Oggi, Automattic versione rilasciata 9.9 del suo popolare plugin Jetpack. Il team di sviluppo ha migliorato l’animazione modale e la velocità di transizione per il modulo Ricerca istantanea e ha aggiunto il pannello Anteprima social alla barra laterale di pre-pubblicazione. Tuttavia, l’aggiornamento più notevole per l’utente è stato un aggiornamento della sua funzione Carousel.
Il modulo crea una galleria di sovrimpressione a schermo intero delle immagini di un post una volta che si fa clic su di essa. Gli utenti possono abilita questa funzione tramite la pagina Jetpack > Impostazioni > Scrittura nell’amministratore di WordPress. Gli utenti possono anche attivare la visualizzazione dei dati EXIF e il modulo di commento degli allegati multimediali.
Jetpack Carousel gestisce i blocchi immagine e galleria in modo leggermente diverso. Indipendentemente dal fatto che le immagini della Galleria siano collegate o meno, saranno sempre incluse nel carosello di immagini quando si fa clic. Tuttavia, vengono aggiunti solo i blocchi immagine che si collegano specificamente alla pagina degli allegati.
Non mi è mai piaciuta molto la funzione Jetpack Carousel. C’erano sempre più belle soluzioni di sovrapposizione di immagini, tipo lightbox in natura. Usiamo il plugin qui a WP Tavern, quindi è solo qualcosa con cui ho imparato a convivere. Non aveva senso installare ancora un altro plugin quando stavamo già utilizzando l’enorme mono-progetto per eseguire molte altre funzionalità sul sito. E, in genere, ha svolto il lavoro.
Tuttavia, oggi posso finalmente dire di essere soddisfatto dell’attuazione. È più pulito, offre un’area di visualizzazione più ampia per le singole immagini e nasconde i bit non necessari per l’utente medio.
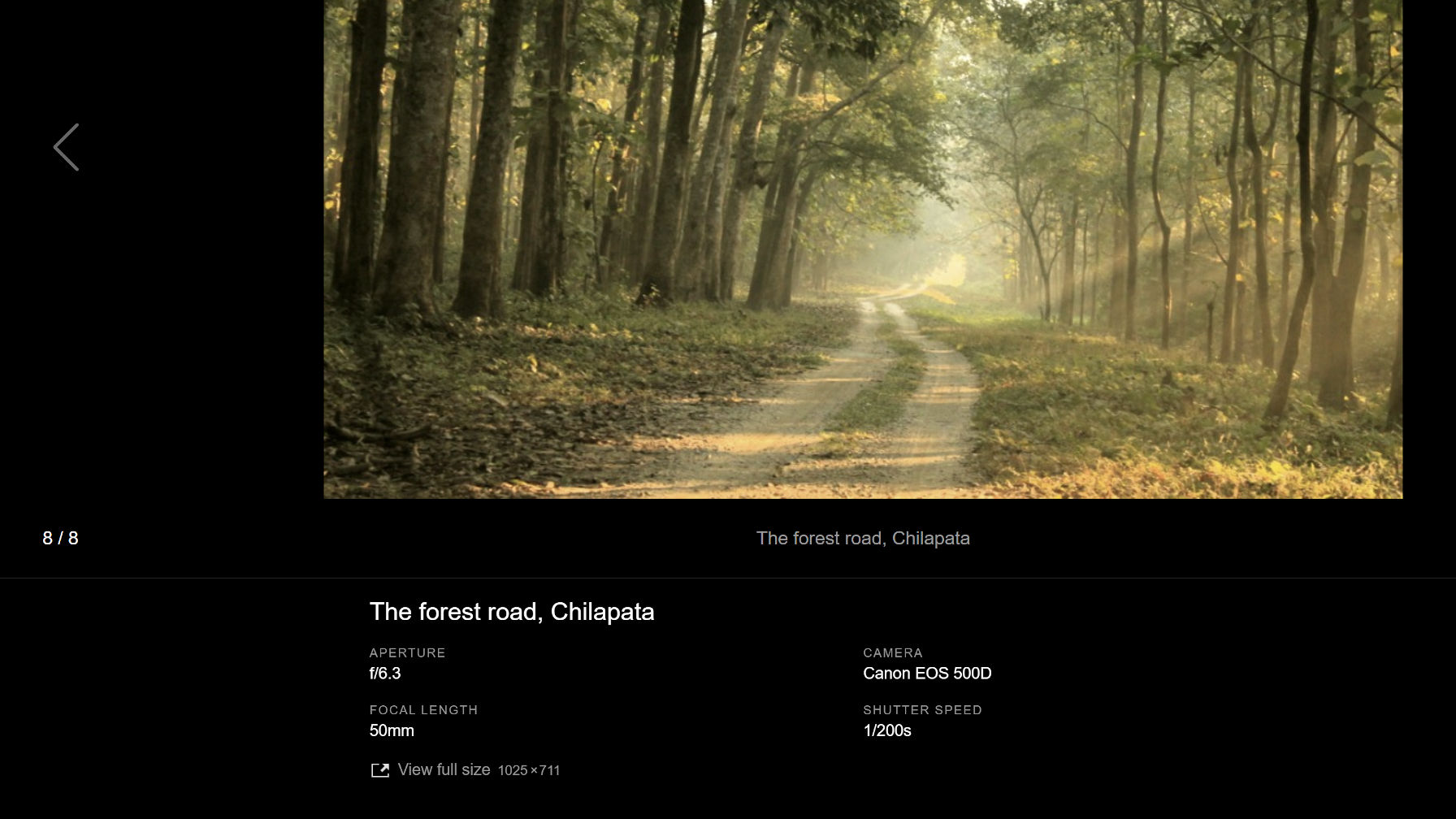
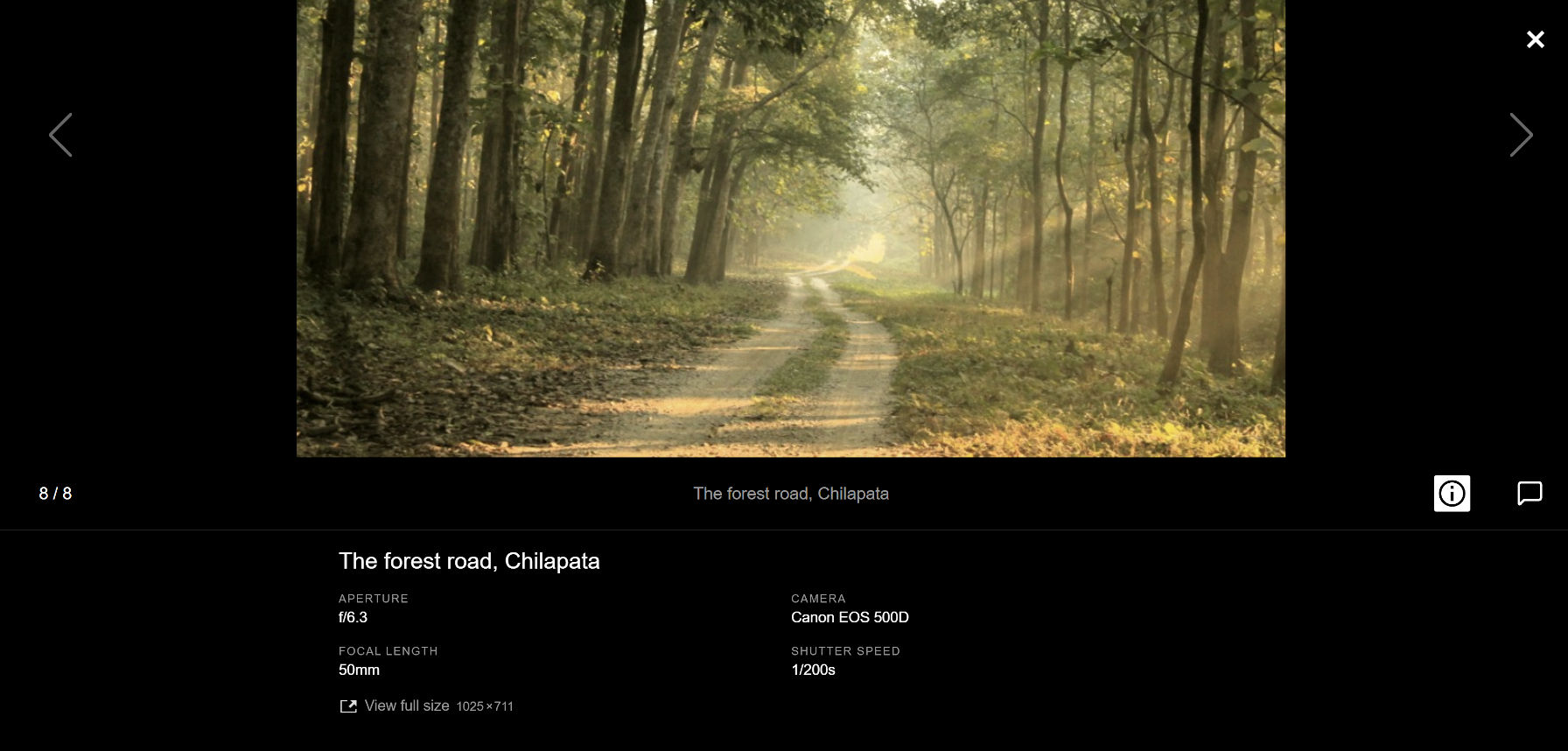
Quello che segue è uno screenshot del carosello in tutta la sua meraviglia a schermo intero:
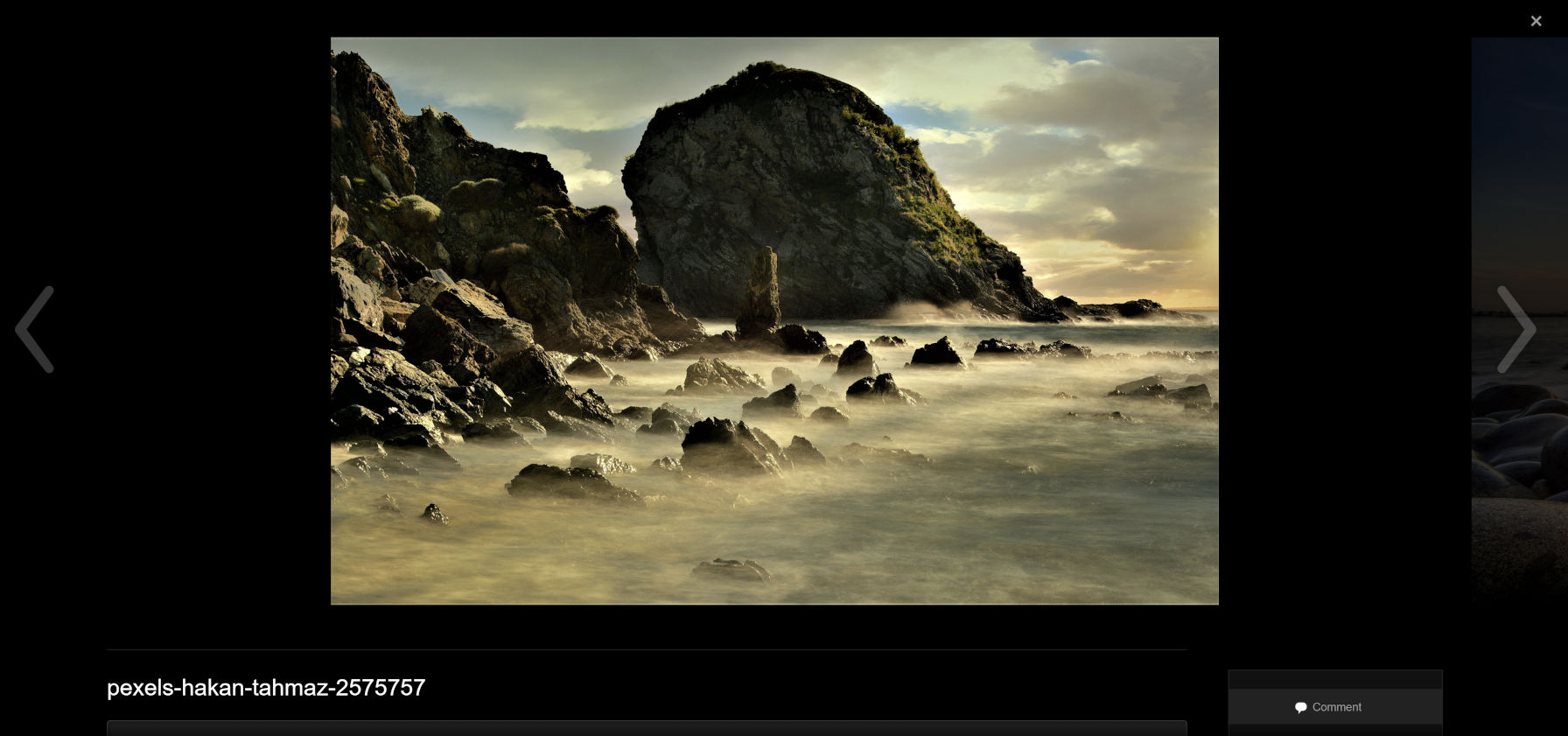
Per fare un confronto, ecco come appare la stessa diapositiva dell’immagine in Jetpack 9.8.1:

Nella nuova versione, i metadati dell’immagine e il modulo di commento sono nascosti per impostazione predefinita. L’utente deve fare clic sui pulsanti dell’icona delle informazioni o dei commenti per far scorrere ogni sezione aperta. Questa è un’implementazione migliore perché riduce il rumore nella giostra pur rendendo disponibili le funzionalità per coloro che le desiderano.

Nel complesso, mi sto godendo questo aggiornamento. Scorrere e scorrere la galleria risulta più fluido.
Mi piacerebbe che WordPress portasse un set standard di funzioni e blocchi per la visualizzazione dei metadati multimediali alla comunità di sviluppo. Ogni autore di plugin e temi che vuole mostrare queste informazioni deve creare un sistema personalizzato per i propri progetti, come la formattazione dell’apertura, la velocità dell’otturatore e la lunghezza focale. Quello che segue è l’output di una pagina di allegato immagine da un tema su cui ho lavorato:

Non c’è motivo per cui il tema e Jetpack debbano funzionare con wrapper personalizzati per i metadati. WordPress memorizza automaticamente i tag EXIF e ID3. Semplicemente non li espone agli sviluppatori in alcun modo significativo.