Vuoi creare immagini di dimensioni aggiuntive in WordPress?
Per impostazione predefinita, WordPress crea automaticamente diverse copie dei caricamenti di immagini in diverse dimensioni. Inoltre, i temi e i plugin di WordPress possono anche creare le proprie dimensioni dell’immagine.
In questo articolo, ti mostreremo come creare facilmente dimensioni di immagini aggiuntive in WordPress e utilizzarle sul tuo sito web.
Perché creare immagini di dimensioni aggiuntive in WordPress?
Normalmente, tutto temi WordPress popolari e i plugin gestiscono molto bene le dimensioni delle immagini. Ad esempio, il tuo tema WordPress può creare dimensioni aggiuntive da utilizzare come miniature nelle pagine di archivio.
Tuttavia, a volte queste dimensioni dell’immagine potrebbero non soddisfare le tue esigenze. Potresti voler utilizzare una dimensione dell’immagine diversa in a tema bambino o un layout di griglia post.
Puoi farlo creando dimensioni immagine aggiuntive in WordPress e quindi chiamando queste dimensioni ogni volta che ne hai bisogno.
Detto questo, diamo un’occhiata a come creare immagini di dimensioni aggiuntive in WordPress.
Registrazione di dimensioni immagine aggiuntive per il tuo tema
La maggior parte dei temi WordPress, inclusi tutti i migliori temi WordPress supportati post miniature (immagine in primo piano) funzione per impostazione predefinita.
Tuttavia, se stai creando un tema WordPress personalizzato quindi dovrai aggiungere il supporto per le miniature dei post aggiungendo il seguente codice al file functions.php del tuo tema.
add_theme_support( 'post-thumbnails' );
Una volta abilitato il supporto per le miniature dei post, ora puoi utilizzare la funzionalità di registrazione di dimensioni immagine aggiuntive utilizzando la funzione add_image_size().
La funzione add_image_size viene utilizzata nel seguente formato:
add_image_size( 'name-of-size', width, height, crop mode );
Il codice di esempio può essere simile al seguente:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Ora, se noti, abbiamo specificato tre diversi tipi di dimensioni dell’immagine. Ognuno ha diverse modalità come ritaglio duro, ritaglio morbido e altezza illimitata.
Copriamo ogni esempio e come puoi usarli nei tuoi progetti.
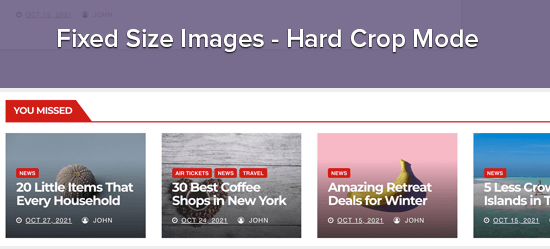
1. Modalità Ritaglio duro
Come puoi notare, c’è un valore “vero” aggiunto dopo l’altezza. Questo dice a WordPress di ritagliare l’immagine esattamente alla dimensione che abbiamo definito (in questo caso 120 x 120 px).
Questo metodo viene utilizzato per garantire che tutto sia esattamente proporzionato. Questa funzione ritaglierà automaticamente l’immagine dai lati o dall’alto e dal basso a seconda delle dimensioni.

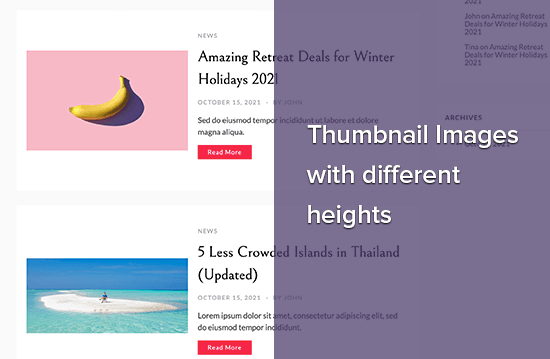
2. Modalità Ritaglio morbido
Per impostazione predefinita, la modalità di ritaglio morbido è attivata, questo è il motivo per cui non viene visualizzato alcun valore aggiuntivo aggiunto dopo l’altezza. Questo metodo ridimensiona l’immagine in modo proporzionale senza distorcerla. Quindi potresti non ottenere le dimensioni che volevi. Di solito, corrisponde alla dimensione della larghezza e le altezze sono diverse in base alla proporzione di ciascuna immagine. Un esempio di visualizzazione sarebbe simile a questo:

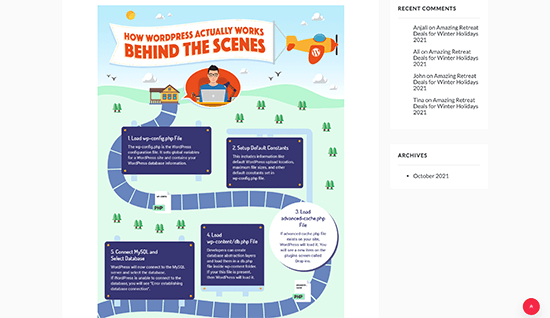
Modalità altezza illimitata
Ci sono momenti in cui hai immagini molto lunghe che vuoi usare nel tuo design, ma vuoi assicurarti che la larghezza sia limitata. Ad esempio, le immagini infografiche tendono ad essere molto lunghe e solitamente più larghe della larghezza del contenuto.
Questa modalità ti consente di specificare una larghezza che non interromperà il tuo disegno lasciando l’altezza illimitata.

Visualizzazione di immagini di dimensioni aggiuntive nel tuo tema WordPress
Ora che hai aggiunto la funzionalità per le dimensioni delle immagini desiderate, diamo un’occhiata alla loro visualizzazione nel tuo tema WordPress. Apri il file del tema in cui desideri visualizzare l’immagine e incolla il seguente codice:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Nota: questo bit di codice deve essere incollato all’interno del post loop.
Questo è tutto ciò che devi fare per visualizzare le dimensioni aggiuntive dell’immagine nel tuo tema WordPress. Probabilmente dovresti avvolgerlo con lo stile che si adatta alle tue esigenze.
Rigenerazione di dimensioni immagine aggiuntive
Se non lo stai facendo su un sito nuovo di zecca, probabilmente dovrai rigenerare le miniature.
La funzione add_image_size() genera solo le dimensioni dal punto in cui è stata aggiunta al tema. Ciò significa che tutte le immagini dei post aggiunte prima dell’inclusione di questa funzione non avranno nuove dimensioni.
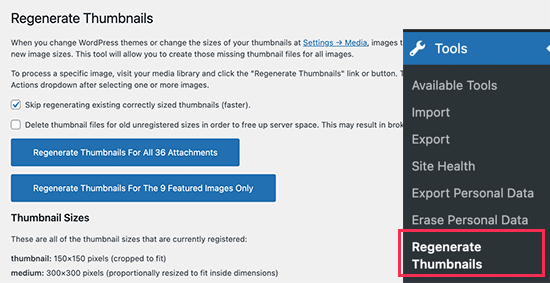
Per risolvere questo problema, è necessario rigenerare la nuova dimensione dell’immagine per le immagini più vecchie. Questo è reso facile dal plugin chiamato Rigenera miniature. Una volta installato e attivato il plugin, viene aggiunta una nuova opzione nel menu: Strumenti » Rigenera miniature

Vedrai l’opzione per rigenerare la miniatura per tutte le immagini o solo per le immagini in primo piano. Si consiglia di rigenerare tutte le immagini per evitare comportamenti imprevisti o immagini danneggiate.
Per maggiori dettagli, vedere il nostro articolo su come facilmente rigenerare nuove dimensioni delle immagini in WordPress.
Abilitare dimensioni immagine aggiuntive per il contenuto del tuo post
Anche se hai abilitato le dimensioni delle immagini nel tuo tema, l’utilizzo è limitato solo al tuo tema, il che non ha alcun senso.
Tutte le dimensioni delle immagini vengono generate indipendentemente, quindi perché non renderle disponibili per l’uso da parte dell’autore del post all’interno del contenuto del post.
Puoi farlo aggiungendo il seguente codice al file functions del tuo tema.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Non dimenticare di salvare le modifiche dopo aver aggiunto il codice.
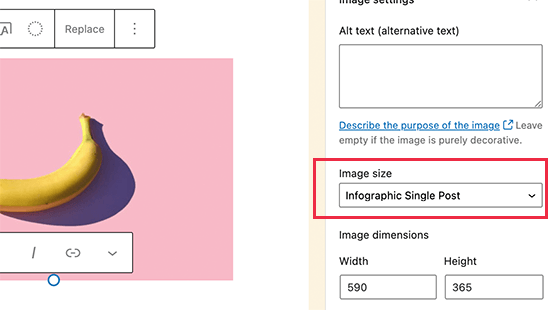
Ora puoi andare e caricare un’immagine su un articolo o una pagina di WordPress. Nelle impostazioni del blocco immagine vedrai le dimensioni dell’immagine personalizzate sotto l’opzione “Dimensione immagine”.

Tu e altri autori che lavorano sul tuo sito web ora potete selezionare queste opzioni di dimensione quando aggiungete immagini a post e pagine.
Speriamo che questo articolo ti abbia aiutato a imparare come creare immagini di dimensioni aggiuntive in WordPress. Potresti anche voler vedere il nostro articolo sul i migliori plugin per la compressione delle immagini per WordPress e il nostro Guida alle prestazioni di WordPress per migliorare la velocità del tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.