Vuoi inviare ai tuoi clienti un codice coupon ogni volta che lasciano una recensione del prodotto sul tuo negozio WooCommerce?
Premiare i clienti che lasciano recensioni sul tuo negozio online crea fedeltà e aumenta le vendite.
In questo articolo, ti mostreremo come inviare un coupon dopo una recensione di un prodotto WooCommerce.
Perché inviare un coupon dopo che un cliente ha lasciato una recensione?
Di solito, quando fai acquisti online, ti consigliamo di leggere le recensioni di altri clienti prima di effettuare un acquisto. Le recensioni positive aiutano a creare fiducia e sicurezza nella tua attività e nei tuoi prodotti e i clienti tendono a spendere di più quando un’attività ha buone recensioni.
Tuttavia, molti clienti non lasciano recensioni anche quando sono soddisfatti della tua attività.
Un modo intelligente per incoraggiare i tuoi clienti a lasciare recensioni è inviare un codice coupon come semplice ringraziamento.
I coupon sono un ottimo modo per promuovere il tuo negozio online e aumentare le vendite. WooCommerce include una semplice funzionalità di coupon pronta all’uso e puoi ottenere più funzionalità scegliendo il giusto Plugin codice coupon WordPress.
L’invio manuale di un messaggio a ogni cliente che lascia una recensione potrebbe diventare molto faticoso, quindi ti mostreremo come automatizzare il processo.
Detto questo, diamo un’occhiata a come inviare facilmente un codice coupon quando un cliente lascia una recensione del prodotto sul tuo Negozio WooCommerce.
Invio di un coupon dopo una recensione del prodotto WooCommerce
La prima cosa che devi fare è installare e attivare il Uncanny Automator collegare. Uncanny Automator è il migliore Plugin di automazione di WordPress.
La versione Pro ha una stretta integrazione con WooCommerce che ti consente creare tutti i tipi di flussi di lavoro automatizzati per il tuo negozio online.
Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Al momento dell’attivazione, ti verrà anche chiesto di installare il versione gratuita di Uncanny Automator. Questa versione leggera del plug-in ha funzionalità limitate ma viene utilizzata come base per la versione Pro.
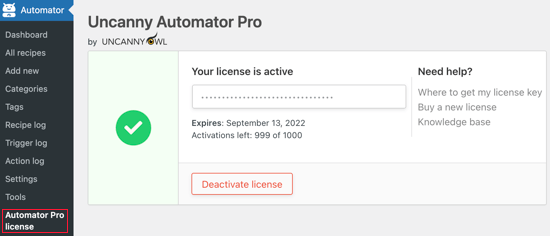
Successivamente, è necessario accedere a Automator » Attivazione della licenza pagina per inserire la chiave di licenza. Puoi trovare queste informazioni nel tuo account sul sito Web di Uncanny Automator.

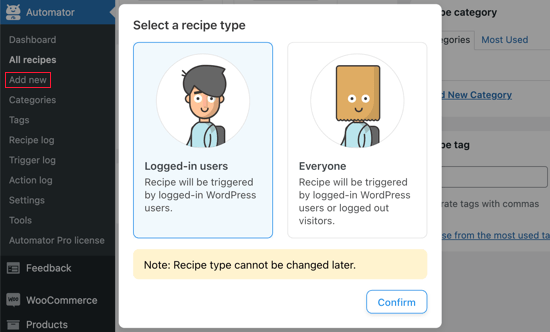
Ora siamo pronti per creare un flusso di lavoro automatizzato per inviare codici coupon. Uncanny Automator chiama queste ricette. Basta navigare su Automator » Aggiungi nuovo pagina per creare la tua prima ricetta.
Ti verrà chiesto di selezionare se desideri creare una ricetta per l’accesso o una ricetta per tutti. Devi selezionare “Utenti che hanno effettuato l’accesso” e quindi fare clic sul pulsante Conferma.

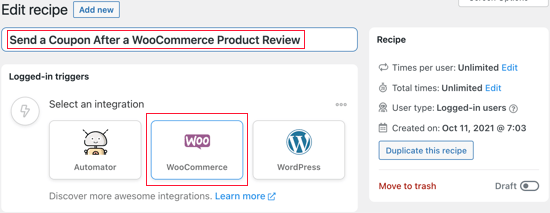
Successivamente, dovrai inserire un titolo per la ricetta.
I tuoi clienti non lo vedranno, è per tuo riferimento. Chiameremo la ricetta “Invia un coupon dopo una recensione del prodotto WooCommerce”.

Impostazione del trigger di Uncanny Automator
Successivamente, è necessario scegliere la condizione che attiverà l’azione. Dovresti iniziare facendo clic sull’icona WooCommerce sotto “Seleziona un’integrazione”.
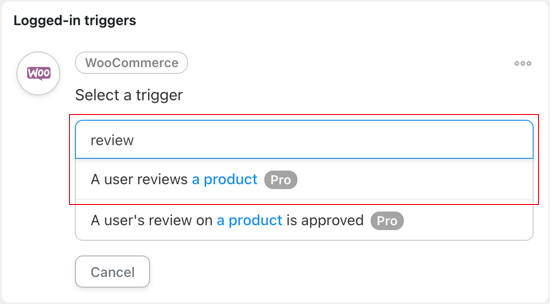
Vedrai ora un elenco di trigger di WordPress. Devi cercare “recensione” e scegliere il trigger chiamato “Un utente recensisce un prodotto”.

Se preferisci approvare la recensione dell’utente prima dell’invio del codice coupon, seleziona il trigger chiamato “La recensione di un utente su un prodotto è stata approvata”.
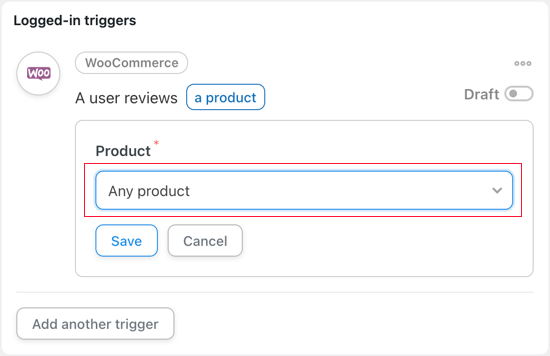
Successivamente, è necessario selezionare se il flusso di lavoro di Uncanny Automator verrà attivato quando l’utente esamina un prodotto o solo determinati prodotti. Per questo tutorial, rimarremo con l’impostazione predefinita, “Qualsiasi prodotto”.

Dopo aver fatto clic sul pulsante Salva, hai impostato correttamente il trigger per questa ricetta.
Impostazione dell’azione Uncanny Automator
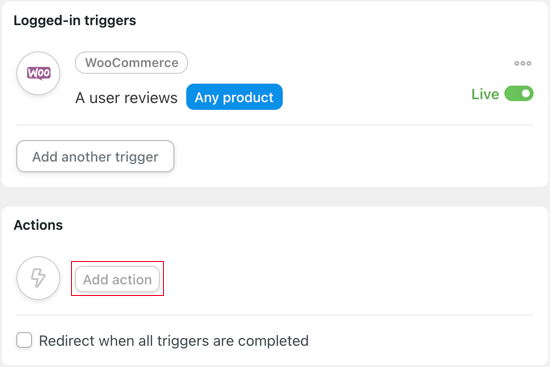
Ora è il momento di impostare l’azione. Questo richiederà un po’ più di lavoro perché ci sono molti modi in cui puoi configurare un coupon. Dovresti iniziare facendo clic sul pulsante “Aggiungi azione”.

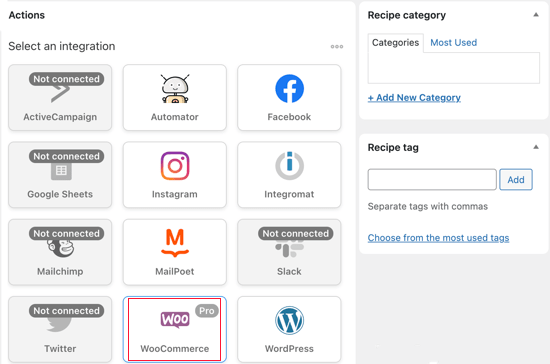
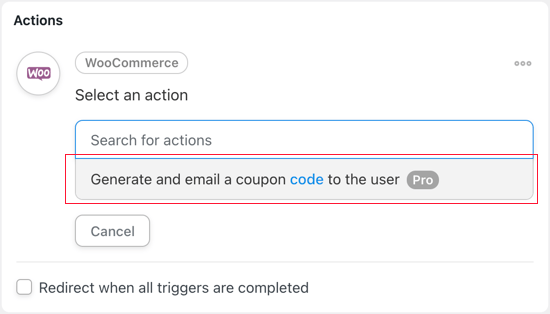
Quando l’utente lascia una recensione del prodotto, l’azione sarà quella di inviare un codice coupon WooCommerce. Quindi dovrai selezionare WooCommerce dall’elenco delle integrazioni.

È disponibile solo un’azione WooCommerce, “Genera e invia per e-mail un codice coupon all’utente”. È proprio quello che vogliamo fare, quindi dovresti selezionare quell’opzione ora.

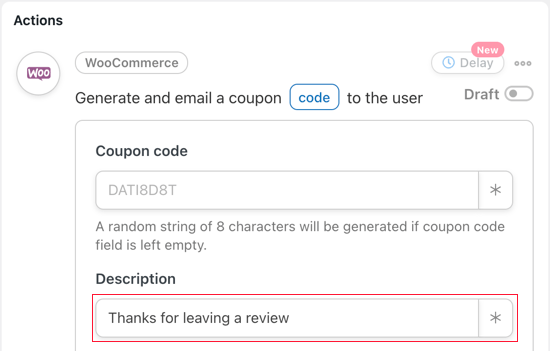
Ora dovrai decidere quale coupon vuoi inviare al cliente. Se già ha creato un coupon, quindi inserisci il suo codice nel campo “Codice coupon”.
Altrimenti, puoi lasciare il codice generato automaticamente nella casella per creare un nuovo coupon. Questo è quello che faremo per questo tutorial.

Successivamente, è necessario digitare una descrizione per il coupon. Lo chiameremo “Grazie per aver lasciato una recensione”.
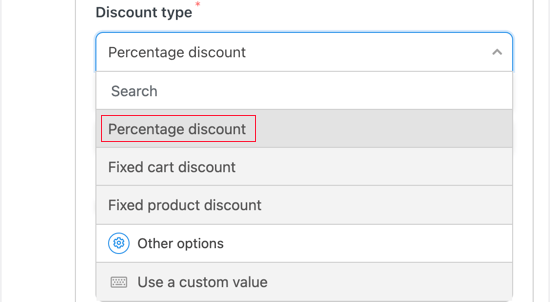
Il campo successivo ti consente di scegliere il tipo di sconto che desideri offrire. Le scelte sono sconto percentuale, sconto carrello fisso, sconto prodotto fisso e valore personalizzato.

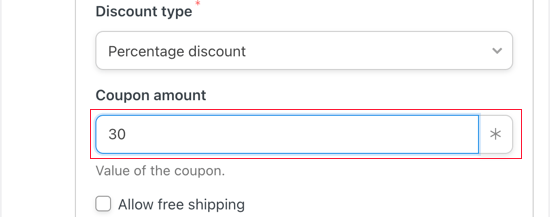
Per questo tutorial, selezioneremo “Sconto percentuale”. Successivamente, dovrai digitare la percentuale di sconto che desideri offrire. Digitiamo 30 per offrire al cliente uno sconto del 30% sull’acquisto.

Puoi anche scegliere di offrire spedizione gratuita. Lasceremo la casella deselezionata.
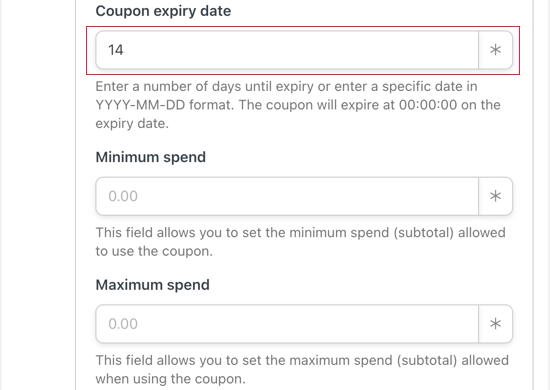
Il campo successivo ti consente di impostare una data di scadenza per il coupon. Se non vuoi che il coupon scada, lascia il campo vuoto.
Altrimenti, puoi digitare il numero di giorni dopo i quali il coupon scadrà o digitare direttamente la data di scadenza. Se digiti la data, assicurati di utilizzare il formato AAAA-MM-GG.

Digiteremo il numero 14. Ciò significa che il coupon scadrà due settimane dopo averlo inviato al revisore.
Puoi anche impostare un importo minimo e massimo di spesa per il coupon. Lasceremo questi campi vuoti in modo che il coupon si applichi a qualsiasi acquisto.
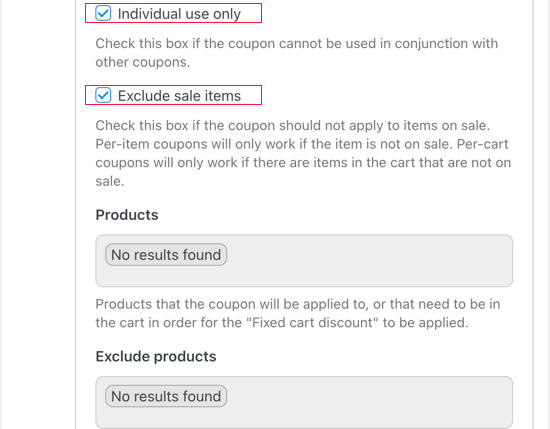
Ci sono una serie di altre restrizioni che possiamo applicare al coupon. Il primo di questi è “Solo per uso individuale”. Controlleremo quella casella in modo che il coupon non possa essere combinato con altri coupon sullo stesso acquisto.

Puoi anche assicurarti che il coupon non possa essere utilizzato con articoli già in vendita nel tuo negozio online. Controlleremo quella casella.
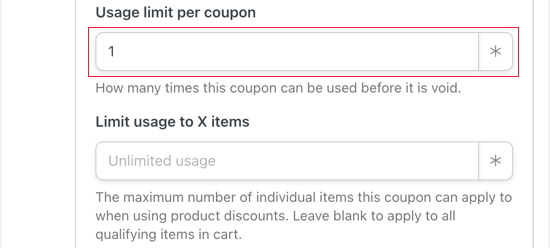
Ci sono molte altre impostazioni che puoi applicare al tuo coupon, come la possibilità di applicarlo solo a determinati prodotti. Lasceremo tali impostazioni invariate e scorreremo verso il basso fino al codice “Limite di utilizzo per coupon”.
Vogliamo solo offrire al revisore del prodotto un singolo sconto, quindi nel campo “Limite di utilizzo per coupon”, digiteremo il numero 1.

Puoi anche limitare il numero di articoli che l’utente può acquistare in quella transazione. Per questo tutorial, lasceremo il campo vuoto in modo che possano acquistare tutti gli articoli che desiderano.
Scorreremo oltre alcune altre impostazioni fino a raggiungere la sezione e-mail nella parte inferiore della pagina.
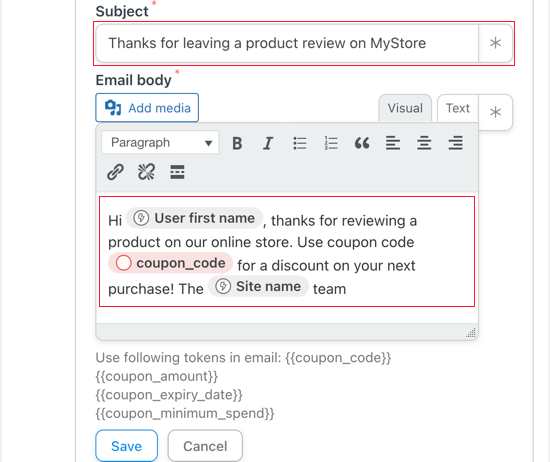
Dovrai inserire l’oggetto dell’email nel campo “Oggetto”. Assicurati che sia chiaro e descrittivo, così i tuoi clienti avranno maggiori probabilità di aprire l’e-mail.

Puoi anche personalizzare il corpo dell’e-mail. Potresti ringraziare il cliente per aver lasciato una recensione del prodotto e fargli sapere un po’ del codice coupon che gli stai inviando.
Assicurati di fare clic sul pulsante Salva per salvare le impostazioni dell’azione.
Attivazione della ricetta di Uncanny Automator
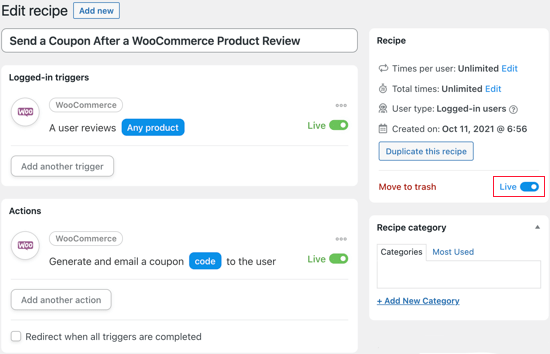
Ora la tua ricetta è completa ma inattiva. Dovrai cambiare il pulsante di attivazione/disattivazione della ricetta a destra della pagina da Bozza a Live.

Questo è tutto! Ora che la tua ricetta è disponibile, la prossima volta che qualcuno lascia una recensione di un prodotto, riceverà un codice coupon nella sua casella di posta come ringraziamento.
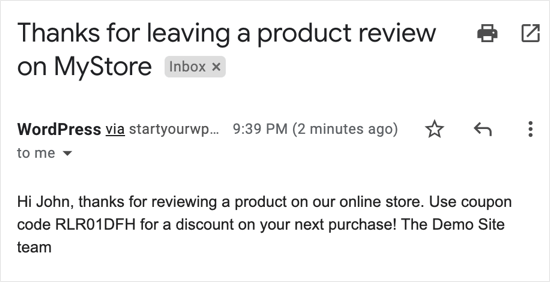
Per testarlo, abbiamo lasciato una recensione del prodotto sul nostro negozio WooCommerce di prova e poco dopo abbiamo ricevuto questa e-mail.

Speriamo che questo tutorial ti abbia aiutato a imparare come inviare un coupon dopo una recensione di un prodotto WooCommerce.
Potresti anche voler imparare come creare una newsletter via email nel modo giusto, o dai un’occhiata al nostro elenco di i migliori plugin WooCommerce per il tuo negozio.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.