Vuoi conoscere le dimensioni delle immagini di WordPress?
Spesso i principianti ci chiedono quali dimensioni delle immagini dovrebbero usare sul loro sito WordPress e come WordPress gestisce le immagini in diverse aree.
In questa guida per principianti, spiegheremo le dimensioni comuni delle immagini di WordPress e condivideremo le migliori pratiche su come sapere quali dimensioni utilizzare sul tuo sito web.
Che cos’è una dimensione dell’immagine?
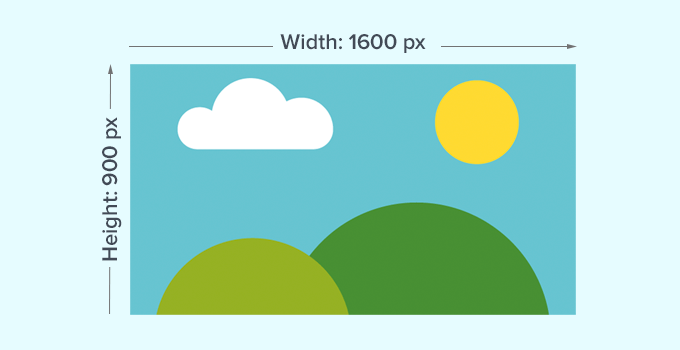
La dimensione dell’immagine di solito si riferisce alla larghezza e all’altezza di un’immagine misurata in pixel. Ad esempio, 1600×900 pixel significa un’immagine larga 1600 pixel e alta 900 pixel.

Queste misurazioni sono anche chiamate dimensioni dell’immagine.
Fondamentalmente, un’immagine con dimensioni maggiori ha più pixel al suo interno, il che comporterà un aumento delle dimensioni del file immagine.
La dimensione del file immagine è lo spazio che un file immagine occupa su un computer e viene misurata in byte. Ad esempio, 100 KB (kilobyte).
Se un’immagine ha una dimensione del file più grande, ci vorrà più tempo per il download per gli utenti e influirà su quella del tuo sito web velocità e prestazioni. Ecco perché è importante mantenere la dimensione del file immagine il più piccola possibile, mantenendo l’immagine delle giuste dimensioni.
Il che ci porta ai formati di file immagine.
I formati di file immagine sono le tecnologie di compressione per salvare i file immagine. I più comuni utilizzati sul web sono JPEG e PNG.
Immagini come fotografie che contengono più colori possono essere compresse meglio utilizzando il formato file JPEG.
D’altra parte, le immagini come le illustrazioni con meno dettagli di colore possono utilizzare PNG per i migliori risultati.
Per maggiori dettagli sui formati di file immagine, consulta il nostro articolo su come farlo ottimizzare le immagini in WordPress.
Detto questo, diamo un’occhiata alle dimensioni delle immagini da utilizzare in WordPress per le diverse aree del tuo sito web.
Che dimensioni dovrebbero avere le mie immagini per il mio sito WordPress?
Per una media Sito Web WordPress, utilizzerai le immagini in diverse aree del tuo sito web. Avrai bisogno di immagini per i post del tuo blog, miniature, intestazioni di pagina, immagini di copertina e altro ancora.
WordPress gestisce automaticamente alcune delle dimensioni dei file di immagine per impostazione predefinita. Ogni volta che carichi un’immagine, WordPress ne eseguirà automaticamente diverse copie in diverse dimensioni.

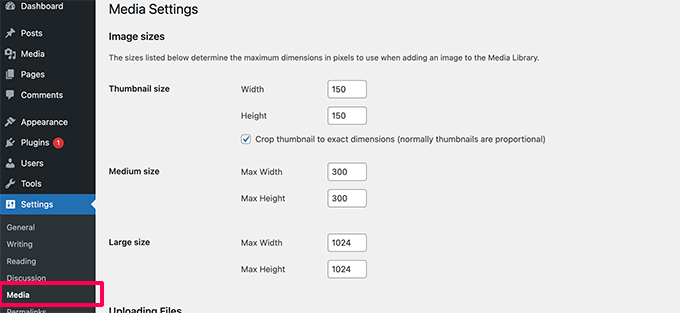
Puoi visualizzare e persino regolare le dimensioni dell’immagine di WordPress predefinite visitando Impostazioni » Multimediale pagina nell’area di amministrazione di WordPress.
Vedrai tre dimensioni per Medium, Thumbnail e Large.

Tuttavia, il tuo tema WordPress potrebbe crearne uno proprio dimensioni dell’immagine aggiuntive e usa quelli per diverse sezioni del tuo sito.
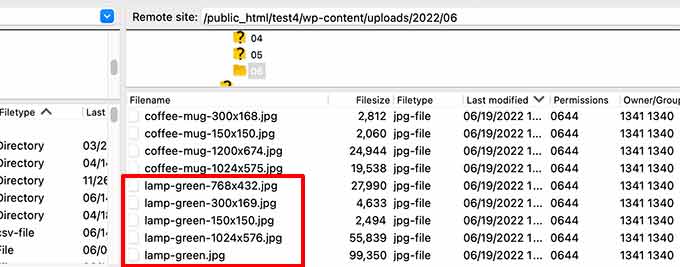
Queste dimensioni non saranno visibili nella schermata Media e l’unico modo per visualizzare quelle dimensioni aggiuntive è accedere al File Manager sul tuo Hosting WordPress account.
Quindi vai alla cartella /wp-content/uploads/ e seleziona una cartella qualsiasi dell’anno per navigare. Questo ti aiuterà a vedere tutte le varie dimensioni delle immagini che il tuo sito WordPress sta generando.
Detto questo, diamo un’occhiata alle diverse aree del tuo sito Web e alle dimensioni dell’immagine che dovresti utilizzare in quelle aree.
Quali dimensioni dell’immagine utilizzare nei post del blog
Devi scegliere la dimensione dell’immagine per i post del tuo blog in base al tuo Tema WordPress.
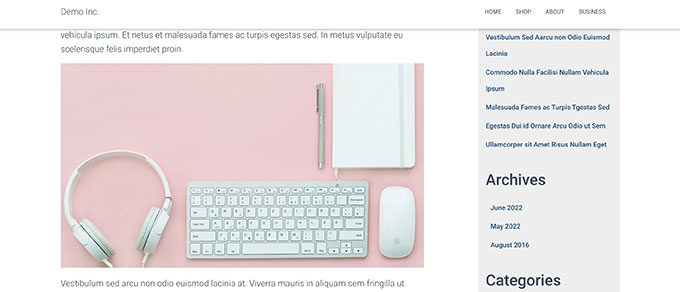
Ad esempio, alcuni temi WordPress sono dotati di un layout a colonna singola che consente di utilizzare immagini più ampie.

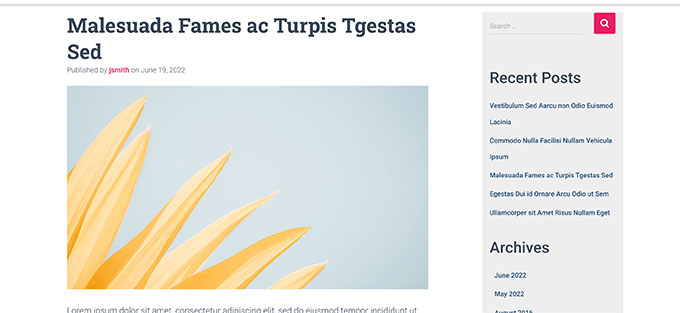
D’altra parte, alcuni temi WordPress utilizzano layout a più colonne (contenuto + barra laterale), il che significa che è necessario regolare la larghezza dell’immagine di conseguenza.

Per la maggior parte dei blog puoi utilizzare le seguenti dimensioni dell’immagine:
- Layout a colonna singola: 1200×675
- Layout a due colonne: 680×382
Ora, potresti notare che molti siti Web WordPress popolari utilizzano la stessa larghezza dell’immagine per tutte le loro immagini all’interno di un articolo. Tuttavia, questa non è una regola rigida.
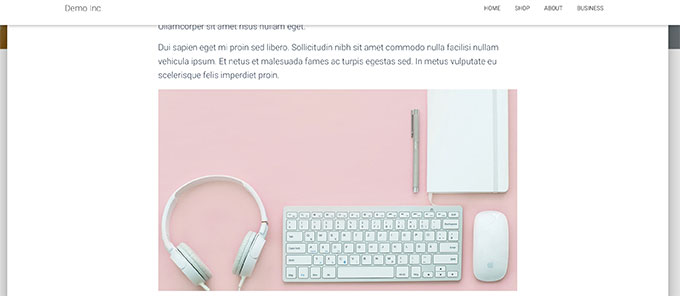
Ad esempio, se devi aggiungere il blocco “Media e testo”, puoi regolare le dimensioni dell’immagine di conseguenza. Nell’esempio seguente, stiamo usando un’immagine in formato verticale accanto a del testo.

Allo stesso modo, potresti voler utilizzare immagini quadrate per alcune situazioni.
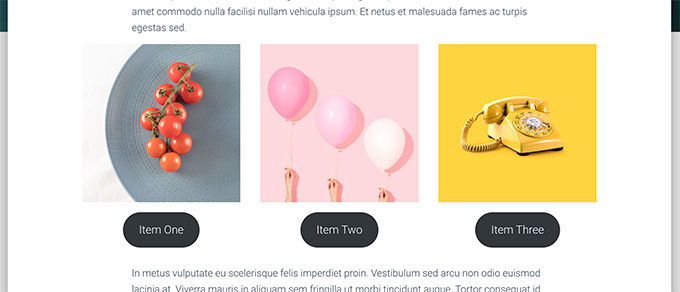
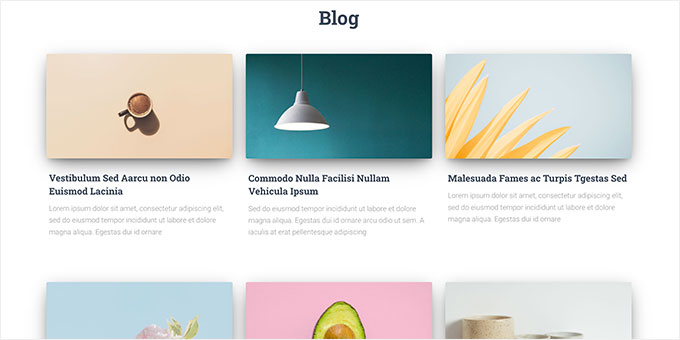
Ad esempio, ecco un esempio di immagini quadrate utilizzate in a disposizione a più colonne.

Quando si utilizzano immagini quadrate, è sufficiente assicurarsi che le dimensioni dell’immagine abbiano la stessa larghezza e altezza, ad esempio 300 x 300 pixel.
Quali dimensioni dell’immagine utilizzare per le immagini in primo piano
Immagini in primo piano, chiamate anche miniature dei post, sono una funzionalità del tema di WordPress. Ciò significa che il tuo tema determinerà le dimensioni delle immagini da visualizzare.
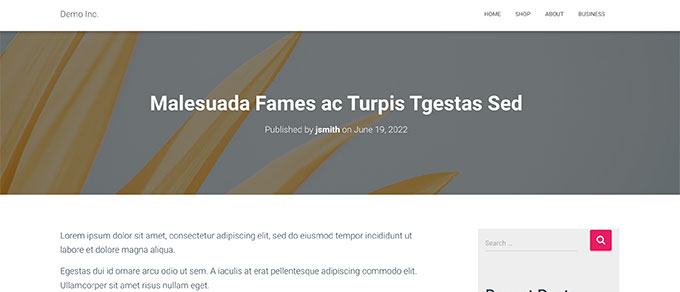
Ad esempio, alcuni temi WordPress possono utilizzare le proporzioni standard 16:9 per le dimensioni delle immagini in primo piano (ad esempio, 680 × 382 pixel).
Alcuni temi WordPress possono anche utilizzare l’immagine in primo piano come immagine di intestazione più grande. Per farlo, potrebbero aver bisogno di immagini più grandi (come 1200×675).

Le immagini in primo piano sono importanti poiché il tuo tema WordPress potrebbe utilizzarle in diverse aree del tuo sito web. Spesso sono la prima cosa che vedono i tuoi visitatori, quindi vorrai fare una buona prima impressione.
Ti consigliamo di utilizzare immagini più grandi, in modo che siano comunque belle sia che vengano ridimensionate o utilizzate in modalità più ampie.

Allo stesso modo, se il tuo tema WordPress utilizza immagini quadrate per l’immagine in primo piano, ti consigliamo di utilizzare immagini di almeno 600 × 600 pixel.
- Per i temi che utilizzano immagini in primo piano rettangolari: 1200×687 pixel
- Per i temi che utilizzano immagini in primo piano quadrate: 600×600 pixel
Il tuo tema WordPress genererà dimensioni aggiuntive per le immagini in primo piano da utilizzare in aree diverse come homepage, pagina del blogo pagine di archivio.

Quali dimensioni dell’immagine utilizzare per i social media
Ora, se il tuo tema WordPress utilizza immagini in primo piano con proporzioni 16:9, puoi anche usarle come immagini dei social media per Twitter e Facebook.
Tuttavia, dovrai indicare esplicitamente a quelle piattaforme quale immagine desideri visualizzare quando qualcuno condivide un articolo dal tuo sito web.
Per farlo, avrai bisogno del Tutto in uno SEO plugin per WordPress. È il miglior plugin SEO per WordPress sul mercato utilizzato da oltre 3 milioni di siti web. Ti aiuta a ottimizzare il tuo sito web per i motori di ricerca e le piattaforme di social media.
Nota: C’è anche un limitato versione gratuita di All in One SEO che puoi provare.
Innanzitutto, è necessario installare e attivare il plug-in. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, il plug-in avvierà la procedura guidata di configurazione. Segui le istruzioni sullo schermo per completare la procedura guidata. Puoi anche vedere la nostra guida su come impostare All in One SEO per istruzioni passo passo.
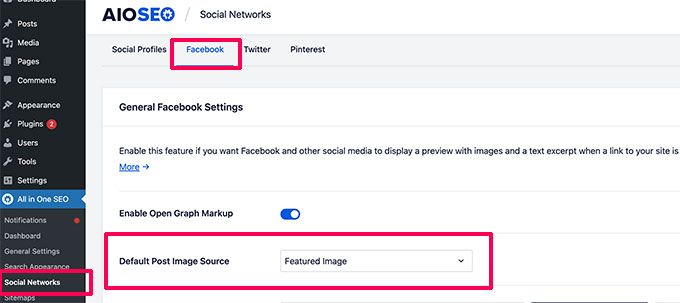
Dopodiché, devi visitare Tutto in uno SEO » Social Network pagina e passare alla scheda Facebook. Da qui puoi impostare “Immagine in primo piano” come origine dell’immagine Open Graph predefinita.

Puoi quindi passare alla scheda Twitter e fare lo stesso.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Ora, se il tuo tema WordPress utilizzava immagini di dimensioni diverse, Facebook e Twitter potrebbero non essere in grado di visualizzare correttamente quelle immagini.
In tal caso, puoi fornire alle piattaforme di social media un’immagine personalizzata.
Crea semplicemente un’immagine con proporzioni 16:9 (1200×675 pixel o 680×382 pixel). Quindi modifica il post o la pagina e scorri verso il basso fino alla sezione Impostazioni AIOSEO sotto l’editor.
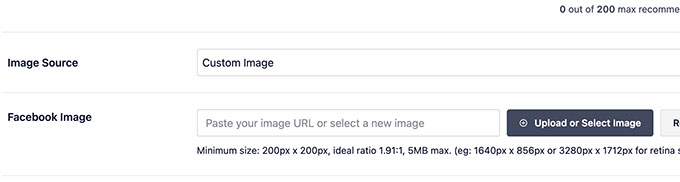
Da qui, devi passare alla scheda Social e scorrere fino alla sezione Fonte immagine. Dal menu a tendina, seleziona Immagine personalizzata e poi carica la tua immagine di Facebook.

Dovrai ripetere il processo anche nella scheda Twitter.
Dovrai farlo per tutti gli articoli che pubblichi per assicurarti che i social media utilizzino l’immagine che desideri che utilizzino.
Per ulteriori dimensioni delle immagini dei social media, vedere il nostro Foglio informativo sui social media di WordPress per principianti.
Quale dimensione dell’immagine utilizzare per il logo del sito Web in WordPress
Molti temi WordPress ti faranno sapere quale dimensione dell’immagine dovresti usare per il logo del tuo sito web.
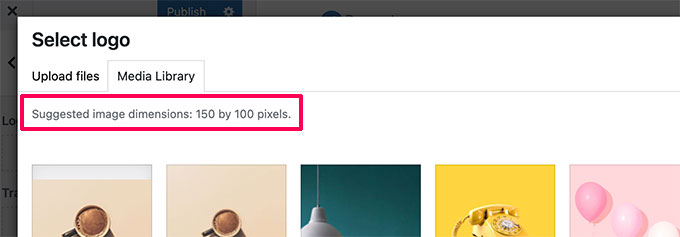
Ad esempio, il nostro tema demo mostra questo messaggio quando abbiamo provato a caricare un logo.

Tuttavia, se stai utilizzando un tema WordPress più recente con modifica completa del sito funzione, potresti non ricevere una raccomandazione per la dimensione dell’immagine del logo.
In tal caso, ti consigliamo di caricare stili e dimensioni diversi per vedere cosa si adatta meglio al tuo marchio. Una dimensione dell’immagine del logo di 300×200 pixel può essere un buon punto di partenza.

Modifica delle immagini per il tuo sito Web WordPress
La maggior parte degli utenti di WordPress non sono grafici di professione. Tuttavia, dovrai utilizzare un software di modifica delle immagini per creare dimensioni delle immagini per il tuo sito Web WordPress.
WordPress stesso viene fornito con alcuni strumenti di base per la modifica delle immagini. Per usarli, vai semplicemente su Media » Biblioteca pagina e fare clic su un’immagine.
Questo aprirà l’immagine in un popup in cui vedrai un pulsante per modificare l’immagine.

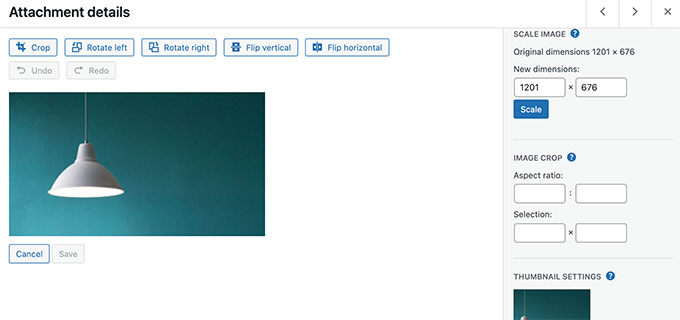
Questo aprirà le opzioni di modifica.
Gli strumenti includono il ridimensionamento, il ritaglio, la rotazione e il capovolgimento delle immagini di base.

Questa modifica di base delle immagini è utile se devi correggere rapidamente un’immagine. Tuttavia, non è il modo migliore per modificare le tue immagini giorno per giorno.
Fortunatamente, ci sono diverse opzioni gratuite ed economiche che puoi utilizzare.
- Tela – software di editing di immagini basato sul web gratuito. Include anche modelli già pronti per immagini di siti Web, loghi, immagini di social media e altro ancora.
- Pixlr – Un software di editing di immagini basato sul web freemium. Può essere utilizzato per ridimensionare facilmente le immagini per i post del tuo blog.
- Gimp – Software di modifica delle immagini gratuito e open source. Funziona come un’app desktop nativa su Windows, Mac e Linux. Può essere utilizzato per ridimensionare immagini, aggiungere livelli di testo, modificare foto e altro ancora.
Ci auguriamo che questo articolo ti abbia aiutato a saperne di più sulle dimensioni delle immagini di WordPress e sulle dimensioni delle immagini da utilizzare sul tuo sito web. Potresti anche voler vedere la nostra guida su come scegliere il miglior costruttore di siti web o la nostra selezione di esperti migliori plugin per WordPress per i siti di piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
