Il plugin Gutenberg continua ad avanzare. L’uscita di ieri, in arrivo solo un giorno dopo il lancio di WordPress 5.8, offre diverse nuove funzionalità e quasi tre dozzine di correzioni di bug. Gli elementi più importanti sono blocchi drag-and-drop nella visualizzazione elenco e un aggiornamento tanto necessario per il supporto dei bordi.
Gli autori del tema dovrebbero godere della possibilità di controllare l’impilamento del blocco Colonne su dispositivi mobili e alcuni controlli di progettazione aggiornati per i menu di navigazione. Sebbene etichettati come “miglioramento”, i temi dovrebbero anche controllare i loro progetti rispetto a una modifica sostanziale al Stili aggiornati del blocco RSS.
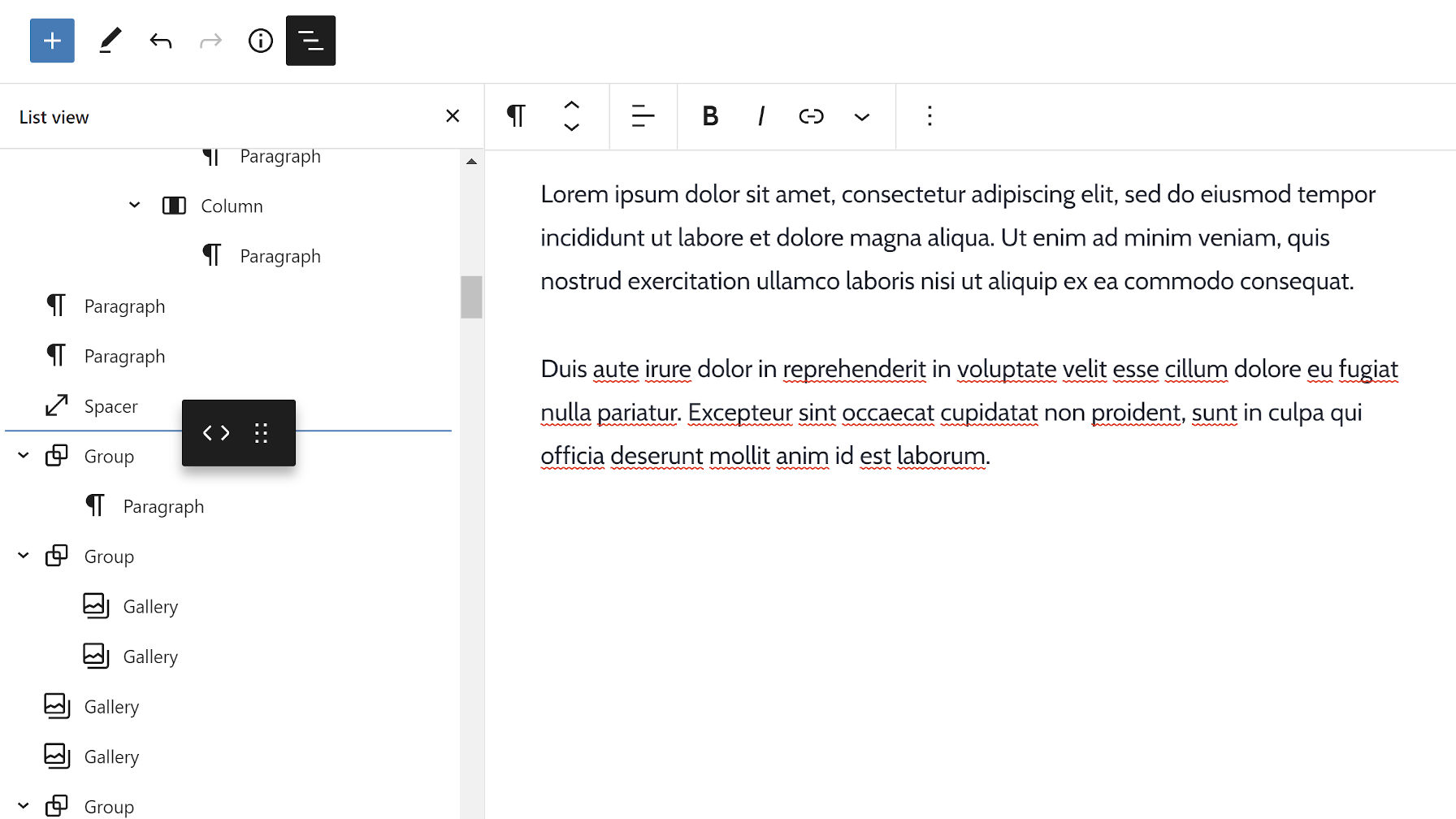
Trascina e rilascia i blocchi nella visualizzazione elenco
Rullo di tamburi prego. Il momento che noi, o almeno molti di noi, stavamo aspettando è finalmente arrivato. La visualizzazione elenco dell’editor è diventata un potente strumento per la gestione di documenti lunghi con molti blocchi. Nelle ultime dozzine di rilasci, il team di sviluppo ha continuato ad aggiungere funzionalità necessarie dopo funzionalità.
Nella versione 11.1, gli utenti possono trascina e rilascia i blocchi dall’interno della visualizzazione elenco per ordinare e organizzare il contenuto. Tuttavia, gli utenti non si limitano semplicemente a spostare le cose all’interno della visualizzazione elenco stessa. Possono trascinare i blocchi dall’elenco nella tela del contenuto e viceversa.
Non uso spesso le emoji, ma a volte mi piace fare un lento applauso per un lavoro ben fatto. ? ?
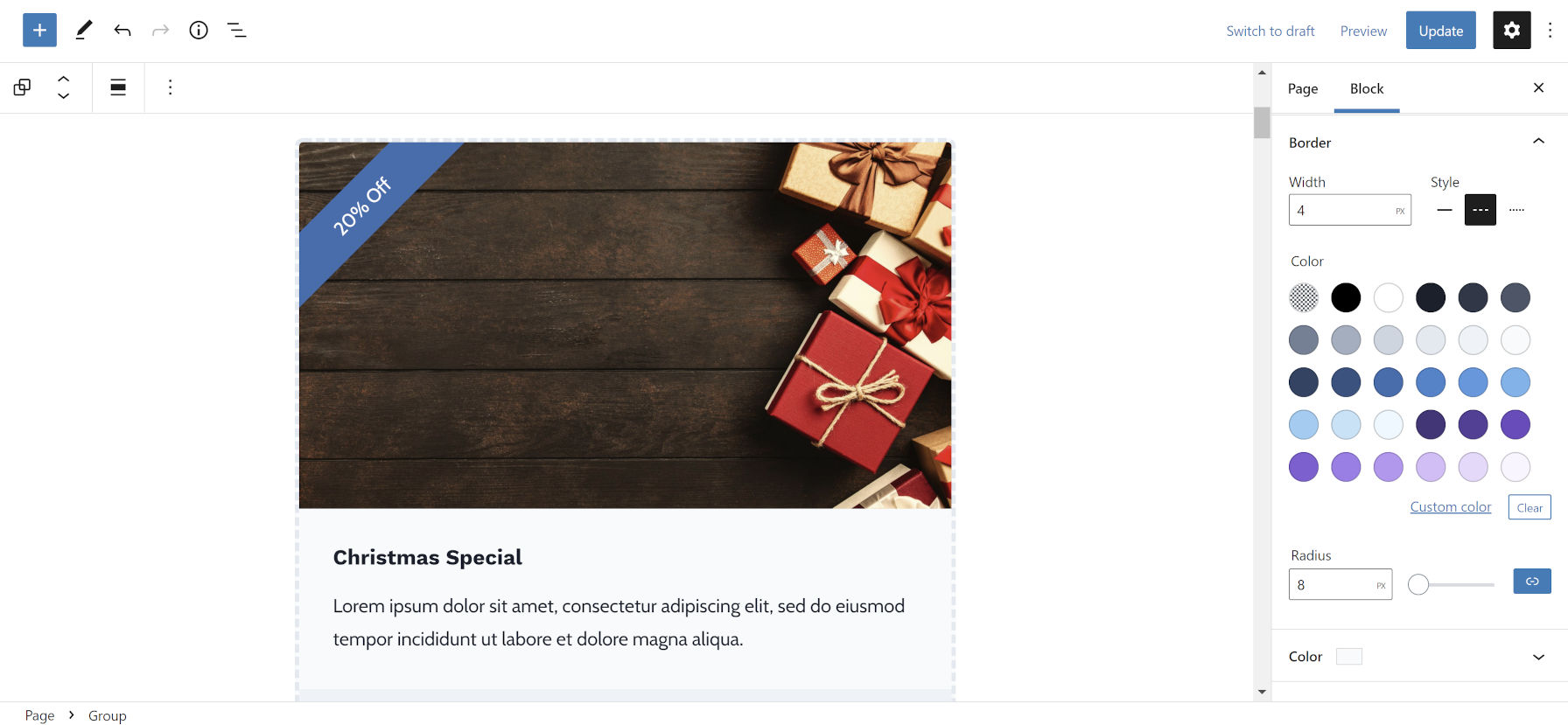
Supporto alle frontiere

Mi sono già divertito un po’ con le nuove opzioni di bordo. Ultimamente, sono stato nello spirito natalizio perché stavo andando avanti e comprando il mio albero di Natale a luglio (quando trovi i buoni affari). Questo mi ha ispirato a creare un modello di blocco del codice coupon e il supporto per i bordi del blocco di gruppo è stato perfetto per questo.
Gutenberg 11.1 affina il esperienza utente per le opzioni di confine. Il team di sviluppo ha rafforzato l’interfaccia utente e ha inserito le impostazioni in raggruppamenti logici.
Solo i seguenti blocchi principali hanno un supporto di confine parziale o completo:
- Pulsante
- Gruppo
- Immagine
- Ricerca
- tavolo
Gli utenti possono anche definire singoli angoli con l’opzione bordo-raggio in questo aggiornamento. Mi piacerebbe vedere lo stesso trattamento per i bordi superiore, destro, inferiore e sinistro in futuro. Inoltre, non mi dispiacerebbe vedere uno stile a doppio bordo.
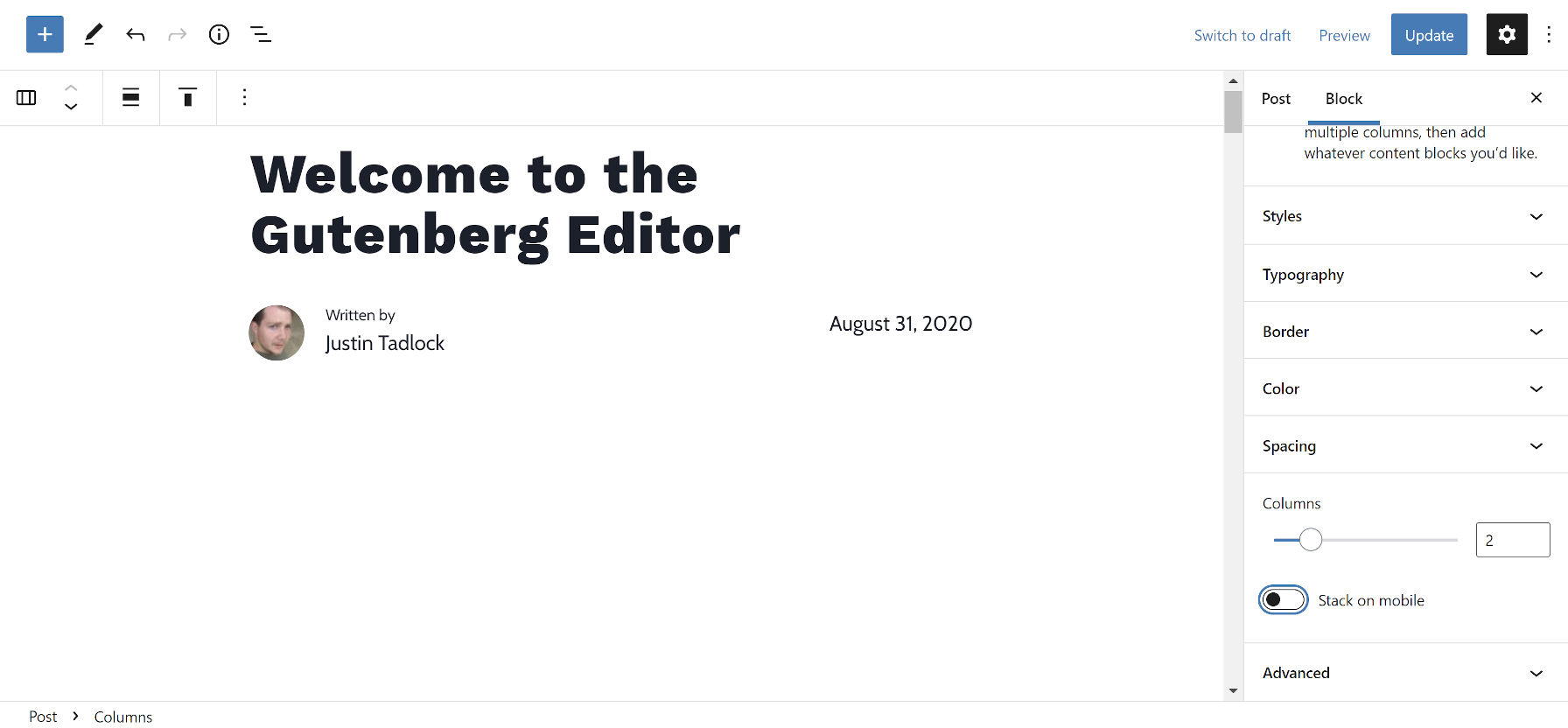
Blocco colonne: impila su dispositivi mobili

Per impostazione predefinita, i singoli blocchi di colonne verranno impilati uno sopra l’altro nelle visualizzazioni mobili. Tuttavia, gli utenti ora puoi disabilitarlo tramite il blocco Colonne padre caso per caso. Questo è stato anche uno dei pezzi mancanti per un maggiore controllo del layout nei temi dei blocchi.
Uno dei casi d’uso principali per un blocco Columns che non si interrompe sui dispositivi mobili è la pubblicazione di sezioni di metadati che dovrebbero essere in linea. Ad esempio, gli autori del tema spesso desiderano allineare l’autore del post, la data e il collegamento ai commenti in una singola riga sotto il titolo del post.
Questo interruttore a levetta una specie di ci muove in quella direzione. Tuttavia, è una soluzione tampone che non offre ai progettisti di temi la flessibilità a cui sono abituati con i CSS (questo non è generalmente un affare complicato).
Prima che i temi dei blocchi e l’editor del sito vengano inseriti nel core di WordPress, gli sviluppatori di temi avranno bisogno di un controllo reattivo messo a punto sul blocco Colonne e, forse, un qualche tipo di blocco riga/in linea/flex per accompagnarlo.
Gli autori del tema che devono scegliere come target il blocco Colonne in base alla disattivazione dell’impilamento mobile possono utilizzare il use .is-not-stacked-on-mobile classe.
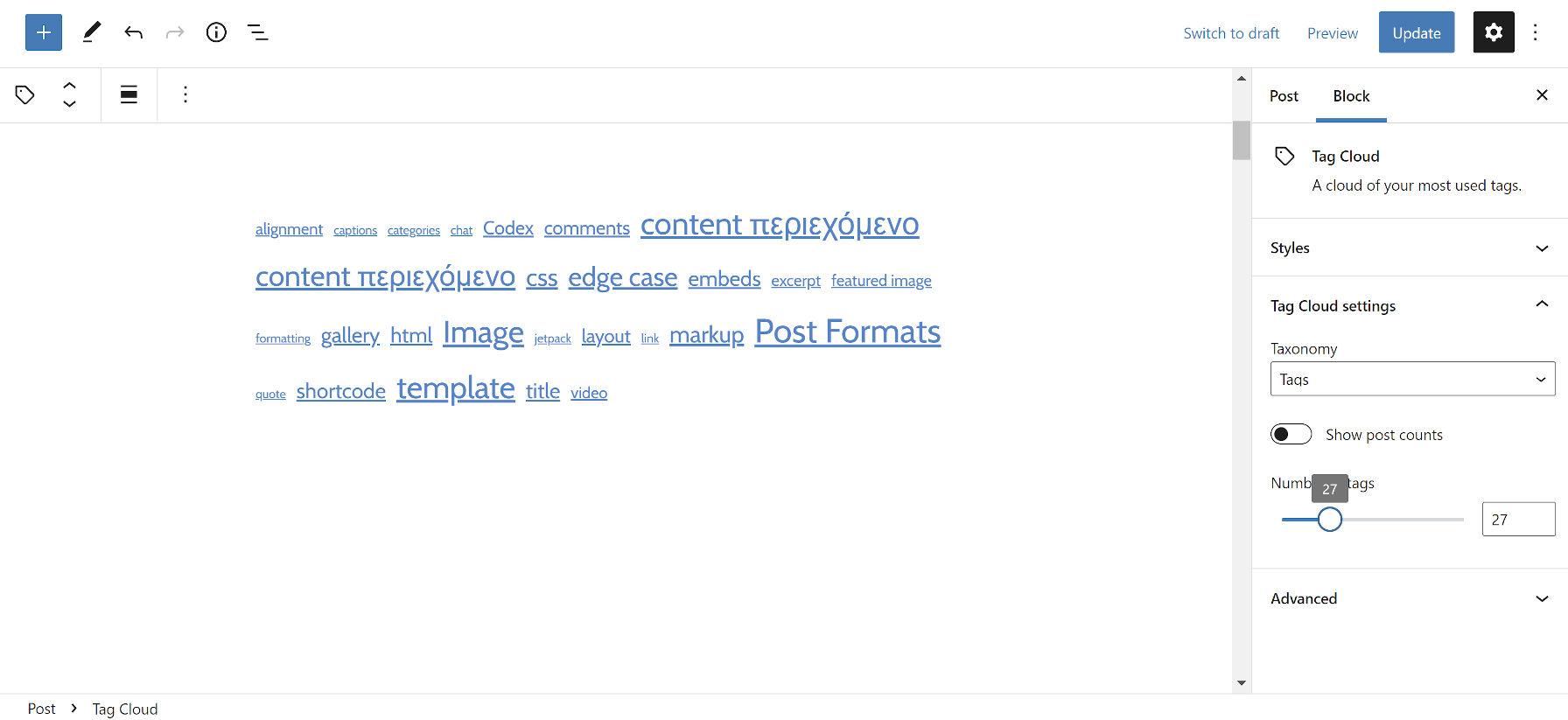
Termini dei post e nuvole di tag

Il team di sviluppo ha cancellato dalla lista uno dei miei crucci da mesi. Nelle versioni precedenti del plugin, il blocco dei termini dei post (variazioni dei tag dei post e delle categorie dei post) mostrava una barra verticale (|) separatore tra i singoli elementi per impostazione predefinita. ora mostra una virgola, seguito da uno spazio.
Gli autori del tema possono modificarlo nei loro modelli di blocco e gli utenti possono personalizzarlo dall’editor. L’impostazione si trova nella scheda “Avanzate” nella barra laterale delle opzioni di blocco.
Il blocco Tag Cloud ha ricevuto un piccolo ma necessario aggiornamento. Gli utenti possono ora impostare un limite sul numero di tag da visualizzare. Per impostazione predefinita, è impostato per mostrare 45 tag.
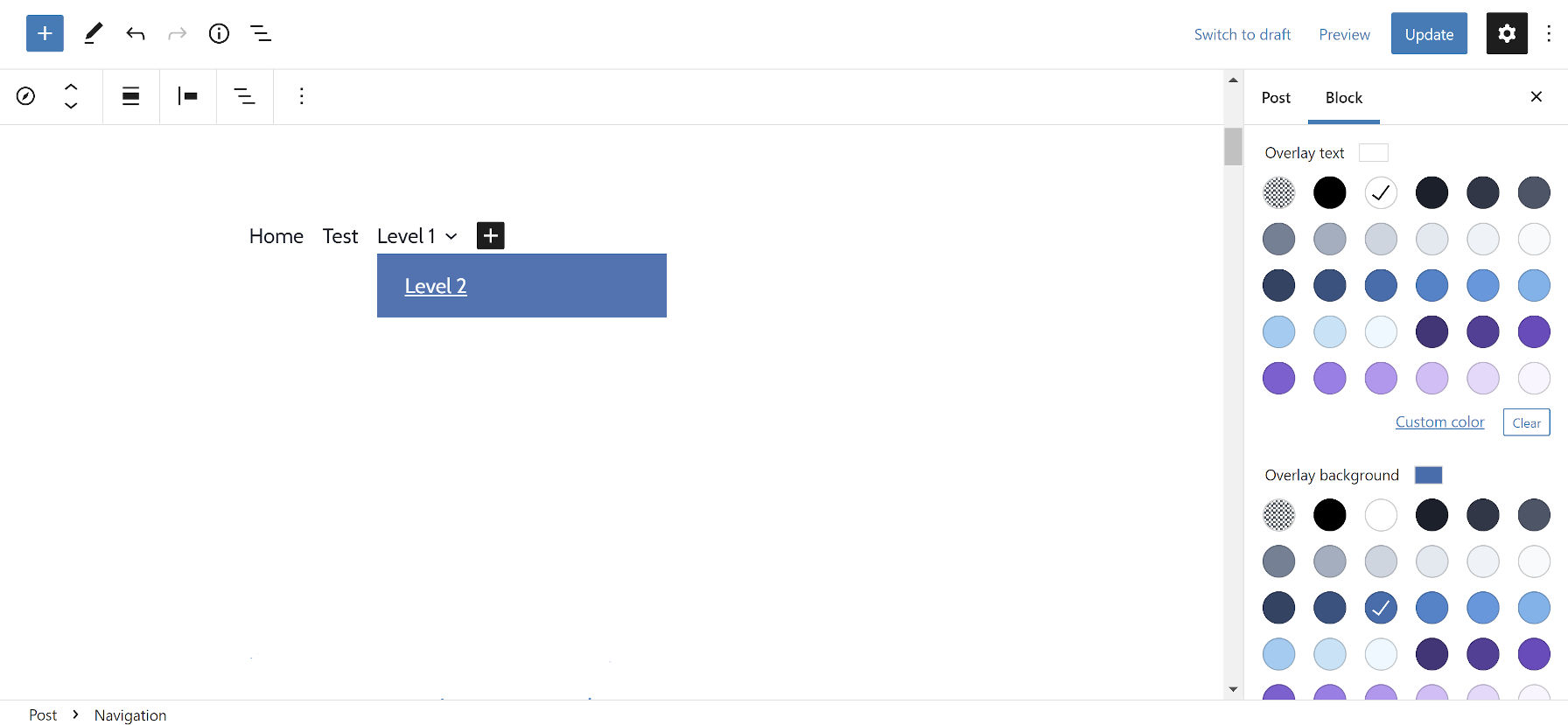
Navigazione Sottomenu Colori

Il team di sviluppo di Gutenberg ha aggiunto due nuovi opzioni di colore per il blocco di navigazione. Oltre al testo esistente e ai colori di sfondo, gli utenti possono ora modificare il testo e i colori di sfondo per le voci del sottomenu.
Il blocco di navigazione, sebbene migliorato, sembra essere ancora uno dei pezzi più complicati del puzzle di modifica del sito. Sta cercando di essere il tuttofare, padroneggiando poche, se non nessuna, soluzioni. E c’è già un biglietto guadagnando trazione ciò consentirebbe agli utenti di inserire una gamma più ampia di blocchi interni.
Ma abbiamo il testo del sottomenu e i colori di sfondo, il che è una vittoria. Solo, sono chiamati “Testo in sovrimpressione” e “Sfondo in sovrimpressione”. Non sono sicuro che funzioni come parte del menu reattivo mobile. Gutenberg sembra aver ancora una volta fallito nel raggruppare il suo JavaScript di navigazione front-end.