Vuoi rimuovere l’icona di WordPress dalla scheda del browser del tuo sito web?
La rimozione dell’icona di WordPress può rivelarsi estremamente vantaggiosa per te in quanto ti consentirà di progettare l’icona del tuo sito e aumentare il riconoscimento del tuo marchio tra i clienti.
In questo articolo, ti mostreremo come rimuovere facilmente l’icona di WordPress dalla scheda del browser.
Perché dovresti rimuovere l’icona di WordPress dalla scheda del browser
L’icona di WordPress nella scheda del browser può far sembrare il tuo sito web generico e poco professionale. La maggior parte degli utenti ha molte schede aperte nel proprio browser, il che fa sì che il titolo del tuo sito web venga nascosto.
Con il titolo del tuo sito web nascosto, gli utenti non hanno modo di riconoscere immediatamente il tuo sito. Con solo il logo WordPress nella scheda, i tuoi utenti non saranno in grado di identificare il tuo sito tra molti altri.
Rimuovendo l’icona di WordPress dalla scheda del browser e aggiungendo una favicon (ovvero l’icona del tuo sito), puoi utilizzare il tuo marchio e rendere il tuo sito più user-friendly per i tuoi visitatori.
UN favicon è una piccola immagine che appare accanto al titolo del tuo sito web nel browser.

La favicon aiuterà i tuoi utenti a riconoscere immediatamente il tuo sito web e a passare da una scheda all’altra in modo efficiente. I visitatori più frequenti creeranno persino un riconoscimento istantaneo per quella piccola immagine sul tuo browser.
Come rimuovere l’icona di WordPress dalla scheda del browser
Il processo di rimozione dell’icona di WordPress e di aggiunta di una favicon al suo posto è estremamente semplice. Esistono tre metodi che possono essere utilizzati per rimuovere l’icona di WordPress dalla scheda del browser.
Oggi daremo un’occhiata a tutti e tre i metodi e potrai scegliere quello che ti sembra giusto.
Metodo 1. Rimozione dell’icona di WordPress senza plug-in
Come di WordPress 6.1, il tema predefinito di WordPress viene fornito con un editor completo del sito. Puoi anche usare questo metodo se stai usando a tema del blocco sul tuo Sito wordpress per rimuovere l’icona di WordPress.
Al momento della stesura di questo tutorial, il tema predefinito di WordPress 6.1 Twenty Twenty-Three non ha un blocco di icone del sito per cambiare la tua favicon lontano dal logo di WordPress.
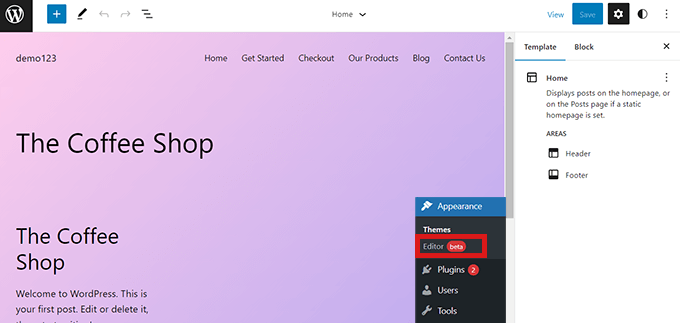
Se navighi in Aspetto » Editore dalla dashboard di amministrazione di WordPress, questo aprirà l’editor completo del sito, ma non puoi cambiare la tua favicon da qui o rimuovere l’icona di WordPress dalla scheda del browser.

Quindi puoi copiare e incollare l’URL qui sotto nel tuo browser per aprire il personalizzatore del tema.
https://example.com/wp-admin/customize.php
Ricorda di sostituire “example.com” con quello del tuo sito nome del dominio.
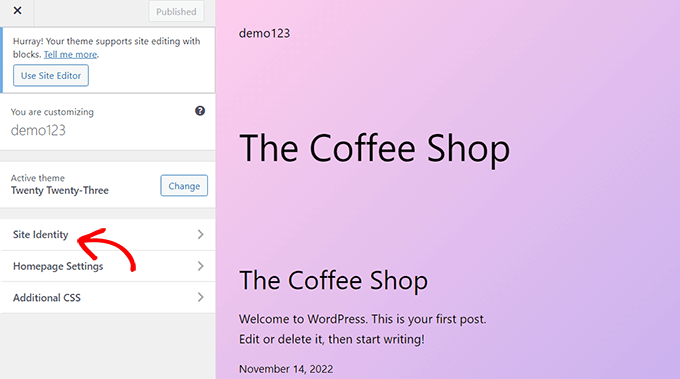
Questo URL ti porterà al Customizer del tema. Una volta lì, fai semplicemente clic sulla scheda “Identità del sito”.

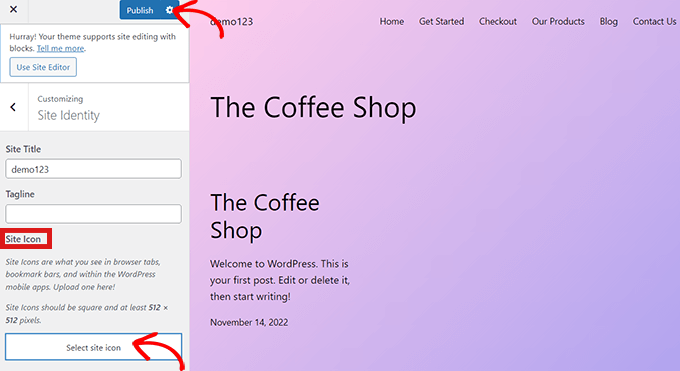
Ora nella pagina “Identità del sito”, scorri verso il basso fino alla sezione “Icona del sito”.
Basta fare clic sul pulsante “Seleziona icona sito” che aprirà la libreria multimediale di WordPress.

Ora puoi selezionare qualsiasi immagine che desideri utilizzare come favicon per sostituire l’icona di WordPress nella scheda del browser.
Per maggiori dettagli su come creare una favicon, puoi consultare il nostro articolo su come aggiungere una favicon su WordPress. Se l’immagine che hai scelto di utilizzare come favicon supera le dimensioni consigliate, WordPress ti consentirà di ritagliarla.
Una volta che sei soddisfatto della tua scelta, fai semplicemente clic sul pulsante “Pubblica” in alto.
Congratulazioni! Hai rimosso con successo l’icona di WordPress dalla scheda del browser e l’hai sostituita con la tua.
Rimuovi l’icona di WordPress in un tema senza la modifica dell’intero sito
Se ne stai usando qualcuno tema non FSEquindi puoi accedere direttamente al Customizer del tema all’indirizzo Aspetto » Personalizza per rimuovere l’icona di WordPress dalla scheda del browser.
Nei siti che non supportano l’editor del sito completo, ilPersonalizzatore di temi WordPressti consente di modificare i dettagli del tuo sito come la favicon, la tipografia, i colori predefiniti, il piè di pagina e altro.
Una volta nel Customizer del tema, fai clic sulla scheda “Identità del sito”. Il processo è lo stesso di quello che abbiamo mostrato sopra. Puoi rimuovere l’icona di WordPress semplicemente caricando un’icona del sito a tua scelta.
Una volta che sei soddisfatto della tua scelta, fai semplicemente clic sul pulsante “Pubblica” per salvare le modifiche.
Metodo 2. Rimozione dell’icona di WordPress utilizzando un plug-in
Puoi anche utilizzare un plug-in per rimuovere l’icona di WordPress e sostituirla con una favicon. Per questo tutorial, useremo il Generatore di favicon eroico collegare.
È un noto plugin utilizzato da molti per aggiungere una favicon al proprio sito web.

Innanzitutto, tutto ciò che devi fare è installare e attivare il plug-in Heroic Favicon Generator.
Per maggiori dettagli, vi invitiamo a dare un’occhiata alla nostra guida su come installare un plugin WordPress.
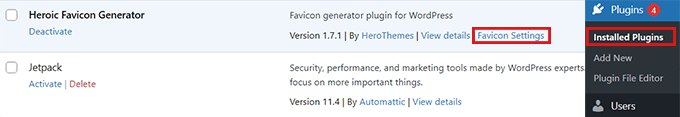
Dopo che il plug-in è stato attivato, vai semplicemente su Plugin » Plugin installati e fai clic sull’opzione “Impostazioni Favicon”.

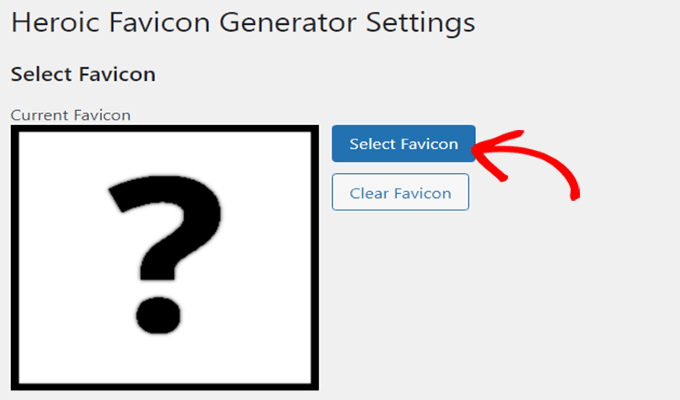
Questo ti porterà alla pagina “Impostazioni del generatore di favicon eroiche”. Qui, fai semplicemente clic sul pulsante “Seleziona favicon” sotto l’opzione “Seleziona favicon”.
Questo aprirà il Libreria multimediale WordPress. Ora puoi scegliere e caricare qualsiasi immagine che desideri utilizzare come favicon.

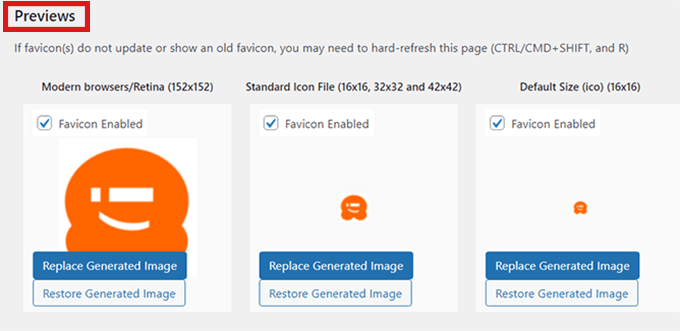
Dopo aver caricato la tua favicon, puoi scorrere verso il basso fino alla sezione “Anteprime” dove potrai vedere come apparirà la favicon sul tuo sito web.
Una volta che sei soddisfatto, scorri verso il basso e fai clic sul pulsante “Salva modifiche”.

Hai rimosso con successo l’icona di WordPress e hai aggiunto una favicon al suo posto.
Speriamo che questo articolo ti abbia aiutato a imparare come rimuovere l’icona di WordPress dalla scheda del browser. Potresti anche voler vedere il nostro ultima guida SEO per WordPress per migliorare le tue classifiche e dai un’occhiata al nostro articolo su come spostare facilmente il tuo blog da WordPress.com a WordPress.org.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio e Facebook.
La posta Come rimuovere facilmente l’icona di WordPress dalla scheda del browser apparso per la prima volta su WPBeginner.