Offri la spedizione gratuita sul tuo negozio WooCommerce?
Offrire la spedizione gratuita è un modo comprovato per ridurre l'abbandono del carrello e aumentare la conversione delle vendite complessive. La sfida è che la maggior parte dei proprietari di negozi non riesce a evidenziare chiaramente l'offerta di spedizione gratuita.
In questo articolo, ti insegneremo come aggiungere una barra di spedizione gratuita in WooCommerce per aumentare le vendite.
Aggiunta di una barra di spedizione gratuita in WooCommmerce
I costi di spedizione sono uno dei principali motivi alla base vendite di carrelli abbandonati. Molti negozi online si occupano di questo offrendo la spedizione gratuita.
Far conoscere ai clienti la tua offerta di spedizione gratuita è un ottimo modo per incrementare le vendite della tua negozio online.
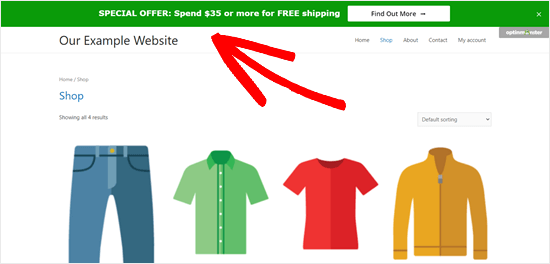
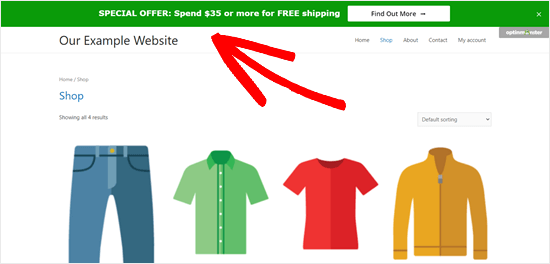
Ecco un esempio di una barra di spedizione gratuita. È un elemento importante del sito Web che rimane nella parte superiore dello schermo mentre l'utente scorre verso il basso:

Come puoi vedere, il negozio di esempio sopra sta incoraggiando gli utenti a spendere un determinato importo per ottenere la spedizione gratuita. Questo è un ottimo strumento per aumentare il valore dell'ordine del carrello e il volume delle vendite.
Puoi abilitare la spedizione gratuita incentivata utilizzando il Plug-in Coupon avanzato per WooCommerce.
Indipendentemente da come abiliti la spedizione gratuita, evidenziarla correttamente sul tuo sito è la chiave ed è qui che entra in gioco una barra di spedizione gratuita.
Per creare la barra di spedizione, utilizzeremo OptinMonster. È un potente strumento per la creazione di tutti i tipi di Popup di WordPress.
Creazione di un account OptinMonster e connessione di WordPress
Innanzitutto, dovrai visitare il OptinMonster sito Web e registrarsi per un account.
Nota: OptinMonster è stato creato congiuntamente da Syed Balkhi, fondatore di WPBeginner. È uno strumento optin estremamente popolare che utilizziamo qui su WPBeginner e lo consigliamo vivamente.
Dopo esserti registrato a OptinMonster, il passaggio successivo è installare e attivare il plugin gratuito OptinMonster per WordPress. Se non sei sicuro di come, consulta la nostra guida passo passo su come installare un plugin per WordPress.
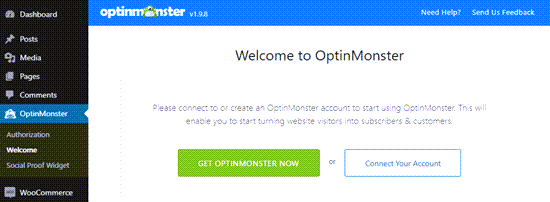
Questo plugin collega l'app OptinMonster al tuo sito WordPress. Dopo averlo attivato, fai clic sul menu OptinMonster nella dashboard di WordPress. Quindi, fai clic sul pulsante “Connetti il tuo account” e collega WordPress al tuo account OptinMonster.

Creazione della barra di spedizione gratuita per WooCommerce
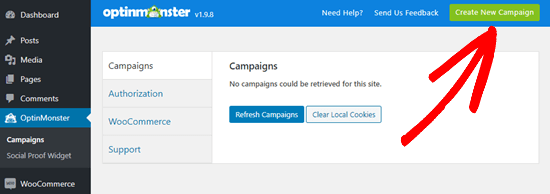
Ora puoi creare la tua barra di spedizione gratuita. Innanzitutto, vai alla pagina OptinMonster nella dashboard di WordPress e quindi fai clic sul pulsante “Crea nuova campagna” in alto a destra.

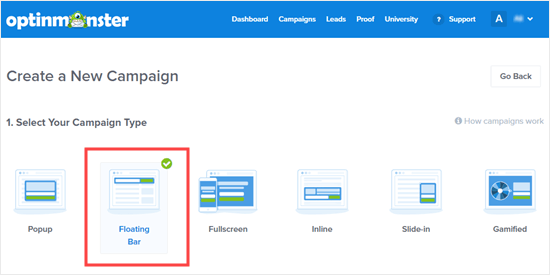
Questo ti porterà al costruttore della campagna OptinMonster dove devi selezionare “Barra mobile” come tipo di campagna.

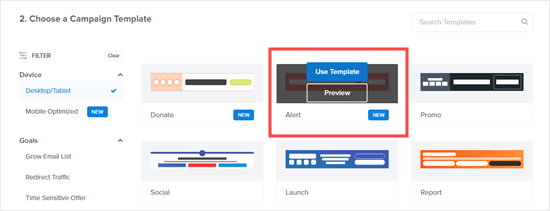
Successivamente, scorri verso il basso e scegli il modello della tua campagna. OptinMonster ha una vasta gamma di modelli professionali tra cui scegliere. Utilizzeremo il modello di avviso per la nostra barra di spedizione gratuita di WooCommerce.
Porta il cursore del mouse sul modello e fai clic sul pulsante “Usa modello”:

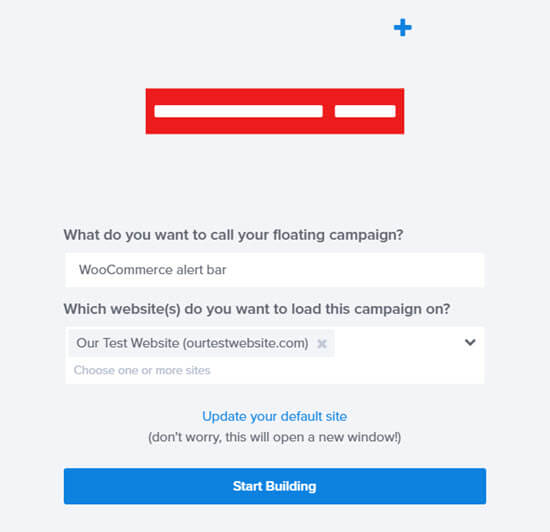
OptinMonster ora ti chiederà di dare un nome alla tua campagna. Puoi usare qualsiasi nome che ti piace qui.

Puoi anche scegliere i siti Web su cui desideri eseguire la campagna. OptinMonster avrebbe dovuto aggiungere il tuo sito Web qui per te.
Quando sei pronto, fai clic sul pulsante Avvia costruzione.
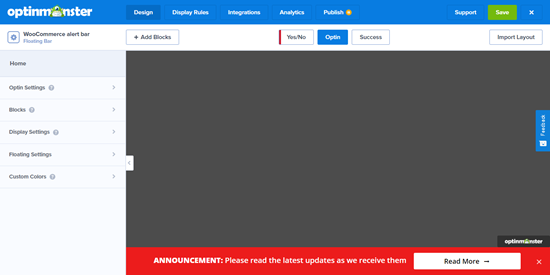
Vedrai quindi l'interfaccia del builder OptinMonster. Assomiglierà a questo:

Per impostazione predefinita, la barra mobile rimarrà nella parte inferiore dello schermo. Se invece lo desideri nella parte superiore dello schermo, è facile da modificare.
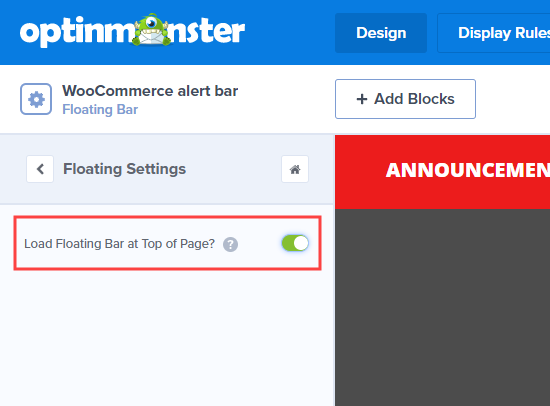
Fai semplicemente clic su Impostazioni mobili nel menu a sinistra. Quindi, attiva l'opzione “Carica barra mobile nella parte superiore della pagina?”.

Per modificare il testo nella barra, fai semplicemente clic su di esso. L'editor di testo si aprirà sul lato sinistro dello schermo.

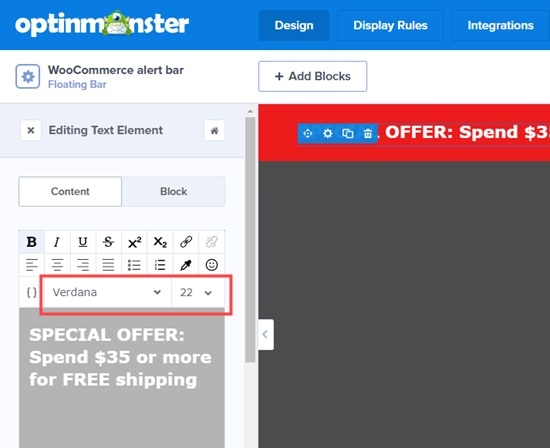
È possibile personalizzare il testo secondo necessità. Puoi anche cambiare lo stile, il colore, la dimensione del carattere e altro. L'anteprima della tua campagna si aggiornerà automaticamente per mostrare come apparirà dal vivo.
Qui, abbiamo cambiato il testo e il carattere. Abbiamo anche leggermente aumentato la dimensione del carattere:

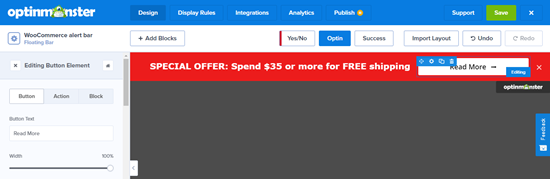
Puoi anche cambiare il pulsante sulla barra di spedizione gratuita. Basta fare clic sul pulsante e le impostazioni si apriranno nel riquadro di sinistra. È possibile modificare il testo del pulsante lì.

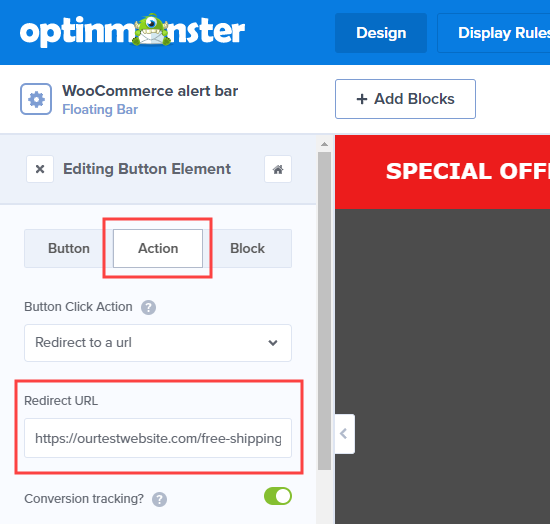
Per indirizzare i clienti a una pagina del tuo sito Web sulla spedizione gratuita, fai clic sulla scheda Azione. Quindi, inserisci l'URL di reindirizzamento corretto:

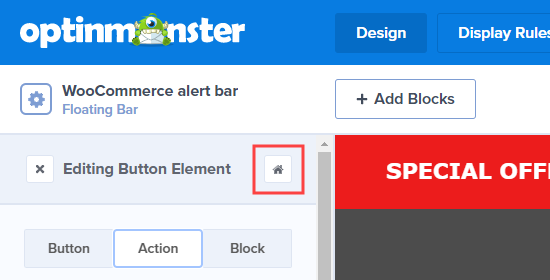
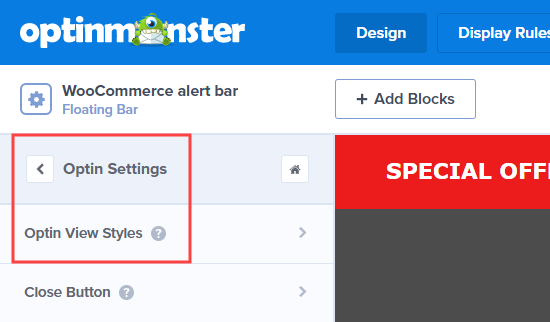
Se vuoi usare un colore diverso per la tua barra di spedizione gratuita, anche questo è facile. Innanzitutto, fai clic sul pulsante Home per tornare alle impostazioni di progettazione principali:

Quindi, puoi andare a Impostazioni Optin »Optin Visualizza stili per cambiare il colore del tuo optin.

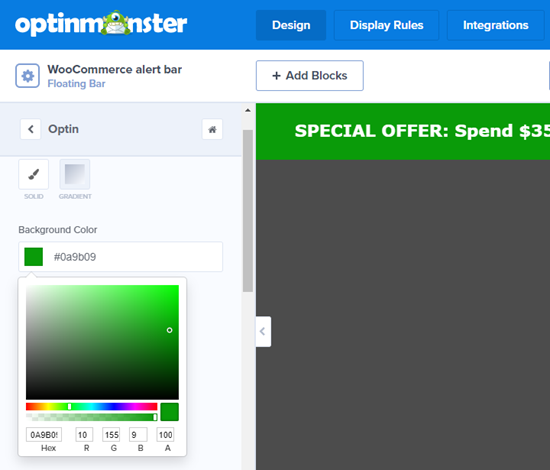
Dopo aver fatto clic nella casella Colore sfondo, è possibile selezionare un nuovo colore. Puoi inserire il codice esadecimale o utilizzare il selettore colore. Abbiamo scelto il verde per il nostro:

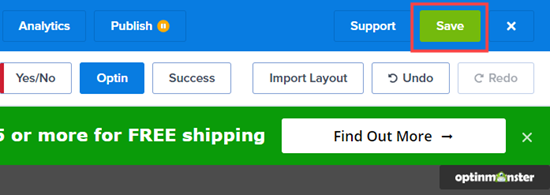
Quando sei soddisfatto della barra di spedizione gratuita, fai clic sul pulsante Salva in alto a destra.

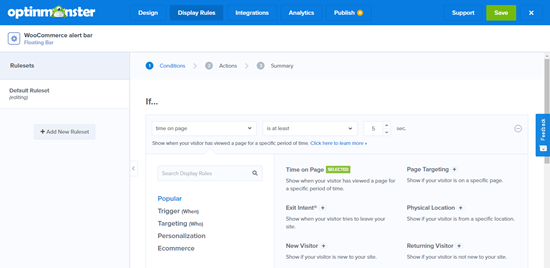
Successivamente, dovrai selezionare le regole di visualizzazione che controllano chi dovrebbe vedere la barra di spedizione gratuita sul tuo sito. Fai semplicemente clic sulla scheda Regole di visualizzazione nella parte superiore dello schermo.

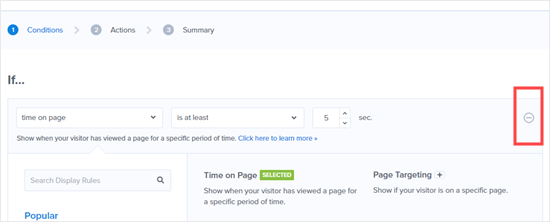
Per impostazione predefinita, OptinMonster visualizza la barra mobile dopo che l'utente è stato su qualsiasi pagina del sito per 5 secondi.
Potresti voler caricare immediatamente la barra di spedizione gratuita. Per fare ciò, è sufficiente rimuovere questa regola. Fai clic sull'icona meno sul lato destro per farlo:

Ora, dovresti rimanere con la regola “Il percorso URL corrente è qualsiasi pagina”.
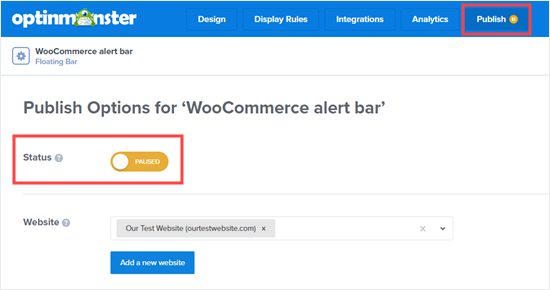
Il passaggio finale è quello di pubblicare la tua campagna sul tuo sito. Fai clic sulla scheda Pubblica nella parte superiore dello schermo. Mentre stai costruendo la tua campagna, è in pausa per impostazione predefinita. Puoi accenderlo qui.

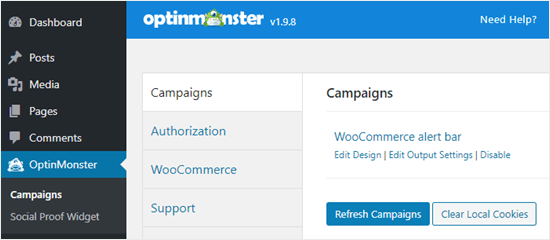
Per inserire la barra di spedizione gratuita sul tuo sito WordPress, vai a OptinMonster »Campagne nella dashboard di WordPress. Fai clic sul pulsante Aggiorna campagne per visualizzare la campagna della barra di spedizione gratuita elencata qui.

Ora puoi visitare il tuo sito e vedere la tua barra di spedizione gratuita dal vivo:

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere una barra di spedizione gratuita in WooCommerce. Potresti anche voler consultare il nostro elenco di i migliori plugin WooCommerce per il tuo negozio onlinee il nostro confronto tra migliori servizi telefonici aziendali con funzionalità di routing delle chiamate intelligenti.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere una barra di spedizione gratuita in WooCommerce è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
