Mentre stavo esaminando gli ultimi temi di blocco su WordPress.org, mi sono imbattuto in un nuovo preferito: Bai. La tipografia era perfetta per coloro che tendono a scrivere contenuti di lunga durata. Inoltre, ha un design in modalità oscura integrato che non mi ha fatto venir voglia di strapparmi gli occhi dalle orbite. Avevo programmato di recensirlo, ma non avevo molto da dire. È semplicemente un design solido senza molto in termini di extra.
Tuttavia, nel particolare ambiente di test che avevo impostato, un pezzo era rotto. mi sono imbattuto in un problema di vecchia data con il sistema a blocchi.
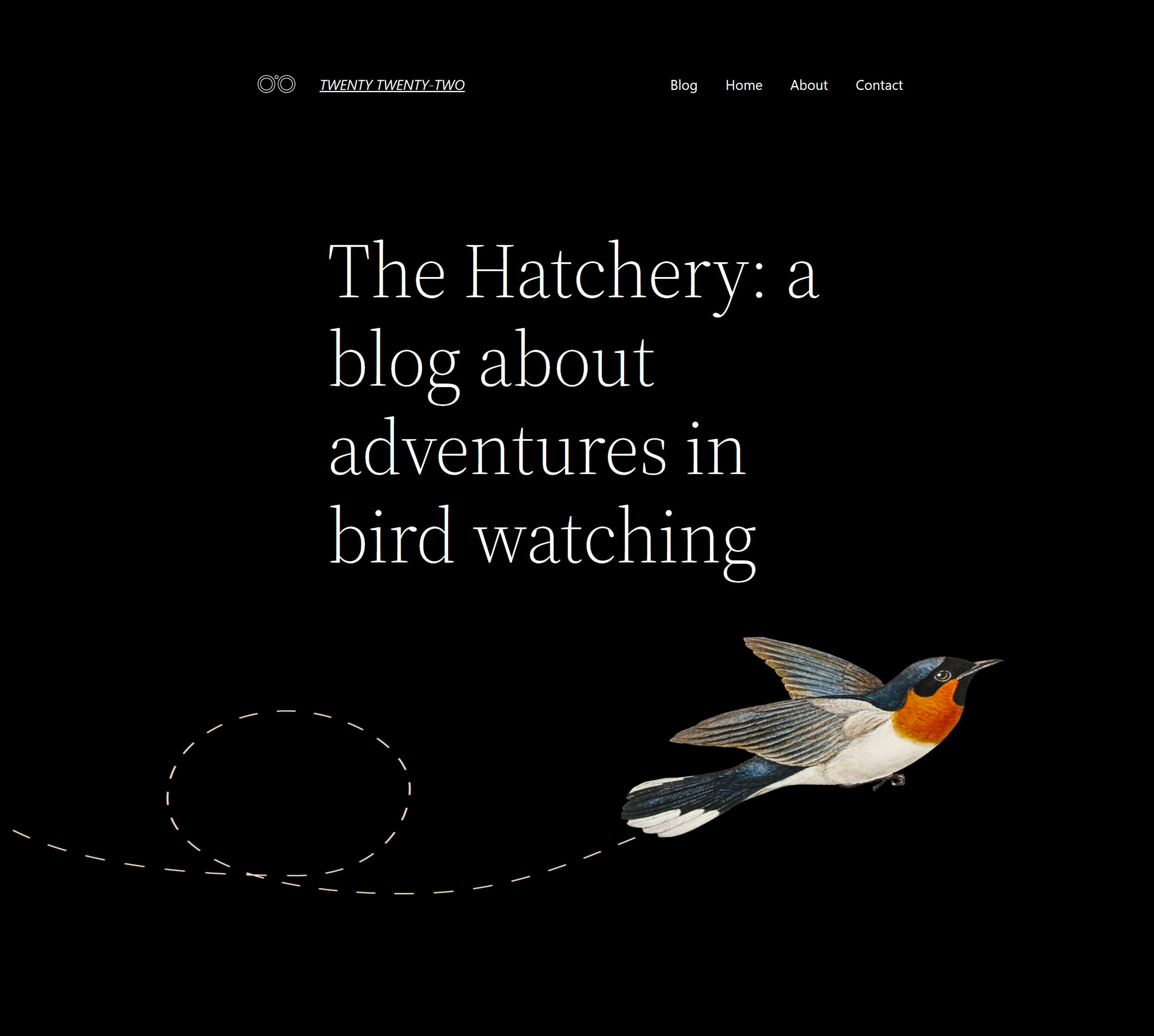
L’immagine “intro” predefinita utilizzata nella homepage restituirà un 404 se WordPress non è installato nella directory principale o se il /wp-content la cartella è stata spostata. L’ho passato a un altro sito di test utilizzando la configurazione predefinita per farlo apparire.
Non è colpa dello sviluppatore. I temi dei blocchi attualmente non hanno modo di aggiungere valori dinamici nei loro modelli. Pertanto, l’unica soluzione è collegare un’immagine da un sito di terze parti o aggiungere un URL statico.
Questo è un problema non così banale che ha, almeno in parte, ostacolato lo slancio dello sviluppo del tema dei blocchi.
Da quando i temi sono in circolazione, producono dati tramite funzioni PHP. Quando si utilizzano i modelli di blocco, tutto è HTML e bit di dati JSON. Le parti dinamiche sono i blocchi stessi. Funziona abbastanza bene per almeno il 90% (probabilmente di più) degli scenari.
Dove gli autori del tema incontrano problemi sono i casi in cui non esiste un blocco esistente o un modo per aggiungere dati dinamici in linea. Alcuni casi d’uso includono:
- Stampa di stringhe di testo internazionalizzate.
- Emissione dell’anno in corso nella sezione copyright piè di pagina.
- Aggiunta di URL di immagini.
Non è tanto che queste cose debbano essere assolutamente dinamiche. Gli utenti sono tenuti a modificare il contenuto tramite l’editor del sito. Tuttavia, l’esperienza non è ideale se un’immagine restituisce uno stato 404 quando gli utenti hanno una struttura di directory diversa. O quando il loro tema ha frammenti di inglese sparsi ovunque quando si utilizza la traduzione spagnola. Prima che i temi di blocco arrivino ufficialmente su WordPress, questo deve essere risolto.
C’è un biglietto aperto previsto per Gutenberg 11.8 che risolve questo problema attraverso un nuovo blocco Pattern. In sostanza, consentirebbe ai temi di produrre un modello all’interno dei modelli.
<!-- wp:pattern {"slug":"namespace/pattern-name"} /-->Il motivo per cui funziona è che i modelli sono definiti tramite PHP. Gli autori del tema possono utilizzare funzioni di internazionalizzazione come __(), stampa la data con date_i18n(), o emetti un URL di immagine con get_theme_file_uri().
Questa funzione imminente ha chiuso una precedente proposta di a blocco i18n autonomo. Dovrebbe anche affrontare le molteplici idee su un problema precedente per dati dinamici in file HTML statici. Un altro per l’inclusione immagini nei modelli di blocco. E, sono sicuro che una miriade di altri biglietti.
La spinta avverrà probabilmente perché il tema predefinito in arrivo, Twenty Twenty-Two, ne ha bisogno. Gli sviluppatori attualmente devono capire come mostrare l’impostazione predefinita immagine di uccello in volo sulla homepage e aggiungi testo di credito a piè di pagina internazionalizzato.

Mi piace il concetto qui. Gli sviluppatori aggiungono il blocco Pattern all’interno dei loro modelli. Nell’editor del sito, il modello viene mostrato e persiste fino a quando un utente non apporta una modifica diretta. Quindi, si comporta come qualsiasi altro insieme di blocchi e il contenuto non è più dinamico.
Un vantaggio collaterale di questa funzione è che potrebbe anche risolvere un problema di codice duplicato e consentire agli autori del tema di seguire il principio DRY.
Quando si creano modelli o parti di modelli, alcuni autori di temi duplicano lo stesso contenuto dei modelli di blocchi selezionabili dall’utente. Invece di avere il codice in due posti, possono registrarlo una volta come modello e chiamarlo all’interno del modello.
Sebbene il blocco Pattern non sia ancora ufficialmente unito, sembra essere la migliore soluzione al problema del contenuto dinamico con i temi dei blocchi.