Vuoi aggiungere l'attributo title alle immagini in WordPress? L'attributo title rende le immagini sul tuo sito WordPress più accessibili e SEO friendly.
Simile al testo alternato, il tag del titolo ti consente di fornire ulteriori informazioni sulla tua immagine. Questo aiuta gli screen reader e i motori di ricerca a comprendere il contesto dell'immagine all'interno del tuo articolo.
In questo articolo, ti mostreremo come aggiungere facilmente gli attributi del titolo alle immagini in WordPress.
Qual è l'attributo del titolo in immagini?
L'attributo title nelle immagini ti consente di aggiungere una descrizione testuale della tua immagine. Ciò consente agli screen reader e ai robot dei motori di ricerca di comprendere facilmente l'immagine e il suo contesto.
Ti mostreremo alcuni esempi di codice per spiegare come viene utilizzato l'attributo title in HTML. Non preoccuparti, non dovrai aggiungere alcun codice HTML al tuo sito web.
Normalmente, puoi visualizzare le immagini con il tag HTML in questo modo:
Tuttavia, i crawler web, i bot e i dispositivi di lettura dello schermo non possono effettivamente vedere le tue immagini. Per aiutare questi dispositivi, puoi usare l'attributo di testo alternativo e titolo del testo nelle tue immagini.
Quindi, per aiutare i motori di ricerca e i robot a capire quali sono le tue immagini, puoi aggiungere un attributo di testo alternativo al tuo tag immagine.
L'attributo tag alternativo descrive quale sia la tua immagine ed è più importante dell'attributo title. Ecco come appare:
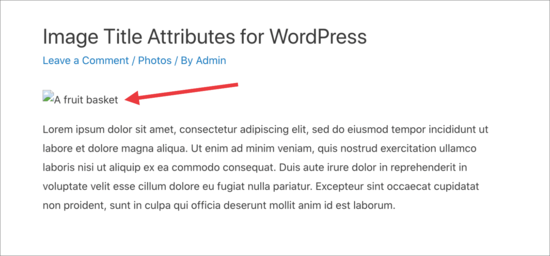
Il tag alternativo viene visualizzato anche quando un collegamento di immagine viene interrotto, non trovato o quando un browser non è in grado di caricare immagini. Vedrai la piccola icona dell'immagine con il tag alternativo accanto ad essa.

Per facilitare gli utenti con screen reader e esigenze di accessibilità, puoi anche aggiungere un attributo del titolo all'immagine, in questo modo:
Questo attributo titolo appare in un popup quando si passa il mouse sull'immagine. Coloro che utilizzano il software di lettura dello schermo possono configurare il proprio software per leggere questo titolo.

L'uso sia del testo alternativo che dell'attributo title aiuta a immagine SEO, quindi puoi attirare più traffico sul tuo sito dai motori di ricerca.
Aggiunta dell'attributo del titolo alle immagini in WordPress
WordPress ti consente di aggiungere facilmente testo alternativo e attributi del titolo all'interno di editor di contenuti. Per prima cosa, vai a Messaggi »Aggiungi nuovo e crea un post.
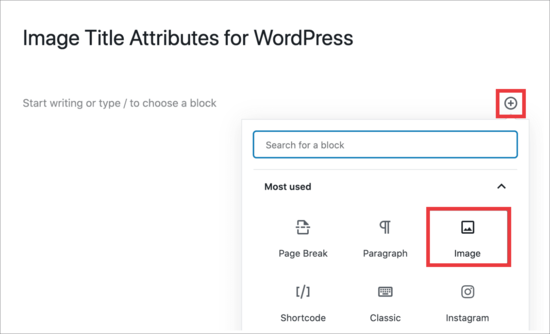
Fai clic sull'icona “+” e seleziona il blocco “immagine” per inserire un'immagine nel tuo post o pagina.

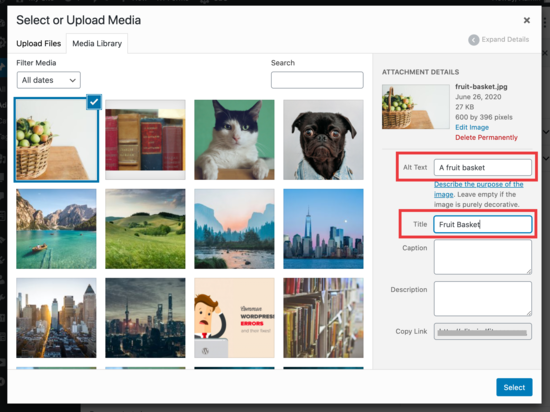
Ti verrà richiesto di caricare o selezionare un'immagine dalla tua raccolta multimediale. Quando selezioni la tua immagine, avrai la possibilità di assegnarle un titolo e inserire il tuo testo alternativo.

Importante: Questo titolo non è l'attributo del titolo utilizzato in HTML. Questo è usato internamente da WordPress per mostrare le tue immagini nella Libreria multimediale.
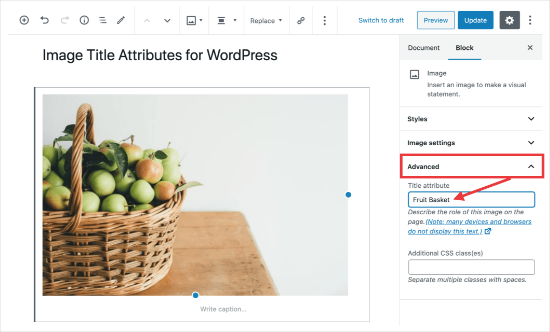
Per aggiungere l'attuale attributo del titolo, dovrai fare clic sull'immagine per visualizzare le impostazioni dell'immagine nella colonna di destra.
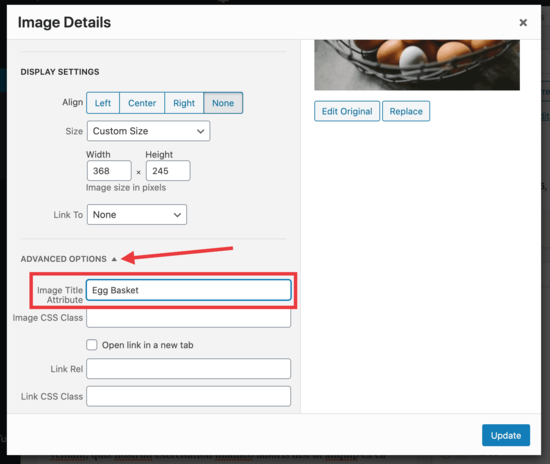
Ora fai clic per espandere la scheda “Avanzate” e inserisci il testo che desideri utilizzare per l'attributo title. Abbiamo scritto “Fruit Basket” perché sta dicendo a Internet quale sia l'immagine.

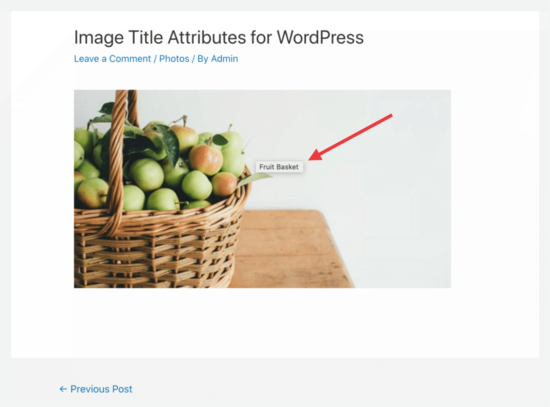
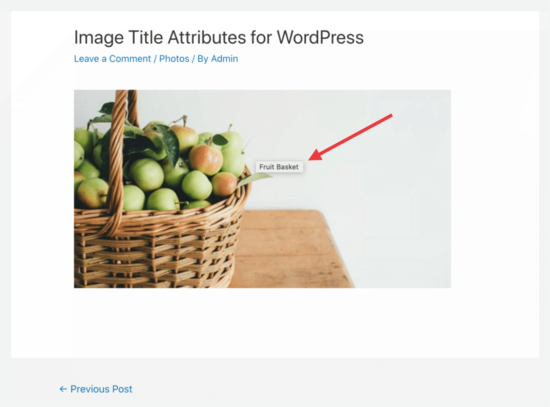
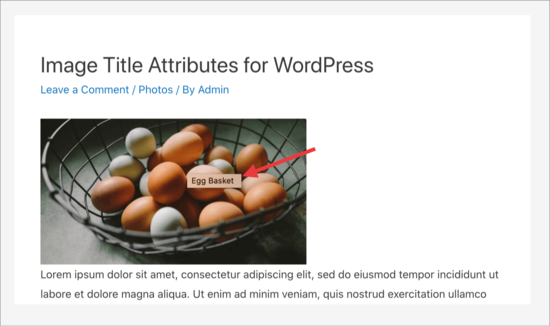
Ora, quando visualizzi il tuo sito e passi il mouse sull'immagine, vedrai il popup che dice “Cesto di frutta”.

Aggiungi l'attributo del titolo alle immagini in WordPress Classic Editor
Se stai ancora utilizzando l'editor classico precedente in WordPress, puoi comunque aggiungere l'attributo title seguendo passaggi simili.
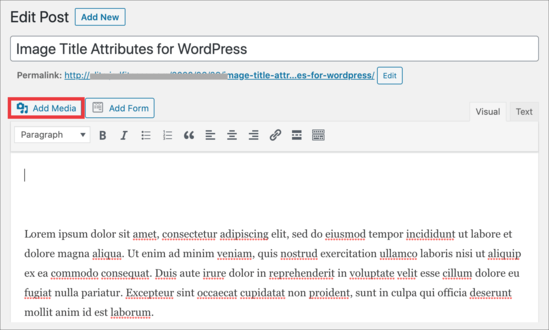
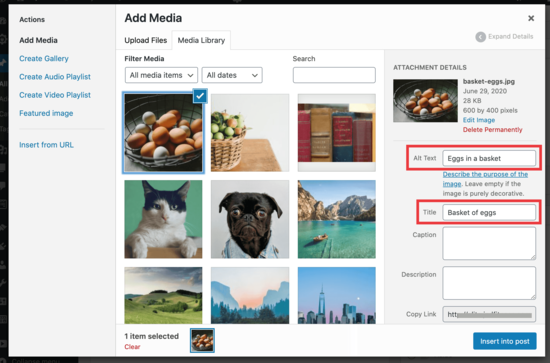
Nel editor classico, fai clic sul pulsante “Aggiungi file multimediali” e quindi seleziona la tua immagine.

Ora, seleziona l'immagine che desideri aggiungere al post o alla pagina e compila il campo Testo alternativo e il campo Titolo.
Tieni presente che questo titolo viene utilizzato internamente da WordPress e non è l'attributo del titolo dell'immagine.

Fai clic sul pulsante “Inserisci nel post” nella parte inferiore dello schermo e vedrai la tua immagine nell'editor di post classico.

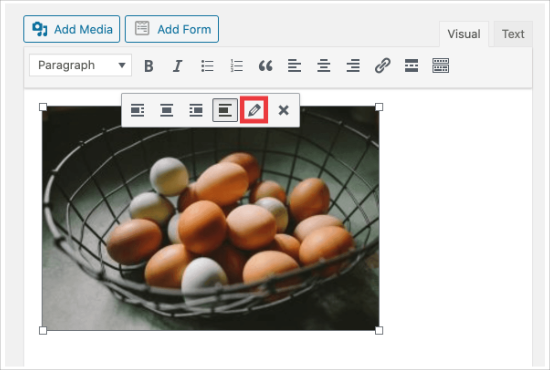
Da lì, fai clic per selezionare l'immagine, quindi fai clic sull'icona a forma di matita. Verrà visualizzato il popup “Dettagli immagine”. Da qui, è necessario fare clic sul menu a discesa Opzioni avanzate per inserire l'attributo del titolo dell'immagine.

Non dimenticare di fare clic sul pulsante “Aggiorna” in basso, quindi salva il tuo post e controllalo nel tuo browser. vedrai il popup che mostra l'attributo del titolo dell'immagine quando passi il mouse sopra l'immagine.

Speriamo che questo articolo ti abbia aiutato ad aggiungere facilmente l'attributo title alle immagini in WordPress. Potresti anche dare un'occhiata come risolvere i problemi di immagine più comuni in WordPress, e come salvare immagini ottimizzate per la velocità del web.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.