Stai cercando di pubblicare immagini in scala sul tuo sito WordPress?
I principianti spesso rallentano i loro siti Web caricando immagini senza prestare attenzione alle loro dimensioni. La pubblicazione di immagini con le dimensioni corrette migliorerà le prestazioni di WordPress senza ridurre la qualità.
In questo articolo, ti mostreremo come servire facilmente immagini ridimensionate in WordPress.
Perché servire immagini in scala in WordPress?
Sul tuo Sito Web WordPressavrai bisogno di immagini per i post del tuo blog, miniature, intestazioni di pagina, immagini di copertina e altro ancora.
A seconda del tema, queste immagini occuperanno un certo numero di pixel. Ad esempio, l’immagine in primo piano potrebbe occupare 680 × 382 pixel e una miniatura 100 × 100 pixel.
È importante utilizzare immagini che sono state ridimensionate per adattarsi alle dimensioni corrette necessarie per il tuo sito. Ad esempio, se le tue immagini in primo piano occupano 680×382 pixel, dovresti salvarle esattamente a quella dimensione.
In caso contrario, il tuo sito potrebbe essere rallentato o la qualità dell’esperienza dell’utente potrebbe essere ridotta. Ecco alcuni dei motivi più comuni per questo:
- I tuoi visitatori dovranno scaricare file più grandi del necessario, aumentando i tempi di caricamento.
- Se utilizzi immagini con meno pixel dello spazio consentito, appariranno sfocate se visualizzate a dimensioni maggiori.
- Il tuo sito web dovrà cambiare le dimensioni dell’immagine al volo, il che significa che deve eseguire più processi prima di poter mostrare il contenuto agli utenti
Indipendentemente da ciò, darà ai tuoi utenti una brutta esperienza e potrebbe anche avere un impatto negativo sul tuo SEO per immagini.
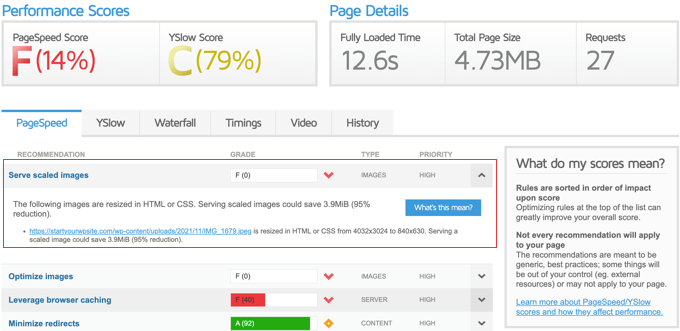
Ecco perché se metti alla prova le prestazioni del tuo sito web utilizzando Scansione GTMetrixti consiglierà spesso di pubblicare immagini in scala per velocizzare il tuo sito web.

Detto questo, diamo un’occhiata a come servire facilmente immagini ridimensionate in WordPress. Tratteremo due metodi:
Metodo 1: servire immagini in scala con un plug-in
Il modo più semplice per offrire immagini ridimensionate è utilizzare un plug-in che visualizzi automaticamente le immagini del tuo sito Web con le dimensioni corrette. Questo metodo è il più semplice ma non consente la stessa flessibilità del secondo metodo.
Il liberoOttimoplugin è uno deii migliori plugin per la compressione delle immagini di WordPresse ridimensionerà automaticamente le tue immagini. Tuttavia, se ricevi oltre 5.000 visitatori al mese, avrai bisogno delversione premium.
Innanzitutto, è necessario installare e attivare il plug-in Optimole. Per maggiori dettagli, consulta la nostra guida passo passo sucome installare un plugin per WordPress.
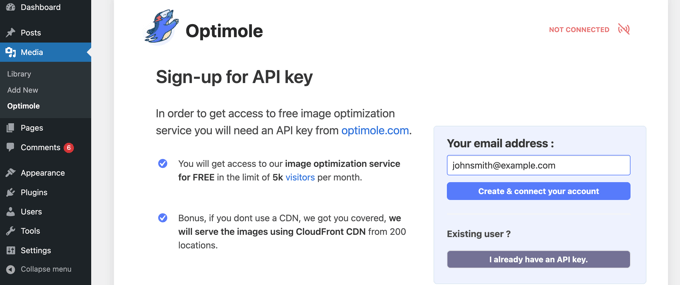
Al momento dell’attivazione, verrai automaticamente indirizzato al Media » Ottimale pagina e ti è stato chiesto di registrarti per una chiave API o di inserire la tua chiave API esistente. Questo è molto facile.

Assicurati semplicemente che il tuo indirizzo email sia corretto, quindi fai clic sul pulsante “Crea e collega il tuo account”. La connessione a Optimole avverrà quindi automaticamente. Non dovrai nemmeno visitare un altro sito Web o incollare manualmente la chiave.
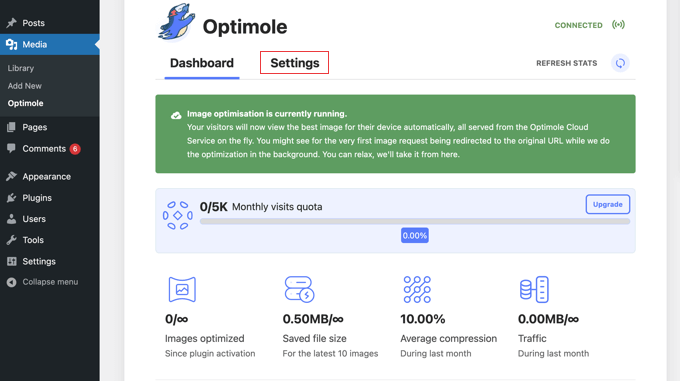
Optimole ora inizierà a ottimizzare le tue immagini in background. Sceglierà automaticamente la dimensione dell’immagine corretta per il dispositivo e il browser di ciascun visitatore e le immagini verranno servite dal veloce Optimole Cloud Service CDN.

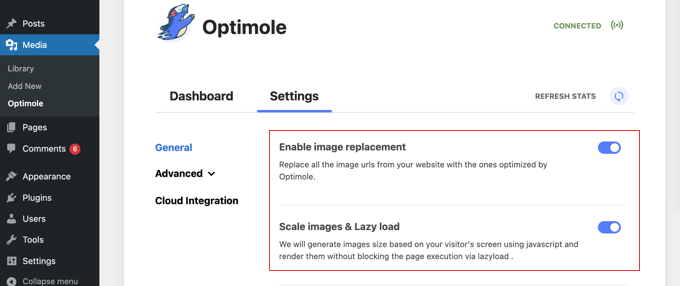
Quando fai clic sulla scheda Impostazioni, vedrai che le immagini nei tuoi post e nelle tue pagine verranno automaticamente sostituite con quelle ottimizzate e ridimensionate da Optimole.
Questo non viene fatto al volo perché è tramite una CDN, il che significa che il tuo sito non subirà un calo delle prestazioni.

Inoltre, il plugin è abilitato carico pigro, il che significa che le immagini sulla pagina che non sono attualmente visibili non verranno caricate finché non saranno necessarie. Questo è un altro modo efficace per ridurre il tempo di caricamento della pagina e migliorare le prestazioni del sito web.
Queste impostazioni funzioneranno bene per la maggior parte dei siti web. Tuttavia, puoi personalizzare ulteriormente Optimole utilizzando le impostazioni nel menu “Avanzate” per vedere cosa funziona meglio per il tuo sito web.
Se apporti modifiche alle impostazioni, non dimenticare di fare clic sul pulsante “Salva modifiche” nella parte inferiore della pagina.
Metodo 2: elaborazione manuale di immagini in scala
Puoi anche ridimensionare le immagini senza un plug-in. Esistono tre modi per farlo: puoi utilizzare il software di modifica delle immagini, la funzione di modifica delle immagini nella Libreria multimediale di WordPress o modificando i valori nelle Impostazioni multimediali di WordPress.
Ridimensionamento delle immagini con il software di modifica delle immagini
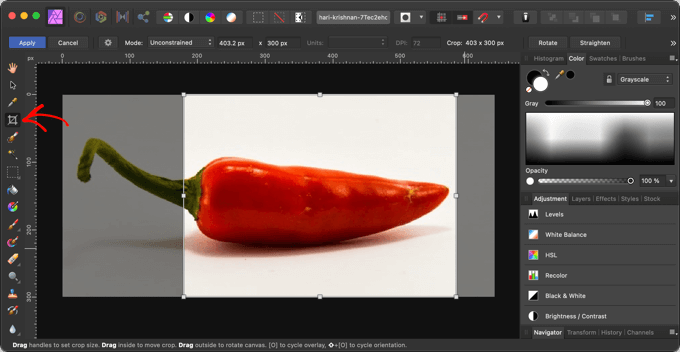
Puoi ridimensionare le tue immagini alle giuste dimensioni prima di caricarle sul tuo sito Web utilizzando un software di fotoritocco sul tuo computer, ad esempio Adobe Photoshop o Foto di affinità.
Il software ti consente di scegliere il numero corretto di pixel per la tua immagine e salvarla con una piccola dimensione del file e il formato del file che preferisci.
Ad esempio, ecco uno screenshot che mostra lo strumento di ritaglio di Affinity Photo.

Oltretutto ottenere la dimensione dell’immagine giusta dall’inizio, ci sono altre cose che puoi fare prima di caricare le tue immagini per assicurarti che non rallentino il tuo sito web.
Per ulteriori informazioni, consultare la nostra guida su come ottimizzare le immagini per le prestazioni web.
Ridimensionare le immagini nella libreria multimediale di WordPress
Sapevi che puoi eseguire modifiche di base delle immagini in WordPress? La funzione “modifica immagine” di WordPress ti consente di ritagliare, ruotare, capovolgere e ridimensionare le immagini.
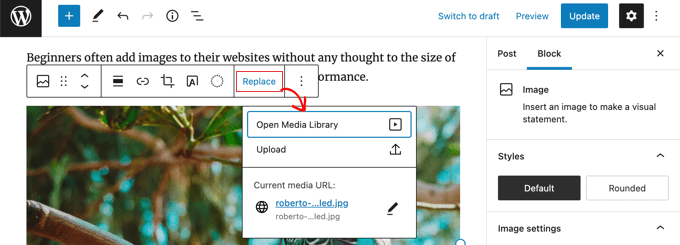
Quando modifichi un post o una pagina, devi fare clic sull’immagine che desideri modificare. Successivamente, dovresti fare clic sul pulsante “Sostituisci” e quindi selezionare “Apri libreria multimediale” dal menu.

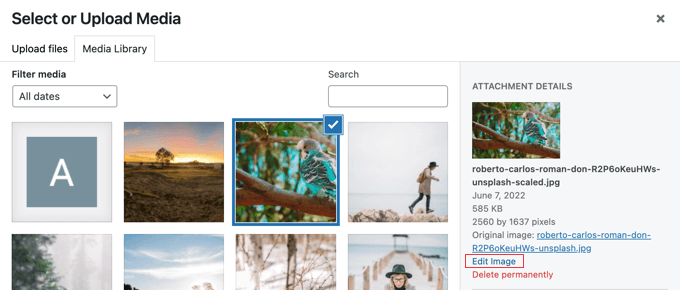
Questo aprirà la libreria multimediale di WordPress con l’immagine selezionata.
Sulla destra c’è un’area in cui puoi aggiungere testo alternativo, un titolo, una didascalia e una descrizione per la tua immagine. Troverai anche un link “Modifica immagine”.
Basta fare clic sul collegamento per essere indirizzati alla pagina “Modifica immagine”.

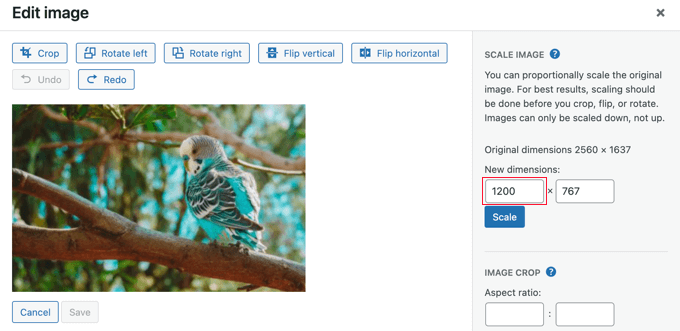
Qui troverai un’anteprima dell’immagine, i pulsanti di modifica e molte altre opzioni utili per ridimensionare o ritagliare l’immagine.
Per ridimensionare l’immagine, cambia semplicemente uno dei valori “Nuove dimensioni” in Scala immagine a destra.

Ad esempio, questa immagine ha una risoluzione molto grande di 2560×1637 pixel. Possiamo ridurlo a una larghezza di 1200 pixel digitando nel primo campo “Scala immagine”.
Tutto quello che devi cambiare è la Larghezza perché il valore dell’altezza dell’immagine verrà modificato automaticamente per mantenere l’immagine in proporzione.
Successivamente, fai clic sul pulsante “Scala” per modificare la risoluzione dell’immagine.
Tieni presente che puoi ridimensionare un’immagine solo in WordPress. Non è possibile ingrandire le immagini aumentando le dimensioni dell’immagine.
Per istruzioni dettagliate, consulta le nostre guide su come eseguire l’editing di immagini di base in WordPress e come ritagliare e modificare le miniature dei post di WordPress.
Regolazione delle dimensioni dell’immagine nelle impostazioni dei supporti
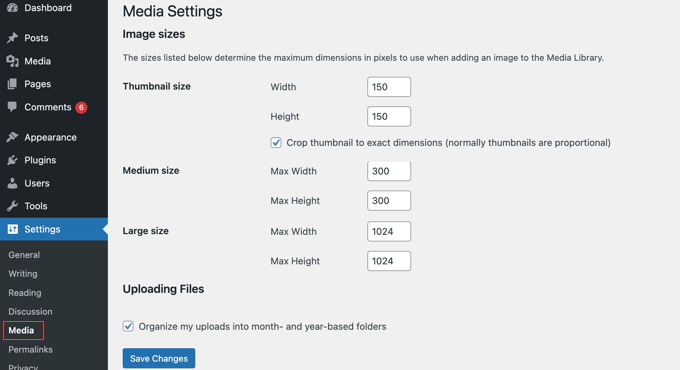
Quando carichi immagini sul tuo sito Web, WordPress crea automaticamente diverse copie in diverse dimensioni. Puoi personalizzare queste dimensioni visitando il Impostazioni » Multimediale pagina nella tua area di amministrazione di WordPress.

Qui puoi facilmente modificare le dimensioni per le dimensioni dell’immagine miniatura, media e grande.
Su alcuni siti Web, potresti aver bisogno di più dimensioni dell’immagine rispetto alle semplici miniature, medie e grandi. Puoi imparare come creare queste dimensioni seguendo la nostra guida su come creare dimensioni di immagine aggiuntive in WordPress.
Se modifichi le dimensioni dell’immagine predefinite o crei dimensioni dell’immagine aggiuntive, verranno interessate solo le nuove immagini. Devi rigenera le dimensioni dell’immagine per le immagini esistenti.
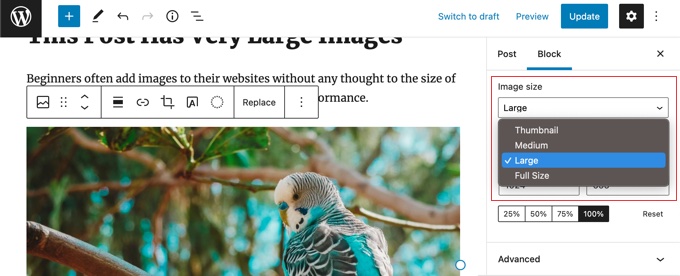
Quando aggiungi un’immagine a un post o a una pagina, puoi selezionare una dimensione dell’immagine nelle impostazioni del blocco a sinistra della pagina.

Ci auguriamo che questo tutorial ti abbia aiutato a imparare come servire immagini ridimensionate in WordPress. Potresti anche voler imparare come creare una pagina di destinazione o dai un’occhiata al nostro elenco di plugin di social media per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come servire facilmente immagini in scala in WordPress (passo dopo passo) è apparso per la prima volta su WPBeginner.