Vuoi aggiungere Google Web Stories al tuo sito Web WordPress?
Le storie sono un popolare formato di pubblicazione utilizzato da storie di Instagram, storie di Facebook, Snapchat, cortometraggi di YouTube e altro ancora. Google Web Stories ti consente di creare e ospitare questo tipo di storie di contenuti sul tuo sito web.
In questo articolo, ti mostreremo come aggiungere facilmente Google Web Stories al tuo sito Web WordPress.
Che cos’è Google Web Stories?
Le storie sono uno stile di contenuto in forma abbreviata popolare utilizzato dalle piattaforme di social media come Instagram, Facebook, Snapchat e persino YouTube. Potrebbero non essere sempre chiamati nello stesso modo, ma fanno tutti la stessa cosa.
Sono diapositive interattive toccabili con contenuti multimediali come immagini, musica e video. Tutti questi elementi li rendono altamente coinvolgenti.

Gli utenti coinvolti hanno maggiori probabilità di convertire e dedicare più tempo al tuo Sito Web WordPressil che significa più vendite, conversioni e crescita per la tua attività e il tuo marchio.
Tuttavia, la creazione di storie su piattaforme social di terze parti limita la tua capacità di raggiungere un pubblico più ampio.
Google Web Stories ti consente di portare lo stesso formato della storia sul tuo sito web. Consentendoti di creare storie altamente coinvolgenti dalla dashboard di WordPress e pubblicarle sul tuo sito.
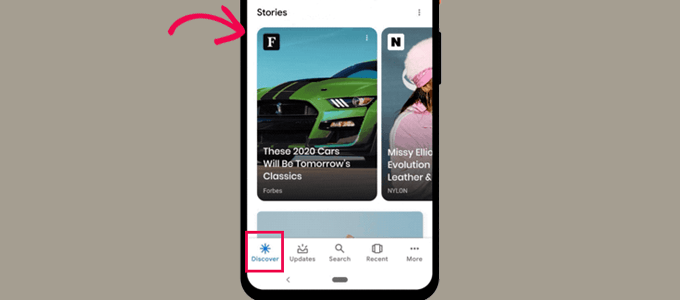
Le storie web di Google possono essere indicizzate e possono essere visualizzate nei risultati di ricerca di Google e in Discover.

Usano il formato AMPsupportano i dati strutturati e possono anche essere monetizzati utilizzando Google Adsense.
Detto questo, diamo un’occhiata a come aggiungere facilmente Google Web Stories al tuo sito WordPress.
Aggiunta di storie web di Google in WordPress
Innanzitutto, è necessario installare e attivare il Storie web collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Web Stories è un plugin gratuito sviluppato e mantenuto da Google. Ha lo scopo di rendere popolare il formato delle storie web e portarlo su siti Web indipendenti e auto-ospitati.
Dopo l’attivazione del plug-in, vai su Storie » Cruscotto pagina per creare la tua prima storia.
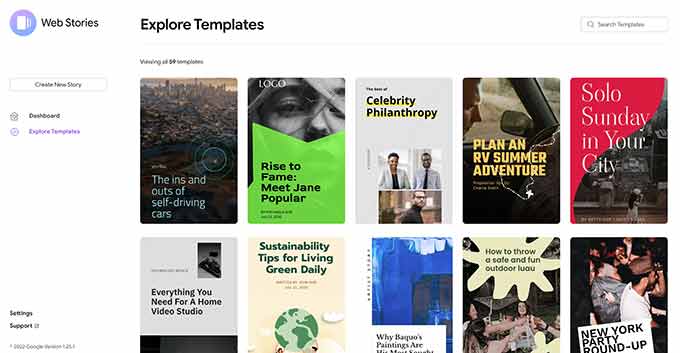
Puoi iniziare selezionando uno dei modelli come punto di partenza per la tua storia o facendo clic sul pulsante “Crea nuova storia” per iniziare da zero.

Ti consigliamo di iniziare con un modello in quanto ti dà un buon vantaggio ed è molto più facile per i principianti.
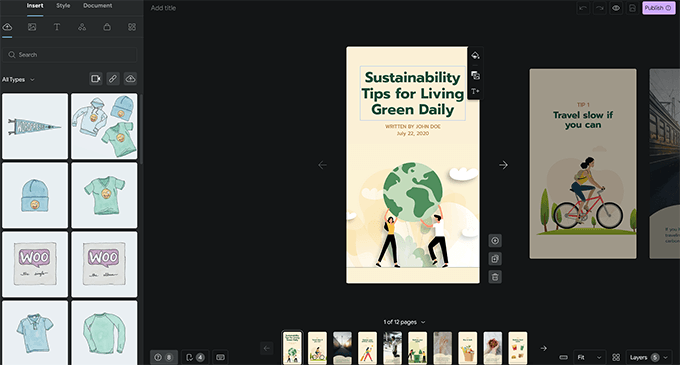
Una volta scelto un modello, il plug-in avvierà l’interfaccia dello story builder. È simile al popolare plug-in per la creazione di pagine trascina e rilascia per WordPress.

Puoi semplicemente puntare e fare clic su qualsiasi elemento per modificarlo o aggiungere nuovi elementi dalla colonna di sinistra.
Puoi aggiungere audio, videoimmagini, testo, titoli, adesivi, emojie altro ancora.

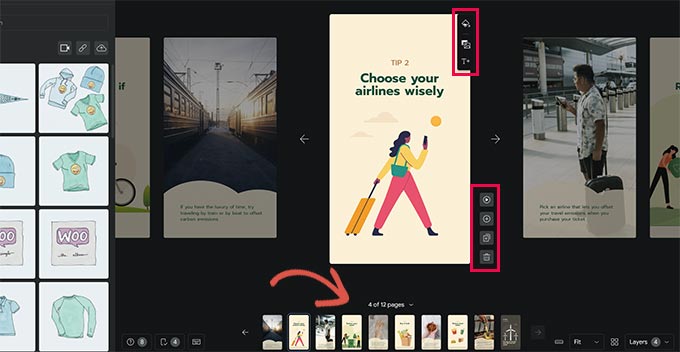
Se stai utilizzando un modello, vedrai le pagine aggiuntive generate dal modello in basso.
Puoi spostarti tra le pagine facendo clic su di esse. Puoi anche eliminare una pagina o aggiungerne una nuova, se necessario.

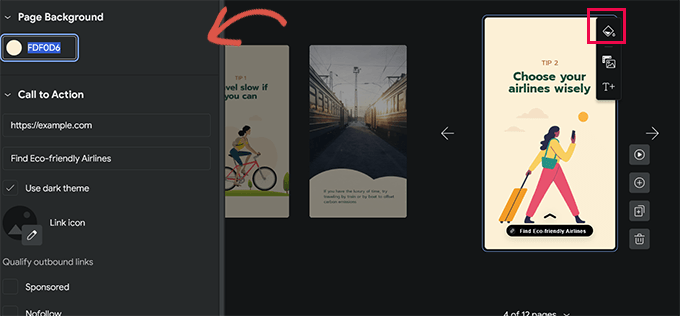
Puoi anche fare clic su una pagina per impostare un colore di sfondo o un supporto.
Quando scegli un colore di sfondo per la tua pagina, troverai anche l’opzione per aggiungere un pulsante di invito all’azione.

Aggiungi semplicemente un URL e scegli tra i temi scuri o chiari.
Facoltativamente, puoi anche aggiungere un’icona al tuo pulsante di invito all’azione e rendere il collegamento sponsorizzato / nofollow.
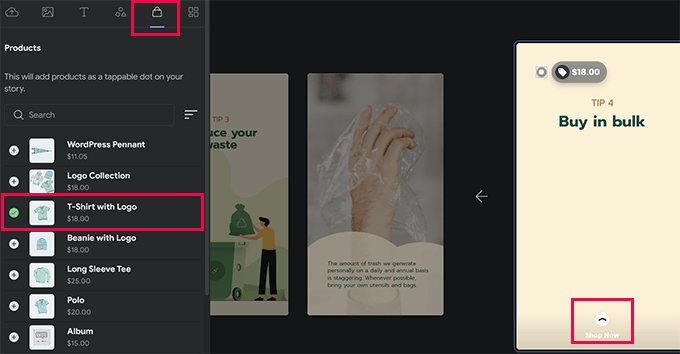
Allo stesso modo, se lo hai WooCommerce installato, quindi puoi anche visualizzare i prodotti.

Tuttavia, dovrai prima attivare l’integrazione di WooCommerce nelle impostazioni del plugin (ti mostriamo come farlo più avanti nel nostro articolo).
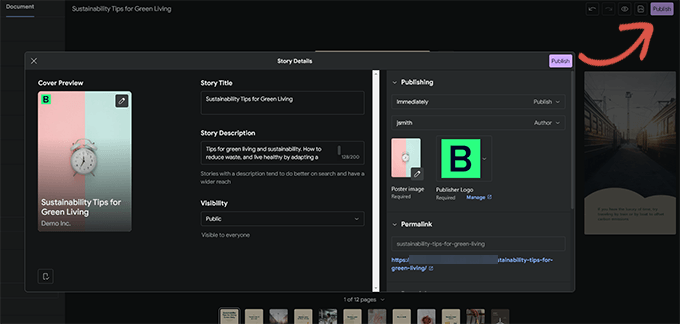
Una volta che sei soddisfatto della storia, puoi passare alla scheda “Documento” nella colonna di sinistra per configurare le impostazioni di pubblicazione.
Da qui, devi caricare un logo dell’editore (il logo del tuo sito Web o l’icona del sito funzionerebbero bene qui) e un’immagine poster per la tua storia.

Idealmente, un’immagine poster dovrebbe avere un rapporto 3:4 e un minimo di 640 x 853 pixel.
Non dimenticare di fornire un titolo per la tua storia e una descrizione. Ciò contribuirà a ottimizzare la tua storia per la SEO e a migliorarne la rilevabilità.
Di seguito, puoi scegliere come desideri che le pagine vengano avanzate. Per impostazione predefinita, le pagine cambieranno in 7 secondi, puoi cambiarlo o consentire agli utenti di toccare manualmente per cambiare la pagina.

Infine, puoi scegliere categorie e tag per la tua storia Questo passaggio è facoltativo, ma assegnare la tua storia a una categoria e aggiungere alcuni tag aiuterà con la SEO.
Ora sei pronto per pubblicare la tua storia web. Basta fare clic sul pulsante “Pubblica” nell’angolo in alto a destra dello schermo.

Ti verrà mostrata una checklist di pre-pubblicazione. Se tutto sembra a posto, fai clic sul pulsante Pubblica per pubblicare la tua storia.
Visualizzazione di una storia web in WordPress
Il plug-in ti mostrerà un’opzione per aggiungere la tua storia a un nuovo post del blog quando lo pubblichi.

Tuttavia, puoi anche aggiungere la tua storia a qualsiasi post, pagina o barra laterale.
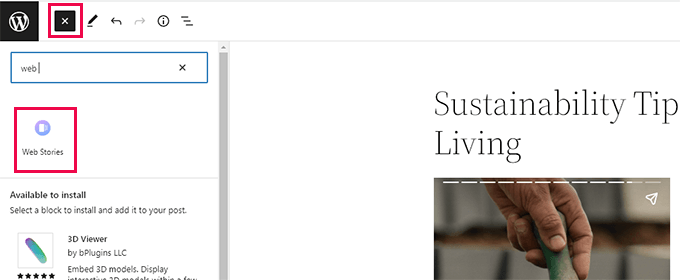
Modifica semplicemente il post o la pagina in cui desideri visualizzare la storia e aggiungi il blocco Storie Web all’editor dei post.

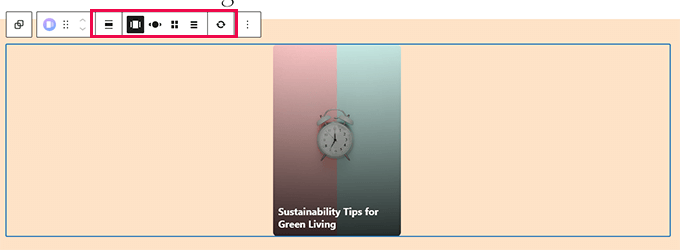
Nelle impostazioni del blocco, potrai scegliere più storie, le ultime storie o una singola storia.
Se selezioni le storie più recenti o più opzioni di storie, vedrai anche opzioni di visualizzazione aggiuntive per visualizzare le storie in un cerchio, un carosello, un elenco o opzioni di griglia.

Quando sei soddisfatto del post, fai clic sul pulsante “Aggiorna” o “Pubblica” per salvare le modifiche.
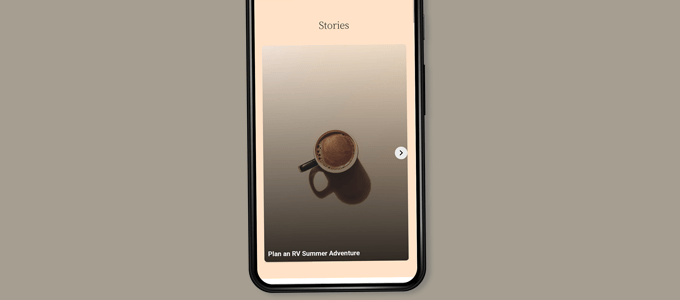
Ora puoi visitare il tuo sito web per vedere le tue storie web in azione.
Ecco come appariva sulla home page del nostro sito di prova nel formato a carosello a più piani.

Le storie web sono le loro tipo di post personalizzato all’interno di WordPress, il che significa che puoi visualizzarli proprio come faresti con qualsiasi altra pagina o post in WordPress.
Ad esempio, hanno la loro pagina di archivio che puoi utilizzare come pagina di destinazione per i visitatori, oppure puoi evidenziarli individualmente come faresti con un Prodotto WooCommerce (che viene visualizzato anche utilizzando un tipo di post personalizzato).
Aggiunta di integrazioni alle storie web di Google
Il plug-in Storie Web include alcune integrazioni integrate che puoi attivare.
Puoi trovare queste integrazioni su Storie » Impostazioni pagina.
Aggiunta di Google Analytics alle storie web
Per prima cosa, puoi aggiungere il tuo statistiche di Google ID profilo qui. Ciò ti consentirà di monitorare le visualizzazioni della tua storia nei rapporti di Google Analytics.

Nota: Le storie web non supportano le più recenti GA4 Google Analytics tracciamento. Supporta solo l’ID di monitoraggio di Universal Analytics che inizia con “UA”.
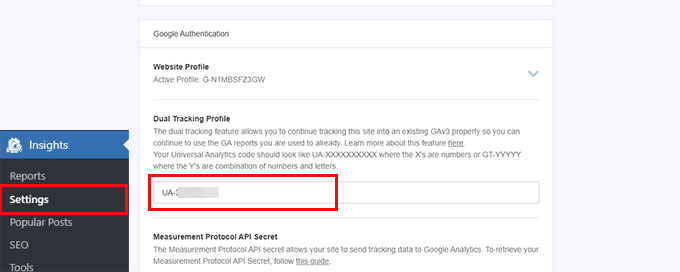
Se stai usando MonsterInsightsquindi puoi trovare il tuo ID di monitoraggio di Google Analytics sotto il Approfondimenti » Impostazioni pagina.

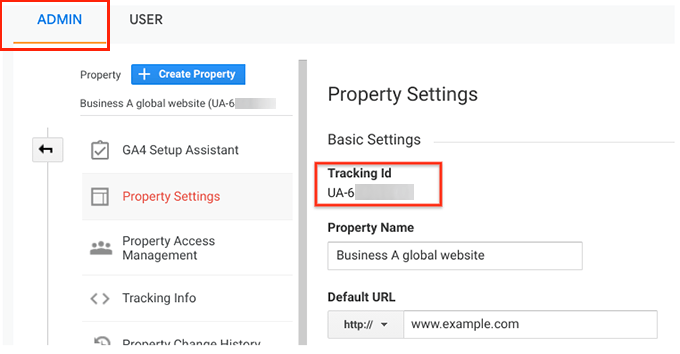
Se non stai utilizzando MonsterInsights, puoi trovare l’ID di monitoraggio in Google Analytics.
Basta andare alla scheda “Amministrazione” e fare clic su “Impostazioni proprietà”.

Aggiunta di caratteri personalizzati alle storie web
Se desideri utilizzare un carattere specifico nelle Storie Web, dovrai farlo manualmente caricalo sul tuo sito web tramite FTP.
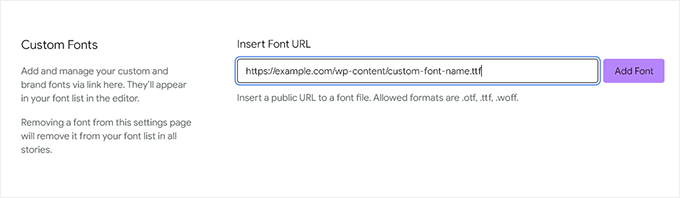
Carica semplicemente il file del carattere su /wp-content/ cartella sul tuo sito web. Una volta caricato, la posizione del carattere caricato sarebbe:
http://example.com/wp-content/font-file-name.ttf
Non dimenticare di sostituire example.com con il tuo proprio nome di dominio e font-file-name.ttf con il nome del file del carattere effettivo.
Successivamente, puoi copiare e incollare questo URL in Storie » Impostazioni nella sezione dei caratteri personalizzati.

Aggiunta di integrazioni di monetizzazione nelle storie web
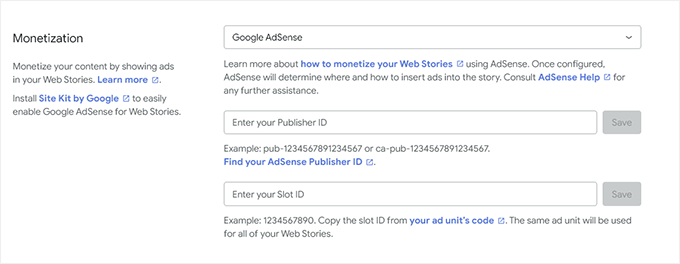
Storie web supporta Google AdSense e Google Ad Manager per le opzioni di monetizzazione.
Seleziona la tua opzione di monetizzazione e inserisci le informazioni richieste. Ad esempio, avrai bisogno dell’ID publisher e dell’ID spazio pubblicitario per l’unità pubblicitaria.

Abilita l’integrazione e-commerce per le storie web
Se stai usando WooCommerce o Shopify per gestire il tuo negozio online, puoi abilitare il supporto eCommerce per le storie web.
Ciò ti consentirà di aggiungere prodotti alle tue storie web.
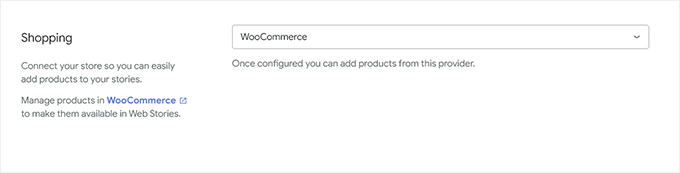
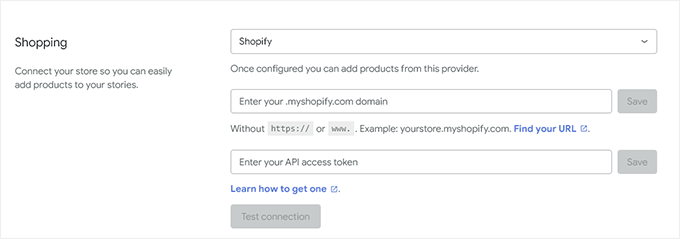
Basta scorrere verso il basso fino alla sezione Shopping sotto Storie » Impostazioni pagina e seleziona la tua piattaforma eCommerce dal menu a tendina.

Per WooCommerce, il plugin inizierà automaticamente a mostrare i tuoi prodotti.
Per Shopify, dovrai fornire l’indirizzo del tuo negozio e generare un token di accesso API.

Se non ne hai ancora uno, fai clic sul link che dice “scopri come ottenerne uno” e verrai indirizzato alle istruzioni su come generare il tuo Shopify Token API.
Ci auguriamo che questo articolo ti abbia aiutato ad aggiungere Google Web Stories al tuo sito WordPress. Potresti anche voler vedere la nostra guida su ottenendo più traffico al tuo sito web o guarda i nostri suggerimenti su monitoraggio delle conversioni in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere storie web di Google al tuo sito WordPress è apparso per la prima volta su WPBeginner.