Quindi sei riuscito a creare un sito eCommerce per vendere i tuoi prodotti e servizi. Congratulazioni!
A questo punto, scommettiamo che hai creato una home page, una pagina del prodotto e altre pagine del sito web necessarie. L’unica cosa di cui hai probabilmente bisogno è una pagina di pagamento collegata alle popolari opzioni di pagamento per iniziare a vendere e guadagnare qualche soldo.
La buona notizia è che creare una pagina di pagamento in stile Shopify è molto più semplice di quanto pensi. In questo post, condividerò come puoi creare un checkout di una pagina per il tuo negozio WooCommmerce utilizzando il Plug-in per il checkout Aero Aero.
Che cos’è il plugin Aero Checkout?
Checkout aeronautico è un plug-in che consente agli utenti di creare una pagina di pagamento in stile Shopify.
Non è necessario creare una pagina di pagamento da zero. Per impostazione predefinita, il plug-in ha modelli di checkout pronti per l’uso, checkout di una pagina e moduli incorporati che puoi facilmente aggiungere al tuo sito web.
Ecco un esempio di una pagina di pagamento che puoi creare con questo strumento.
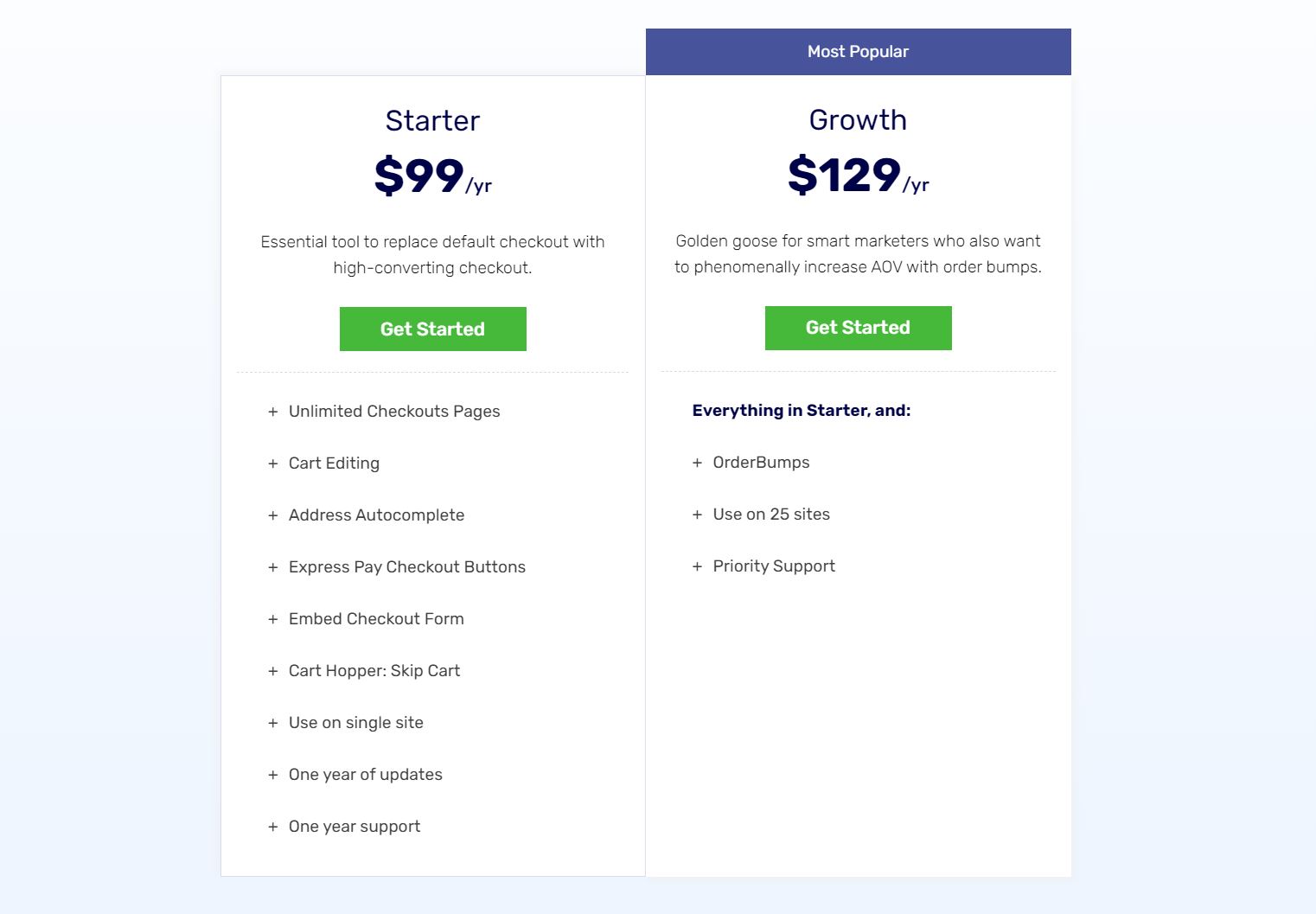
Checkout aeronautico è disponibile all’interno del Costruttore di imbuti WooFunnels. Puoi facilmente semplificare il flusso di pagamento scegliendo tra i loro piani a pagamento come il pacchetto Starter e Growth.
Esclusivo sconto del 10% su WooFunnels: il più potente generatore di funnel per WordPress.
Iniziare
A questo punto, supponiamo che tu abbia già il tuo negozio WooCommerce.
Una volta fatto, ecco come puoi creare la tua pagina di pagamento.
- Creare un Account WooFunnels Funnel Builder.
- Ottieni il plug-in Aero Checkout come a bonus aggiuntivo.
- Seleziona un piano di abbonamento (hanno una garanzia di rimborso di 14 giorni e un periodo di rimborso). Ricorda di utilizzare il nostro sconto del 10% utilizzando il codice coupon: WPMAYOR.
- Installa il Costruttore di imbuti plugin su WordPress.org.
- Attiva il plugin tramite il menu “Plugin” in WordPress.
Come creare una canalizzazione della pagina di pagamento
Prima di ogni altra cosa, dobbiamo aggiungere una pagina di pagamento nel nostro funnel di vendita.
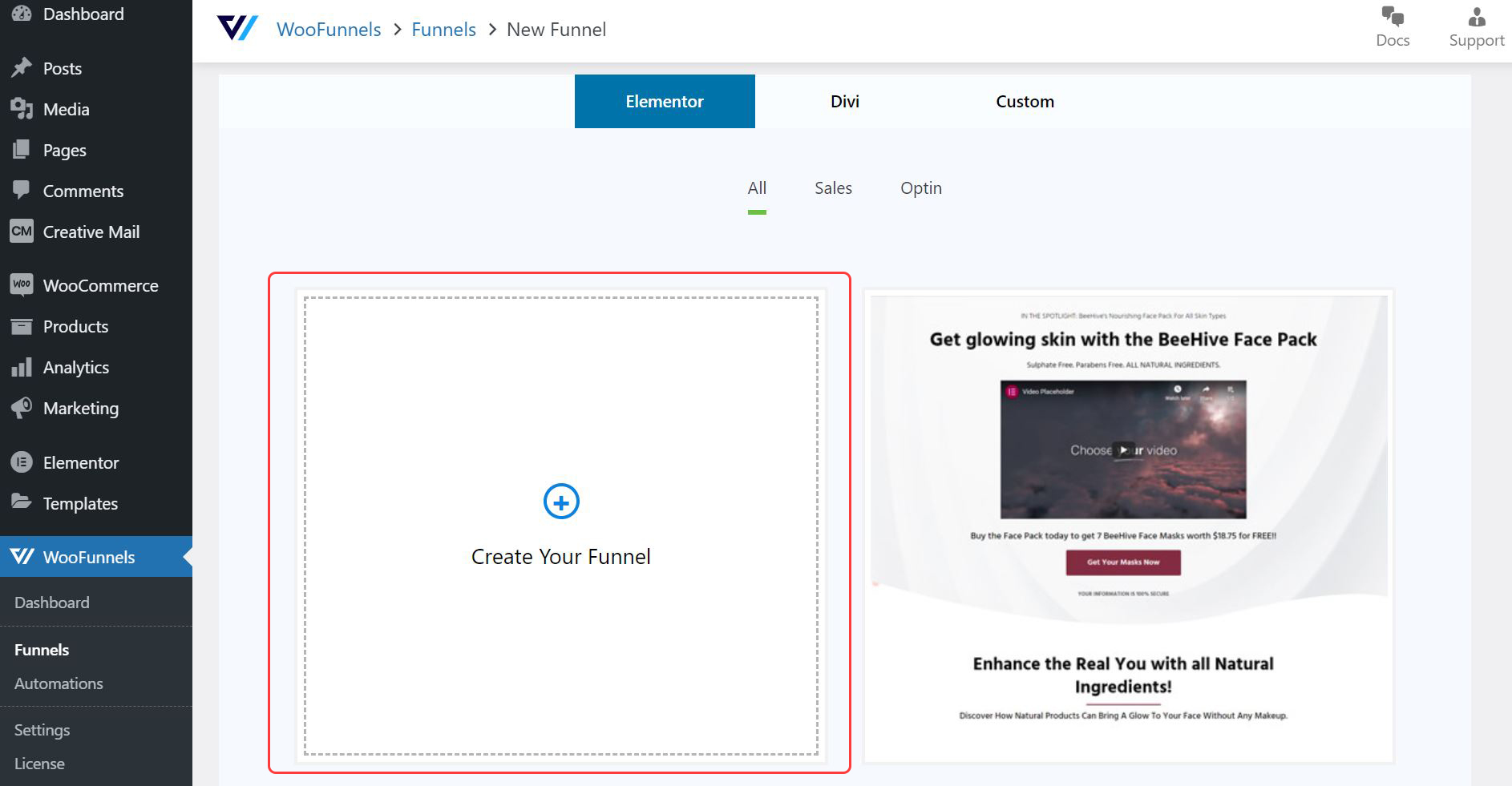
1. Vai al WooFunnel > imbuti
2. Fare clic su Aggiungere nuova pulsante per raggiungere il generatore di pagine di pagamento.
3. Nella Design scheda, troverai diversi modelli per le pagine di vendita nel tuo negozio di e-commerce. Dal momento che vogliamo aggiungere una pagina di pagamento nella nostra canalizzazione, seleziona Crea la tua canalizzazione.
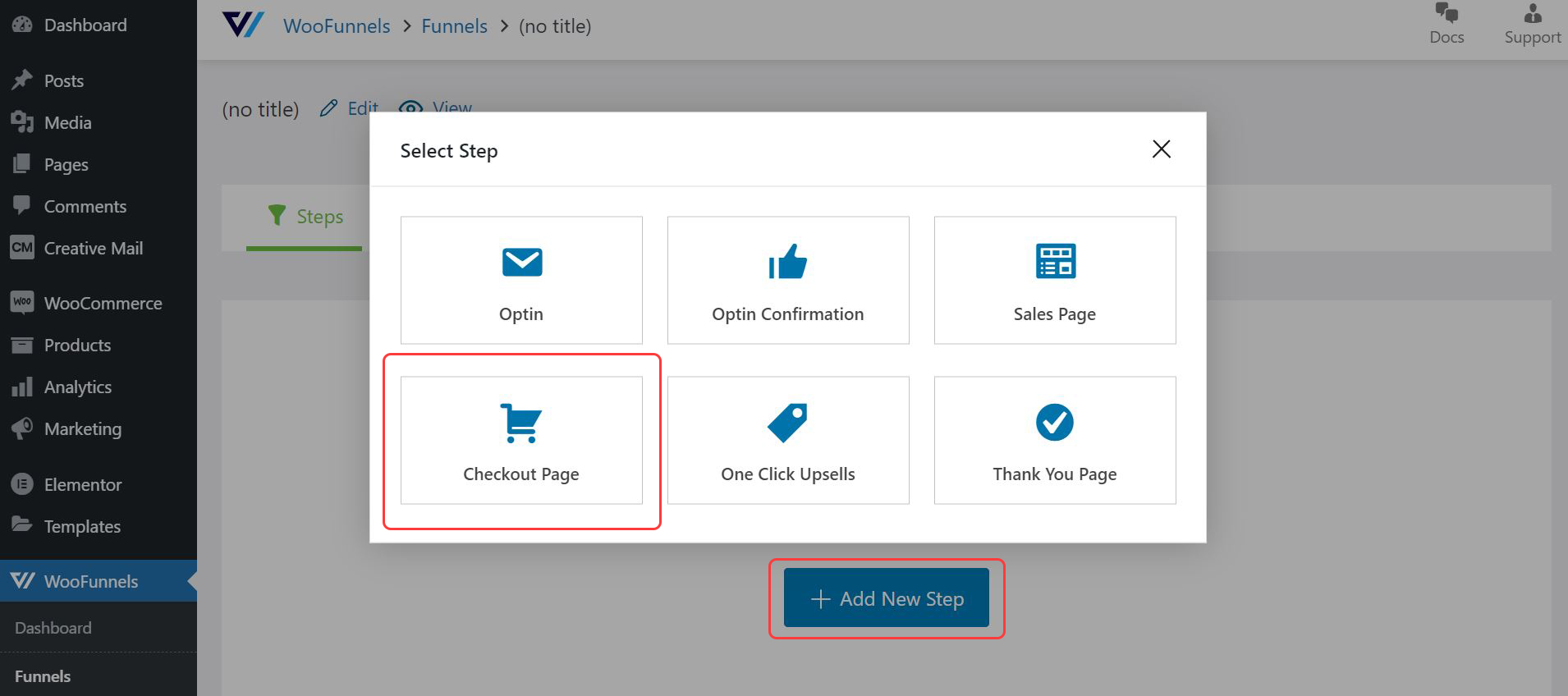
4. Scegli il +Aggiungi nuovo passaggio opzione al centro della pagina. Vedrai quindi un pop-up con una serie di passaggi relativi alla canalizzazione come una pagina di vendita, upsell con un clic e una pagina di ringraziamento.
Per questo esempio, sceglieremo il Pagina di pagamento opzione.
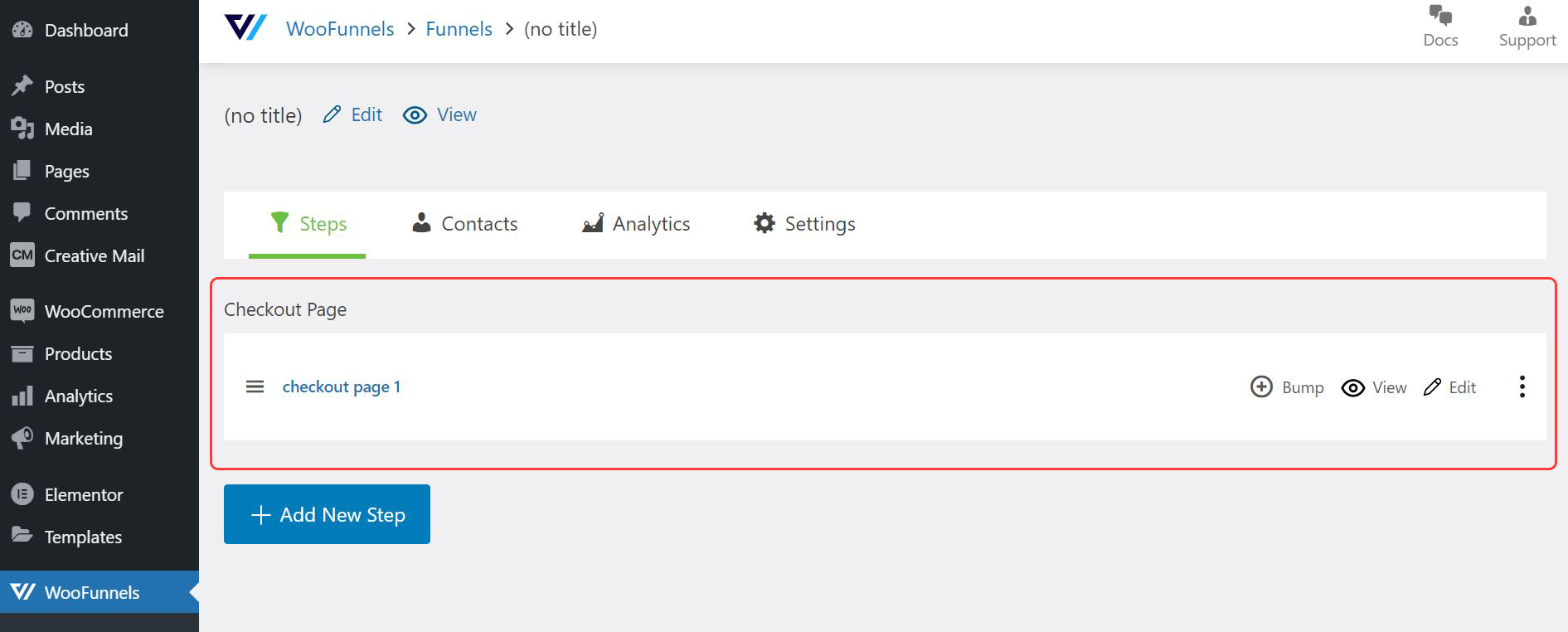
5. Aggiungi un nome per la pagina di pagamento.
Andremo con il nome Pagina di pagamento 1 per questo tutorial.
Questo è tutto per la creazione di una canalizzazione della pagina di pagamento, ora concentriamoci sulla creazione e sulla progettazione della pagina.
Come creare un checkout di una pagina con Aero
Mettiamoci al lavoro e costruiamo una pagina di pagamento.
1. Seleziona la canalizzazione della pagina di pagamento che hai creato in precedenza.
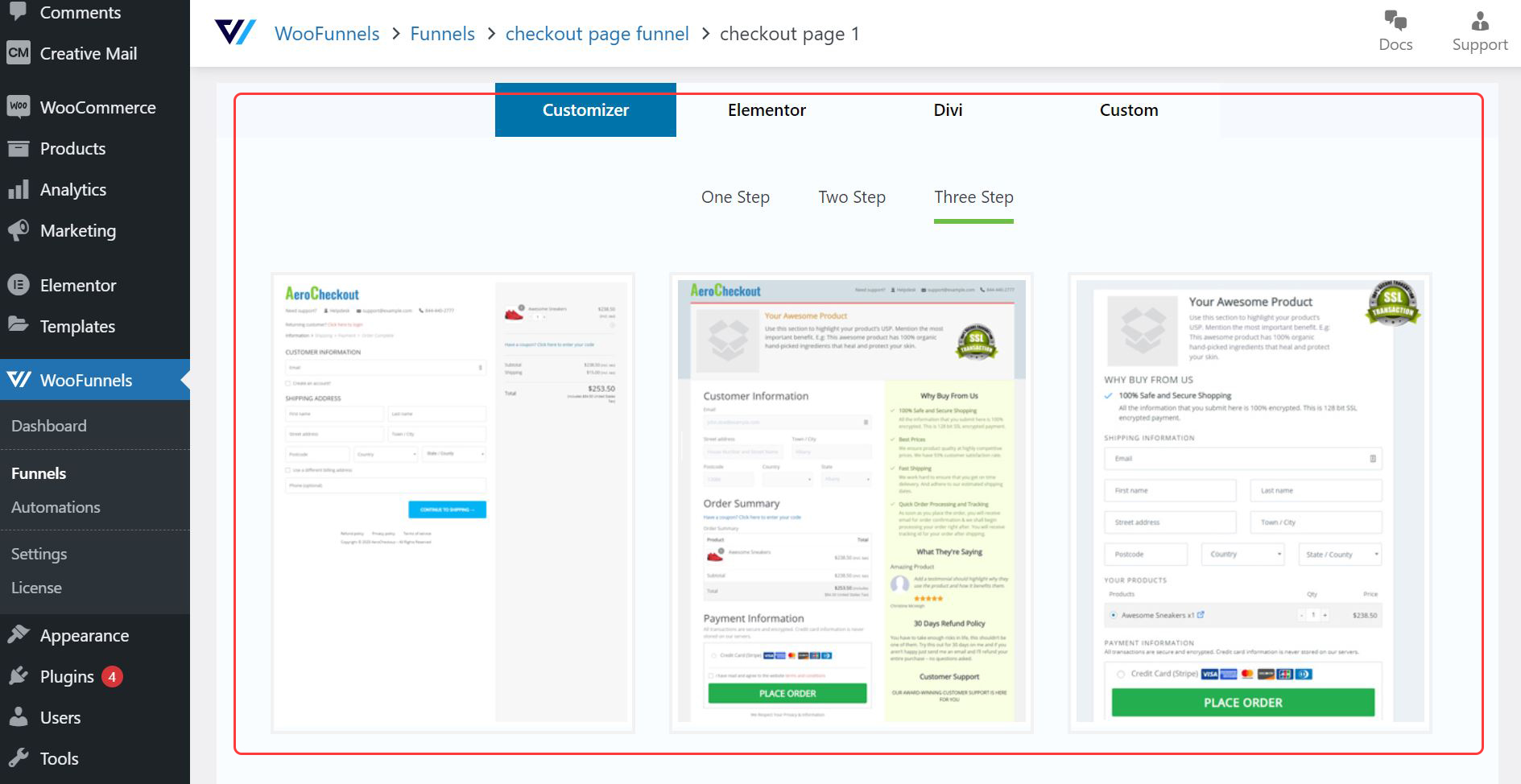
2. Sotto il Design scheda, troverai una serie di modelli di pagina di pagamento.
Esistono tre modi per creare una pagina di pagamento tramite Personalizzatore, elementor, Divi, oppure puoi personalizzare la tua pagina di pagamento. Nel frattempo, i modelli vanno da Un passo, due passi, o Tre passi formato.
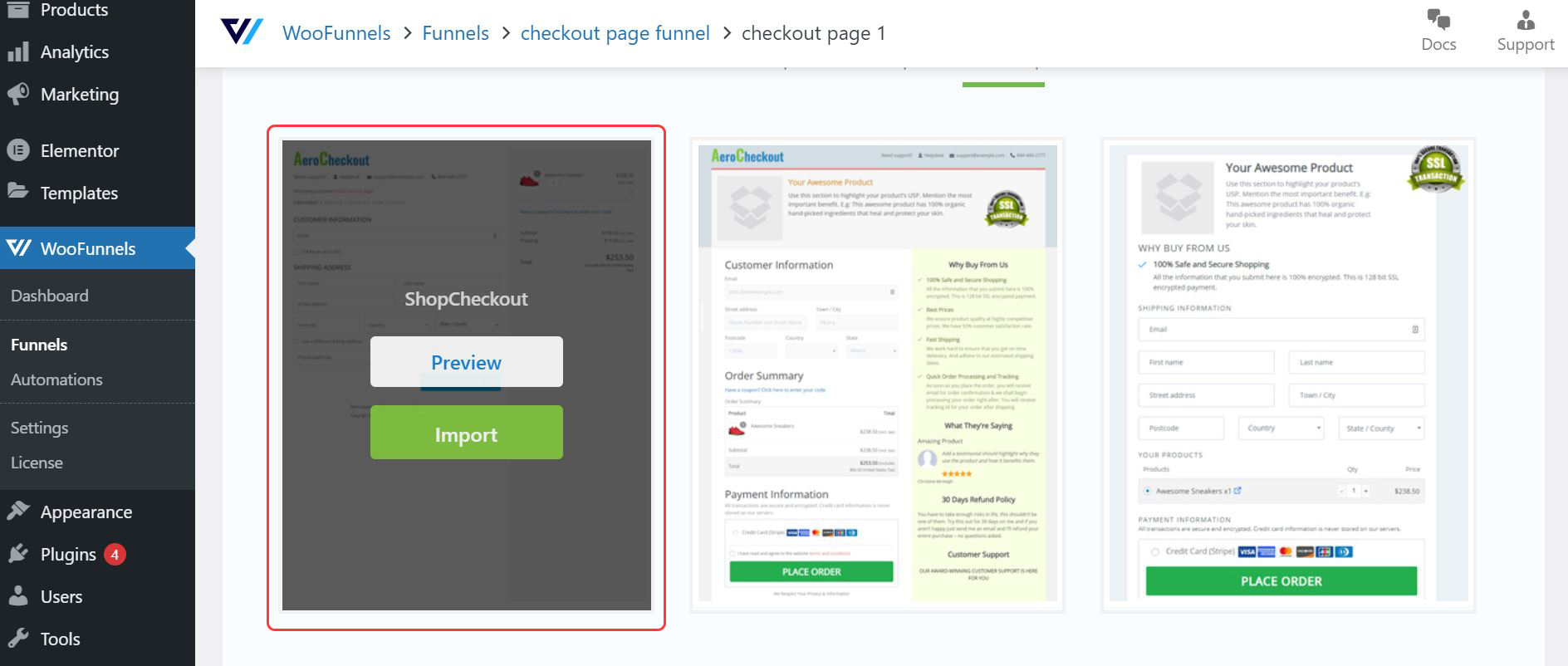
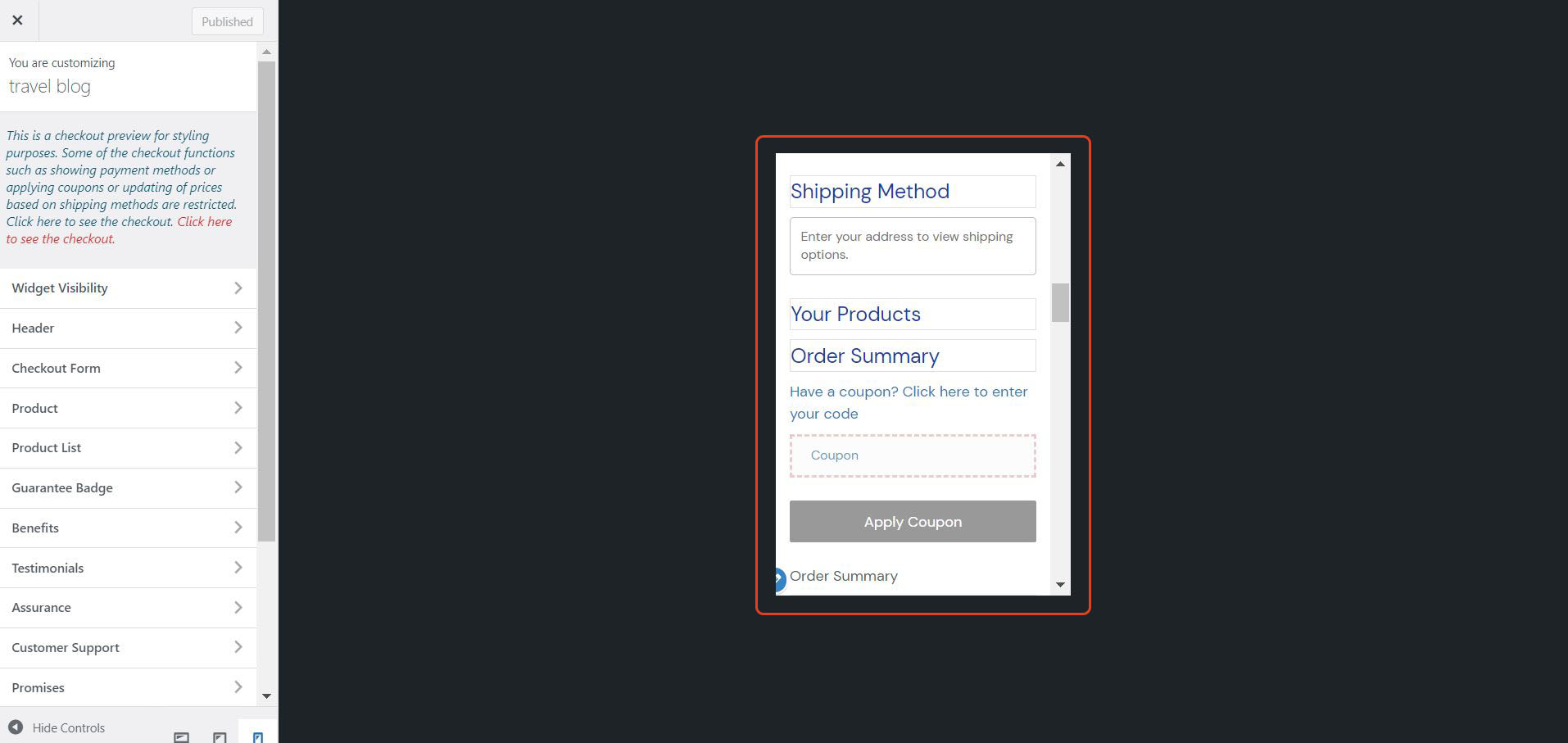
3. Il Customizer è una funzione integrata con modelli predefiniti tra cui scegliere. Basta fare clic su Pulsante Importa e puoi letteralmente creare una pagina di pagamento entro 30 secondi.
Seleziona l’opzione “Anteprima”.
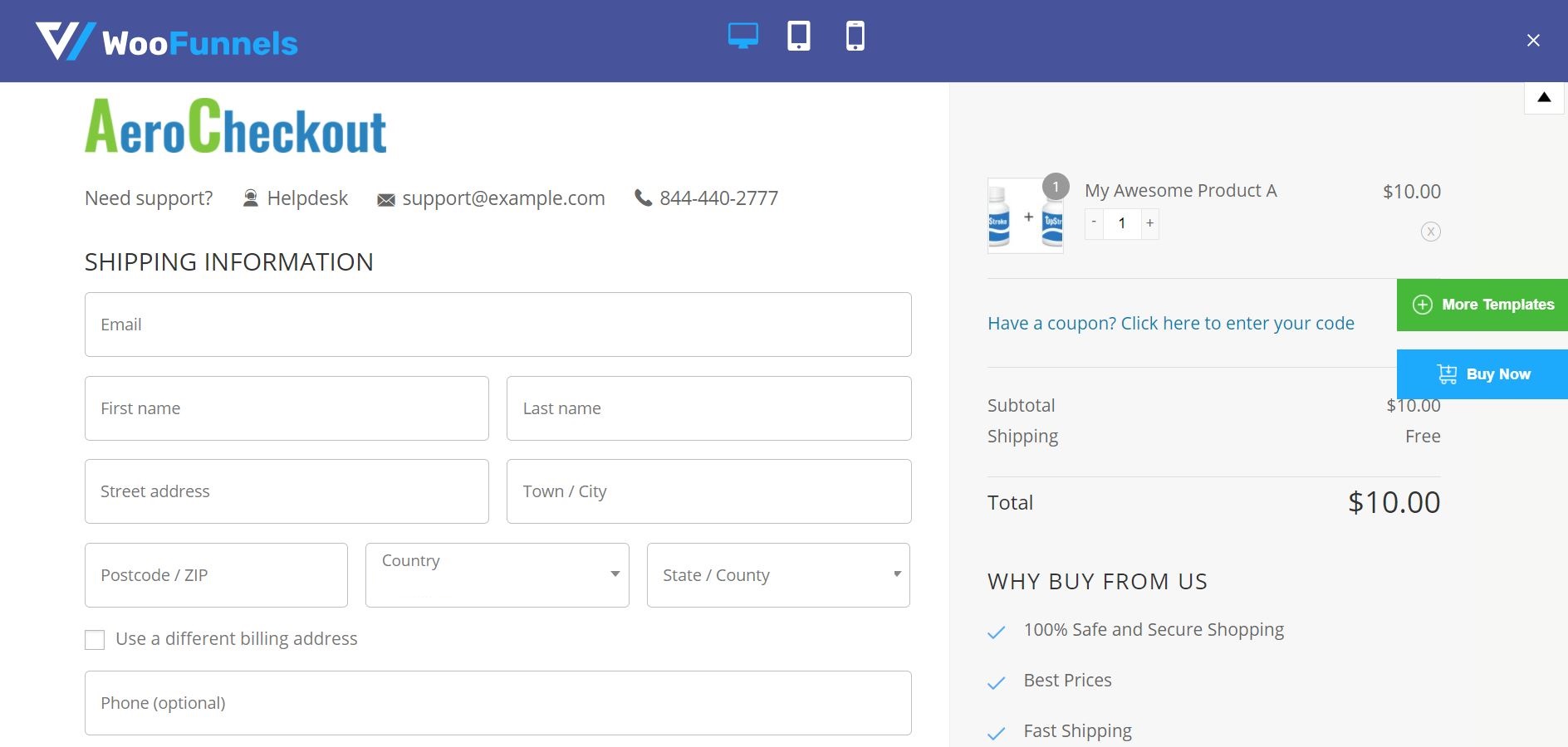
Come puoi vedere, il modello ha tutto ciò di cui hai bisogno in una pagina di pagamento. Ci sono campi per le informazioni di contatto, la suddivisione dell’ordine e un pulsante cliccabile per il pagamento.
I proprietari di negozi di e-commerce che desiderano più opzioni possono scegliere un modello da elementor o Divio creare la propria pagina di pagamento personalizzata.
Come aggiungere un logo alla tua pagina di pagamento di WooCommerce
Un nome commerciale e un logo assicurano che la pagina di pagamento sia in linea con l’identità del tuo marchio. Renderà anche la pagina credibile e affidabile, soprattutto per i clienti per la prima volta.
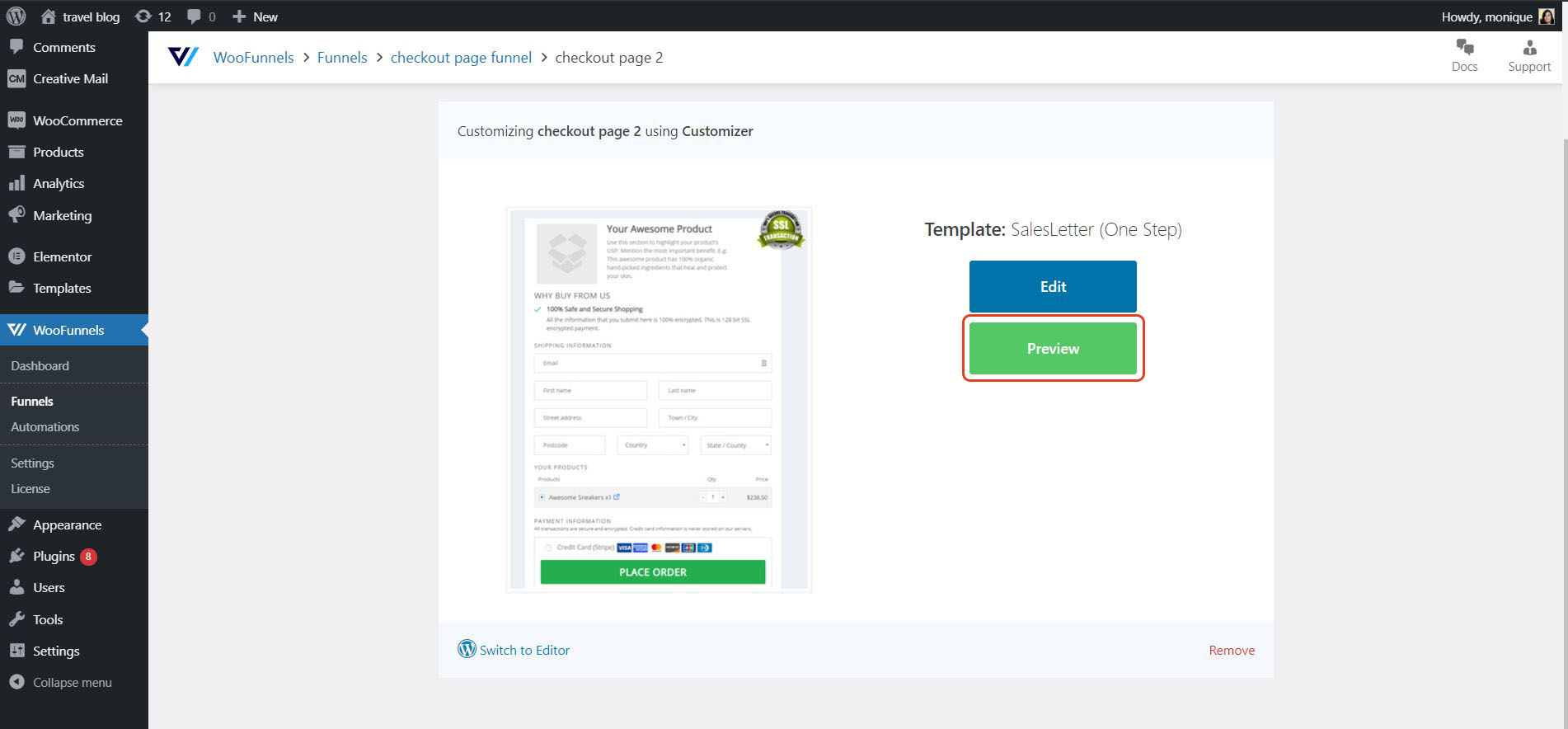
Dopo aver importato il modello nel passaggio precedente, fai clic sul pulsante “Modifica” nella dashboard.

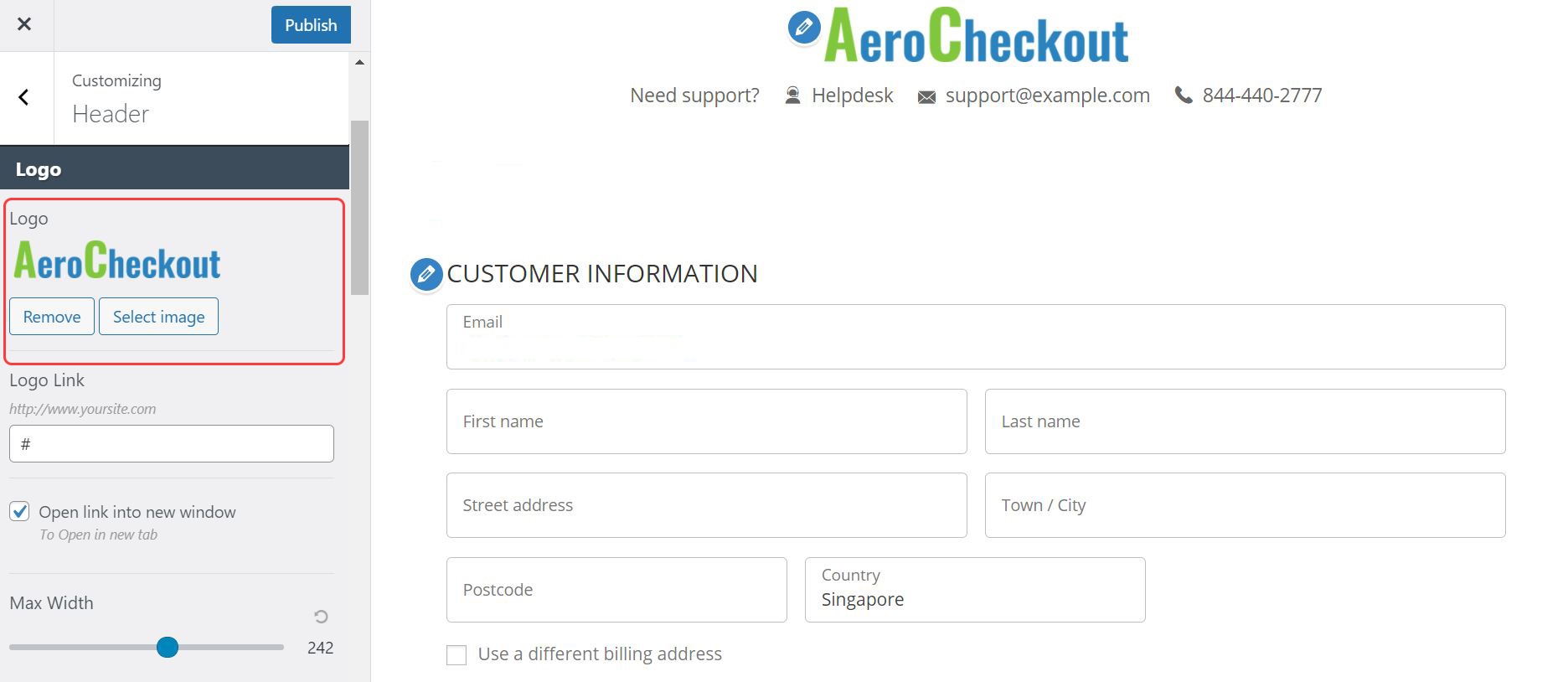
Apparirà una nuova dashboard con l’opzione di menu e sul lato sinistro e il modello di checkout sul lato destro. Quindi, fai clic sull’icona della matita accanto al logo.
Nel Intestazione > Logo, hai la possibilità di rimuovere il logo Aero Checkout predefinito e sostituirlo con il logo specifico del tuo marchio.
Scorri ulteriormente verso il basso e troverai opzioni aggiuntive per modificare il testo dell’intestazione e le informazioni dell’help desk.
Ecco un esempio di intestazione personalizzata.
Come fare più personalizzazioni alla pagina di pagamento
Oltre alla testata, Checkout aeronautico ti consente di apportare modifiche al modulo, all’elenco dei prodotti e ad altre parti pertinenti della pagina di destinazione.
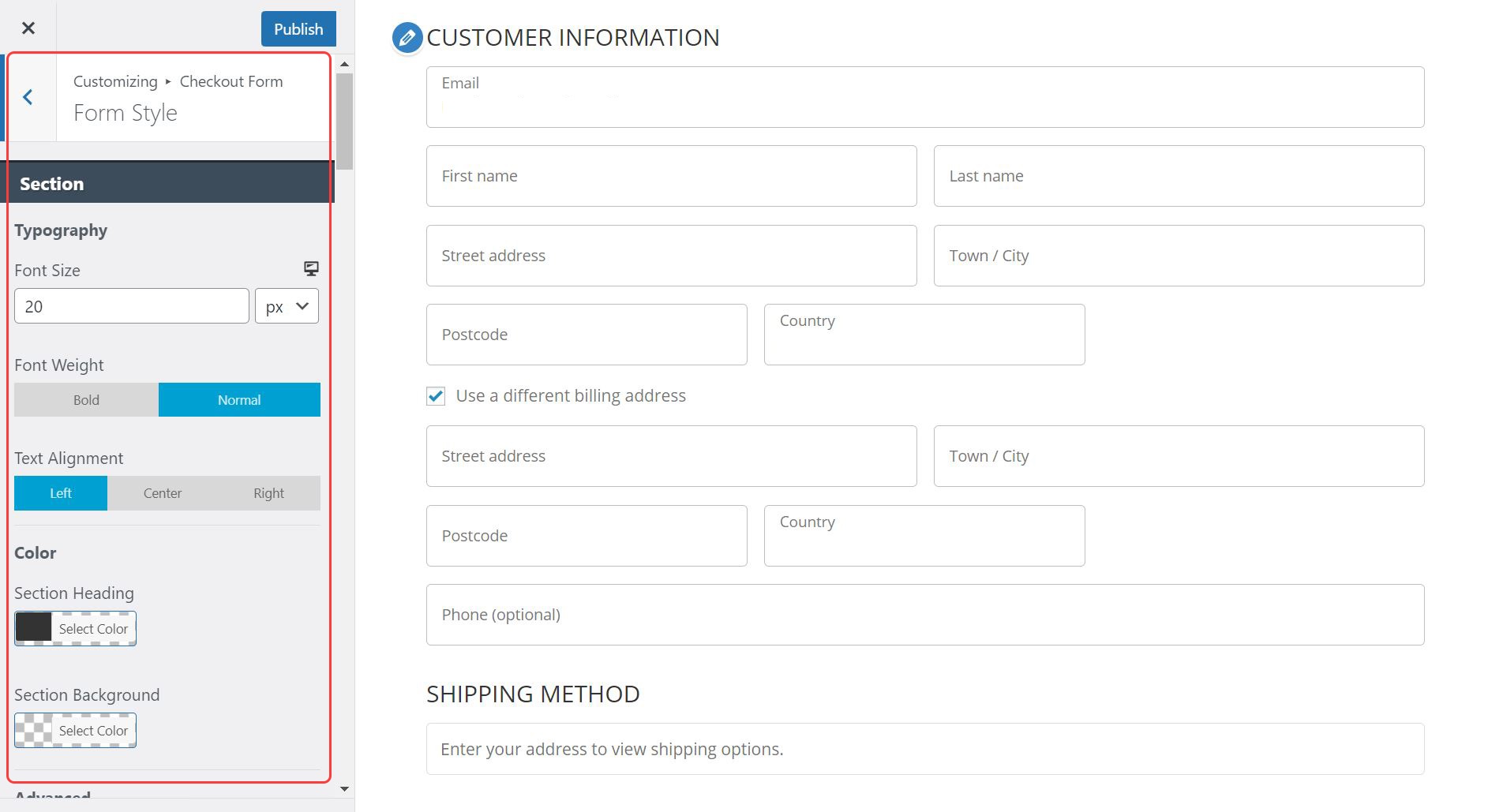
In modo simile alla modifica dell’intestazione, fai clic sull’icona a forma di matita per modificare la sezione che desideri.
Proviamo a modificare i campi per la sezione delle informazioni sul cliente.
Scoprirai che il menu a sinistra ha opzioni per modificare la tipografia, i pulsanti e i campi nella pagina di pagamento. Non è necessario apprendere le basi della codifica per apportare le modifiche desiderate.
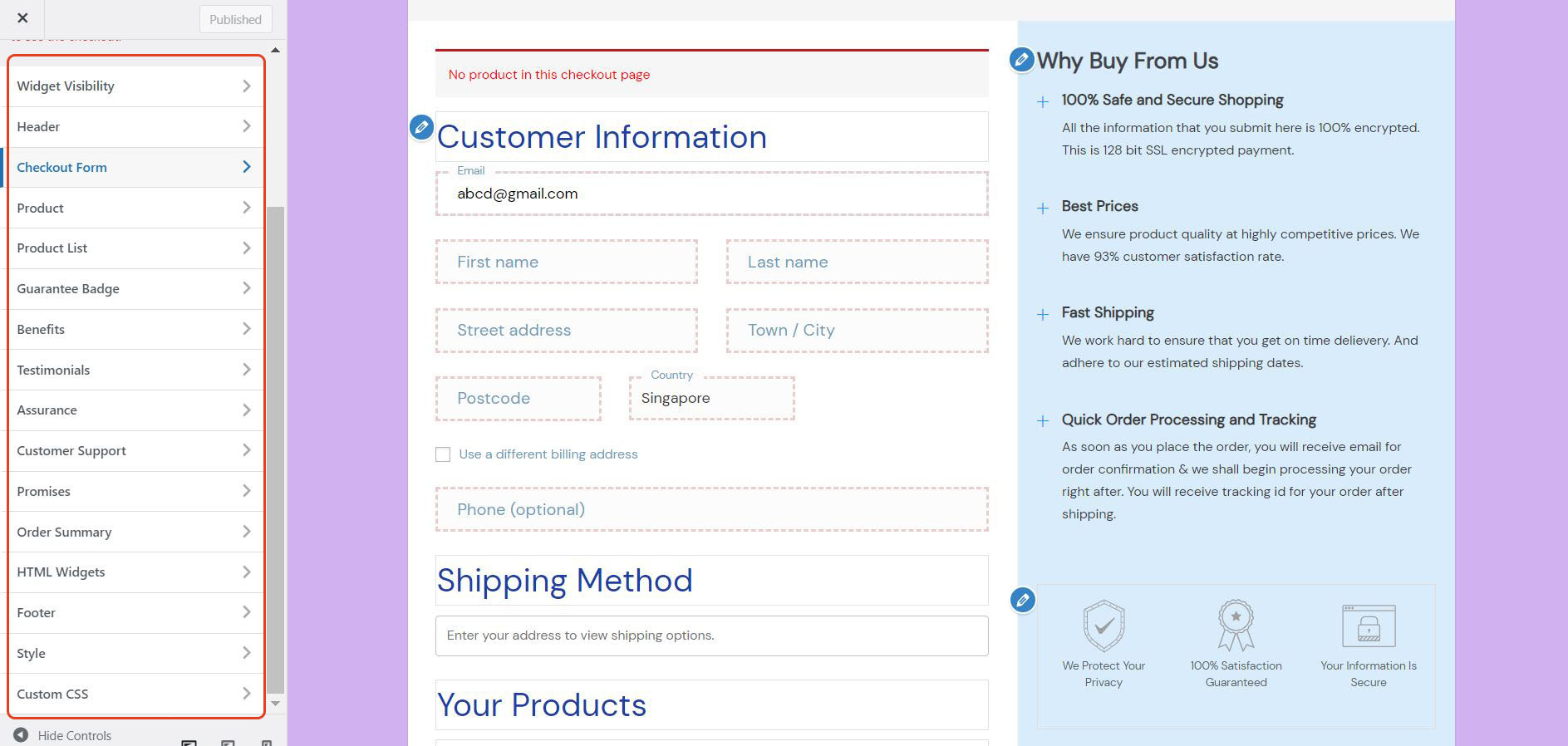
Se ci sono altri elementi della pagina che desideri personalizzare, seleziona l’icona a forma di matita sulla pagina. Puoi anche sfogliare altre opzioni nel menu principale per apportare modifiche specifiche.
Queste altre opzioni includono la possibilità di personalizzare:
- Testimonianze
- Servizio Clienti
- Benefici
- Elenco prodotti
- Modulo di pagamento
- Visibilità widget
- … tra tanti altri.
Ecco un esempio di una pagina con un campo modulo completamente personalizzato.
Come abilitare il pagamento rapido
Naturalmente, i clienti desiderano effettuare il checkout rapidamente in base al metodo di pagamento preferito.
Questo è esattamente il motivo per cui sarai felice di apprendere che il Costruttore di imbuti WooFunnels offre opzioni di pagamento espresso per Amazon Pay, Paypal Express, Google Pay e Apple Pay.
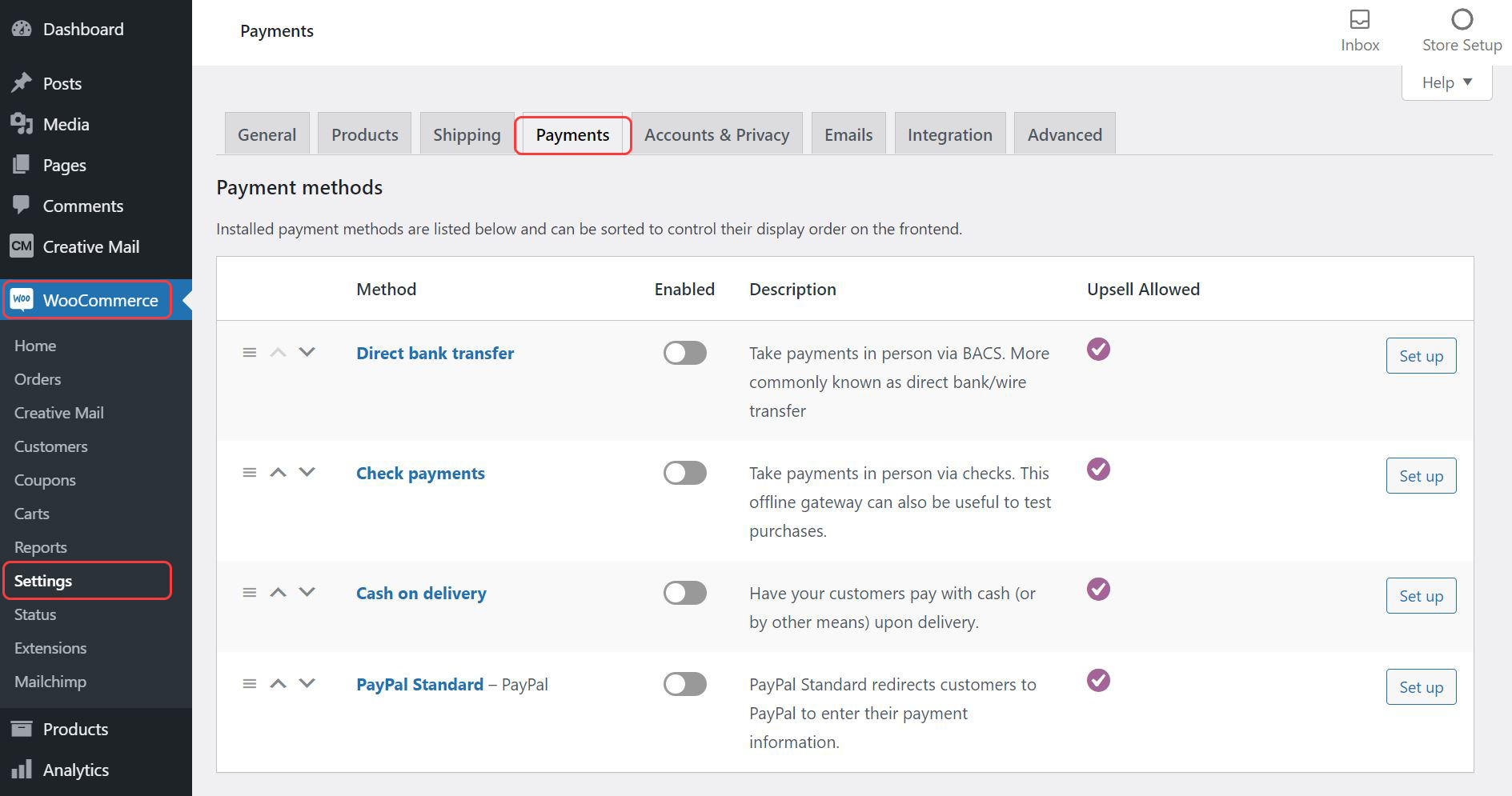
Il primo passo è assicurarti che il metodo di pagamento desiderato sia già attivato nel tuo activated WooCommerce negozio. Puoi farlo andando su WooCommerce > impostazioni > Pagamenti e abilitando il tuo metodo preferito.
Dopo aver impostato le opzioni di pagamento per il tuo negozio eCommerce, ecco cosa devi fare:
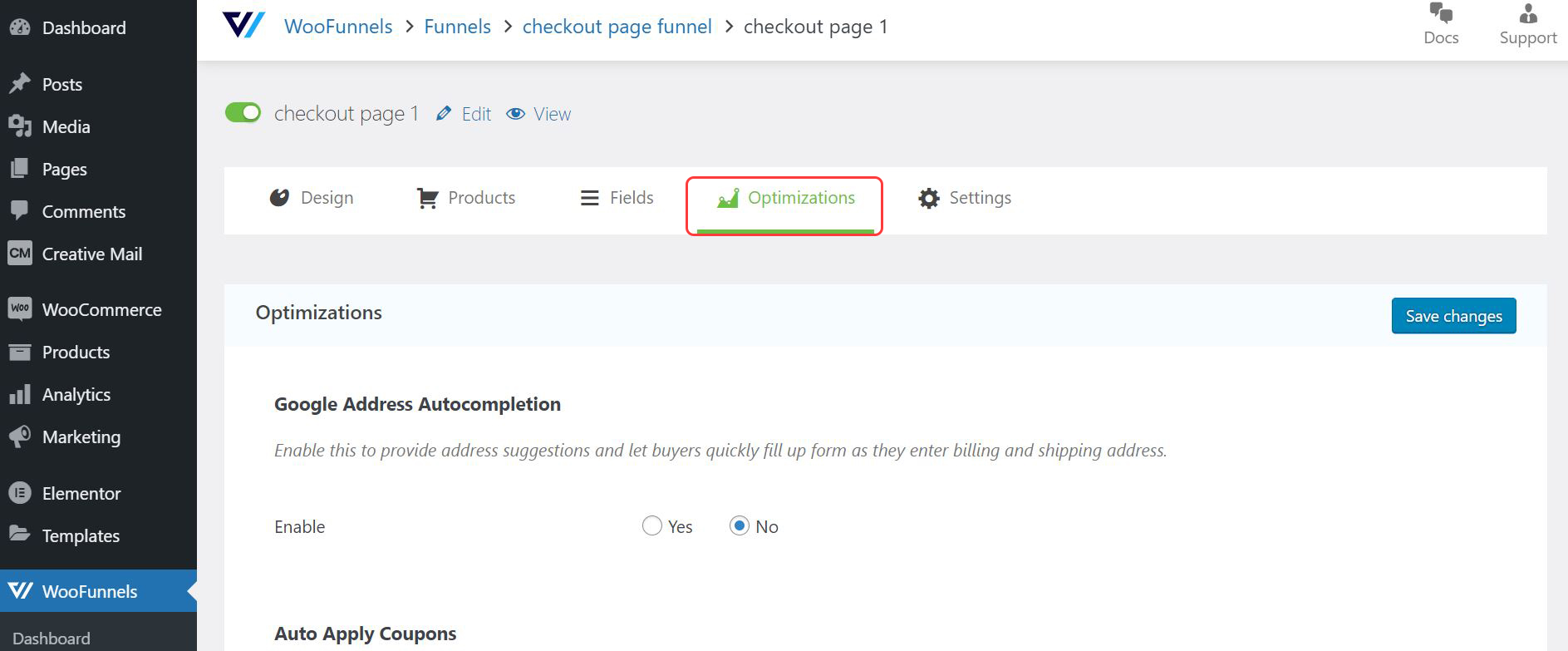
Torna alla canalizzazione della pagina di pagamento che hai creato tramite WooFunnel e seleziona Ottimizzazioni.
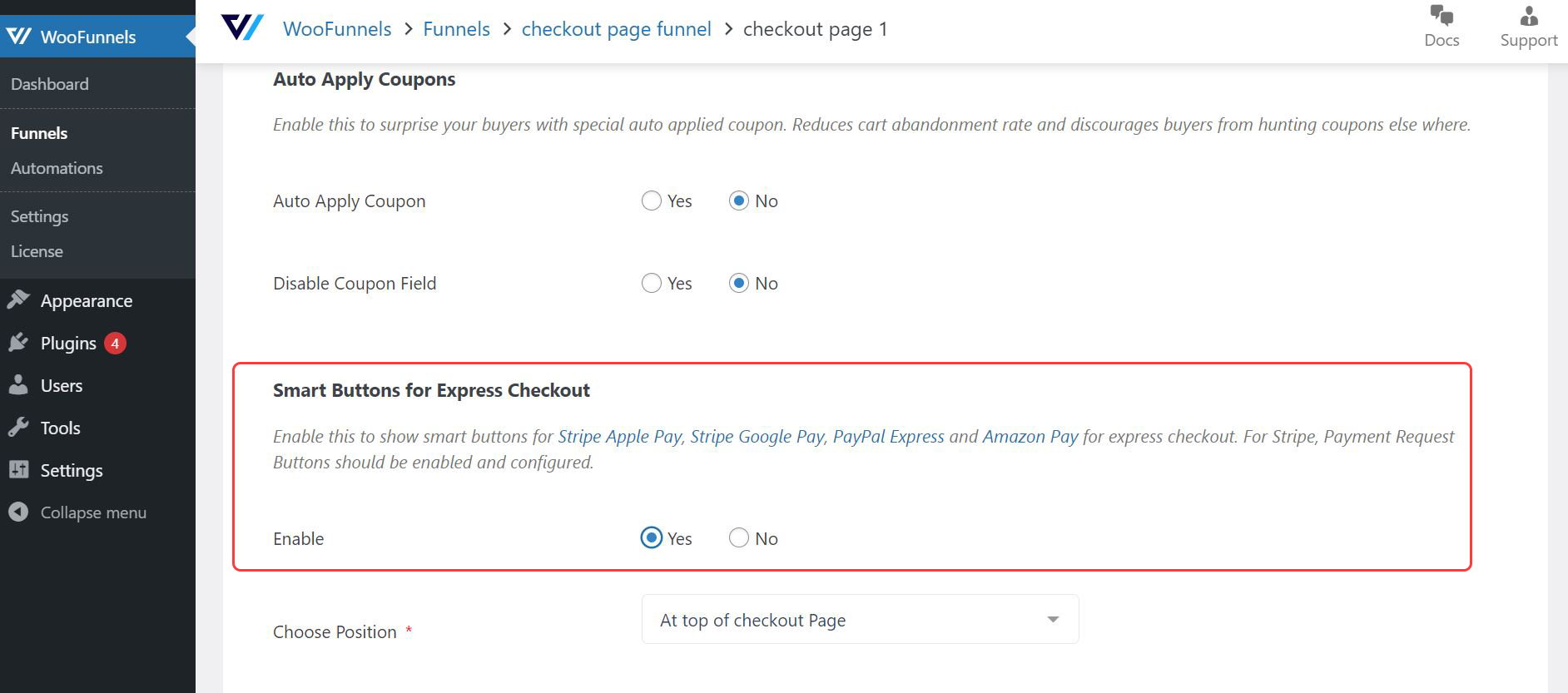
Vai al Pulsanti intelligenti per il pagamento rapido > Abilitare > sì per un processo di checkout veloce e conveniente.
Come aggiungere coupon alla pagina di pagamento
Molti negozi di eCommerce utilizzano buoni che i clienti possono utilizzare durante le vendite speciali. I codici coupon possono anche essere dati come ricompense da un programma fedeltà o da un programma di riferimento.
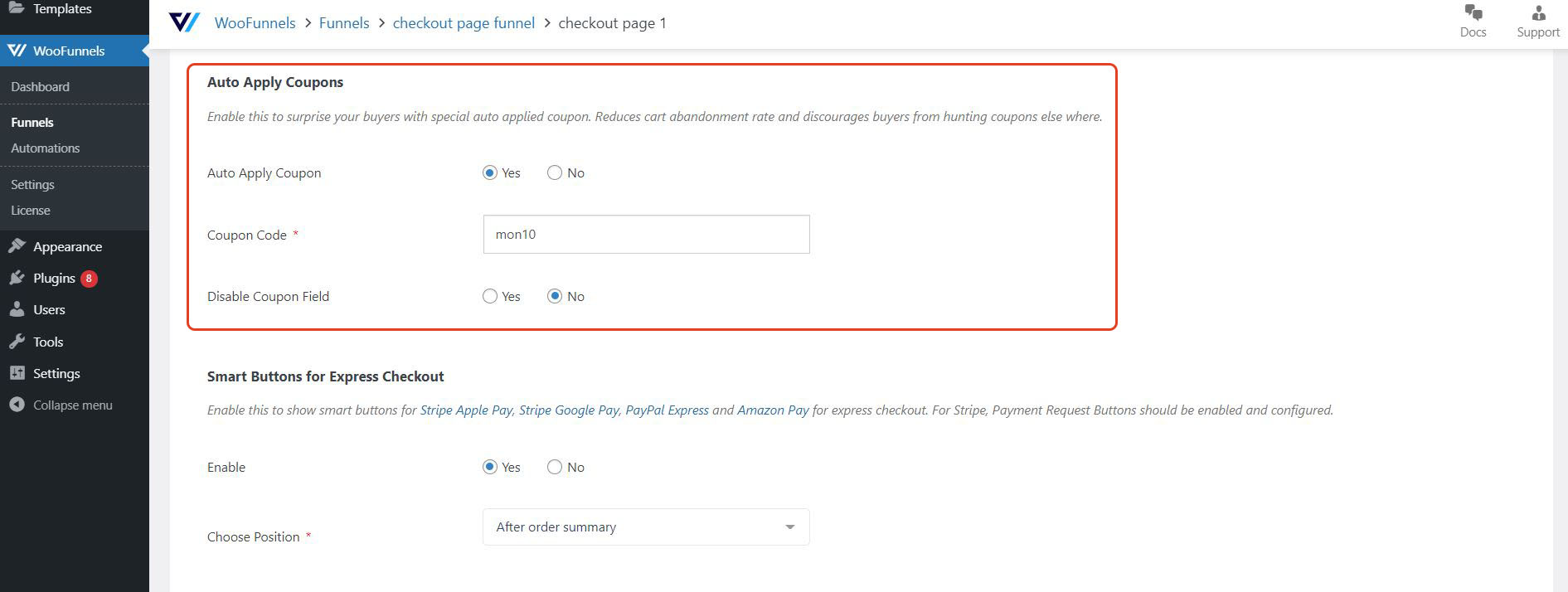
È possibile inserire una casella di testo per un codice coupon tornando al Ottimizzazioni menu nella sezione precedente. Selezionare Applica automaticamente i coupon > sì e indica il tuo codice Coupon. Assicurati che il Disabilita campo coupon la sezione è impostata su No per aggiungere il campo coupon.
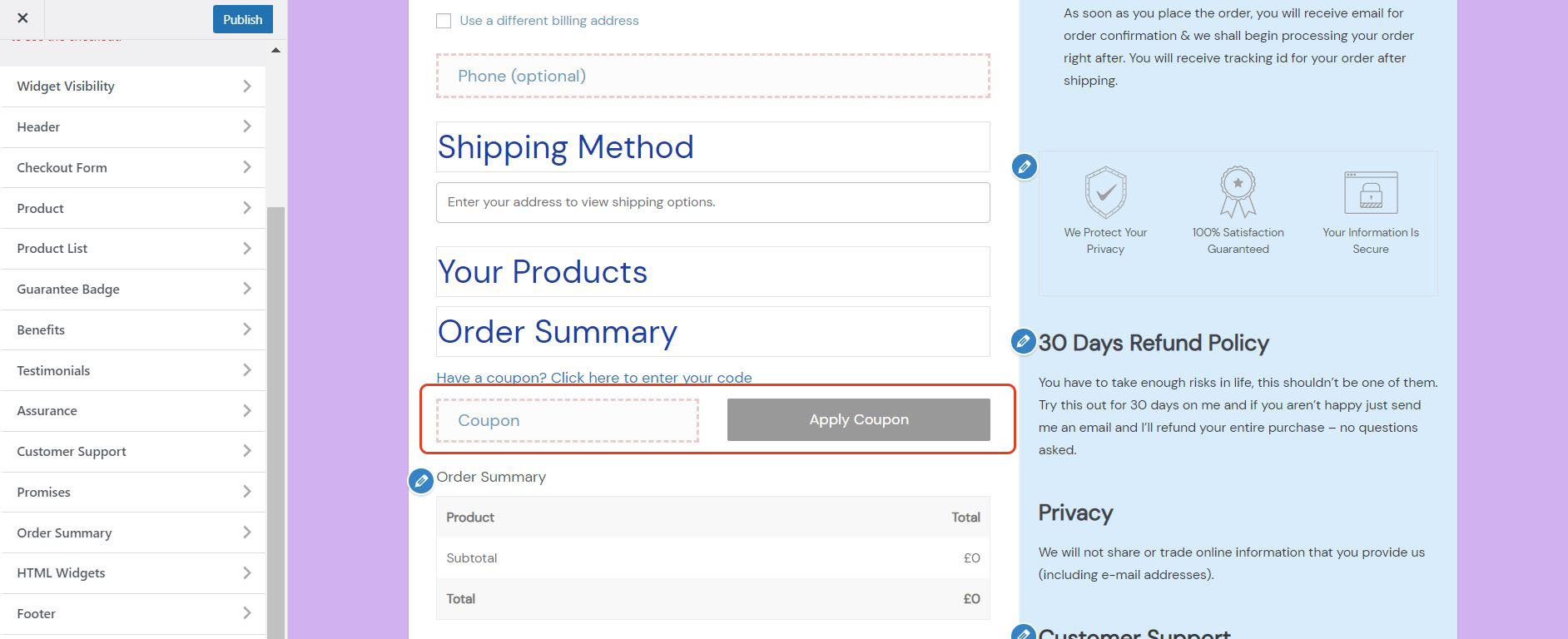
Se vengono selezionate le opzioni corrette, per impostazione predefinita verrà visualizzato un campo coupon nel modello.
Come abilitare l’anteprima in più passaggi
Un’anteprima in più passaggi consente ai clienti di inserire le proprie informazioni in più fasi. Durante tutto il processo, possono accedere e modificare facilmente le informazioni che hanno inserito nei passaggi precedenti. Questo è l’ideale per i negozi di e-commerce che optano per un processo di checkout in due o tre fasi.
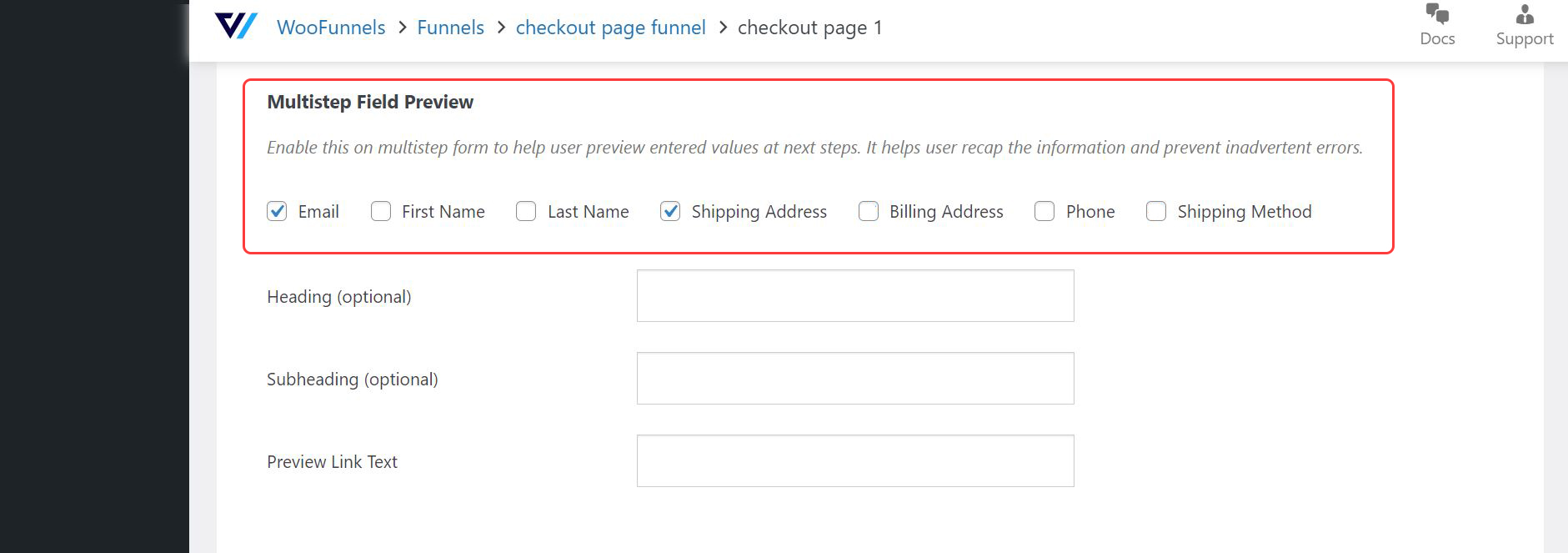
Proprio come il pagamento rapido, puoi attivarlo nel Ottimizzazioni sezione. Sotto il Anteprima del campo in più passaggi, seleziona la casella dei campi specifici che desideri visualizzare durante la procedura di pagamento.
In questo caso, ho selezionato la casella per E-mail e Indirizzo di spedizione.
In un passaggio precedente, abbiamo discusso che i modelli vanno da Un passo, due passi, o Tre passi formato.
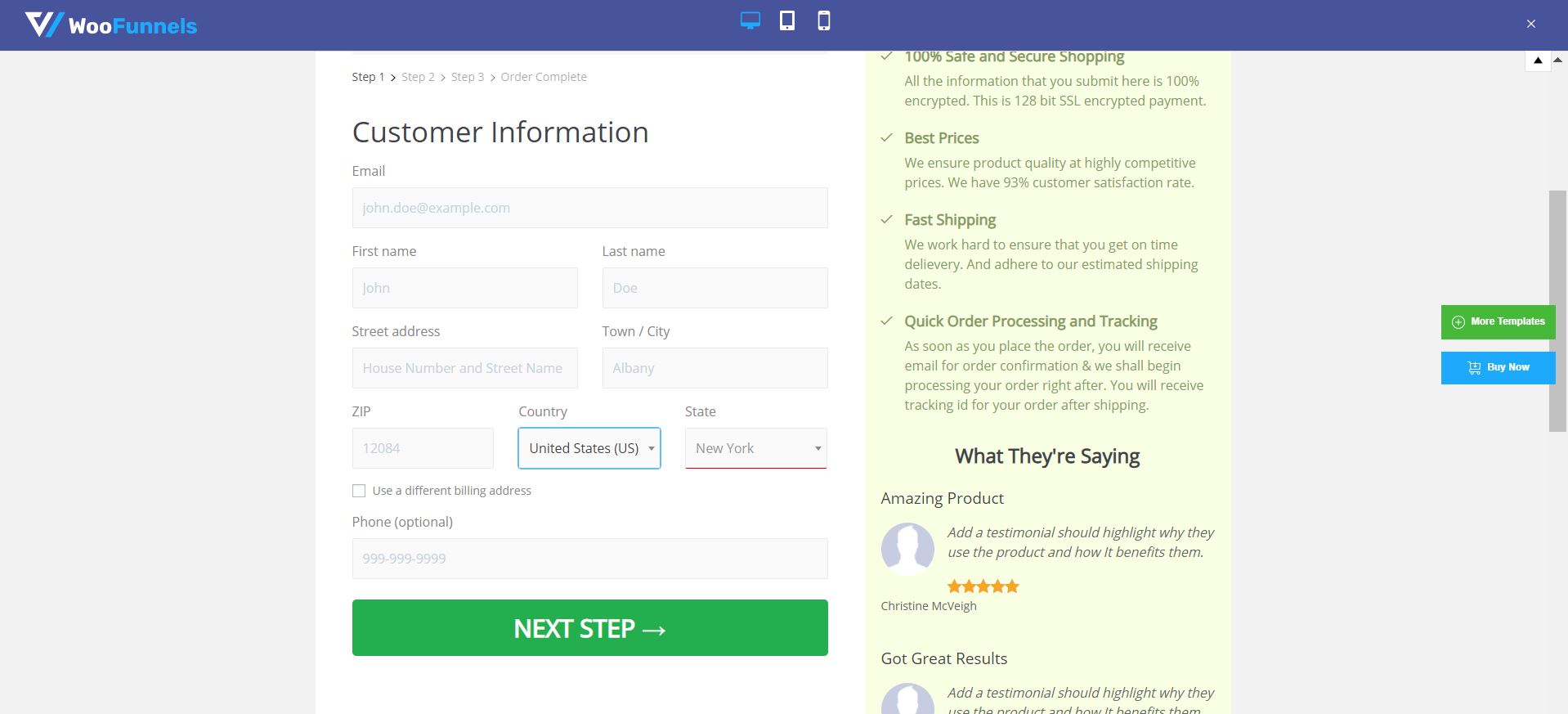
Se opti per il formato in tre passaggi, ecco come apparirebbe il primo modello.
Il primo passo ha la sezione delle informazioni sul cliente come l’e-mail, il nome e l’indirizzo del cliente.
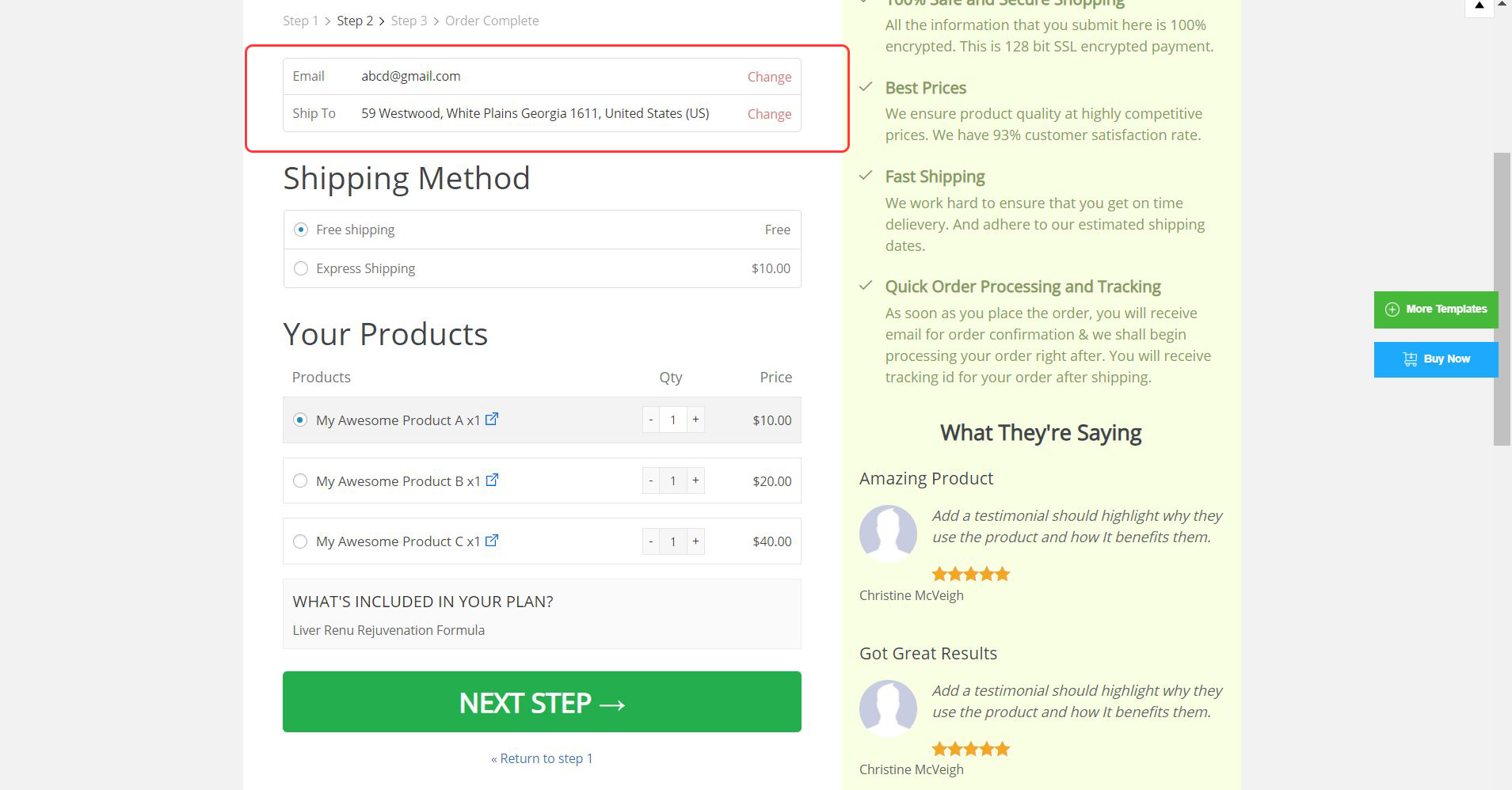
Il secondo passo è la spedizione e i dettagli del prodotto. Poiché abbiamo abilitato la spedizione in più passaggi, l’e-mail e l’indirizzo vengono visualizzati anche nel secondo passaggio.
Nella fase finale o nella fase di checkout, troverai il riepilogo dell’ordine e le informazioni di pagamento. Poiché l’opzione di pagamento in più passaggi è abilitata, troverai informazioni dai passaggi precedenti come l’e-mail, l’indirizzo di spedizione e il metodo di spedizione.
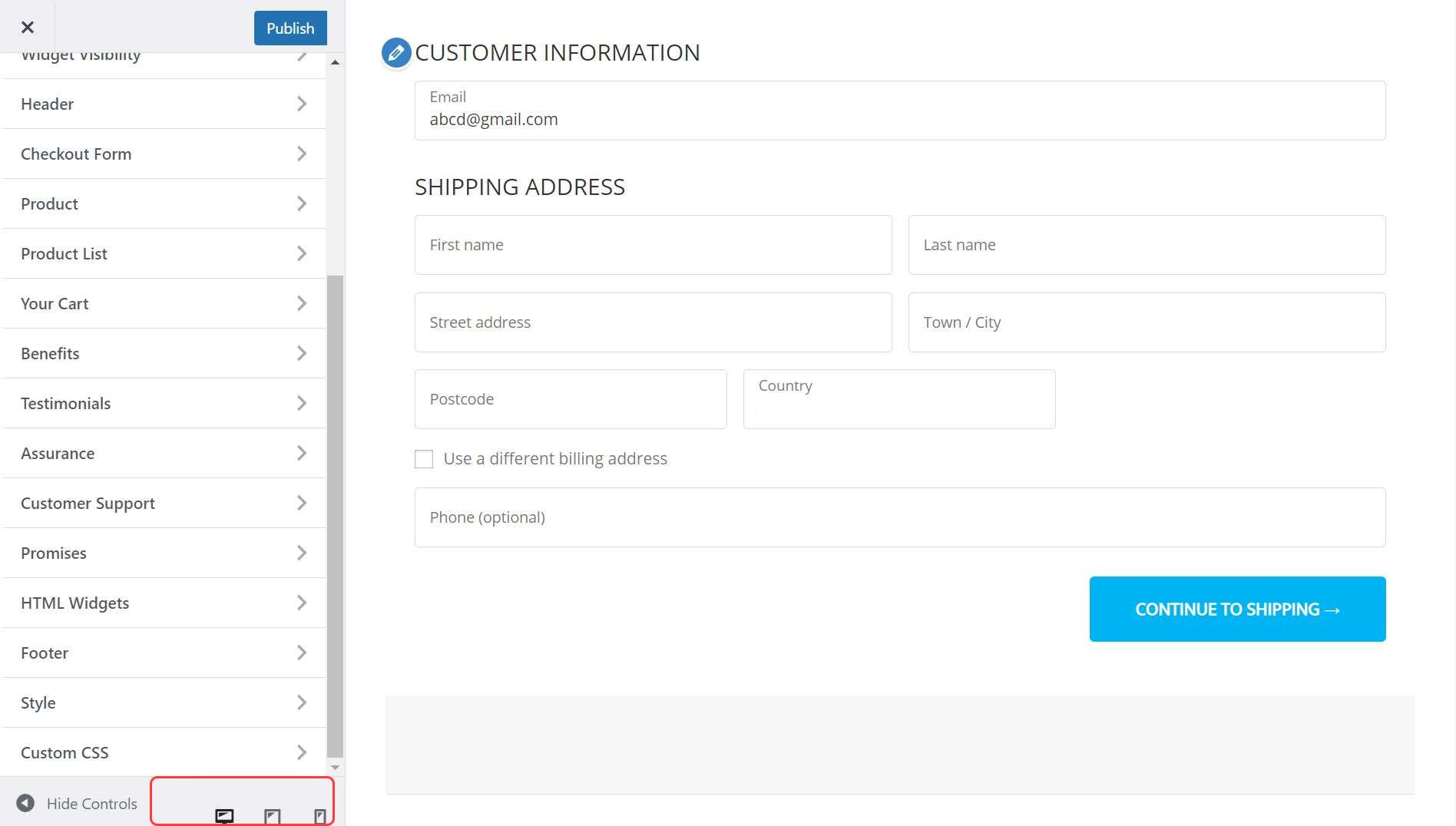
Come visualizzare la pagina di pagamento su cellulare, tablet o desktop
Uno dei principali vantaggi di Checkout aeronautico è che i modelli vengono ottimizzati automaticamente per i dispositivi mobili.
Puoi accedere alla visualizzazione mobile o tablet cliccando sulle icone in basso nel menu di sinistra.
Uno sguardo alla loro visualizzazione mobile rivela che i campi del modulo e il testo sono di dimensioni sufficienti per gli utenti mobili. Hanno anche un pulsante cliccabile “applica coupon”:
Ancora più importante, c’è anche un pulsante di checkout cliccabile o “effettua ordine”:
Considerazioni finali sulla pagina di pagamento in stile Shopify da Aero Checkout
Checkout aeronautico è un comodo plug-in che ti consente di creare pagine di pagamento in un istante. Personalmente amo i modelli predefiniti che puoi facilmente importare e personalizzare in base alle tue preferenze. Inoltre, puoi abilitare il pagamento rapido e l’anteprima in più passaggi con il clic di un pulsante.
A $ 99 all’anno, sembra essere un componente aggiuntivo leggermente costoso per il tuo Sito WooCommerce. Tuttavia, ricorda che la pagina di pagamento è uno degli aspetti più cruciali del processo di acquisizione del cliente. Detto questo, il suo piano di partenza sembra essere un buon affare per WooCommerce imprenditori che desiderano i vantaggi di una pagina di pagamento in stile Shopify.
Esclusivo sconto del 10% su WooFunnels: il più potente generatore di funnel per WordPress.
Nel complesso, dovresti davvero provarlo se vuoi avere una procedura di pagamento senza problemi.