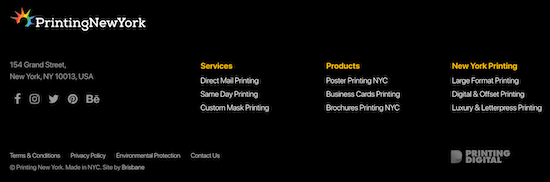
9. Stampare New York
Stampare New York è un negozio online che spedisce in tutto il mondo. Il piè di pagina mette in evidenza il loro indirizzo, servizi e prodotti popolari.
Usano la struttura dei loro link per aiutare a migliorare la loro SEO locale e il posizionamento nei motori di ricerca.
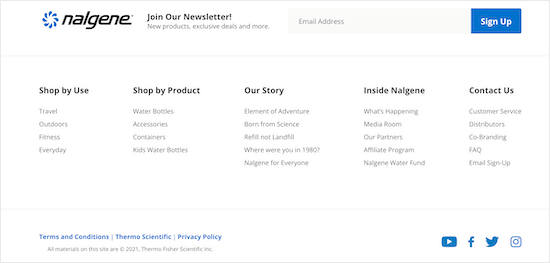
10. Nalgene
Nalgene ha una sezione piè di pagina pulita e ben organizzata. Direttamente sopra il piè di pagina, c’è una semplice casella di iscrizione via email.
Successivamente, ci sono collegamenti ben organizzati per aiutare i visitatori a trovare i prodotti esatti che stanno cercando, insieme ai collegamenti relativi all’azienda.
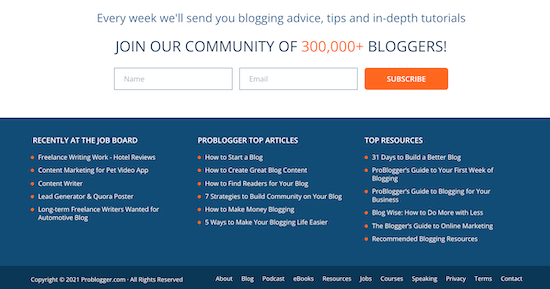
11. ProBlogger
Il ProBlogger il piè di pagina ha collegamenti ai loro più Post popolari, le migliori risorse e i nuovi lavori pubblicati sul loro bacheca di lavoro.
C’è anche un grande modulo di iscrizione e-mail direttamente sopra il piè di pagina e un piccolo menu di navigazione a piè di pagina con le stesse opzioni di menu della navigazione dell’intestazione.
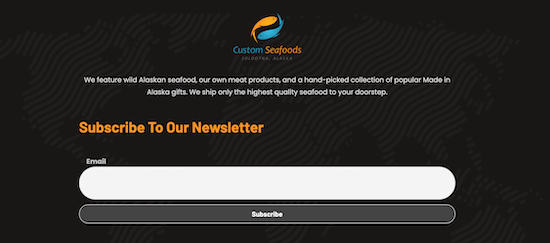
12. Frutti di mare personalizzati
Frutti di mare personalizzati è un famoso marchio di eCommerce che ha un piè di pagina molto diverso. Invece di includere la navigazione o i collegamenti alle pagine, presentano solo un e-mail newsletter casella di iscrizione.
Sebbene sia diverso dalla maggior parte degli altri marchi, un piè di pagina minimalista come questo può essere convertito bene, poiché non ci sono altre distrazioni o azioni che il visitatore può intraprendere.
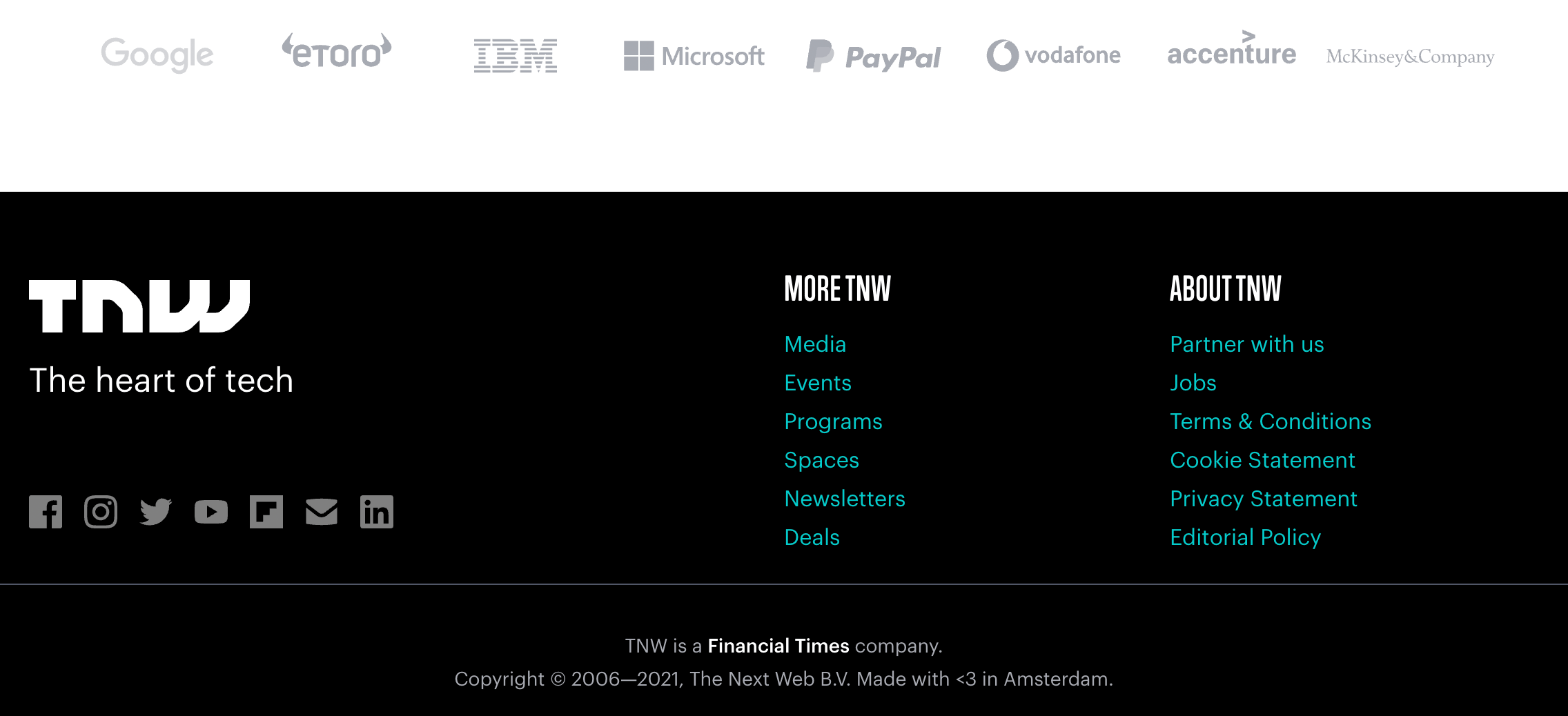
13. Il prossimo Web
Il prossimo Web ha un piè di pagina che si distingue dal resto del sito. Ha pulsanti di condivisione sui social media, collegamenti a pagine importanti e altro ancora.
Vedrai una sezione di prova sociale direttamente sopra il piè di pagina in cui presentano i loghi di marchi e siti Web famosi in cui sono stati menzionati o presentati.
WordPress Footer Design – Suggerimenti e best practice
Ci sono molti modi in cui puoi migliorare la tua esperienza utente e creare un footer migliore per il tuo blog WordPress.
Diamo una rapida occhiata ad alcune delle migliori pratiche da tenere a mente mentre ti trovi modifica il piè di pagina del tuo sito web.
Includi le informazioni di contatto della tua attività
Avere le informazioni di contatto elencate sul tuo sito è essenziale. Dovresti avere un separato Modulo di Contatto pagina sul tuo sito web, in modo che i tuoi visitatori possano mettersi in contatto.
Tuttavia, il piè di pagina è anche un buon posto per includere le tue informazioni di contatto, soprattutto se hai clienti locali che cercheranno il tuo indirizzo fisico.

Per le aziende locali, più modi puoi mettere in evidenza le tue informazioni di contatto, indirizzo e persino ore di lavoro, meglio è.
Aggiungi collegamenti a pagine di siti Web importanti
È importante avere una navigazione chiara in tutto il tuo sito web. Ecco perché è così comune per i siti Web includere collegamenti nei loro piè di pagina.
Puoi aggiungere collegamenti alle pagine dei tuoi prodotti più importanti, ai migliori post del blog, alla pagina e altro ancora.

Pensa al pagine più preziose sul tuo sito web e ciò che i tuoi visitatori troveranno più utile.
L’aggiunta e l’ottimizzazione dei tuoi collegamenti può anche darti un vantaggio SEO e aumentare il posizionamento nei motori di ricerca.
Aggiungi una prova sociale per migliorare le conversioni
Una cosa che potresti aver visto fare a certi siti web nel piè di pagina è aggiungere prova sociale. Questo può aiutarti a guadagnare la fiducia dei tuoi clienti e posizionarti come un esperto nel tuo spazio.
Può essere semplice come la testimonianza di un cliente o i loghi di siti Web popolari su cui sei stato presentato.
Qui a WPBeginner, mettiamo in evidenza i loghi di siti Web popolari in cui siamo stati presenti direttamente sopra il piè di pagina del sito Web.

Aggiungi un invito all’azione
Quando i tuoi visitatori arrivano alla fine del tuo sito web, vorrai dire loro l’azione esatta che dovrebbero intraprendere e come dovrebbero farlo.
Per alcuni siti web, questo sarà un invito all’azione per iscriversi al loro e-mail newsletter. Per altri, saranno i link per esplorare le caratteristiche dei prodotti più diffusi, o anche un pulsante di invito all’azione.

Il tuo piè di pagina è l’ultima possibilità per attirare l’attenzione dei tuoi visitatori e incoraggiarli a diventare abbonati, clienti o semplicemente a trascorrere più tempo sul tuo sito web.
Per ulteriori suggerimenti sull’ottimizzazione, consulta il nostro lista di controllo su dieci cose da aggiungere al piè di pagina del tuo sito web.
Speriamo che questo articolo ti abbia aiutato a trovare alcuni dei migliori esempi di piè di pagina per aiutarti a ottimizzare il piè di pagina del tuo sito web. Potresti anche voler vedere la nostra guida su come scegliere la migliore piattaforma di blogging e le nostre scelte sul le migliori app per numeri di telefono aziendali virtuali per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post 13 migliori esempi di progettazione di piè di pagina di WordPress (+ best practice) è apparso per primo su WPBeginner.