Vuoi creare un sito di coupon in WordPress?
I siti di coupon aiutano i clienti a trovare sconti e offerte online mentre guadagni con le commissioni di affiliazione.
In questo articolo, ti mostreremo come creare facilmente un sito Web di coupon in WordPress senza particolari abilità.
Che cos’è un sito di coupon?
Un sito web di coupon è un sito di marketing di affiliazione che aiuta i clienti a trovare coupon e offerte. È un popolare idea di business online che è cresciuto rapidamente man mano che lo shopping online sta diventando più comune.
Questi siti web fare soldi online con marketing di affiliazione e partnership. Fondamentalmente, guadagnano una commissione ogni volta che un utente effettua un acquisto utilizzando il proprio codice coupon o facendo clic sul link di affiliazione.
Ad esempio, abbiamo la nostra sezione dedicata alle offerte su WPBeginner in cui abbiamo stretto una partnership con le migliori aziende WordPress per offrire ai nostri utenti esclusivi Buoni e offerte WordPress.

Per maggiori dettagli su come funzionano le partnership e gli affiliati, vedere il nostro completo guida al marketing di affiliazione per principianti.
Detto questo, diamo un’occhiata a come puoi facilmente creare un sito Web di coupon in WordPress e farlo crescere con successo.
Iniziare con il tuo sito web di coupon
Per creare un sito web con coupon avrai bisogno di un nome di dominio e di un account di web hosting.
Un nome di dominio è ciò che gli utenti digiteranno nei loro browser per raggiungere il tuo sito (esempio: wpbeginner.com). Un account di web hosting è dove sono archiviati tutti i file del tuo sito web. Puoi saperne di più nella nostra guida su la differenza tra nome di dominio e hosting.
I nomi di dominio in genere costano $ 16,99 all’anno e l’hosting di siti Web parte da $ 7,99 al mese. Questo è un po’ caro per una piccola impresa se sei appena agli inizi.
Per fortuna, gente di Bluehost hanno accettato di offrire un generoso sconto agli utenti di WPBeginner con un nome di dominio gratuito e un certificato SSL. Puoi iniziare per $ 2,75 al mese.
→ Fai clic qui per richiedere questa offerta esclusiva Bluehost ←
Bluehost è una delle più grandi società di hosting al mondo e un provider di hosting WordPress ufficialmente raccomandato.
Una volta che ti sei registrato per l’hosting, Bluehost installerà automaticamente WordPress e potrai accedere dalla dashboard del tuo account.
Se hai bisogno di aiuto, guarda il nostro completo Tutorial installazione WordPress per istruzioni più dettagliate.
Configurazione di un sito di coupon in WordPress
La prima cosa che devi fare è installare e attivare il Buoni WP collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, puoi andare su Buoni » Aggiungi nuovo pagina per creare il tuo primo coupon. Fornisci semplicemente un titolo per il tuo coupon e poi una lunga descrizione nell’area dei contenuti.

Sotto l’editor, noterai una casella “Dettagli coupon WP”. Qui è dove aggiungerai il codice coupon, l’URL di affiliazione, l’invito all’azione, la data di scadenza e altro ancora.

Infine, è necessario impostare a immagine in primo piano per il tuo coupon Ti consigliamo di utilizzare immagini della stessa dimensione per tutte le immagini in primo piano del coupon per assicurarti che il layout della griglia del coupon sia perfetto.

Una volta terminato, puoi salvare le modifiche o pubblicare il tuo coupon.
Dopo aver aggiunto alcuni coupon, puoi visitare l’archivio coupon per visualizzare tutti i tuoi coupon. WP Coupons creerà automaticamente una pagina di coupon sul tuo Sito Web WordPress. Generalmente si trova in un URL come questo: https://example.com/coupons/

Puoi anche fare clic sul titolo di un coupon per visualizzare la pagina del singolo coupon con una descrizione più lunga.

Visualizzazione di coupon sul tuo sito Web WordPress
Per impostazione predefinita, WP Coupons ti consente di utilizzare il modello di archivio coupon per visualizzare tutti i tuoi coupon contemporaneamente.
Tuttavia, il modello predefinito potrebbe non funzionare bene con il tuo tema WordPress o potresti semplicemente voler visualizzare i tuoi coupon su un’altra pagina.
Per disabilitare la pagina di archivio coupon predefinita, vai su Impostazioni » Buoni WP. Nella scheda Archivio coupon, disattiva l’opzione “Abilita modello personalizzato”.

Ora puoi usare il [wp_coupons] codice corto ovunque sul tuo sito Web WordPress per visualizzare tutti i tuoi coupon.
Modifica semplicemente un post del blog o una pagina in cui desideri visualizzare la griglia dei coupon. Nella schermata di modifica del post, fai clic sul pulsante (+) aggiungi blocco e sul blocco shortcode nell’area dei contenuti.
Ora copia e incolla il [wp_coupons] shortcode all’interno delle impostazioni del blocco. Non dimenticare di aggiornare o pubblicare le modifiche.
Ecco come appariva sul nostro sito demo:

Visualizzazione di singoli coupon in un articolo o in una pagina
WP Coupons semplifica anche la visualizzazione di un singolo coupon all’interno dei tuoi post e delle tue pagine WordPress. Questa funzione è utile quando scrivi contenuti per promuovere un prodotto o un partner specifico.
Per visualizzare un singolo coupon, devi andare su Buoni » Buoni pagina e fai clic sul collegamento Modifica sotto il coupon che desideri aggiungere a un articolo o a una pagina.

Nella schermata di modifica del coupon, scorri verso il basso fino alla casella “Dettagli coupon WP” e vedrai uno shortcode nell’angolo in basso a destra di quella sezione. Dovrai copiare questo shortcode.

Ora devi modificare il post o la pagina in cui desideri visualizzare il coupon. Nella schermata di modifica del post, fai clic sul pulsante (+) aggiungi blocco e quindi seleziona il blocco Shortcode.

Vai avanti e incolla lo shortcode che hai copiato in precedenza e salva il tuo post/pagina. Ora puoi visualizzare in anteprima i tuoi contenuti per vedere il tuo shortcode individuale in azione.

Visualizzazione dei coupon in un widget della barra laterale
WP Coupons offre due modi per visualizzare i coupon nella barra laterale di WordPress widget.
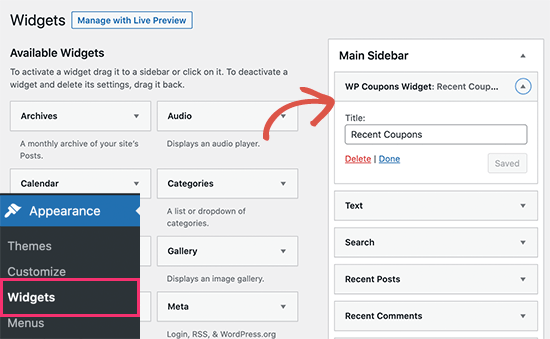
Per visualizzare un coupon casuale nella barra laterale di WordPress, puoi andare su Aspetto » Widget pagina e aggiungi il “Widget Buoni WP” alla barra laterale.

Puoi fornire un titolo per il tuo widget e quindi fare clic sul pulsante Salva per memorizzare le modifiche.
Ora puoi visualizzare in anteprima il widget sul tuo sito Web per vederlo visualizzare un coupon casuale nella barra laterale.

Se desideri visualizzare coupon specifici nella barra laterale di WordPress, puoi utilizzare il metodo shortcode.
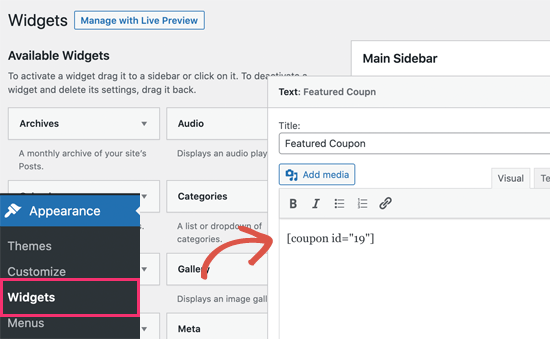
Aggiungi semplicemente il widget “Testo” alla barra laterale di WordPress e quindi aggiungi il [coupon id="19"] shortcode nell’area di testo.

Non dimenticare di sostituire id con l’ID del coupon che desideri visualizzare. Puoi trovare uno shortcode del coupon semplicemente modificando il coupon, come mostrato in precedenza in questa guida.
Per visualizzare più coupon nella barra laterale, puoi aggiungere più shortcode con gli ID coupon. Ecco come appariva sul nostro sito web di test.

Cambiare lo stile dei coupon
WP Coupons offre opzioni limitate per scegliere colori e stili per griglie e pannelli di coupon.
Li puoi trovare visitando Impostazioni » Buoni WP pagina e passando alla scheda Opzioni stile.

Da qui, puoi scegliere i colori e le dimensioni dei caratteri in base al tuo tema WordPress o ai requisiti di progettazione.
Una volta terminato, non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Gestire e far crescere il tuo sito di coupon
Ci sono un sacco di strumenti e plugin di marketing di affiliazione che puoi utilizzare per gestire e far crescere il tuo sito web di coupon.
Ecco alcuni degli strumenti essenziali di cui avrai bisogno.
Pretty Links Pro è un plugin per la gestione dei link di affiliazione di WordPress. Ti consente di abbreviare gli URL di affiliazione lunghi e brutti in URL brevi e puliti.
Ti aiuta anche a tracciare, raggruppare, ordinare e gestire facilmente i tuoi link di affiliazione. È un enorme risparmio di tempo per gli affiliati di marketing.
Ad esempio, se promuovi un partner in più posizioni sul tuo sito Web e improvvisamente cambiano i loro link di affiliazione, puoi semplicemente aggiornare il link in una posizione e verrà aggiornato automaticamente ovunque.
Alternativa: Affiliati assetati
MonsterInsights è il miglior plugin di Google Analytics per WordPress. Ti mostra da dove provengono i tuoi utenti e cosa fanno quando visitano il tuo sito web.
Ti permette anche di facilmente impostare il monitoraggio delle conversioni sul tuo sito web in modo da poter prendere decisioni basate sui dati per far crescere la tua attività.
Ad esempio, puoi vedere quali coupon ottengono più clic e quali coupon ottengono visualizzazioni ma nessun clic. Puoi quindi migliorare quelle offerte di coupon per aumentare la loro percentuale di clic.
OptinMonster è il software di ottimizzazione della conversione numero 1 sul mercato. Ti consente di convertire facilmente i visitatori del sito Web in abbonati e clienti.
OptinMonster ti offre strumenti incredibilmente potenti per promuovere coupon e offerte sul tuo sito web. Viene fornito con popup lightbox, conto alla rovescia, banner di intestazione e piè di pagina, popup a scorrimento, popup spin-to-win, e altro ancora.
Tutti questi strumenti aiutano a promuovere coupon e offerte sul tuo sito Web, in modo da poter aumentare il tasso di conversione e aumentare le entrate di affiliazione.
Speriamo che questo articolo ti abbia aiutato a imparare come creare facilmente un sito di coupon in WordPress. Successivamente, vorrai vedere il nostro confronto tra miglior software di chat dal vivo per le piccole imprese, o la nostra guida su come scegliere il miglior software di web design.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come creare facilmente un sito di coupon in WordPress è apparso per primo su WPBeginner.