Vuoi visualizzare le immagini della tassonomia o le icone delle categorie in WordPress?
Per impostazione predefinita, WordPress non include un’opzione per caricare un’immagine di tassonomia o un’icona di categoria. Visualizza semplicemente il nome di una categoria o di una tassonomia nelle pagine di archivio.
In questo articolo, ti mostreremo come aggiungere facilmente immagini di tassonomia o icone di categoria in WordPress. Ti mostreremo anche come visualizzare le immagini della tassonomia nelle tue pagine di archivio.
Perché aggiungere immagini di tassonomia in WordPress?
Per impostazione predefinita, il tuo Sito Web WordPress non viene fornito con un’opzione per aggiungere immagini per le tue tassonomie come categorie e tag (o qualsiasi altra tassonomia personalizzata).
Utilizza semplicemente i nomi della tassonomia ovunque, inclusi gli archivi delle categorie o le pagine dell’archivio della tassonomia.

Sembra un po’ banale e noioso.
Se ricevi molto traffico di ricerca sulle tue pagine di tassonomia, potresti voler farle sembrare più coinvolgenti.
Il modo più semplice per rendere una pagina più interessante è aggiungere immagini. Puoi aggiungere immagini di tassonomia o icone di categoria per rendere queste pagine più user-friendly e coinvolgenti.
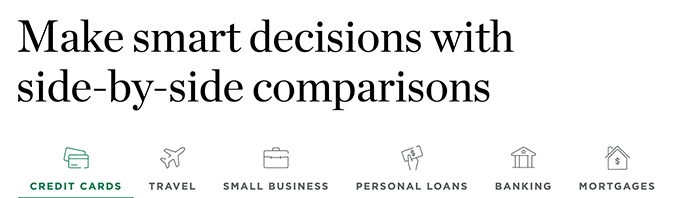
Un buon esempio è un sito come NerdWallet che utilizza le icone di categoria nella loro intestazione:

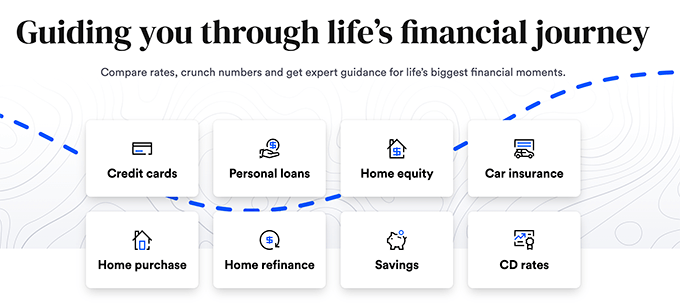
Puoi anche usarlo per creare bellissime sezioni di navigazione sulla tua home page come Bankrate:

Detto questo, diamo un’occhiata a come aggiungere facilmente immagini di tassonomia in WordPress.
Aggiungi facilmente immagini di tassonomia in WordPress
La prima cosa che devi fare è installare e attivare il Categorie Immagini collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
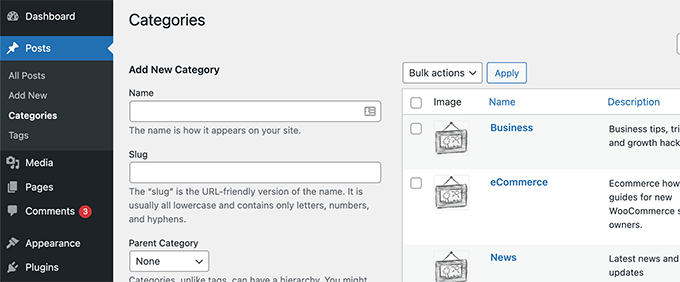
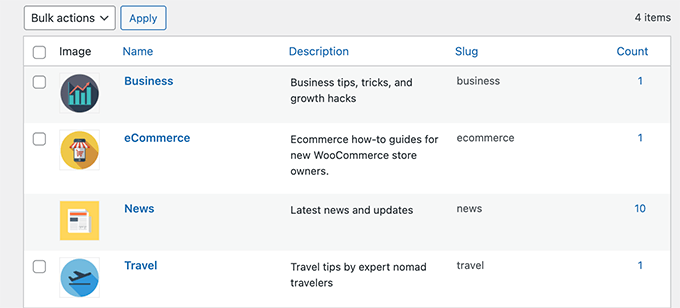
Dopo l’attivazione, puoi semplicemente andare su Messaggi » Categorie pagina. Noterai che il plug-in mostrerà un’immagine segnaposto per le tue categorie esistenti.

Per scegliere la tua icona di categoria, devi fare clic sul collegamento Modifica sotto una categoria.
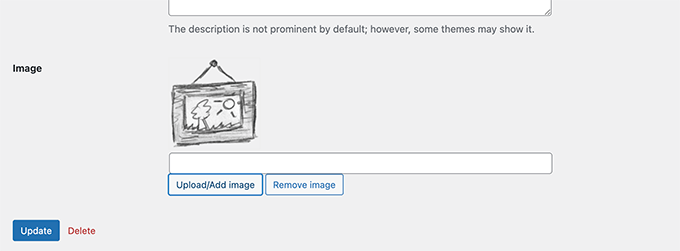
Nella pagina Modifica categoria, scorri verso il basso e troverai un modulo per caricare la tua immagine tassonomica.

Basta fare clic sul pulsante “Carica/Aggiungi nuova immagine” per caricare l’immagine che desideri utilizzare per quella particolare categoria.
Non dimenticare di fare clic sul pulsante Aggiungi categoria o Aggiorna per salvare le modifiche.
Successivamente, puoi ripetere il processo per caricare immagini per altre immagini di categoria. Puoi anche caricare immagini per i tuoi tag e qualsiasi altra tassonomia.

Ora il problema è che dopo aver aggiunto le immagini, se visiti una pagina di categoria, non vedrai l’immagine della tua categoria lì.
Per visualizzarlo, dovrai modificare il tuo tema WordPress o tema bambino. Se è la prima volta che modifichi file WordPress, allora potresti voler vedere la nostra guida come copiare e incollare codice in WordPress.
Innanzitutto, dovrai connetterti al tuo sito WordPress utilizzando un client FTP o il tuo Hosting WordPress gestore di file.
Una volta connesso, dovrai trovare il modello responsabile della visualizzazione dei tuoi archivi di tassonomia. Potrebbe trattarsi di file archives.php, category.php, tag.php o taxonomy.php.
Per maggiori dettagli, consulta la nostra guida su come farlo trova quali file modificare in un tema WordPress.
Una volta trovato il file, dovrai scaricarlo sul tuo computer e aprirlo in un file editor di testo come Blocco note o TextEdit.
Ora incolla il codice seguente dove vuoi visualizzare l’immagine della tua tassonomia. Di solito, vorresti aggiungerlo prima del titolo della tassonomia o the_archive_title() etichetta.
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
?>
Dopo aver aggiunto il codice, devi salvare questo file e caricarlo di nuovo sul tuo sito Web tramite FTP.
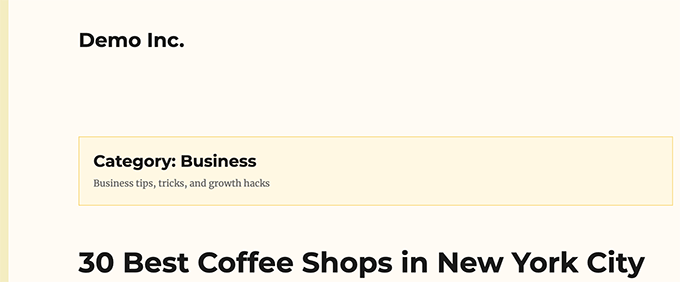
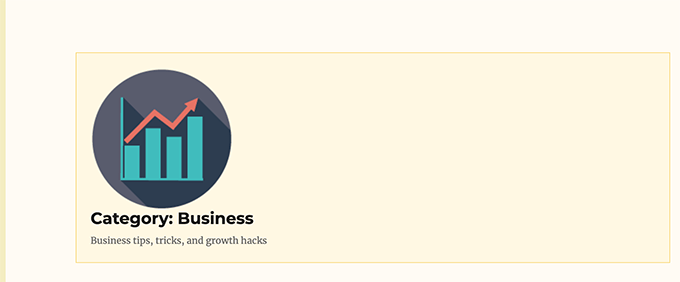
Ora puoi visitare la pagina dell’archivio della tassonomia per vedere che mostra la tua immagine della tassonomia. Ecco come appariva sulla nostra pagina dell’archivio demo.

Ora, potrebbe ancora sembrare un po’ imbarazzante, ma non preoccuparti. Puoi modellarlo usando un po ‘di CSS personalizzato.
Ecco il CSS personalizzato che abbiamo usato per l’immagine della tassonomia.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}
A seconda del tema, potresti anche aver bisogno di dare uno stile agli elementi circostanti come il titolo e la descrizione della tassonomia.
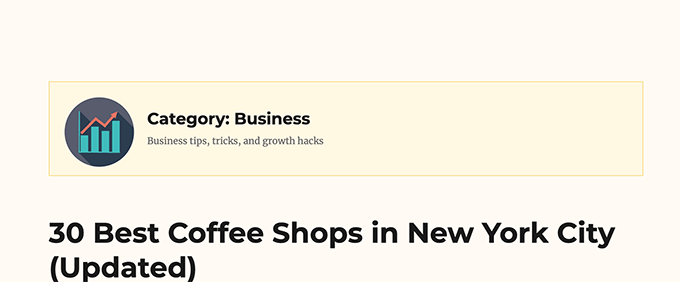
Abbiamo semplicemente racchiuso il titolo e la descrizione del nostro archivio di tassonomia in a <div> elemento e aggiunto una classe CSS personalizzata. Abbiamo quindi utilizzato il seguente codice CSS per modificare il titolo e la descrizione.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}
Ecco come è apparso dopo sul nostro sito Web di prova.

Escludi tassonomie dalla visualizzazione di immagini tassonomiche
Ora alcuni utenti potrebbero voler utilizzare le immagini della tassonomia solo per tassonomie specifiche.
Ad esempio, se esegui un negozio online utilizzando WooCommerce, potresti voler escludere le categorie di prodotti.
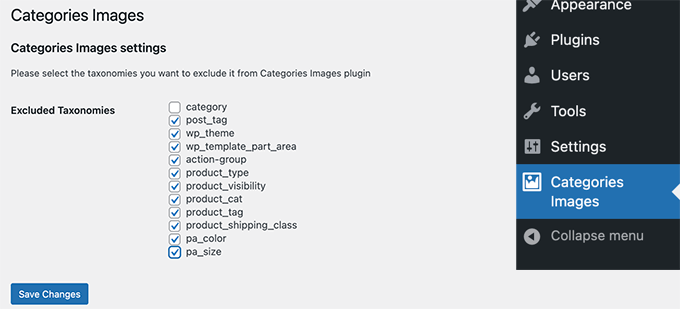
Torna semplicemente alla pagina Categorie Immagini nell’area di amministrazione di WordPress e controlla le tassonomie che desideri escludere.

Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente immagini di tassonomia in WordPress. Potresti anche voler vedere questi utili categoria hack e plugin per WordPress oppure guarda i nostri consigli su ottenendo più traffico dai motori di ricerca.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
