È passato un lungo anno da quando Paal Joachim Romdahl ha proposto un esperienza del modello di blocco alternativo. A novembre 2020, lui aperto un ticket sul repository GitHub di Gutenberg per esplorare un approccio basato su overlay per la visualizzazione, la ricerca e l’inserimento di modelli nella tela del contenuto. Alla fine della scorsa settimana, una richiesta pull per la funzionalità tanto attesa atterrato nel plugin Gutenberg.
Un anno fa, i modelli erano un nuovo concetto per l’utente medio di WordPress. WordPress 5.5 li ha presentati al mondo e mancava solo un mese alla prossima major release. Speravo che potessimo inserire il nuovo overlay il prima possibile, ma a volte un’idea ha bisogno di tempo o delle persone giuste che ci lavorano per darle la spinta necessaria.
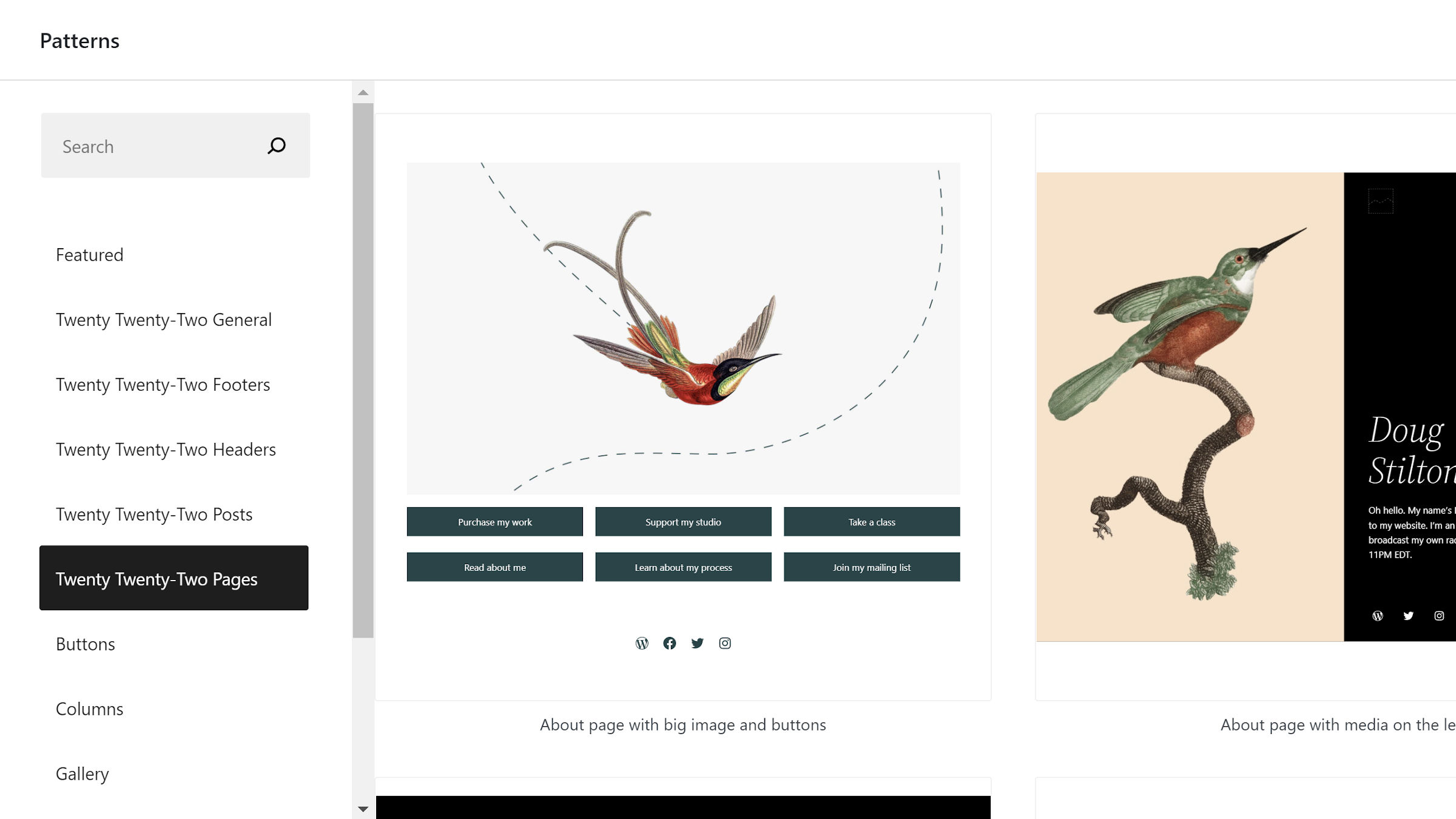
La prima iterazione del pattern explorer sarà probabilmente un’esperienza di base su cui si potrà costruire in futuro. Attualmente, gli utenti possono cercare tramite il modale o filtrare per categoria (include i modelli in primo piano nell’elenco).
A lungo termine, l’esploratore dovrebbe offrire più funzionalità. Un modello precedente di esso ha mostrato i preferiti dell’utente collegandosi con un account WordPress.org. Questo si trovava accanto agli elenchi di modelli in primo piano e più recenti. Il modello aveva anche una sezione separata per i modelli di parti del modello, come intestazione, piè di pagina e barra laterale. Con il blocco delle funzionalità di WordPress 5.9 in arrivo il 9 novembre, questi extra dovranno probabilmente aspettare fino a una versione futura.
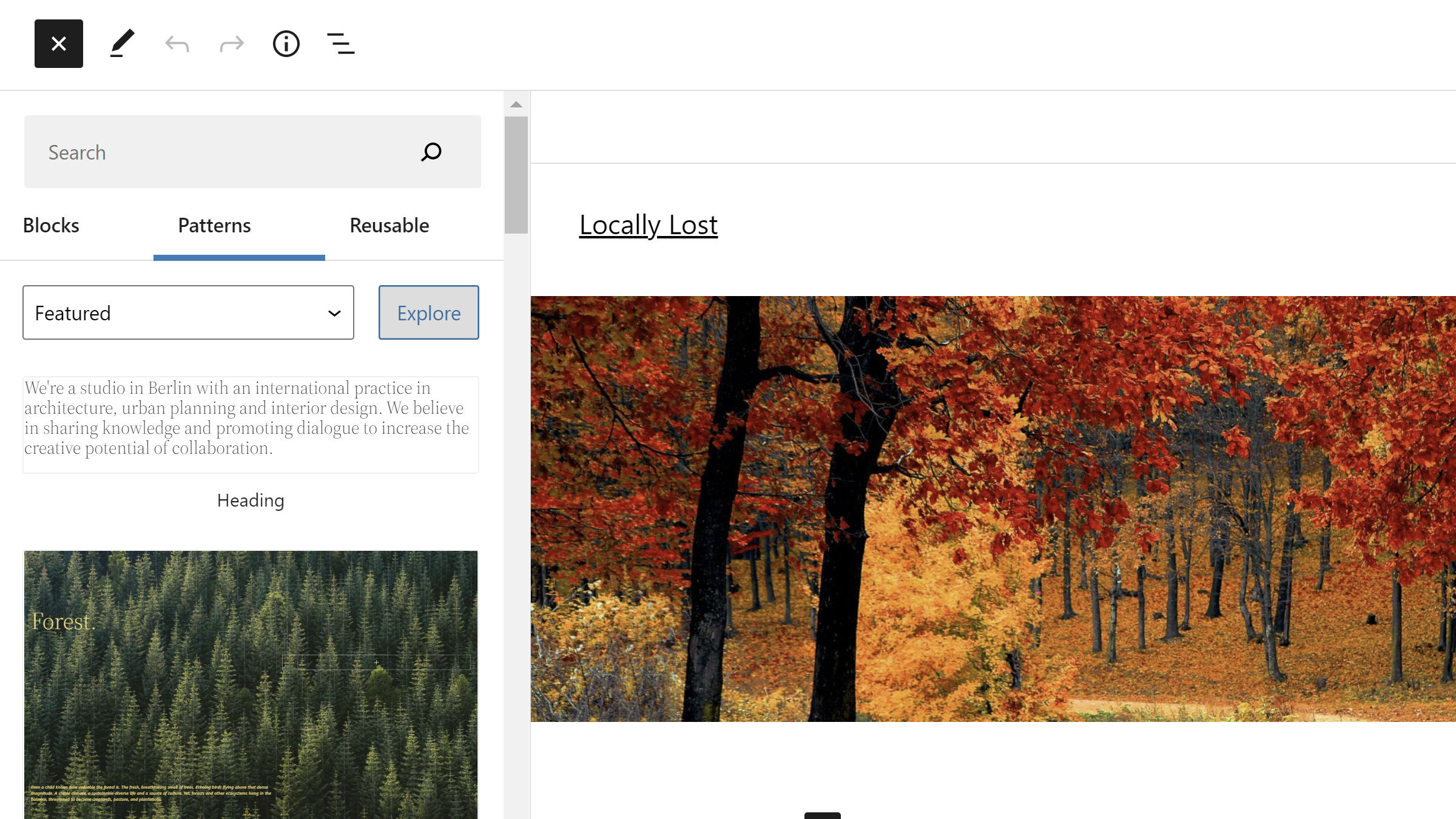
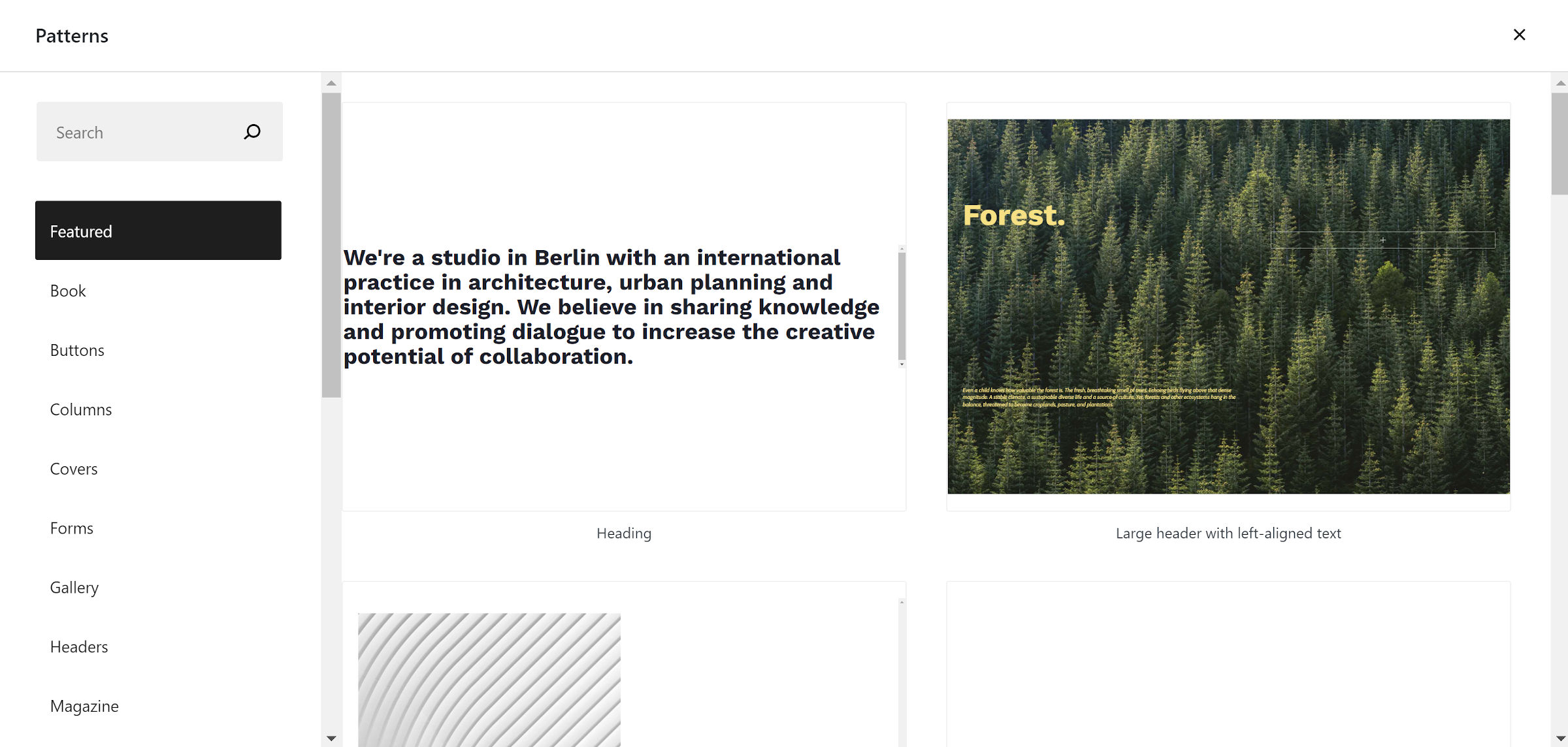
Per accedere all’overlay dell’esploratore, gli utenti dovranno fare clic sul pulsante “Esplora” durante la visualizzazione dei modelli nell’inseritore. Quindi viene visualizzato un overlay a schermo intero per la navigazione.

Questo tipo di esperienza di navigazione del modello è già diventata una necessità. L’inseritore stretto non ha retto bene contro temi che spediscono molti modelli, come il 40+ in bundle con Tove. Il problema peggiorerà in modo esponenziale man mano che la directory dei modelli viene aperta a più invii e altri temi inevitabilmente ne aggiungono dozzine e dozzine.
L’esperienza è molto più bella ora. Tuttavia, ha ancora alcune rughe che devono essere appianate. Diversi modelli hanno barre di scorrimento proprie all’interno dell’esploratore. nel ruolo di Anne McCarthy annotato nel biglietto, rende “l’esperienza molto schifosa”.

Nei miei test, i modelli si sono scontrati con la barra laterale dell’esploratore a sinistra. Risolvere questo problema non dovrebbe richiedere molto lavoro.
Più di una volta, mi sono anche imbattuto nel temuto “Aw, Snap!” messaggio di errore del browser dopo aver visualizzato i modelli dell’esploratore. Il codice di errore: fuori dalla memoria. Questo è successo durante l’esecuzione di un’installazione pulita insieme al tema Twenty Twenty-Two WordPress. Posso solo sperare che non sia un problema quando WordPress 5.9 gira ed è attivo sui siti di produzione.
Alla fine, voglio vedere un metodo più rapido per accedere a questo modello modale. Mi sto orientando su un pulsante dedicato nella barra degli strumenti per sollevare la sovrapposizione. In questo momento, ci vogliono tre clic del mouse per aprirlo. Innanzitutto, gli utenti devono fare clic sul pulsante di inserimento “+”. Quindi, devono passare alla scheda Pattern prima di premere il pulsante Esplora. Questo è un sacco di lavoro per qualcosa che dovrebbe essere una caratteristica di prima classe.
Una scorciatoia da tastiera sarebbe anche un gradito punto di accesso. Potrei convivere con questo compromesso se il team di sviluppo non fosse ancora pronto per attaccare un altro elemento al livello più alto dell’interfaccia utente.
Nel complesso, sono soddisfatto di questa funzione imminente. Potrei anche provare a costruirne di nuovi. Quelli con cui avevo armeggiato nel mio tema personalizzato erano diventati così ingombranti che provarli era un mal di testa. Questo aprirà le cose e dovrebbe renderlo molto più piacevole da usare.
Gli utenti del plugin Gutenberg dovrebbero vedere questa terra nella versione 11.9 alla fine di questa settimana. Attualmente è disponibile anche nel ramo trunk di WordPress.