Vuoi utilizzare WordPress nel tuo browser a scopo di test?
Ti presentiamo WordPress Playground, una piattaforma in cui puoi provare WordPress.org open source in un browser senza prima acquistare un piano di hosting. Puoi anche usarlo per testare plugin e temi senza influenzare il tuo sito web WordPress live.
In questo articolo spiegheremo cos’è WordPress Playground e come utilizzarlo.
Cos’è WordPress Playground e come funziona?
WordPress Playground è un’istanza WordPress temporanea interna al browser in cui puoi sperimentare e imparare di più sul sistema di gestione dei contenuti .
È come un sandbox online in cui puoi eseguire tutti i tipi di sviluppo di WordPress senza influire sul tuo sito web reale.

Tutto quello che devi fare è andare sul sito web WordPress Playground per aprirlo. Quindi, puoi utilizzare WordPress come faresti normalmente: installa nuovi plugin, prova nuovi temi, aggiungi nuove pagine e così via.
Se aggiorni la pagina WordPress Playground, tutte le personalizzazioni scompariranno. Tuttavia, puoi anche scaricare la tua istanza WordPress e caricarla nuovamente su WordPress Playground.
Come funziona WordPress Playground?
WordPress Playground funziona con alcune interessanti tecnologie che ti consentono di utilizzare WordPress senza la consueta configurazione del server Web e del database:
- Binario WebAssembly (Wasm): ti consente di eseguire il codice PHP direttamente nel tuo browser web, facendo funzionare WordPress senza un server tradizionale. Inoltre rende la piattaforma compatibile con tutti i browser, da Chrome e Edge a Firefox e Safari.
- Database SQLite: invece di MySQL , WordPress Playground utilizza un sistema di database basato su file più leggero chiamato SQLite, che funziona direttamente nel tuo browser.
- API Service Worker e Worker Threads: questi strumenti web aiutano a gestire le richieste ed eseguire script JavaScript in background , consentendo a WordPress Playground di eseguire senza problemi le app PHP nel tuo browser.
Queste tecnologie consentono inoltre agli sviluppatori di integrare WordPress Playground con node.js, Visual Studio Code e uno strumento CLI chiamato wp-now.
Con questi strumenti, gli sviluppatori possono anche utilizzare WordPress Playground su una piattaforma di sviluppo per scopi di test o staging.
Quali sono i limiti di WordPress Playground?
Nonostante i suoi vantaggi, WordPress Playground presenta diverse limitazioni, come:
- Nessun accesso diretto alla directory dei temi e dei plugin : dovrai installare temi e plugin scaricandoli e caricandoli manualmente. Detto questo, una funzionalità beta di accesso alla rete mira a risolvere questo problema.
- Le personalizzazioni in WordPress Playground sono temporanee – Se decidi di non salvare le modifiche nel browser, dovrai fare attenzione a non aggiornare accidentalmente la pagina per evitare di perdere i tuoi progressi.
- I problemi di iFrame sono comuni : se incorpori un’istanza di WordPress Playground nella tua pagina web, potresti aspettarti alcuni problemi, da aggiornamenti accidentali al mancato funzionamento di iFrame.
- È una funzionalità relativamente nuova : non tutto funzionerà correttamente, quindi puoi aspettarti qualche intoppo qua e là mentre esplori l’ambiente.
Detto questo, Playground è un progetto WordPress relativamente nuovo. Quindi puoi aspettarti che il team rilasci nuove funzionalità e correzioni di bug per migliorare l’esperienza dell’utente.
Ora che sai cos’è WordPress Playground, vediamo come puoi usarlo. Puoi utilizzare i collegamenti rapidi seguenti per navigare nel nostro tutorial:
Come utilizzare WordPress Playground
Per utilizzare WordPress Playground, puoi andare direttamente a questo nome di dominio nel tuo browser web: https://playground.wordpress.net
Una volta sul sito, attendi qualche istante affinché il Playground venga configurato. Quindi, vedrai il front-end del sito Web utilizzando un tema WordPress predefinito.
Se utilizzi WordPress Playground per i test, potresti voler configurare l’ambiente in modo che rifletta il software WordPress per il tuo sito web reale.
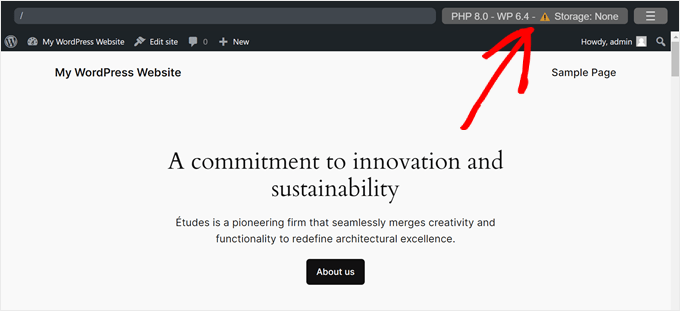
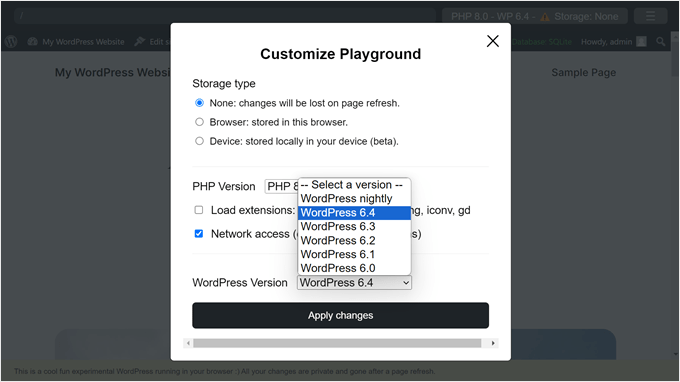
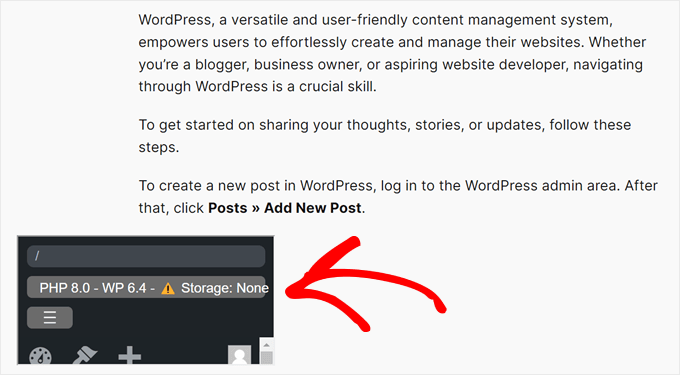
Per fare ciò, fai clic sul menu che dice “PHP 8.0 WP 6.4 – Archiviazione: Nessuno”.

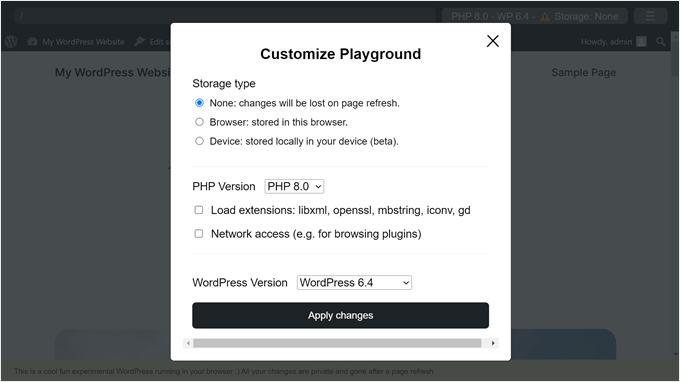
La prima impostazione che devi configurare è il tipo di archiviazione. Ci sono tre opzioni.
“Nessuno” significa che tutte le modifiche andranno perse all’aggiornamento della pagina. Nel frattempo, “Browser” significa che le modifiche verranno archiviate nel browser ma scompariranno se chiudi la scheda del browser o svuoti la cache .
Puoi anche salvare le modifiche sul tuo computer selezionando “Dispositivo”. Questa opzione ti consentirà di selezionare una cartella nel tuo computer per archiviare i file WordPress Playground, in modo simile alla creazione di un sito WordPress localhost .

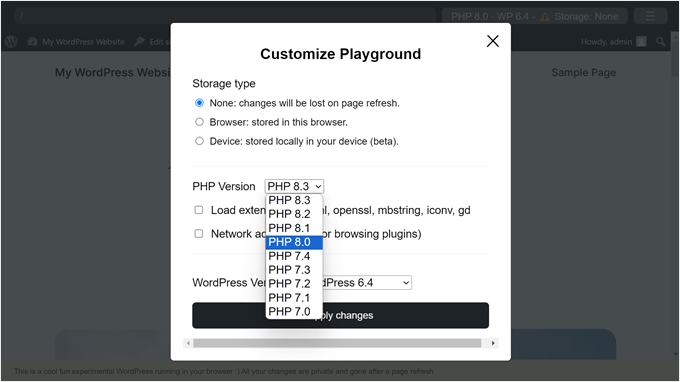
La prossima cosa che vuoi configurare è la versione PHP.
Ti consigliamo di renderlo uguale alla versione PHP che utilizzi per il tuo sito web . Detto questo, potresti non trovare versioni PHP precedenti alla 7.0 qui.

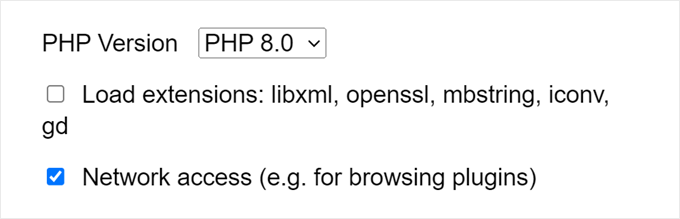
Di seguito, puoi facoltativamente abilitare le impostazioni “Carica estensioni: libxml, openssl, mbstring, iconv, gd” e “Accesso alla rete (ad esempio, per i plug-in di navigazione)”.
La prima impostazione caricherà quelle estensioni PHP specifiche (libxml, openssl, mbstring, iconv e gd) per migliorare il tuo WordPress Playground. Ma non sono necessari.
La seconda impostazione si chiama “Accesso alla rete”. È una funzionalità beta e collegherà il tuo WordPress Playground alla directory ufficiale dei plugin in modo che tu possa installare temi e plugin WordPress direttamente dall’ambiente.

Infine, puoi selezionare una versione WordPress per il parco giochi. Dovresti scegliere la versione che usi attualmente per il tuo blog o sito web WordPress .
WordPress rende disponibile anche la versione “WordPress Nightly”. Questa è la versione di sviluppo di WordPress che include le ultime modifiche apportate dal team di sviluppo di WordPress.
Puoi usarlo se sei uno sviluppatore di plugin o temi e desideri testare la compatibilità con il prossimo aggiornamento di WordPress .
Una volta terminata la configurazione di queste impostazioni, vai avanti e fai clic su “Applica modifiche”.

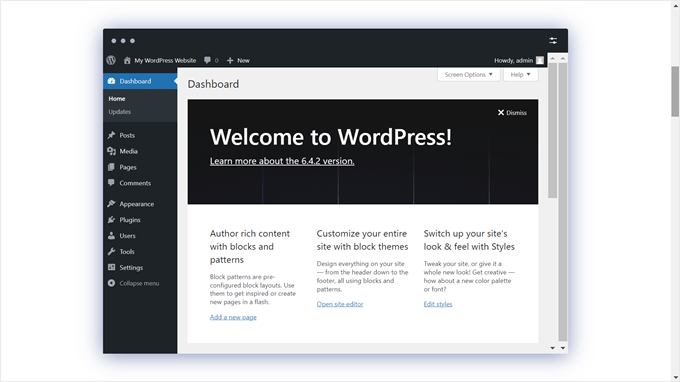
E questo è tutto per le impostazioni. Ora puoi andare all’area di amministrazione per iniziare a testare il sandbox.
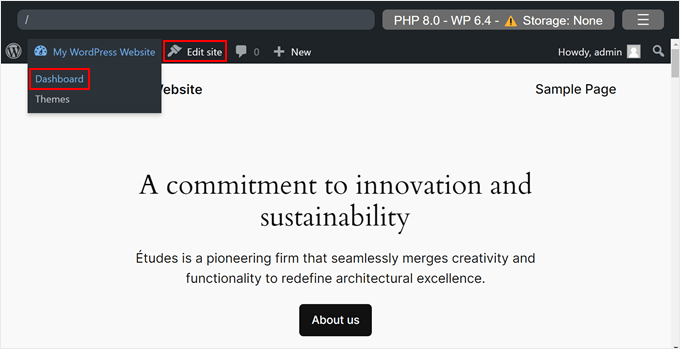
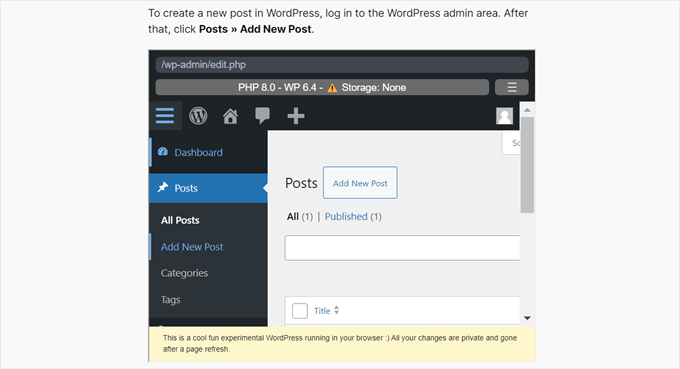
Per aprire l’area di amministrazione, passa il mouse sul menu del titolo del sito e fai clic su “Dashboard”. In alternativa, puoi anche accedere all’Editor completo del sito facendo clic su “Modifica sito”.

Come installare temi e plugin in WordPress Playground
Esistono due modi per installare un plugin o un tema WordPress in WordPress Playground. Uno è andare su un plugin o su una pagina di temi su WordPress.org e fare clic sul pulsante “Download”.
Ciò salverà il plug-in o il file zip del tema sul tuo computer.

Successivamente puoi continuare con la consueta installazione manuale di WordPress per plugin e temi. Puoi leggere le nostre guide per ulteriori istruzioni:
Questo metodo funziona anche per testare plugin WordPress premium e temi WordPress premium.
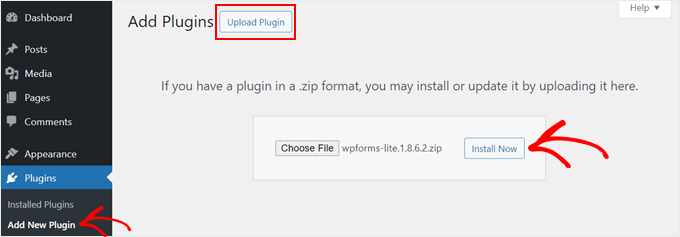
Per i plugin, vai semplicemente alla dashboard di WordPress Playground e vai su Plugin »Aggiungi nuovo plugin .
Successivamente, fai clic sul pulsante “Carica plug-in” e seleziona “Scegli file” per caricare il file zip del plug-in scaricato in precedenza. Infine, fai clic su “Installa ora”.

Per quanto riguarda i temi, WordPress ne avrà uno predefinito installato al primo utilizzo di Playground.
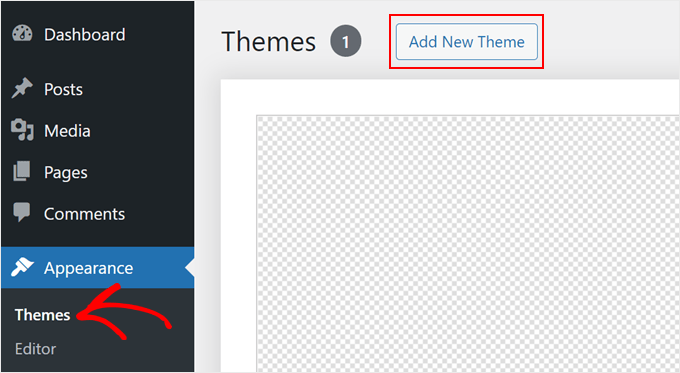
Ma se desideri utilizzare un nuovo tema WordPress gratuito , puoi scaricarlo manualmente dalla directory dei temi WordPress. Quindi, nel Playground, vai su Aspetto »Temi e fai clic su “Aggiungi nuovo tema”.

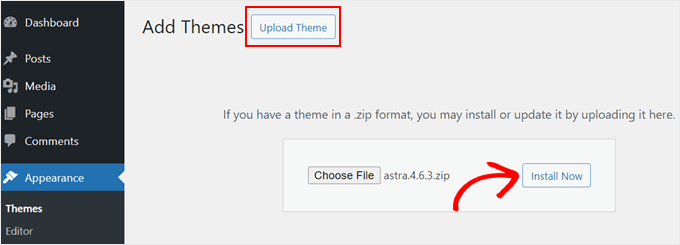
Nella schermata successiva, fai clic sul pulsante “Carica tema”.
Successivamente, scegli il file del tema scaricato in precedenza e fai clic su “Installa ora”.

Se questo processo sembra un po’ noioso, non preoccuparti. WordPress ha lavorato su una funzionalità beta che consente a Playground di connettersi con il plugin o la directory dei temi. Questo dovrebbe essere abilitato se hai scelto “Accesso alla rete” durante la configurazione in precedenza.
In questo modo, Playground funziona proprio come qualsiasi tipica dashboard di WordPress e puoi installare temi e plugin gratuiti senza prima salvarli sul tuo computer.
Un altro modo per installare temi e plugin nella dashboard di WordPress è utilizzare l’API Query di WordPress Playground. Funziona richiedendo di aggiungere alcuni parametri di query all’URL di WordPress Playground.
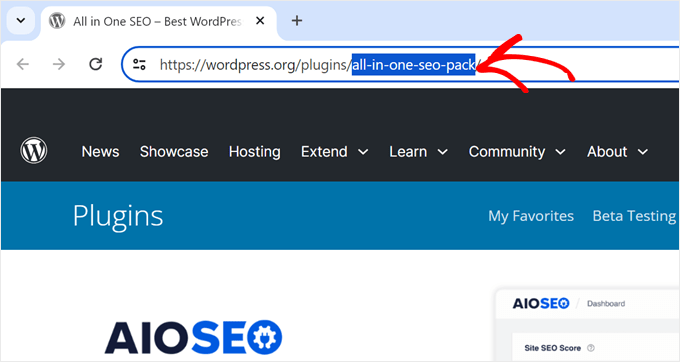
Quindi, ad esempio, se desideri installare e testare la versione gratuita di AIOSEO in WordPress Playground, puoi andare alla pagina WordPress.org di AIOSEO. Successivamente, prendi nota dello slug URL di AIOSEO .

Ora, in una nuova scheda del browser, digita l’URL di WordPress Playground con lo slug di AIOSEO, in questo modo:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
Quando premi il tasto “Invio”, WordPress Playground creerà automaticamente un nuovo ambiente con il plug-in AIOSEO installato.
Se vuoi installare il tema, sostituisci semplicemente il pluginparametro con theme, in questo modo:
https://playground.wordpress.net/?theme=astra
Puoi anche combinare più parametri di query se desideri installare più plugin o temi sul core di WordPress. Assicurati solo di separare ciascun parametro con il &segno e commerciale.
Ecco come apparirà l’URL se stai installando i plugin AIOSEO e MonsterInsights oltre al tema Astra :
https://playground.wordpress.net/?theme=astra&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
Se sei un utente Chrome, puoi anche installare l’ estensione Open in WordPress Playground . In questo modo, ogni volta che accedi a un plugin o a una pagina di temi su WordPress.org, vedrai il pulsante “Parco giochi”.
Facendo clic su di esso si aprirà un nuovo ambiente WordPress Playground con il plug-in o il tema installato. Semplifica il metodo dei parametri di query.

Come esportare/importare un sito realizzato con WordPress Playground
Diciamo che hai giocato con WordPress Playground, aggiunto alcuni nuovi post utilizzando l’editor Gutenberg e magari anche creato un intero sito web. Sarebbe uno spreco chiudere semplicemente la scheda e perdere tutti i tuoi progressi per sempre.
Fortunatamente, puoi esportare il tuo sito da WordPress Playground e salvarlo sul tuo computer. Ogni volta che apri di nuovo Playground, puoi sempre caricare il file zip esportato per continuare da dove avevi interrotto.
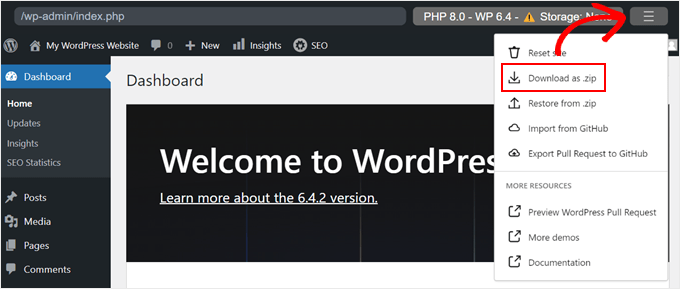
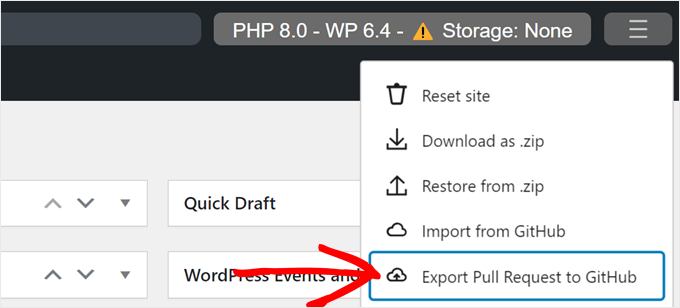
Per fare ciò, vai al menu in alto del parco giochi e fai clic sul menu a tre righe nell’angolo in alto a destra. Quindi, fai clic su “Scarica come .zip”.

Il tuo browser inizierà quindi a scaricare il file sul tuo computer.
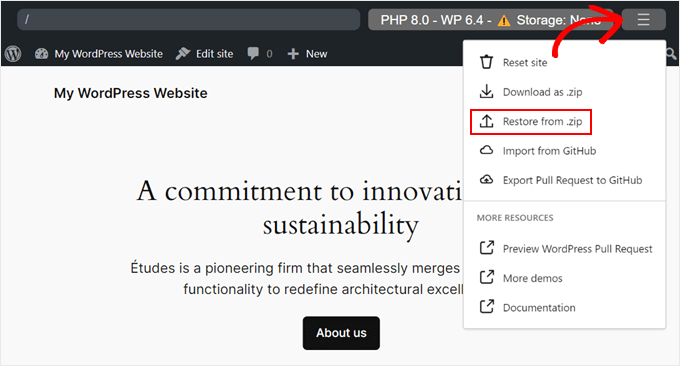
Per caricare il file su WordPress Playground, basta aprire il sito Playground e fare nuovamente clic sul menu a tre righe. Successivamente, fai clic su “Ripristina da .zip”.

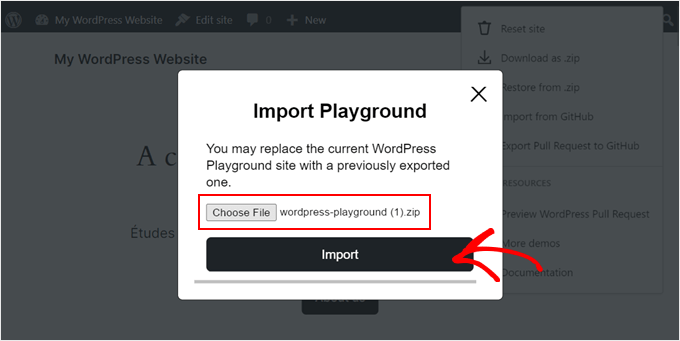
Un popup ti chiederà ora di scegliere un file che hai esportato in precedenza.
Una volta selezionato il file, fai clic su “Importa”.

Se il file è valido, vedrai un popup che ti avviserà che l’importazione è andata a buon fine e il Playground verrà aggiornato con la nuova istanza.
Basta fare clic su “OK” per chiudere il popup.

Importa/esporta WordPress Playground su GitHub
Se hai un account GitHub , puoi anche esportare e importare il tuo sito da WordPress Playground. GitHub è un’ottima piattaforma che ti consente di tenere traccia delle modifiche al tuo sito Web, eseguire il backup dei file e collaborare con altri utenti.
Per esportare un sito da WordPress Playground a GitHub, fai clic sul menu a tre righe e seleziona “Esporta richiesta pull su GitHub”.

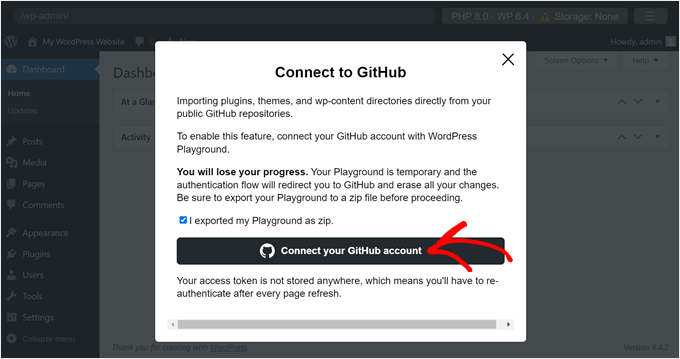
Nel popup successivo vedrai che WordPress incoraggia a salvare il tuo sito web sul tuo computer come backup. Una volta fatto ciò, puoi selezionare la casella “Ho esportato il mio Playground come zip”.
Quindi, fai clic sul pulsante “Connetti al tuo account GitHub”.

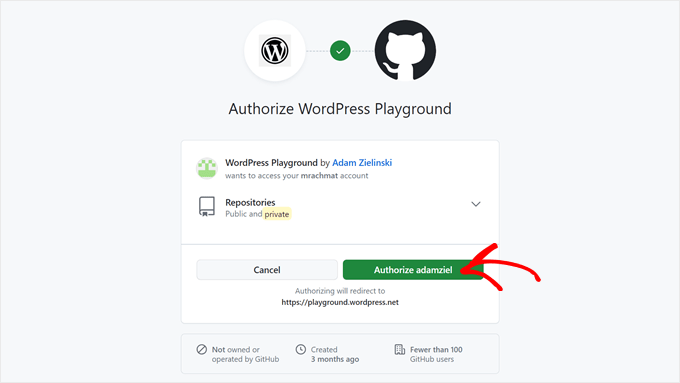
Successivamente, devi confermare che stai autorizzando WordPress Playground ad accedere ai tuoi repository.
Basta fare clic su “Autorizza adamziel” per continuare.

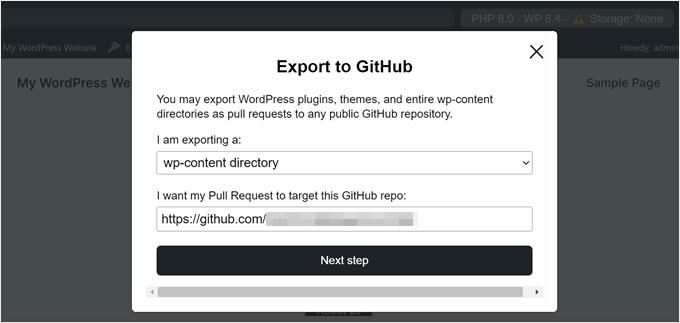
A questo punto, vai avanti e seleziona il tipo di file che stai esportando: plugin, temi o directory wp-content. Se desideri esportare plug-in, temi, file multimediali, widget , menu e caratteri, seleziona l’ultima opzione.
Dovrai inoltre specificare l’URL del repository GitHub in cui desideri esportare il sito. Quindi, fai clic sul pulsante “Passaggio successivo”.

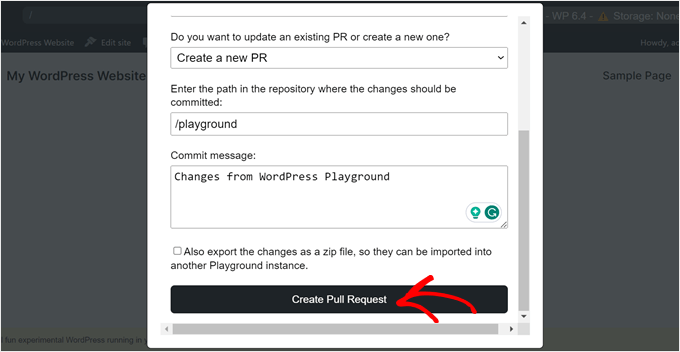
Dopo averlo fatto, devi scegliere se stai creando una nuova richiesta pull o aggiornandone una esistente. A scopo dimostrativo sceglieremo la prima opzione.
Successivamente, inserisci il percorso nel repository in cui dovrebbero essere apportate le modifiche.
Dovrai anche inserire un messaggio di commit per specificare quali modifiche sono state apportate utilizzando WordPress Playground.
Fatto ciò, fai clic su “Crea richiesta pull”.

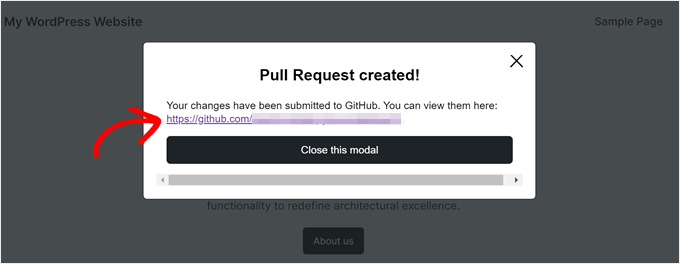
Se l’esportazione ha esito positivo, WordPress mostrerà un popup con un collegamento alla nuova richiesta pull.
Basta fare clic sul collegamento per vederlo in azione.

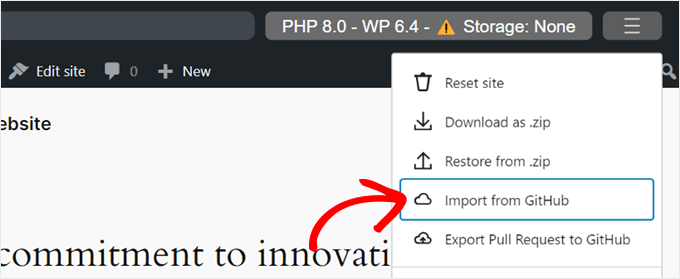
Ora, se desideri importare un sito da GitHub in WordPress Playground, fai nuovamente clic sul menu a tre righe.
Quindi seleziona “Importa da GitHub”.

Se stai aprendo un ambiente WordPress Playground completamente nuovo, potresti dover ripetere l’intero processo di autorizzazione di GitHub Playground.
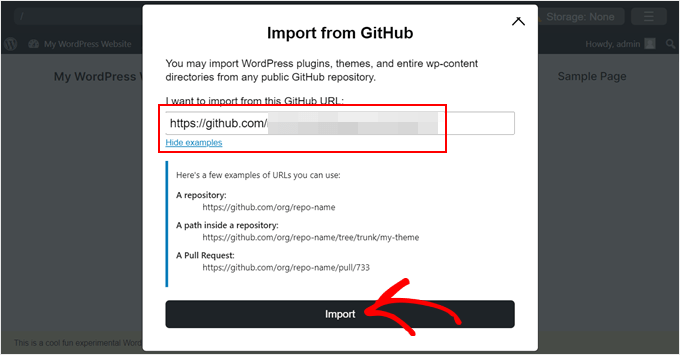
Successivamente, fai semplicemente clic sull’URL del repository GitHub da cui desideri importare. WordPress fornisce alcuni esempi se non sei sicuro.

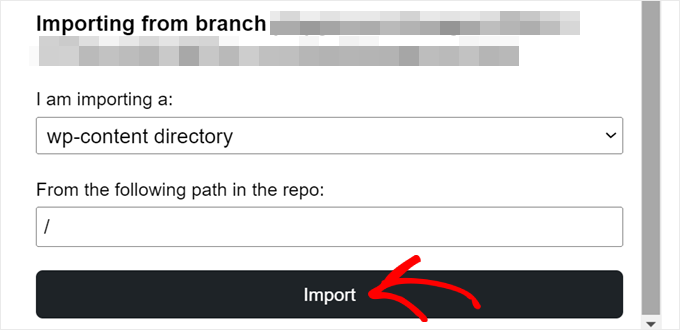
Successivamente, devi specificare quali file stai importando: temi, plugin o l’intera directory wp-content.
Puoi anche inserire il percorso del repository da cui stai importando. Una volta terminato, fai semplicemente clic su “Importa”.

Se l’importazione funziona, vedrai un messaggio popup di successo, a conferma che WordPress Playground verrà aggiornato con la nuova istanza.
Come incorporare WordPress Playground nel tuo sito web
Se stai scrivendo un tutorial su WordPress, probabilmente includerai screenshot dalla dashboard di WordPress per guidare gli utenti attraverso le tue istruzioni. Tuttavia, a volte gli screenshot semplicemente non illustrano accuratamente le azioni che stai descrivendo.
È qui che WordPress Playground può tornare utile. Puoi incorporarlo nella tua pagina o nel tuo post , offrendo agli utenti un’esperienza di lettura più interattiva. Possono seguire le tue istruzioni utilizzando Playground.
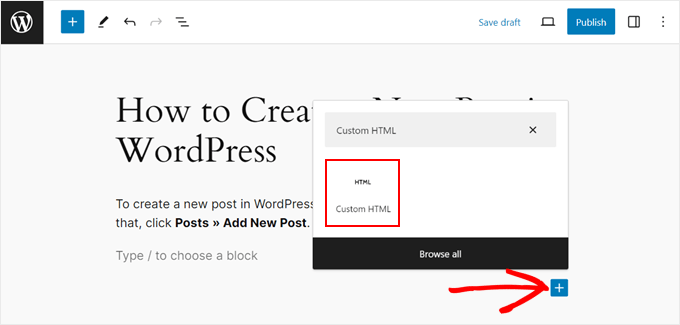
Per prima cosa devi aprire l’ editor a blocchi Gutenberg per una pagina o un post. Una volta lì, fai clic sul pulsante “+” Aggiungi blocco e seleziona il blocco HTML personalizzato.

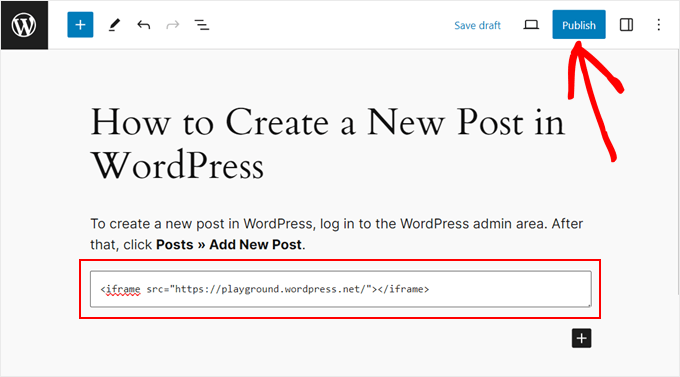
Ora vai avanti e copia il codice qui sotto e incollalo nel blocco HTML:
<iframe src="https://playground.wordpress.net/"></iframe>
Se lo desideri, puoi anche aggiungere alcuni parametri di query a questo URL come ti abbiamo mostrato in precedenza.
Successivamente, fai clic su “Pubblica” o “Aggiorna” per rendere attive le modifiche.

Il WordPress Playground potrebbe avere un aspetto diverso a seconda del tema.
Nel nostro caso, non sembrava allineato con i blocchi sopra di esso e l’elemento stesso era troppo piccolo per interagire.

Per evitare ciò, puoi invece utilizzare questo codice:
<div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div>
In questo caso, il tag iFrame è racchiuso in divtag per fare in modo che l’incorporamento di Playground segua il riempimento e il margine del contenitore.
Abbiamo anche aggiunto l’ styleattributo per impostare la larghezza dell’iFrame al 100% del suo contenitore e l’altezza a 500 pixel.
Ecco come appare sul front-end:

Domande frequenti su WordPress Playground
Copriamo alcune domande frequenti su WordPress Playground.
Puoi usare WordPress nel tuo browser?
Sì, WordPress Playground ti consente di utilizzare WordPress direttamente nel tuo browser. Puoi creare siti Web e provare temi e plug-in prima di installarli sul tuo sito live.
Posso installare temi e plugin personalizzati in WordPress Playground?
Sì, puoi installare temi e plugin personalizzati in WordPress Playground per vedere se funzionano nell’area di amministrazione e sono compatibili con alcune versioni di WordPress.
Posso caricare un sito realizzato con WordPress Playground sul mio account di hosting?
Tecnicamente, puoi esportare il tuo sito da WordPress Playground e importarlo nel tuo account di hosting WordPress . Tuttavia, poiché WordPress Playground utilizza il database SQLite, potrebbe essere necessario convertire il database in MySQL affinché il sito possa essere eseguito su un server web.
Come posso eseguire plugin e temi WordPress localmente?
Se desideri eseguire plugin e temi WordPress in un ambiente di sviluppo locale, devi prima creare un sito WordPress locale. Puoi leggere il nostro tutorial su come creare un sito WordPress locale per istruzioni dettagliate.
Ci auguriamo che questo articolo ti abbia aiutato a scoprire cos’è WordPress Playground e come utilizzarlo nel tuo browser. Potresti anche voler consultare il nostro articolo su come creare facilmente un sito di staging per WordPress e il nostro elenco dei migliori plugin WordPress per clonare o duplicare un sito .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .
