Gutenberg 10.7 è atterrato ieri. In poche ore, il team di sviluppo ha anche rilasciato la versione 10.7.1 del plugin con alcune correzioni di bug. L’ultimo aggiornamento si concentra principalmente sul lavoro che dovrebbe arrivare su WordPress 5.8 a luglio.
La scadenza per il blocco delle funzionalità per l’attuale ciclo di sviluppo di WordPress è scaduta martedì. Ciò dovrebbe significare che nessuna nuova funzionalità oltre a Gutenberg 10.7 entrerà nella piattaforma principale. WordPress 5.8 Beta 1 è previsto per l’8 giugno.
Questa versione sembra che il team abbia perfezionato l’interfaccia e l’esperienza in meglio. Gli utenti possono anche aspettarsi diversi miglioramenti, come ulteriori opzioni di progettazione dei blocchi.
Block Pattern Directory Integration
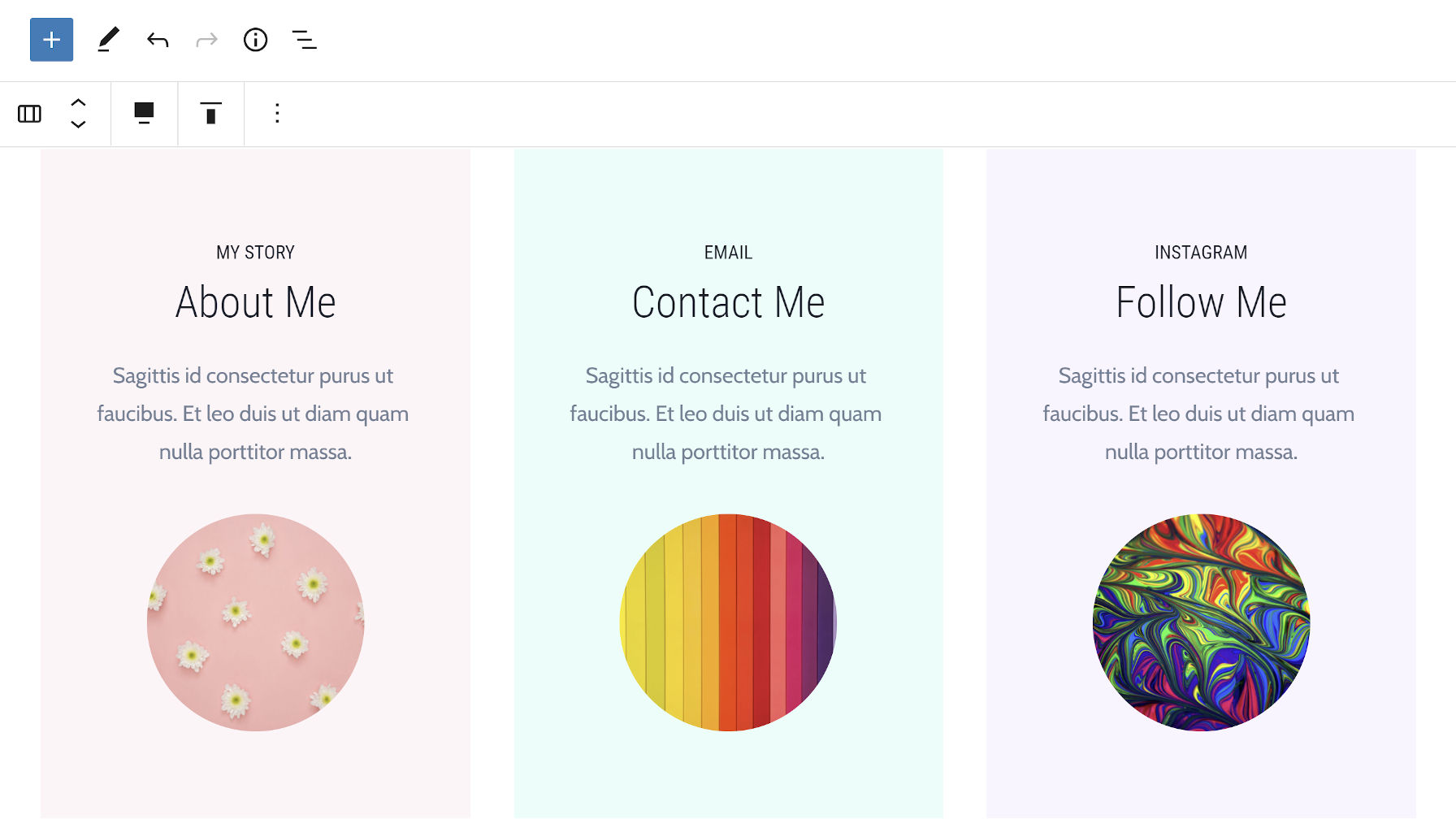
Gutenberg adesso serve i suoi modelli di blocco predefiniti tramite la directory pattern su WordPress.org. Ciò sposta il loro sviluppo al di fuori del plug-in e del core di WordPress, il che significa che i progettisti possono iterare su di essi senza che un utente debba eseguire l’aggiornamento. Avranno sempre l’ultima versione disponibile dall’editor.
Il directory pattern sarà uno strumento utile per gli utenti finali. Per molti, probabilmente servirà come percorso verso la creazione di layout più complessi nell’editor di WordPress. Al momento, ospita solo 10 modelli. Questo cambierà dopo che sarà aperto ai contributi della comunità.
Shaun Andrews ha condiviso alcuni dei lavori in corso lavoro di progettazione per la directory, ed è bellissimo. Non vedo l’ora di vedere il risultato finale quando verrà lanciato.

Una nota a margine sui modelli di blocco: attualmente esiste un bug che potrebbe causarne alcuni in bundle con i temi per non apparire nell’inseritore.
Nuovi controlli di progettazione del blocco
La versione 10.7 introduce diversi nuovi controlli di progettazione per i blocchi. La caratteristica più eccitante per molti sarà controlli dei margini per un controllo più preciso sulla spaziatura. Gli autori del tema devono impostare l’estensione settings.spacing.customMargin chiave per true nella loro theme.json file per abilitarlo.
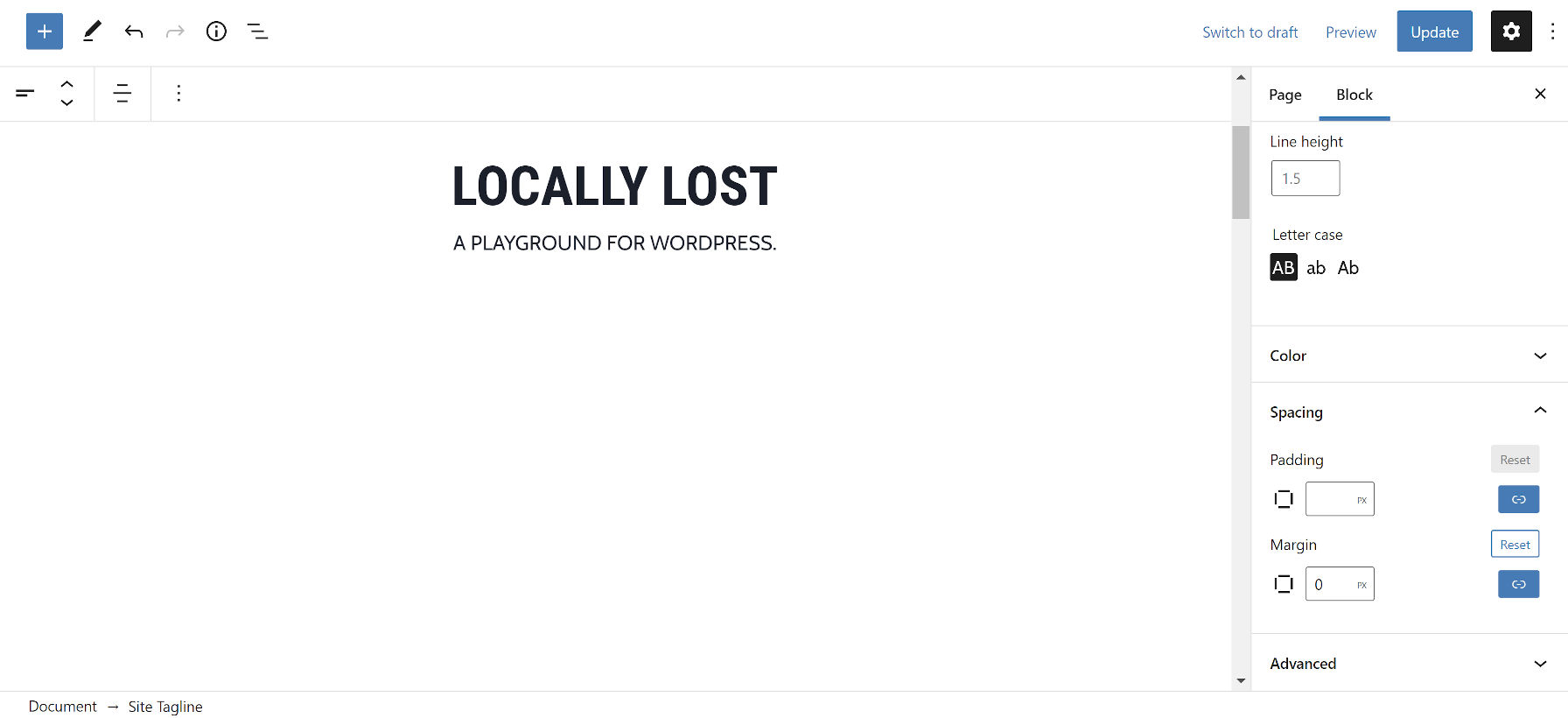
Attualmente, solo il Titolo del sito e Slogan del sito i blocchi supportano i controlli dei margini. Tuttavia, ora che la funzione iniziale è arrivata, dovremmo aspettarci che altri seguano l’esempio nelle versioni future.

Il blocco del titolo del sito ha anche controlli tipografici di lettere maiuscole.
Il team di sviluppo ha aggiornato il blocco Colonna con un paio di nuove opzioni. Gli utenti possono ora personalizzare il file imbottitura e colori per singole colonne.

Uno dei miglioramenti più discreti sembra essere uno dei miei cambiamenti preferiti. Il blocco Media e testo ha ricevuto un nuovo file Opzione di blocco “larghezza supporto” nella barra laterale. Ciò rende l’esperienza di ottenere la larghezza corretta di gran lunga migliore rispetto all’utilizzo della maniglia di trascinamento nell’area di disegno del contenuto.

Potrei iniziare a usare di più questo blocco ora. Mi stavo allontanando per qualsiasi caso d’uso oltre le impostazioni di larghezza predefinite.
Un altro gradito miglioramento è Copertura aggiunta come trasformazione opzione per il blocco di gruppo. Apparirà solo se il blocco ha uno sfondo.
Guida di benvenuto all’editor dei modelli

La modalità di modifica dei modelli sarà una delle funzionalità più evidenziate per WordPress 5.8. Consente agli utenti di passare dalla modifica del contenuto alla modifica del modello senza mai lasciare la schermata del post. Pertanto, gli utenti avranno bisogno di un file guida di benvenuto per spiegare la nuova funzionalità.
Attualmente, il messaggio recita:
Benvenuto nell’editor dei modelli
I modelli esprimono il layout del sito. Personalizza tutti gli aspetti dei tuoi post e delle tue pagine utilizzando gli strumenti di blocchi e schemi.
È un solido punto di partenza, ma non spiega completamente di cosa tratta questa modalità. Mi aspetto che il team di sviluppo lo appiattisca un po ‘, magari aggiunga una o due diapositive in più, o addirittura colleghi a una pagina di documentazione dedicata su WordPress.org. Aiutare gli utenti a partire con il piede giusto con questa nuova funzionalità dovrebbe mitigare la confusione e ridurre l’onere del supporto.
Attualmente è presente un file bando aperto per i volontari per fornire feedback sull’editor del modello durante la creazione di una pagina di destinazione di tipo portfolio (vedere i miei risultati). Assicurati di essere coinvolto se puoi dedicare mezz’ora o più.
I pulsanti bloccano gli usi column-gap

Questa è più una nota per sviluppatori di temi, ma alcuni utenti potrebbero aver notato linee di pulsanti che non si estendono fino al bordo del loro contenitore. Almeno in certe situazioni.
In sostanza, lo spazio tra i singoli blocchi Button utilizzava una soluzione di margine CSS hacky e vecchia scuola per creare lo spazio di rilegatura tra ciascuno. Nel mondo moderno dei layout flessibili e a griglia, è qualcosa che la maggior parte dei designer teme di vedere. Complicano eccessivamente le cose e rendono CSS più gonfio, in particolare se si desidera apportare modifiche in base alle dimensioni dello schermo.
Sto evidenziando questo cambiamento perché è una di quelle fasi in cui il sistema a blocchi sta diventando più lucido sotto il cofano. E potrebbe essere l’inizio di cose più eccitanti per gli autori del tema.
“Questo è fantastico, questo è bellissimo, gli amanti lo adoreranno” ha scritto Joen Asmussen nel biglietto. “Ad un certo punto, una volta che la polvere si sarà depositata, dovremmo vedere se questo divario potrebbe diventare una proprietà di stili globali; dal momento che è così facile da cambiare e resiliente, sarebbe bello gestirlo in modo così pulito “.
È uno spettacolo gradito vedere l’uso di column-gap atterrare nel plugin. Certo, potrebbe usare row-gap per la spaziatura verticale invece dei margini nei casi in cui i pulsanti si estendono oltre una singola riga.
Ora, possiamo fare lo stesso per i blocchi Colonne, Galleria e Ciclo di query? La normalizzazione del sistema per i margini interni / spazi vuoti tra gli elementi flessibili può far risparmiare dozzine su dozzine di righe di codice a lungo termine.