Vuoi aggiungere una barra di avviso al tuo sito WordPress?
Una barra di avviso o di notifica è un ottimo modo per far conoscere ai visitatori aggiornamenti importanti, offerte speciali, lancio di nuovi prodotti, ecc.
In questo articolo, ti mostreremo come creare una barra di avviso in WordPress con 3 semplici soluzioni.
Perché creare una barra degli avvisi in WordPress?
Una barra di avviso è un ottimo modo per far conoscere ai tuoi visitatori qualcosa di importante. Potrebbe trattarsi di un evento di vendita in corso, aggiornamento sugli orari di apertura o modifiche ai servizi.
Puoi anche utilizzare una barra di avviso per informare i visitatori di un'offerta speciale, ad esempio a comprane uno ottieni un'offerta gratuita. Questa è un'ottima opzione se tu gestire un negozio online.
Utilizzare una barra di avviso è meglio che pubblicare un annuncio sul tuo homepage. La barra degli avvisi può apparire in primo piano proprio nella parte superiore di ogni pagina dell'intero sito.
È facile creare una barra di avviso in WordPress. Tratteremo i 2 migliori plugin della barra di notifica oltre a un metodo manuale che utilizza codice HTML e CSS. Basta fare clic sui collegamenti seguenti per passare direttamente a ciascuna opzione:
Metodo 1: Creazione di una barra di avviso tramite OptinMonster
OptinMonster è il miglior software di ottimizzazione delle conversioni sul mercato. Ti aiuta a convertire più visitatori del sito Web in abbonati e clienti.
Viene fornito con bellissimi popup lightbox, tappetini di benvenuto, timer per il conto alla rovescia e altri overlay dinamici che ti aiutano ad aumentare gli abbonati e le vendite per il tuo sito web.
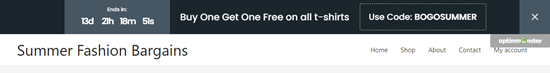
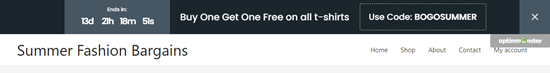
Puoi anche utilizzare OptinMonster per creare una barra di avviso per il tuo sito Web. Ecco quello che creeremo:

Esistono molti modelli predefiniti all'interno di OptinMonster. Ciò semplifica davvero la creazione di una barra di avviso che sembra eccezionale in pochi minuti.
Innanzitutto, devi visitare il Sito Web OptinMonster e registrati per un account.
Successivamente, è necessario installare e attivare il OptinMonster WordPress collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Questo plugin collega il tuo sito WordPress all'app OptinMonster.
All'attivazione, è necessario inserire la chiave di licenza. Puoi trovarlo nell'area del tuo account sul sito Sito Web OptinMonster.
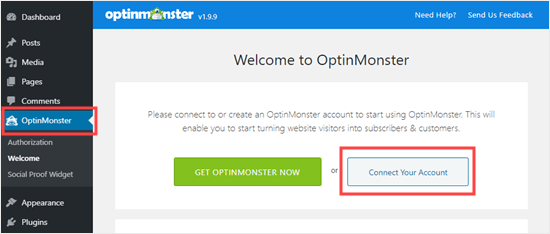
Nella dashboard di WordPress, fai clic sul menu OptinMonster. Devi quindi fare clic sul pulsante “Connetti il tuo account”. Segui semplicemente le istruzioni sullo schermo per connettere il tuo sito WordPress al tuo account OptinMonster.

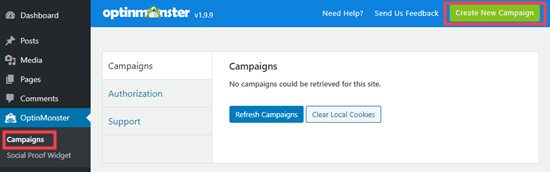
Dopo aver collegato OptinMonster, vai semplicemente a OptinMonster »Campagne nella dashboard di WordPress. Vai avanti e fai clic sul pulsante “Crea nuova campagna”:

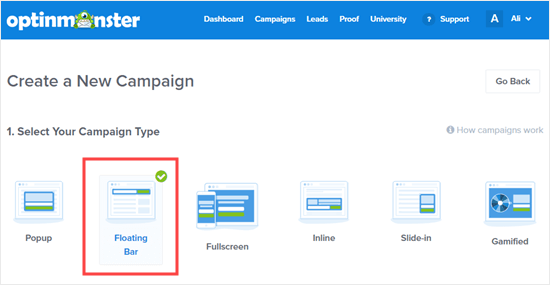
Verrai indirizzato allo strumento di creazione della campagna OptinMonster. Da qui, devi selezionare “Barra mobile” come Tipo di campagna.

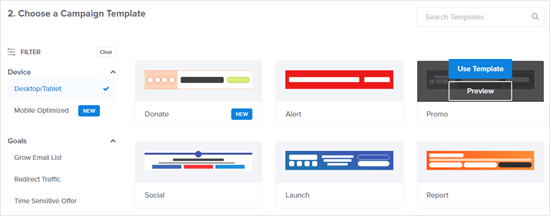
Successivamente, vedrai una scelta di modelli di campagna. Basta scegliere un modello che si desidera utilizzare. Devi solo posizionarci sopra con il mouse e fare clic sul pulsante “Usa modello” per selezionarlo.
Utilizzeremo il modello “Promo” per la nostra barra di avviso:

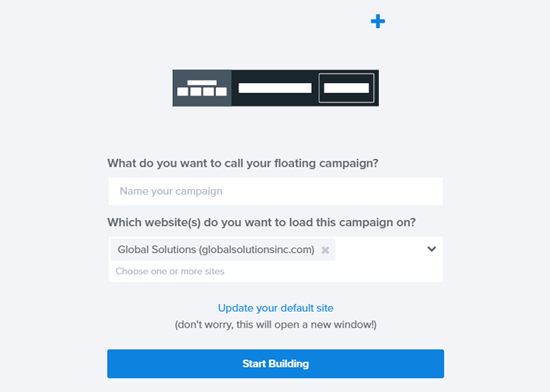
Successivamente, ti verrà richiesto di assegnare un nome al tuo modello e scegliere su quale sito lo utilizzerai. OptinMonster dovrebbe aver già inserito il nome e l'URL del tuo sito qui.

Dopo aver chiamato la tua campagna, fai clic sul pulsante “Inizia a costruire”.
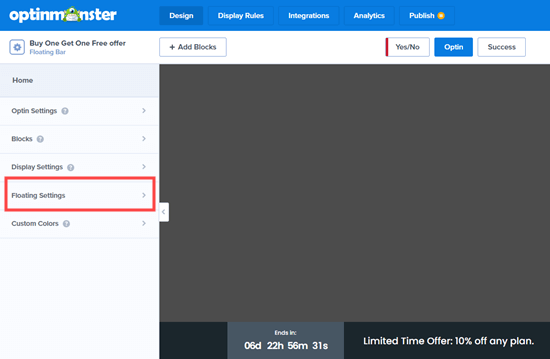
Ora vedrai l'editor della campagna. Qui è dove puoi progettare la tua campagna.
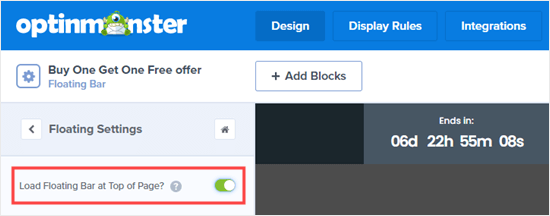
Vedrai che la barra di avviso viene visualizzata nella parte inferiore dello schermo per impostazione predefinita. Per spostarlo nella parte superiore dello schermo, fai clic su “Impostazioni mobili” sul lato sinistro.

Quindi, fai clic sul dispositivo di scorrimento per spostare la barra mobile nella parte superiore della pagina:

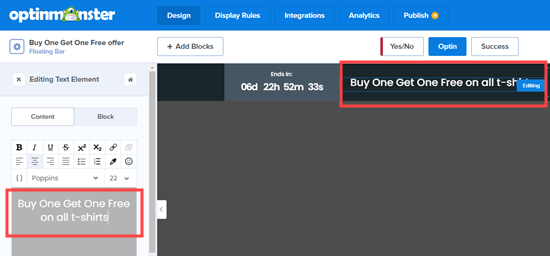
Per modificare il testo sulla barra mobile, è sufficiente fare clic sull'area che si desidera modificare. L'editor si aprirà sul lato sinistro. Digita semplicemente il testo che desideri qui.

Puoi anche cambiare il carattere, la dimensione e il colore del testo e altro.
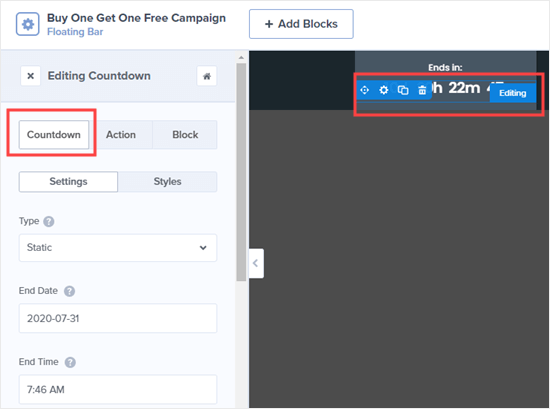
Per modificare il conto alla rovescia, fai semplicemente clic su di esso, quindi fai clic sulla scheda Conto alla rovescia. Quindi vai avanti e inserisci la data e l'ora di fine desiderate.

È inoltre possibile impostare il timer in modo che funga da conto alla rovescia sempreverde invece di un conto alla rovescia statico, se preferisci. Un conto alla rovescia sempreverde è impostato separatamente per ogni visitatore del tuo sito.
Vai avanti e apporta tutte le modifiche alla barra degli avvisi che desideri. Una volta che sei soddisfatto, non dimenticare di fare clic sul pulsante Salva nella parte superiore dello schermo.

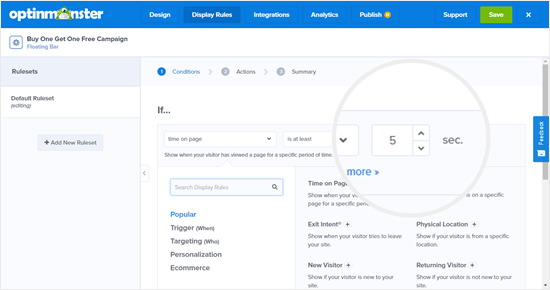
Successivamente, devi andare alla scheda “Regole di visualizzazione” per selezionare quando e dove verrà visualizzata la barra di avviso sul tuo sito. La regola predefinita è che la barra di avviso venga visualizzata dopo che il visitatore è stato sulla pagina per 5 secondi.
Lo cambieremo in 0 secondi, quindi la barra di avviso verrà visualizzata immediatamente. Modifica il conto alla rovescia “sec” su 0:

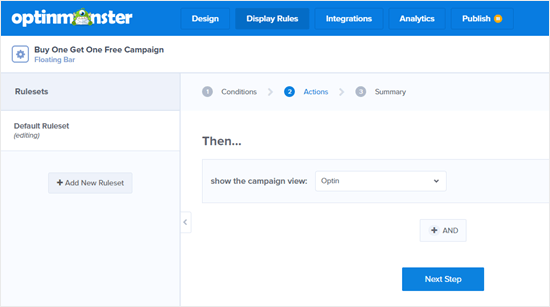
Quindi, fai clic sul pulsante “Passaggio successivo” e lascia l'azione come “mostra la visualizzazione della campagna: Optin” nella schermata successiva. Fai di nuovo clic su “Passaggio successivo” e visualizzerai un riepilogo.

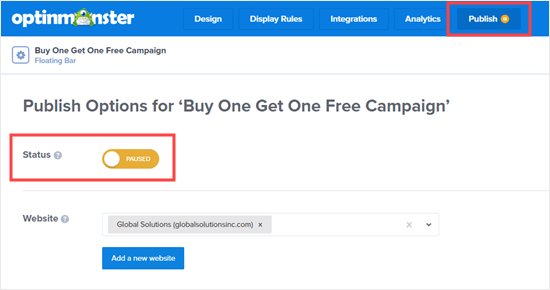
Quando sei soddisfatto, fai semplicemente clic sul pulsante “Salva” nella parte superiore dello schermo, quindi fai clic sulla scheda “Pubblica”. Fai clic sul dispositivo di scorrimento “Stato” per impostarlo su Attivo.

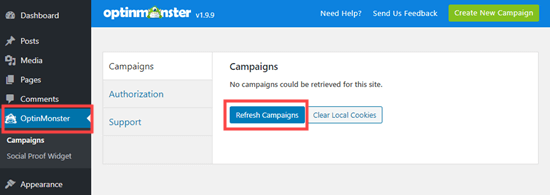
Il passaggio finale consiste nell'attivare la campagna sul tuo sito Web stesso. Fai clic sulla scheda OptinMonster nella dashboard di WordPress, quindi fai clic sul pulsante “Aggiorna campagne”

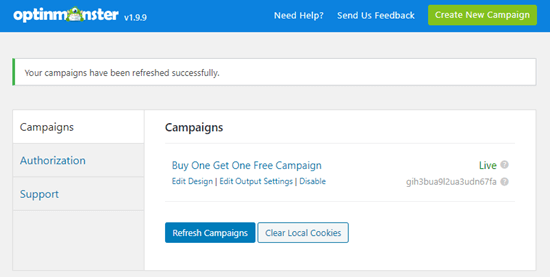
Vedrai quindi la tua campagna elencata qui.

Basta visitare qualsiasi pagina del tuo sito Web e vedrai la tua campagna in azione:

Metodo 2: creazione di una barra di avviso tramite SeedProd
Un altro modo per creare una barra di avviso è utilizzare il plugin WordPress SeedProd. SeedProd è meglio conosciuto per il suo “coming soon” e Modalità di manutenzione pagine per WordPress.
SeedProd ha anche un plug-in Barra di notifica che puoi ottenere quando ti registri per qualsiasi pacchetto a pagamento.
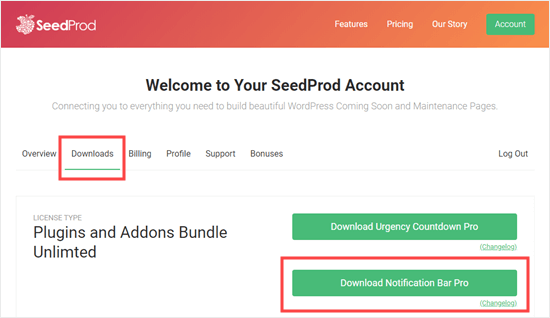
Innanzitutto, devi visitare il Sito Web SeedProd e registrati per un account. Successivamente, vai alla pagina “Download” all'interno del tuo account e scarica il plug-in Notification Bar Pro:

Quindi, devi installare e attivare il plug-in Notification Bar Pro sul tuo sito. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
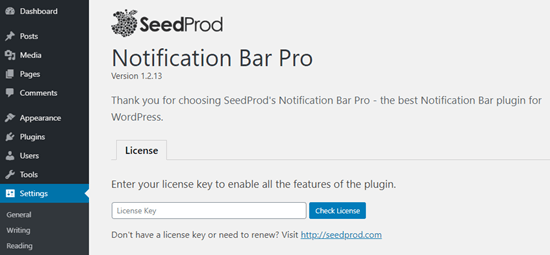
Al momento dell'installazione, verrà visualizzata una pagina in cui è necessario inserire la chiave di licenza. Puoi trovarlo nel tuo account SeedProd.

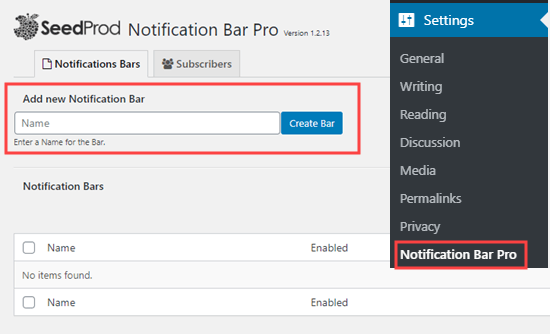
Quindi, vai a Impostazioni »Barra di notifica Pro da dove inizierai a creare la barra delle notifiche. Basta inserire un nome per esso e fare clic sul pulsante “Crea barra”.

Ora vedrai l'editor della barra di notifica SeedProd. Per cominciare, la barra di notifica mostrerà una striscia arancione nella parte superiore dello schermo:

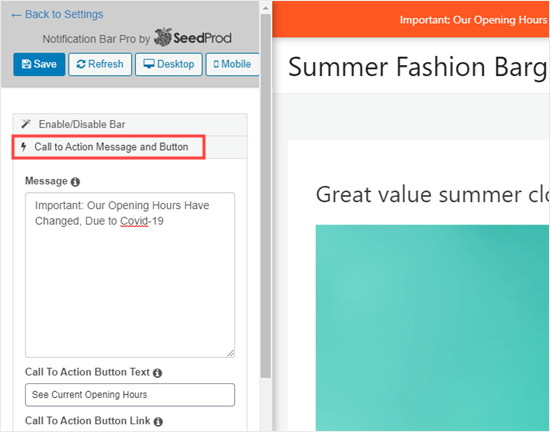
Per aggiungere testo alla barra di notifica, fai clic sulla scheda “Messaggio e pulsante di invito all'azione” sul lato sinistro. Basta inserire il testo che si desidera utilizzare. Se si desidera aggiungere un pulsante di invito all'azione, è possibile inserire il testo e il collegamento per il pulsante:

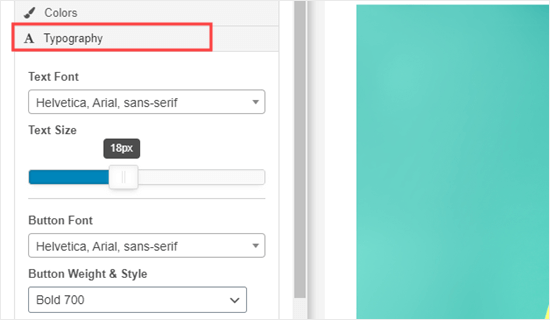
Per impostazione predefinita, il testo avrà lo stesso carattere e la stessa dimensione del testo principale nel tema WordPress. Per ingrandirlo, fai clic sulla scheda “Tipografia”.
Qui, puoi impostare qualsiasi carattere e dimensione desiderati sia per il testo della barra stessa che per il testo del pulsante.

Se lo desideri, puoi cambiare il colore della barra e del pulsante nella scheda “Colori”.
Puoi anche aggiungere altri elementi alla barra delle notifiche, come un'opzione di posta elettronica, un conto alla rovescia, fare clic per chiamare il pulsantee persino collegamenti ai tuoi profili social.
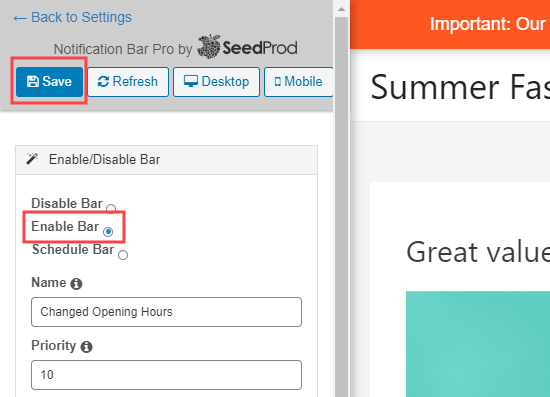
Quando sei soddisfatto della barra di notifica, fai clic sulla scheda “Abilita / Disabilita barra”, quindi passa all'opzione “Abilita barra”. Infine, fai clic sul pulsante “Salva” nella parte superiore dello schermo.

La barra di notifica verrà ora visualizzata sul tuo sito:

Metodo 3: creare manualmente una barra di avviso utilizzando HTML / CSS personalizzati
Cosa succede se non si desidera utilizzare OptinMonster o Notification Bar Pro? In questo metodo, ti mostreremo come creare una barra di notifica utilizzando HTML e CSS codice.
Nota: Non consigliamo questo metodo per i principianti. Se non conosci WordPress o non ti senti sicuro di aggiungere codice al tuo sito, ti consigliamo invece di utilizzare uno dei metodi di plug-in sopra.
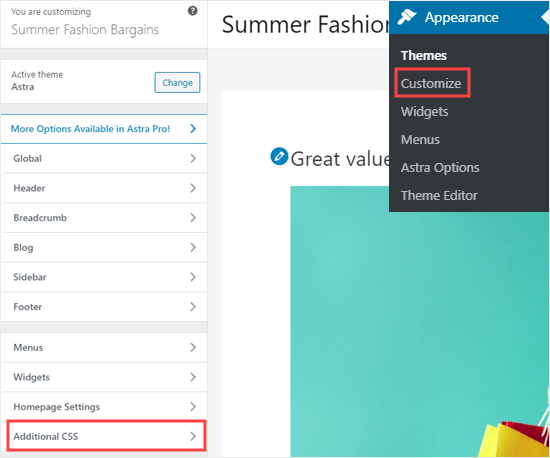
Innanzitutto, dovrai copiarne e incollarne alcune CSS personalizzato codice per la barra di avviso. Vai semplicemente a Aspetto »Personalizzatore nella tua dashboard, quindi fai clic sulla scheda “CSS aggiuntivo” in basso.

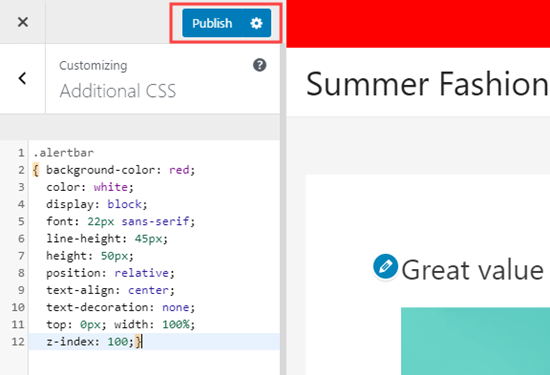
Ora vai avanti e copia e incolla questo codice CSS in quella casella:
.alertbar {
background-color: #ff0000;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}
Dopo aver copiato quel codice, dovrebbe apparire così. Fai semplicemente clic sul pulsante Pubblica nella parte superiore della pagina per salvare il codice CSS.

Successivamente, devi aggiungere il codice HTML per il testo della barra degli avvisi al tuo sito.
Il modo migliore per farlo è installare e attivare gratuitamente Inserisci plug-in Intestazioni e piè di pagina.
Nota: Inserisci intestazioni e piè di pagina è uno dei plugin di WPBeginner. Lo abbiamo creato per semplificare l'aggiunta di script, codice HTML e altro alle pagine del tuo sito Web.
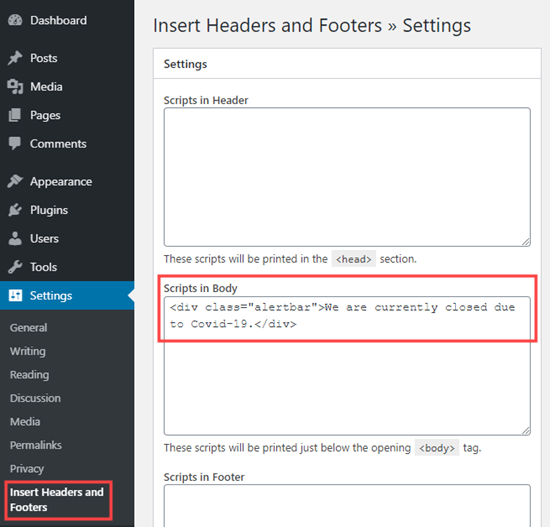
Dopo aver attivato il plug-in, vai a Impostazioni »Inserisci intestazioni e piè di pagina nel tuo amministratore di WordPress. Copia e incolla la seguente riga di codice HTML nella casella “Script nel corpo”:
Ecco come dovrebbe apparire quel codice nella casella “Script nel corpo” di Inserisci intestazioni e piè di pagina:

Ovviamente, puoi cambiare il testo di avviso in qualsiasi altra cosa ti piaccia. Non dimenticare di fare clic sul pulsante “Salva” nella parte inferiore della pagina al termine.
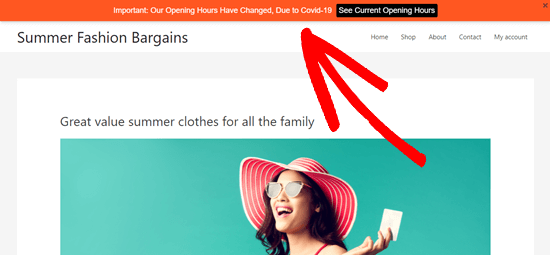
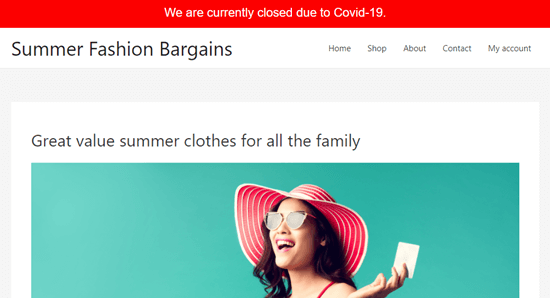
Ora puoi visitare il tuo sito per visualizzare la barra degli avvisi. Dovrebbe apparire nella parte superiore di ogni pagina, in questo modo:

Mancia: In poco Temi WordPress, la barra degli avvisi potrebbe sovrapporsi al menu. È possibile modificare l'altezza della barra a 40px o 30px per evitarlo. Dovrai anche ridurre l'altezza della linea di conseguenza, in modo che il testo rimanga centrato verticalmente nella barra.
Speriamo che questo articolo ti abbia aiutato a imparare come creare una barra di avviso in WordPress. Potrebbe piacerti anche il nostro confronto di migliori costruttori di pagine trascina e rilascia WordPress per aiutarti a personalizzare ulteriormente il tuo sito senza scrivere alcun codice e il nostro elenco di migliori plugin WooCommerce per aumentare le vendite del tuo negozio.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come creare una barra degli avvisi in WordPress (3 semplici modi) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.