Nel Associazione di stili CSS agli eventi nelle applicazioni angolari articolo abbiamo imparato un paio di tecniche per lo styling dinamico degli elementi in Angular, incluso l’uso delle variabili CSS. La cosa grandiosa delle variabili CSS è che possono essere applicate a pseudo-classi come hover e focus. Un’altra caratteristica delle variabili CSS che non abbiamo approfondito è che possono essere applicate sia a livello di documento che su singoli elementi. In questo tutorial, esploreremo alcuni dei pro e dei contro dell’ambito delle variabili globali rispetto a quelli a livello di elemento e impareremo come applicare gli stili a elementi specifici in fase di esecuzione.
Variabili a livello di documento e di elemento
Simile alle estensioni CSS compilate come Sass e Less, CSS ora supporta le proprie variabili “pure”. Questi sono definiti anteponendo un doppio trattino (–) prima del nome della variabile. Passeremmo quindi la variabile CSS al variabile() funzione per accedere al suo valore. Dichiari una variabile CSS nella parte superiore del tuo file CSS, come nel primo frammento di seguito, o a livello di regola, come mostrato nel secondo frammento:
1: Dichiarazione delle variabili CSS a livello di documento
--main-bg-color: brown;
.background {
background-color: var(--main-bg-color);
}
2: Dichiarazione delle variabili CSS a livello di regola
.wrapper:focus {
background-color: --focus-color;
}
Quando applichi il CSSStyleDeclaration’s setProperty() metodo a livello di documento in TypeScript o JavaScript, la variabile viene aggiunta all’attributo di stile in linea del tag HTML:
document.documentElement.style.setProperty('--focus- color', this.textcolor);
Questo è molto equivalente alla dichiarazione di una proprietà personalizzata sul :radice pseudo-classe nel tuo foglio di stile:
:root {
--main-bg-color: brown;
}
Niente di sbagliato in questo, ma dovresti essere consapevole che tutti gli elementi che fanno riferimento a –main-bg-color variabile sarà influenzata.
Le migliori pratiche di programmazione impongono che dovresti sempre provare a dichiarare le tue variabili nell’ambito più limitato possibile. Questo consiglio rientra nel vecchio adagio che “le variabili globali sono cattive”. Indipendentemente dal fatto che tu sottoscrivi o meno questa massima, possono esserci molte ragioni valide per limitare l’ambito delle tue proprietà personalizzate.
Ecco come applicheremmo –focus-color a un elemento DIV specifico, usando il codice TypeScript:
@ViewChild("svgImage", { static: true })
private svgImageRef: ElementRef<HTMLDivElement>;
//later in the code
svgImageRef.nativeElement.
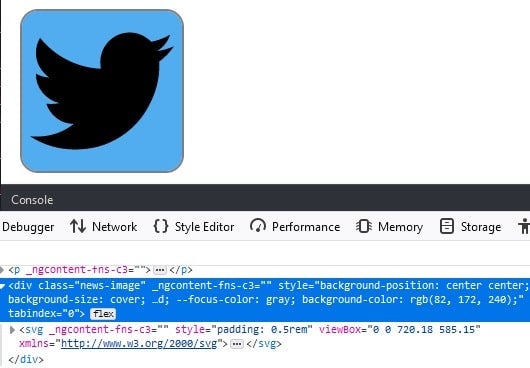
Ora vediamo che la variabile CSS è stata aggiunta allo stile in linea di quell’elemento:

Un esempio end-to-end
Ecco alcuni CSS che impostano due variabili di colore: una per il colore di sfondo al passaggio del mouse, l’altra per il colore del bordo dello stato attivo:
.news-image {
$hoverColor: var(--hover-color);
$focusColor: var(--focus-color);
:hover {
background-color: $hoverColor;
}
&:focus {
outline: 2px solid $focusColor;
}
}
Poiché le variabili sono dichiarate all’interno di una regola, l’ambito della variabile è limitato agli elementi che corrispondono al selettore della regola.
Ricordiamo che in Associazione di stili CSS agli eventi nella demo di applicazioni angolari, abbiamo utilizzato le variabili CSS globali per impostare i tre riquadri di anteprima dei colori. Ora, applichiamo la stessa tecnica al componente Feed, ma utilizzando dichiarazioni di variabili localizzate, come quella sopra.
Per fare riferimento al DIV news-image nel codice TypeScript, dovremo aggiungere il #svgImmagine riferimento del modello al tag DIV:
<div class="news-image" #svgImage tabindex="0" style="background-position: center; background-size: cover" [style.backgroundColor]="backgroundColor" > <svg> ... </svg> </div>
In cima al FeedComponent classe, vedrai lo stesso @Ingresso dichiarazioni variabili come in precedenza, nonché riferimento al DIV news-image, courtesy of the @ViewBambino decoratore di ingresso:
export class FeedComponent implements AfterContentInit, OnChanges {
@Input('background-color')
backgroundColor: string = 'blue';
@Input('hover-background-
Forse hai notato che il FeedComponent ora implementa il DopoContentInit e OnChanges ganci del ciclo di vita. Esaminiamo quelli ora.
Inizializzazione variabile
Sebbene tu possa accedere @Ingresso variabili in ngOnInit evento, non puoi fare riferimento agli elementi DOM fino a quando ngAfterContentInit. Il svgImageRef’s Dichiarazione di stile CSS is è memorizzato in una variabile membro della classe privata per un uso successivo. Quindi i colori al passaggio del mouse e di messa a fuoco vengono impostati sul svgImageRef elemento:
private svgStyle: CSSStyleDeclaration;
ngAfterContentInit(): void {
this.svgStyle = this.svgImageRef.
Aggiornamento dei valori delle variabili
Mentre il ngAfterContentInit l’hook del ciclo di vita imposta le variabili CSS al primo caricamento dell’applicazione, è necessario implementare un altro hook del ciclo di vita per gli aggiornamenti alle variabili di input, ad esempio, ogni volta che l’utente inserisce dati nei campi di input e fa clic sul pulsante APPLICA. ecco dove ngOnChanges entra viene chiamato quando cambia qualsiasi proprietà associata ai dati di una direttiva, in altre parole, ogni volta che i valori della variabile @Input del componente cambiano.
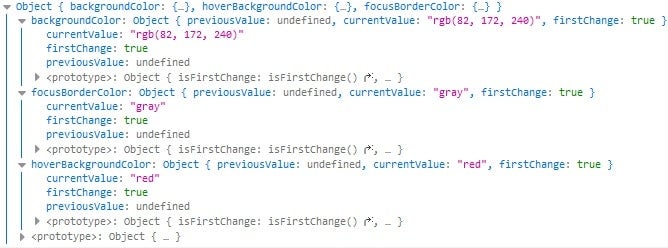
La prima volta ngOnChanges fires è molto presto nel ciclo di vita dell’applicazione, anzi prima ngOnInit(). Pertanto, non ha senso aggiornare i colori CSS al primo giro, poiché il DOM non sarebbe pronto. Possiamo verificare se è o meno la prima esecuzione tramite il primoCambiamento proprietà. È vero la prima volta ngOnChanges è chiamato. Oltre a ciò, dobbiamo anche controllare la variabile stessa, poiché ogni variabile associata viene restituita con il suo corrispondente Modifiche semplici esempio. Ecco cosa otteniamo per ciascuna delle nostre variabili @Input la prima volta ngOnChanges esegue:

Il codice seguente aggiorna i colori al passaggio del mouse e di attivazione ogni volta che un valore cambia dopo la prima esecuzione:
ngOnChanges(changes: SimpleChanges): void {
if (changes.hoverBackgroundColor
&&& !changes.hoverBackgroundColor.
Troverai la nuova demo su stackblitz.com:

Conclusione
In questo tutorial, abbiamo appreso l’ambito delle variabili CSS e come applicarle a elementi specifici utilizzando TypeScript/JavaScript. In definitiva, spetta a te decidere se dichiarare le variabili CSS alla radice o all’interno dei blocchi di regole. Personalmente cerco di definire l’ambito di tutte le variabili nel modo più rigoroso possibile perché è sempre possibile aumentare l’ambito in un secondo momento.
