Recentemente uno dei nostri lettori ha chiesto se fosse possibile aggiungere Venmo per riscuotere pagamenti in WordPress?
Venmo rende super facile accettare pagamenti sul tuo sito web. È conveniente, facile da usare ed è già utilizzato da circa 70 milioni di persone. Consentire alle persone di utilizzare un metodo di pagamento familiare può aumentare le conversioni nel tuo negozio online.
In questo articolo, ti mostreremo come aggiungere facilmente Venmo in WordPress.
Perché utilizzare Venmo come gateway di pagamento
Venmo è un popolare servizio di pagamento mobile di proprietà di PayPal che è il più popolare e affidabilegateway di pagamento onlinenel mondo. Attualmente, Venmo è disponibile solo negli Stati Uniti
Se hai un Negozio WooCommerce con sede negli Stati Uniti, quindi aggiungere Venmo come uno dei gateway di pagamento è l’opzione giusta per te perché consente ai tuoi clienti di effettuare un acquisto dai loro telefoni cellulari senza problemi.
Venmo non solo si collega facilmente ai conti bancari degli utenti, ma il servizio non addebita alcuna commissione per l’invio di denaro dal saldo Venmo o dal saldo collegato. Questi sono i grandi motivi per cui molti residenti negli Stati Uniti scelgono questa app di pagamento mobile.
Marchi popolari come Amazzonia, Macy’s, Walmart e Samsung offrono anche Venmo come gateway di pagamento ai propri clienti. Detto questo, vediamo come aggiungere facilmente Venmo a WordPress.
Metodo 1. Aggiungi Venmo in WordPress utilizzando i plug-in di pagamento Braintree
Puoi integrare perfettamente Venmo con il tuo negozio WooCommerce utilizzando il Plugin di pagamento Braintree per WooCommerce collegare.
Questo plug-in WooCommerce ti consente di aggiungere facilmente Venmo come gateway di pagamento al tuo negozio online.
Innanzitutto, devi installare e attivare il plugin Payment Plugins Braintree. Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin WordPress.
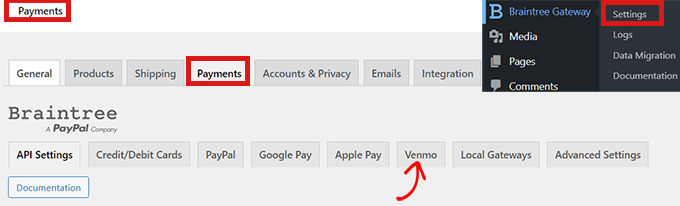
Dopo l’attivazione, vai a Braintree Gateway » Impostazioni dalla dashboard di amministrazione di WordPress.
Questo ti indirizzerà effettivamente alla pagina “Pagamenti” di WooCommerce. Puoi anche raggiungere questa pagina andando a WooCommerce »Impostazioni. L’unica differenza sarà che se passi attraverso la voce di menu WooCommerce, la pagina non avrà il logo Braintree.
Qui vedrai tutti i gateway Braintree che puoi integrare nel tuo sito. Basta fare clic sulla scheda “Venmo”.

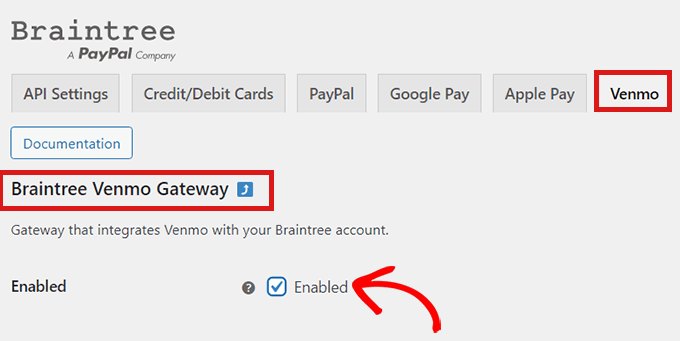
Ora che sei nella scheda “Braintree Venmo Gateway”, vedrai una casella di controllo “Abilitato” in alto.
Devi assicurarti che sia selezionato. Ciò consentirà al tuo sito di accettare pagamenti Venmo tramite questo plug-in.

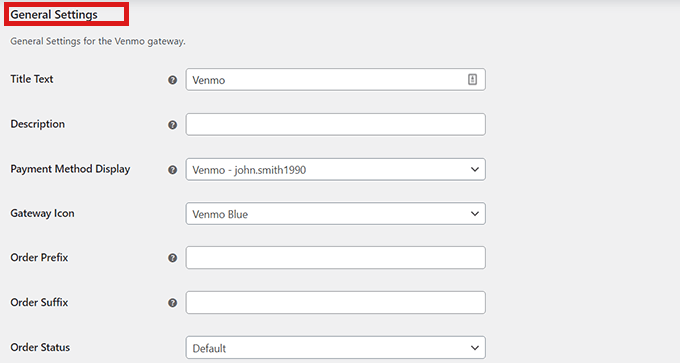
Successivamente, vai su “Impostazioni generali” e inserisci i dettagli per configurare il tuo Venmo Gateway. Ad esempio, puoi modificare il titolo che appare agli utenti, l’icona o aggiungere una breve descrizione del metodo di pagamento.
Successivamente, fai semplicemente clic sul pulsante “Salva modifiche” nella parte inferiore della pagina per salvare le modifiche.

Ora Venmo è stato aggiunto al tuo sito WordPress e sei pronto per accettare pagamenti in WooCommerce.
Metodo 2. Aggiungi Venmo in WordPress utilizzando il plug-in Checkout With Venmo
Un altro modo per aggiungere Venmo in WordPress è utilizzare il ‘Acquista con Venmo su WooCommerce‘ collegare.
È un noto plugin utilizzato per integrare Venmo in WordPress.
La prima cosa che devi fare è installare e attivare il ‘Acquista con Venmo su WooCommerce‘ collegare. Per assistenza, consulta la nostra guida su come installare un plugin WordPress.
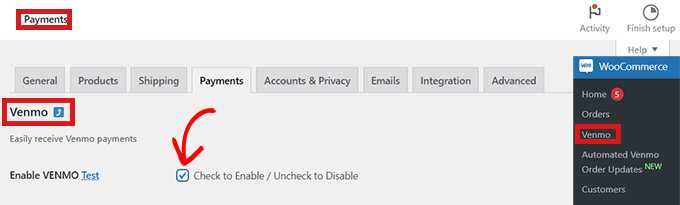
Una volta attivato il plugin, vai a WooCommerce »Venmo dalla dashboard di amministrazione di WordPress.
Questo aprirà la scheda “Venmo” nella pagina “Pagamenti” di WooCommerce.
Qui troverai l’opzione “Abilita VENMO” nella parte superiore della pagina. Assicurati di selezionare la casella.
Se fai clic sul link “test” accanto al titolo, verrai indirizzato alla pagina dell’account Venmo dove potrai accedere e creare il tuo account. Sarai in grado di assicurarti che tutte le tue impostazioni siano corrette prima di tentare di accettare pagamenti reali.

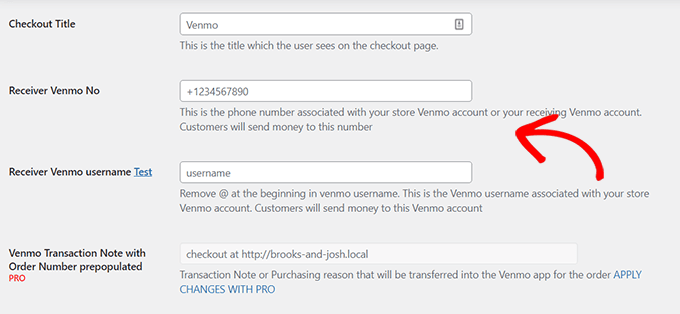
Successivamente, è sufficiente compilare i dettagli nel modulo sottostante e quindi fare clic sul pulsante “Salva modifiche” nella parte inferiore della pagina.
Congratulazioni! Hai integrato con successo Venmo in WordPress.

Questo è tutto! Ci auguriamo che tu abbia imparato come aggiungere Venmo a WordPress. Potresti anche voler dare un’occhiata al nostro articolo su ultima guida SEO per WooCommerce e le nostre scelte esperte per il migliori plugin WooCommerce per far crescere il tuo negozio.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio e Facebook.
La posta Come aggiungere Venmo su WordPress e WooCommerce apparso per la prima volta su WPBeginner.