Vuoi imparare come cambiare il colore del collegamento in WordPress?
Cambiare il colore del tuo link ti dà un maggiore controllo sul design del tuo sito web e può rendere più facile la navigazione per i tuoi visitatori.
In questo articolo, ti mostreremo come cambiare il colore del collegamento in WordPress, passo dopo passo.
Perché cambiare il colore del collegamento in WordPress?
Quando tu aggiungi un collegamento in WordPress, il tuo tema determinerà automaticamente il colore del collegamento.
A volte il tuo Temi WordPress le opzioni di colore predefinite saranno esattamente ciò che desideri, ma altre volte vorrai un maggiore controllo sull’aspetto dei collegamenti.
Ad esempio, potresti voler cambiare il colore dei tuoi link in modo che corrispondano al marchio della tua attività o logo. In alternativa, potresti voler aumentare il contrasto dei colori per migliorare l’accessibilità al Web per i lettori con problemi di vista.
Alcuni temi ti consentono di cambiare il colore del collegamento direttamente dal pannello delle opzioni del tema o dal Personalizzatore di temi WordPress, quindi assicurati di controllare la documentazione del tema prima di modificare il colore del collegamento con CSS.
Detto questo, diamo un’occhiata ad alcuni modi in cui puoi cambiare il colore del link sul tuo Sito Web WordPress.
Metodo 1. Cambia il colore del collegamento in WordPress modificando i CSS
Un modo per cambiare il colore del collegamento in WordPress è aggiungere personalizzato CSS codice.
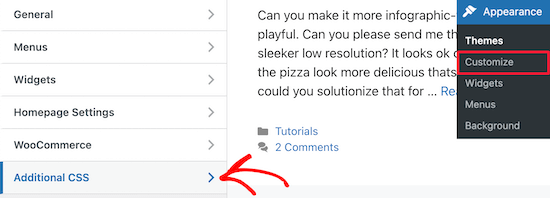
La prima cosa che devi fare è accedere alla dashboard di amministrazione di WordPress e andare su Aspetto » Personalizza e quindi fare clic sull’opzione di menu “CSS aggiuntivo”.

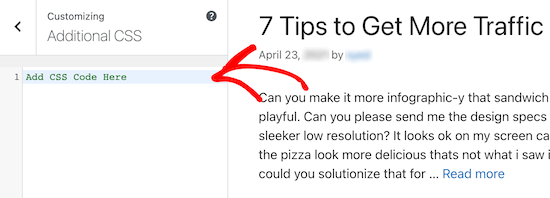
Questo ti porterà a una schermata in cui puoi aggiungere il tuo codice CSS personalizzato sul lato sinistro della pagina.
Aggiungerai gli snippet di codice CSS degli esempi seguenti a questa sezione del tuo editor.

Per prima cosa, personalizzeremo il colore generale del collegamento. Questo è il colore che vedranno i tuoi visitatori se non hanno mai cliccato sul link prima.
Puoi utilizzare il codice CSS di seguito come esempio.
a {
color: #FFA500;
}
Questo cambierà il colore del collegamento predefinito in arancione. Assicurati di cambiare il #FFA500 colore al colore che si desidera utilizzare.
Cambia il colore del link al passaggio del mouse in WordPress
La prossima cosa che cambieremo è il colore del passaggio del mouse. In questo modo, quando un utente passa il cursore su un collegamento, cambierà colore per attirare la sua attenzione.
Puoi utilizzare il codice CSS di seguito come esempio.
a:hover {
color: #FF0000;
text-decoration: underline;
}
Il codice sopra cambierà il colore del collegamento in rosso e sottolineerà il testo quando i visitatori ci passano sopra. Assicurati di cambiare il #FF0000 colore a quello che preferisci.
Usiamo l’effetto hover di sottolineatura del collegamento qui su WPBeginner sui nostri collegamenti.
Cambia il colore del collegamento dopo la visita in WordPress
Un’altra cosa che potresti voler cambiare è il colore del collegamento dopo che un utente fa clic su un collegamento. Questo può aiutare i visitatori a navigare facilmente nel tuo blog WordPress e vedere quali link hanno già cliccato.
Puoi utilizzare il codice CSS di seguito per modificare il colore del collegamento visitato.
a:visited {
color: #0000FF;
}
Assicurati di cambiare il blu #0000FF colore al colore di vostra scelta.
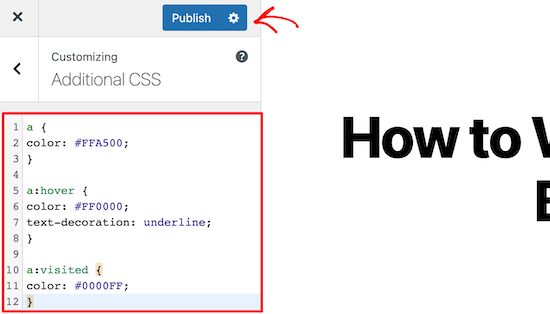
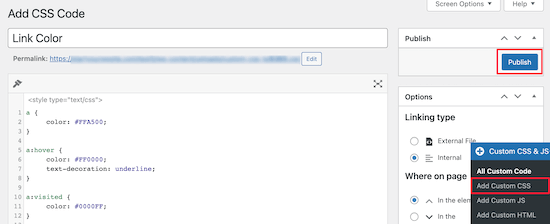
Ecco come apparirà tutto il codice CSS sopra all’interno del personalizzatore di WordPress.

Dopo aver apportato le modifiche, fai clic sul pulsante “Pubblica” per rendere attive le modifiche.
Il codice CSS sopra cambierà il colore di tutti i link sul tuo sito.
Se vuoi personalizzare solo i link che sono nel tuo post e pagine, quindi puoi utilizzare l’esempio di codice riportato di seguito.
.entry-content a {
color: #FFA500;
}
.entry-content a:hover {
color: #FF0000;
text-decoration: underline;
}
.entry-content a:visited {
color: #0000FF;
}
Questo codice fa la stessa cosa degli esempi di codice sopra, ma .entry-content prende di mira solo i link all’interno dei tuoi contenuti.
Cambia il colore dei tuoi collegamenti di navigazione in WordPress
Un ultimo stile di collegamento che puoi anche personalizzare sono i collegamenti del menu di navigazione.

Per maggiori dettagli, consulta la nostra guida su come modellare i menu di navigazione di WordPress.
Se non desideri aggiungere codice direttamente al tuo tema WordPress, puoi utilizzare un plug-in CSS per aggiungere codice al tuo sito web.
In questo modo, le tue modifiche CSS verranno applicate anche se decidi di farlo cambia il tuo tema WordPress.
La prima cosa che devi fare è installare e attivare il CSS e JS personalizzati semplici collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, vai su CSS e JS personalizzati » Aggiungi CSS personalizzato nel pannello di amministrazione di WordPress.
Qui puoi aggiungere lo stesso codice CSS di cui sopra.

Dopo aver aggiunto il codice, assicurati di fare clic sul pulsante “Pubblica” o “Aggiorna”.
Metodo 2. Cambia il colore del collegamento senza modificare CSS
Se non ti senti a tuo agio nel modificare i file CSS, questo metodo fa per te.
Invece di aggiungere il codice CSS direttamente al tuo sito web, puoi utilizzare un plug-in di stile CSS per modificare visivamente il tuo sito senza scrivere alcun codice.
Si consiglia di utilizzare il Eroe CSS collegare. È molto adatto ai principianti e ti consente di personalizzare visivamente il tuo sito web in modo simile a a trascina e rilascia il generatore di pagine.
Una volta installato il plug-in, è necessario fare clic sul pulsante “Procedi all’attivazione del prodotto” sopra l’elenco dei plug-in per attivarlo e collegare il tuo account.

Questo ti porterà a una schermata in cui puoi inserire il tuo nome utente e password.
Tutto quello che devi fare è seguire le istruzioni sullo schermo e verrai reindirizzato al tuo sito web dopo la verifica del tuo account.
Quindi, fai clic su “Personalizza con” Eroe CSS‘ nella parte superiore della barra degli strumenti di amministrazione di WordPress.

Questo aprirà il tuo sito web con CSS Hero in esecuzione su di esso. CSS Hero usa quello che viene chiamato editor What You See is What You Get (WYSIWYG).
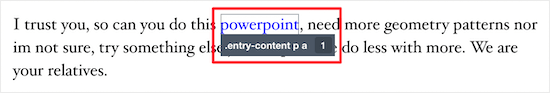
Basta fare clic su qualsiasi elemento della pagina e verrà visualizzata una barra degli strumenti che ti consente di effettuare personalizzazioni.
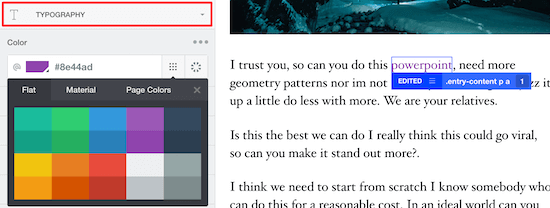
Quindi, fai clic su uno dei link sul tuo sito web. Inizieremo con uno dei link ai post del blog.

Successivamente, seleziona la voce di menu “Tipografia” e puoi scegliere un nuovo colore per il tuo link.
Puoi scegliere un nuovo colore dall’elenco o aggiungere il tuo codice colore.

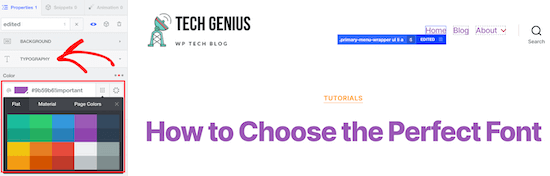
Cambia il colore del menu di navigazione di WordPress
Successivamente, puoi cambiare il colore del tuo Menu di navigazione di WordPress collegamenti.
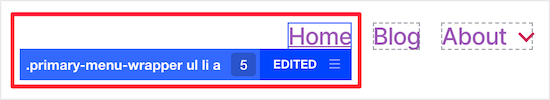
Passa il mouse sopra il menu di navigazione e fai clic su una delle voci del menu.

Quindi, seleziona l’opzione “Tipografia” e puoi personalizzare il colore direttamente sotto.
Noterai che quando cambi il colore del collegamento al menu, le modifiche vengono visualizzate immediatamente nell’anteprima.

Una volta terminata la modifica dei colori del collegamento, è necessario fare clic sul pulsante “Salva e pubblica” per rendere attive le modifiche.
Speriamo che questo articolo ti abbia aiutato a imparare come cambiare il colore del collegamento in WordPress. Potresti anche voler vedere la nostra guida su come scegliere il miglior software di web design, o il nostro elenco di plugin WordPress indispensabili.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.