Vuoi aggiungere un convertitore di valuta al tuo blog?
Un convertitore di valuta consente ai visitatori del tuo sito web di calcolare rapidamente il tasso di cambio di diverse valute senza lasciare il tuo sito web.
In questo articolo, ti mostreremo come aggiungere facilmente un convertitore di valuta in WordPress.
Che tipo di siti web necessitano di un convertitore di valuta?
Che tu abbia un negozio onlineun sito web per piccole imprese o a Blog wordpresspurché tu abbia un pubblico internazionale e vendi qualcosa, puoi utilizzare un convertitore di valuta.
Ecco alcuni esempi di siti Web che potrebbero richiedere un calcolatore di valuta per WordPress:
- Negozi di e-commerce: Se stai eseguendo un file negozio di e-commerce con WordPress e vendendo prodotti a livello internazionale, un convertitore di valuta può aiutare i tuoi utenti a calcolare rapidamente i costi nella loro valuta locale.
- Blog di viaggio: Se possiedi un blog di viaggioallora un calcolatore di valuta può aiutare i tuoi utenti a calcolare i costi di viaggio in diverse valute.
- Siti web aziendali: Un sito Web aziendale potrebbe anche volere che i suoi utenti vedano i tassi di cambio di diverse valute. In particolare, le imprese con una presenza in diversi paesi.
- Siti finanziari e bancari: I siti web nei settori finanziario e bancario possono aggiungere calcolatori di valuta per consentire ai visitatori di calcolare i tassi di conversione senza lasciare il proprio sito web.
- Siti di scambio di monete e forex: Esistono molti siti Web che trattano blog o si occupano di criptovalute, forex trading e nicchie simili. Questi siti Web necessitano di un convertitore di valuta in modo che i loro utenti possano calcolare rapidamente i tassi di conversione.
Ce ne possono essere molti altri Siti WordPress che potrebbe richiedere un convertitore di valuta. Detto questo, diamo un’occhiata a come aggiungere facilmente un convertitore di valuta in WordPress.
Ti mostreremo i metodi 2, incluso un modo per il sito WordPress e il negozio WooCommerce. Puoi fare clic sui collegamenti sottostanti per passare alla sezione che preferisci:
Aggiunta di un convertitore di valuta in WordPress
Aggiungi facilmente un convertitore di valuta in WordPress utilizzando Convertitore di valuta CBX. È gratuito plug-in WordPress che calcola e visualizza fino a 117 valute.
La prima cosa che devi fare è installare e attivare il plug-in CBX Currency Converter. Per maggiori dettagli, consulta la nostra guida passo-passo su come installare un plugin WordPress.
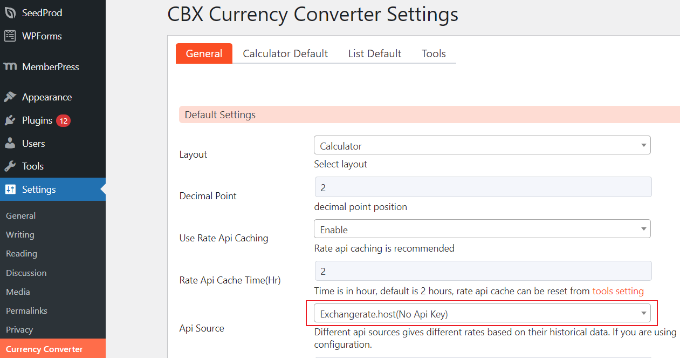
Dopo l’attivazione, devi andare a Impostazioni » Convertitore di valuta pagina nella tua area di amministrazione di WordPress. Da qui puoi gestire le impostazioni generali, come scegliere un layout per il tuo convertitore di valuta e selezionare la tua fonte API per recuperare i tassi di cambio.

Per impostazione predefinita, il plug-in utilizzerà Exchangerate.host, che non richiede una chiave API. Tuttavia, puoi fare clic sul menu a discesa e scegliere altre fonti, come Alphavantage, Openexchangerates e Currencylayer.
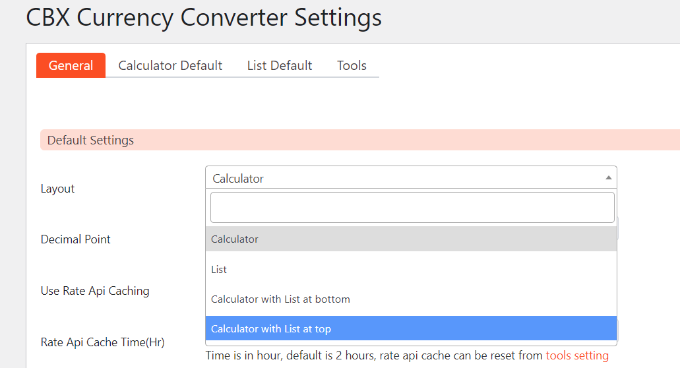
Dopo aver aggiunto la chiave API, puoi selezionare un layout per il convertitore di valuta.
Ci sono 4 layout tra cui scegliere. Utilizzando questi layout, puoi visualizzare un calcolatore di valuta, un elenco di tassi di cambio o entrambi. È inoltre possibile definire la posizione della virgola decimale.

Oltre a ciò, puoi modificare ulteriormente le impostazioni per ogni layout del convertitore di valuta.
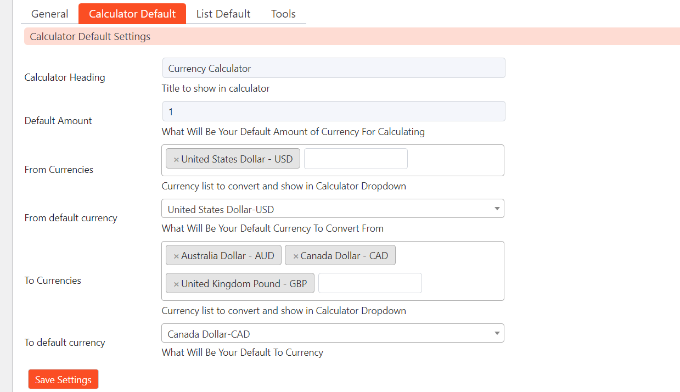
Ad esempio, nella scheda “Calcolatrice predefinita”, puoi impostare i valori predefiniti per il calcolatore di valuta. Ti consente di abilitare le valute, impostare le opzioni predefinite per le valute da e verso e altro ancora.

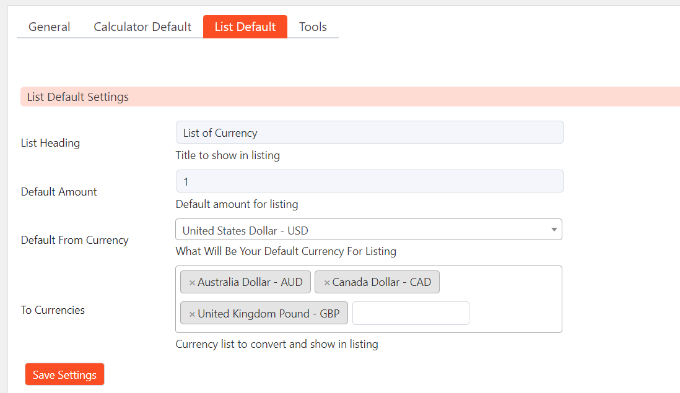
Dopo il layout della calcolatrice, puoi andare alla scheda “Elenco predefinito” per le impostazioni predefinite dell’elenco dei tassi di cambio.
È possibile selezionare la valuta principale e quindi aggiungere un elenco di altre valute da visualizzare nell’elenco delle tariffe.

Una volta terminate le impostazioni, fai clic sul pulsante “Salva modifiche”. Assicurati di eseguire questo passaggio ogni volta che modifichi le impostazioni nelle schede precedenti.
Visualizzazione del convertitore di valuta sul tuo sito
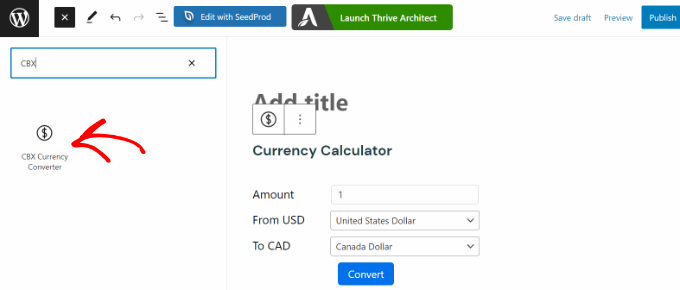
Puoi visualizzare facilmente il convertitore di valuta ovunque sul tuo sito Web utilizzando il blocco CBX Currency Converter.
Innanzitutto, puoi creare una nuova pagina o modificarne una esistente. Una volta che sei nel redattore di contenutifai semplicemente clic sul pulsante “+” e aggiungi il blocco CBX Currency Converter.

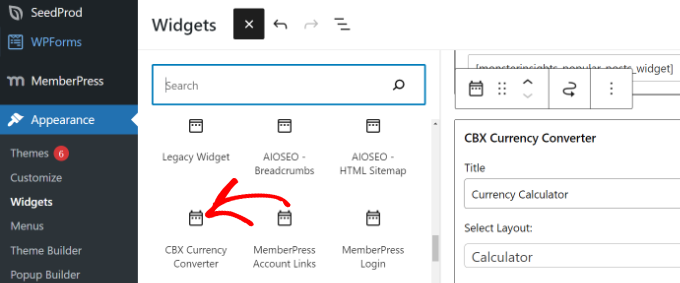
In alternativa, puoi anche visualizzare il convertitore di valuta nella barra laterale del tuo sito web.
Puoi andare a Aspetto » Widget dalla dashboard di WordPress. Successivamente, puoi semplicemente aggiungere il blocco widget “CBX Currency Converter” all’area della barra laterale.

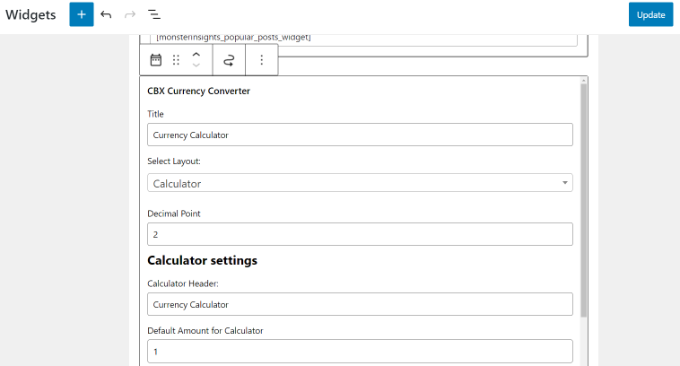
Dopo aver aggiunto il blocco widgetpuoi modificare il titolo, selezionare un layout, modificare i punti decimali, scegliere la valuta predefinita e altro ancora.
Al termine, fai semplicemente clic sul pulsante “Aggiorna”.

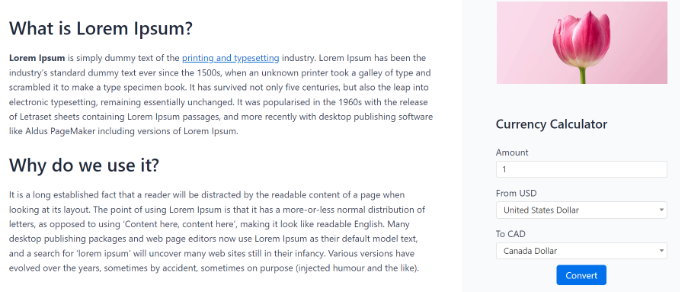
Basta visitare il tuo sito Web per vedere il convertitore di valuta nel widget della barra laterale o nella pagina di WordPress.
I tuoi utenti potranno inserire un importo, selezionare la valuta che desiderano controllare e quindi fare clic sul pulsante “Converti” per visualizzare i risultati direttamente lì.

Puoi anche integrare un convertitore di valuta nel tuo WooCommerce o in qualsiasi altro sito di e-commerce WordPress. Per questo, avrai bisogno di Convertitore di valuta Pro collegare.
Tuttavia, altro plugin multivaluta farà anche il lavoro, la maggior parte dei quali è gratuito. Diamo un’occhiata a come puoi aggiungere un convertitore di valuta in WooCommerce.
Aggiunta di un convertitore di valuta in WooCommerce
Se hai un Negozio WooCommerce che attira clienti da diverse parti del mondo, allora un convertitore di valuta può mostrare i prezzi nelle valute locali e aumentare le conversioni.
Il modo più semplice per aggiungere un convertitore di valuta in WooCommerce è utilizzare il CURCIA collegare. È gratuito Plug-in WooCommerce che è facile da usare e offre supporto multi-valuta.
Innanzitutto, dovrai installare e attivare il plug-in CURCY. Per maggiori dettagli, consulta la nostra guida su come installare un plugin WordPress.
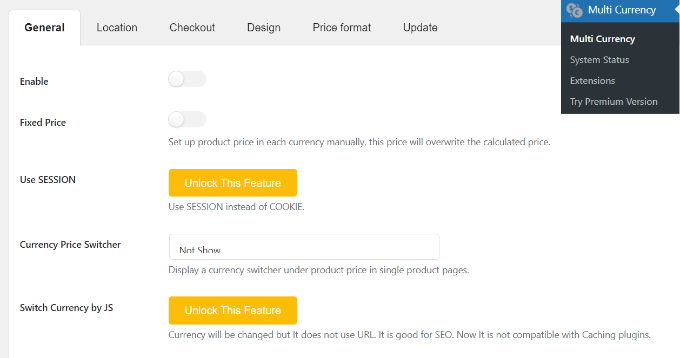
Dopo l’attivazione, puoi andare al Multivaluta pagina dalla dashboard di WordPress e visualizzare la scheda Impostazioni generali.

Qui puoi fare clic sull’interruttore “Abilita” per attivare le opzioni del convertitore di valuta per WooCommerce. Oltre a ciò, il plug-in ti consente anche di fissare i prezzi.
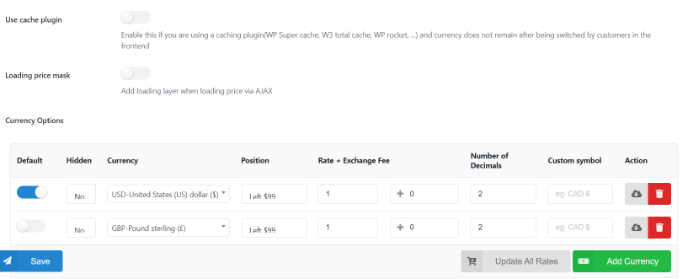
Successivamente, puoi scorrere verso il basso e aggiungere diverse valute. Basta fare clic sul pulsante “Aggiungi valuta”. Ricorda che nel plug-in gratuito puoi aggiungere solo 2 valute alla volta.

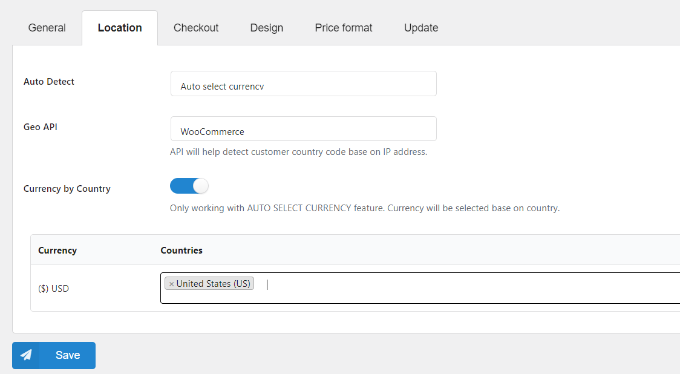
Successivamente, puoi passare alla scheda “Posizione”.
Qui troverai le opzioni per rilevare automaticamente le valute e mostrare una valuta particolare per i visitatori provenienti da località diverse.

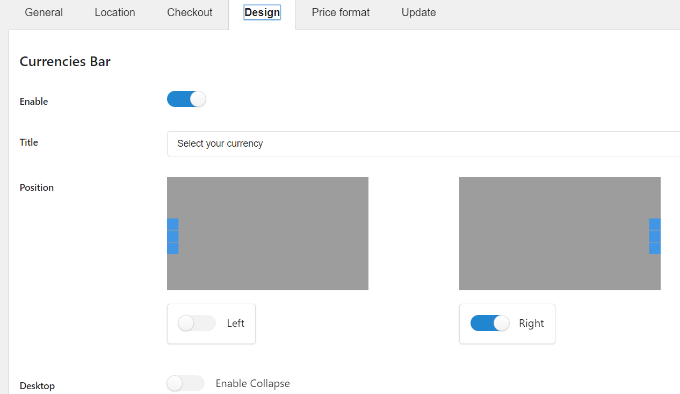
Successivamente, puoi andare alla scheda “Design” e modificare l’aspetto del tuo convertitore di valuta.
Il plug-in ti consente di scegliere la sua posizione, aggiungere un titolo, modificare il colore del testo, lo stile, il colore principale e di sfondo e molto altro.

Fatto ciò, puoi salvare le modifiche.
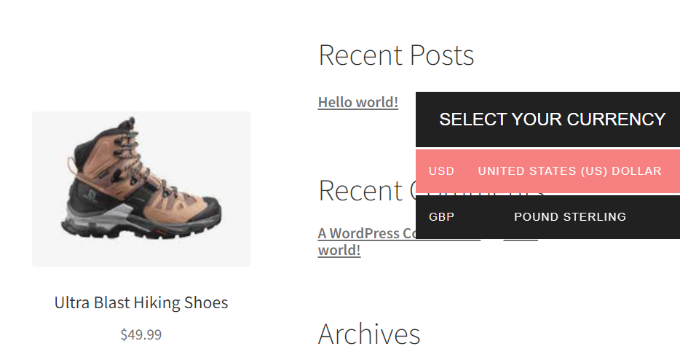
Ora puoi visitare il tuo negozio WooCommerce per vedere il convertitore di valuta in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un convertitore di valuta in WordPress. Potresti anche voler vedere la nostra selezione esperta di migliori plugin per calcolatrice per il tuo sito WordPressE come personalizzare la pagina del carrello di WooCommerce.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.