Gli sviluppatori dovrebbero raggruppare modelli di blocchi con i loro temi o inviarli al Directory WordPress.org? Questa è la domanda a cui alcuni probabilmente dovranno rispondere in futuro.
Attualmente, gli invii non sono aperti per la directory dei pattern di blocco. Tuttavia, ciò cambierà man mano che i contributori alla fine concluderanno il processo di creazione del modello. La pietra miliare per questo è fissato al 15 ottobre, ma al momento è al 25% di completamento.
Ci sono 146 temi nella directory con pattern a blocchi. Finora, gli sviluppatori che volevano implementarli non hanno avuto altra scelta che raggrupparli. Tuttavia, tutto potrebbe cambiare.
Il collaboratore principale Kjell Reigstad di recente proposto un metodo alternativo. “Con il lancio della directory dei modelli (e l’imminente possibilità per le persone di inviare i propri modelli), dovremmo prendere in considerazione la creazione di un percorso attraverso il quale i temi possano evidenziare modelli specifici ai loro utenti”, ha affermato.
Reigstad ha proposto di utilizzare lo standard theme.json file per consentire agli autori del tema di emergere o prestare particolare attenzione ai modelli più adatti al design del tema.
Ha elencato quattro vantaggi principali che un tale sistema porterebbe:
- Ridurrebbe il codice del tema, creando un vantaggio collaterale nel semplificare il processo di revisione per il team dei temi.
- I modelli potrebbero essere aggiornati, testati e rivisti separatamente.
- Più modelli sarebbero accessibili a tutti gli utenti se gli autori del tema salissero a bordo.
- Più temi potrebbero utilizzare gli stessi pattern, riducendo la ridondanza nella directory dei pattern.
L’idea sarebbe un ulteriore passo verso questa sorta di futuro utopico in cui gli utenti possono mescolare e abbinare vari elementi e averli solo lavoro con qualunque tema stiano usando. Ne sono entusiasta, ma abbiamo ancora molta strada da fare. Quando tutti i blocchi principali supportano una suite completa di opzioni di progettazione, questo sarà molto più facile da realizzare, in particolare quando si tratta di layout.
L’idea è costruita sulla premessa che i temi hanno iniziato a creare i propri di fatto standard di mettere tutti i loro modelli in un’unica categoria intitolata “Nome del tema”. Questa è la parte in cui il concetto si rompe. La verità è che non molti temi stanno ancora raggruppando dozzine di modelli, ma non ho dubbi che lo faranno.
Tove, a tema a blocchi rilasciato di recente di Anders Norén, include oltre 40 modelli in sette categorie personalizzate. Se lo sviluppatore li avesse messi tutti in un unico gruppo, sarebbe stata un’esperienza utente scadente.
Mi aspetto che dozzine di modelli saranno comuni man mano che diventeranno un pezzo più vitale dell’esperienza di sviluppo del tema. Se costruiamo un sistema che incoraggi i temi a evidenziare quelli di .ORG, dovrebbe essere creato tenendo presente quella realtà.
Reigstad ha menzionato un’altra idea che potrebbe funzionare meglio se i temi evidenziano dozzine di modelli. Ha proposto di inserirli in cima alla lista e di dare loro un distintivo speciale di qualche tipo. Questo metodo impedirebbe agli autori di temi di riempire eccessivamente la “categoria del tema” con dozzine o centinaia di modelli.
Se l’obiettivo finale è la democratizzazione del processo di progettazione del sito, questa funzione dovrebbe aiutarlo ulteriormente. Più percorsi possiamo consentire agli utenti finali di creare i siti che desiderano, meglio è.
Non c’è motivo per ogni tema di raggruppare un banner eroe personalizzato con un’intestazione, un paragrafo e un pulsante. Restringerlo a una serie di opzioni che funzionano ovunque offre agli utenti più potere. Potrebbero anche non sentirsi esclusi da un elemento di design preferito se cambiano tema lungo la strada.
Darebbe anche agli sviluppatori di temi una maggiore flessibilità. Quando qualcun altro ha già creato molti dei modelli che voleva raggruppare, può semplicemente evidenziarli e non scrivere alcun codice, essenzialmente, per renderli parte del tema stesso.
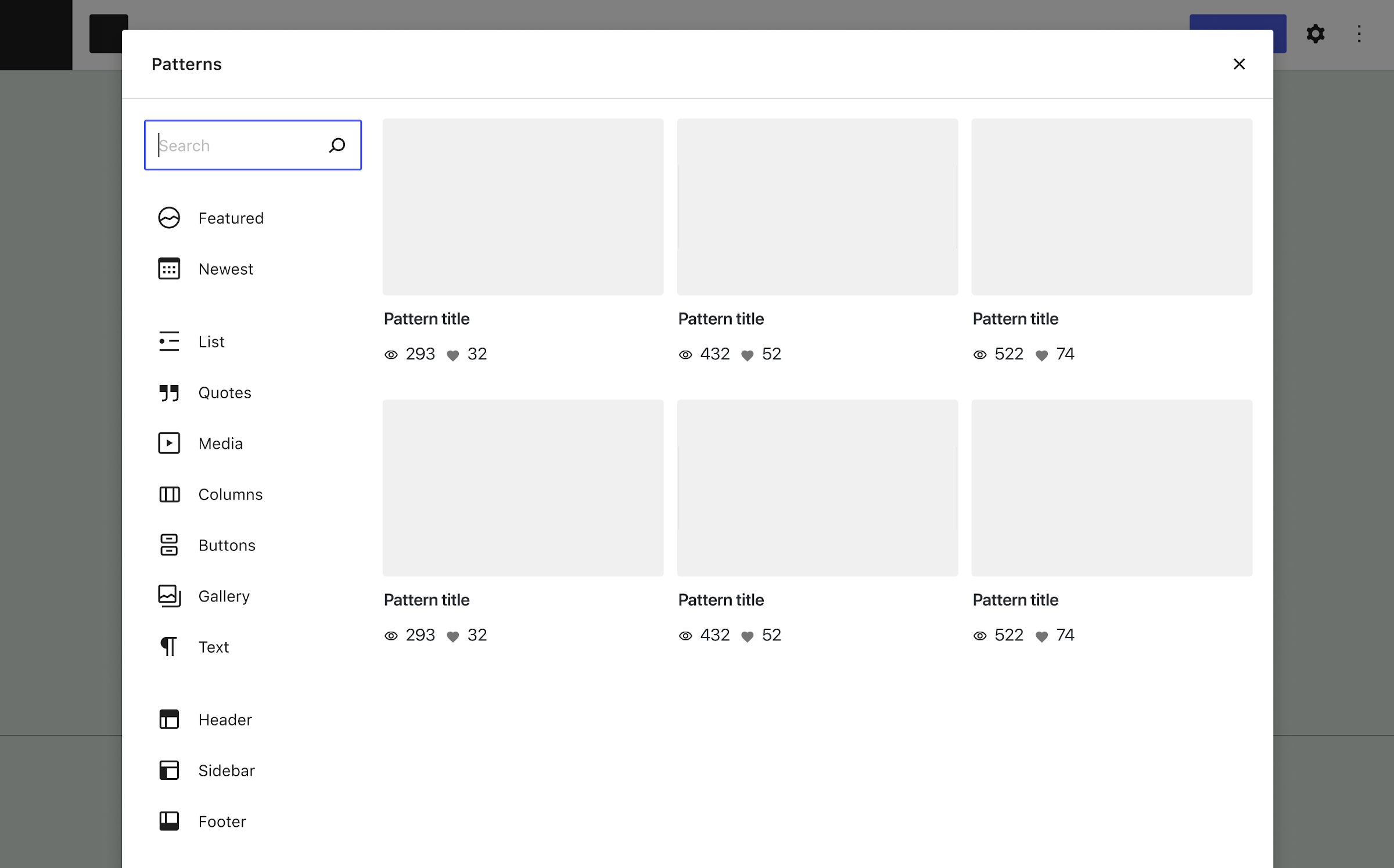
Il più grande ostacolo per i modelli è l’interfaccia esistente per trovarli e inserirli. L’esperienza è al di sotto della media quando ci si sposta oltre un paio di dozzine.
Sono ancora favorevole a una sovrapposizione con motivi piastrellati facilmente esplorabili. Un concetto precedente di Shaun Andrews era condiviso in una recente bozza di biglietto per un nuovo esploratore di modelli.

Quando otteniamo un’interfaccia che è arricchita in questo modo, altre idee sui modelli dovrebbero sembrare una parte naturale di WordPress.
Probabilmente ci sarà sempre un posto dove gli sviluppatori potranno costruire e raggruppare i propri modelli. Alcuni fanno uso di stili specifici o altri elementi di design che sono presenti solo all’interno del tema stesso.
Per ora, non vedo l’ora che arrivi il momento in cui posso combinare e abbinare modelli di diversi designer della comunità su un unico sito.