Abbiamo visto tutti le selezioni e le opzioni HTML con testo personalizzato e ci siamo chiesti come lo sviluppatore ci sia riuscito. Gli aggiornamenti comuni includono l’inclusione di icone, caselle di controllo e informazioni aggiuntive che non fanno parte delle opzioni Seleziona. Ad esempio, eccone uno che consente all’utente di selezionare i condimenti per la propria pizza e visualizza il primo ingrediente selezionato, insieme al numero di quelli aggiuntivi:
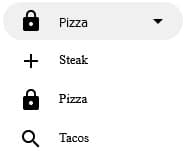
Ecco un altro Seleziona con icone:

A differenza dei normali elenchi a discesa HTML, le opzioni MatSelect possono contenere elementi figlio per personalizzarne l’aspetto. Inoltre, il testo Seleziona è personalizzabile in modo simile grazie a MatSelectTrigger. Lo useremo qui oggi per visualizzare un conteggio delle disponibilità di azioni a tema per i paesi.
Il compito definito
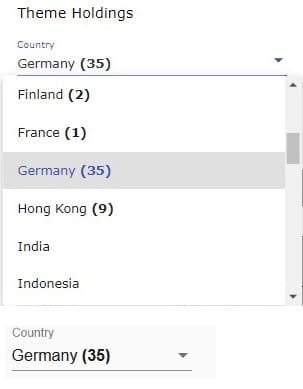
Le azioni a tema sono quelle che hanno il potenziale per beneficiare di una particolare tendenza come i droni, l’energia solare o il cloud computing. Per i nostri scopi, il tema specifico non è importante. Quello che vogliamo vedere è quante azioni, se ce ne sono, compaiono nelle borse di un determinato paese. Ovviamente non è difficile da fare; il problema è che i conteggi devono apparire tra parentesi in a grassetto font:

Sebbene sia abbastanza facile includere uno SPAN all’interno di un’opzione mat con classi personalizzate per lo stile, lo stesso non si può dire del valore selezionato. Può essere qualsiasi tipo di dati, ma non è possibile applicare uno stile a parte del valore, almeno, non senza MatSelectTrigger.
Informazioni sulla direttiva MatSelectTrigger
La direttiva MatSelectTrigger, il cui selettore è “mat-select-trigger”, ci consente di personalizzare il trigger che viene visualizzato quando la selezione ha un valore. Il trigger può essere il Seleziona stesso o un altro controllo, un pulsante di questo tipo o qualsiasi elemento di pagina interattivo.
Diamo un’occhiata al markup HTML per il menu a discesa del paese e vediamo dove si inserisce il trigger di selezione mat:
<mat-form-field class="market-country-select">
<mat-label class="market-label">Country</mat-label>
<mat-select [value]="currentMarket.code"
(selectionChange)="onMarketChange($event)">
<mat-select-trigger>
{{currentMarket.name}}
<span class="bold">{{currentMarket?.count | parenthesize}}</span>
</mat-select-trigger>
<mat-option *ngFor="let market of markets" [value]="market.code">
{{market.name}} <span class="bold">{{market.count | parenthesize}}</span>
</mat-option>
</mat-select>
</mat-form-field>
Come parte di Select, l’elemento mat-select-trigger è il primo figlio dell’elemento mat-select, prima delle opzioni. In questo modo, sovrascriverà il valore predefinito, che è il codice del paese (mercato) corrente, ad esempio “US”, “CA”, ecc.
Le prossime sezioni trattano ciascuna delle variabili sopra, così come il tubo tra parentesi.
Il markets e currentMarket Variabili
Nell’applicazione su cui si basa questo tutorial, i mercati vengono recuperati in modo asincrono tramite un’API. Un effetto collaterale interessante è che i paesi vengono popolati nel menu a discesa quasi immediatamente mentre i conteggi degli strumenti vengono visualizzati non appena diventano disponibili. Qui, per semplicità, i dati di selezione sono inclusi nel file .ts del componente come array di oggetti di sola lettura. Questi sono composti dal nome del mercato, dal codice e da un conteggio opzionale. (Ne ho anche omessi alcuni dall’elenco per brevità):
public readonly markets = [
{
"name": "Australia",
"code": "AU"
},
{
"name": "Bangladesh",
"code": "BD"
},
{
"name": "Belgium",
"code": "BE",
"count": 5
},
{
"name": "Canada",
"code": "CA",
"count": 1
},
//...
];
Nota che non ci sono conteggi zero in modo che non vedrai mai uno “(0)” nell’elenco.
La selezione a discesa corrente viene memorizzata nel file currentMarket variabile. Viene impostato sia al momento della dichiarazione che ogni volta che viene selezionato un nuovo articolo dal menu a discesa. La funzione onMarketChange () è associata al file selectionChange evento. Quest’ultimo passa il valore del codice dall’elenco a discesa alla funzione del gestore esterno. Lì, la funzione onMarketChange () cerca il paese di mercato utilizzando il metodo Array find ():
public onMarketChange(event: MatSelectChange) {
this.currentMarket =
this.markets.find(market => market.code === event.value);
}
Il tubo tra parentesi
Invece di aggiungere una logica If / Else nel modello, ho scelto di utilizzare una barra verticale per racchiudere i conteggi tra parentesi. All’interno del metodo transform (), possiamo verificare la presenza di un valore nullo per restituire una stringa vuota o un conteggio formattato, quando ce n’è uno:
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'parenthesize'
})
export class ParenthesizePipe implements PipeTransform {
transform(value: string): string {
return value == null ? '' : '(' + value + ')';
}
}
I pipe sono il modo consigliato per formattare il testo in Angular per una buona ragione: aiutano a mantenere puliti i tuoi modelli.
La demo
Per un tutorial come questo, hai davvero bisogno di una demo funzionante che contenga tutto il codice in un unico posto. A quanto pare, ne ho uno proprio qui:
Conclusione
Nelle applicazioni Angular, MatSelectTrigger consente di aggiungere testo stilizzato, icone e persino altri componenti a MatSelects. Usalo con giudizio per offrire ai tuoi utenti un’ottima esperienza!
