Sei un aspirante designer di temi WordPress alla ricerca di nuovi modi per utilizzare CSS nei tuoi temi?
Fortunatamente, WordPress aggiunge automaticamente classi CSS che puoi utilizzare nei tuoi temi. Molte di queste classi CSS vengono aggiunte automaticamente al file sezione di ogni pagina su un sito WordPress.
In questo articolo, spiegheremo la classe del corpo di WordPress con suggerimenti e trucchi per aspiranti designer di temi per utilizzarli nei loro progetti.
Ecco una rapida panoramica di ciò che imparerai in questo articolo.
- Cos'è la body class di WordPress?
- Quando usare la lezione del corpo
- Come aggiungere classi del corpo personalizzate
- Come aggiungere una classe body usando un plugin
- Utilizzo di tag condizionali per aggiungere classi di corpo personalizzate
- Altri esempi di aggiunta dinamica di classi del corpo personalizzate
- Rilevamento del browser dell'utente e aggiunta della classe del corpo specifica del browser
Cos'è WordPress Body Class?
La classe Body (body_class) è una funzione di WordPress che consente di assegnare classi CSS all'elemento body.
Il tag HTML body normalmente inizia nel file header.php di un tema, che viene caricato su ogni pagina. Ciò consente di capire dinamicamente quale pagina un utente sta visualizzando e quindi aggiungere le classi CSS di conseguenza.
Normalmente la maggior parte dei temi e dei framework di avvio includono già la funzione di classe body all'interno del tag HTML body. Tuttavia, se il tuo tema non ce l'ha, puoi aggiungerlo modificando il tag body in questo modo:
>
A seconda del tipo di pagina visualizzata, WordPress aggiunge automaticamente le classi appropriate.
Ad esempio, se ti trovi su una pagina di archivio, WordPress aggiungerà automaticamente la classe di archivio all'elemento body. Lo fa per quasi ogni pagina.
Relazionato: Vedere come funziona WordPress dietro le quinte (infografica)
Di seguito sono riportati alcuni esempi di classi comuni che WordPress potrebbe aggiungere, a seconda della pagina visualizzata:
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}
Come puoi vedere, avendo a portata di mano una risorsa così potente, puoi personalizzare completamente la tua pagina WordPress usando solo CSS. Puoi personalizzare specifici pagine del profilo dell'autore, archivi basati sulla data, ecc.
Detto questo, ora diamo un'occhiata a come e quando useresti la lezione del corpo.
Quando utilizzare The WordPress Body Class
Innanzitutto, devi assicurarti che l'elemento body del tuo tema contenga la funzione della classe body come mostrato sopra. In caso affermativo, includerà automaticamente tutte le classi CSS generate da WordPress sopra menzionate.
Dopodiché, sarai anche in grado di aggiungere le tue classi CSS personalizzate all'elemento body. Puoi aggiungere queste classi ogni volta che ne hai bisogno.
Ad esempio, se desideri modificare l'aspetto degli articoli di un autore specifico archiviati in una categoria specifica.
Come aggiungere classi di corpo personalizzate
WordPress ha un filtro che puoi utilizzare per aggiungere classi di corpo personalizzate quando necessario. Ti mostreremo come aggiungere una classe body utilizzando il filtro prima di mostrarti lo scenario del caso d'uso specifico in modo che tutti possano essere sulla stessa pagina.
Poiché le lezioni del corpo sono specifiche del tema, dovresti aggiungere il seguente codice al tuo tema functions.php file.
function my_class_names($classes) {
// add 'class-name' to the $classes array
$classes() = 'wpb-class';
// return the $classes array
return $classes;
}
//Now add test class to the filter
add_filter('body_class','my_class_names');
Il codice precedente aggiungerà una classe “wpb-class” al tag body su ogni pagina del tuo sito web. Non è così male, vero?
Ora puoi utilizzare questa classe CSS direttamente nel foglio di stile del tema. Se stai lavorando sul tuo sito web, puoi anche aggiungere il CSS utilizzando il file funzione CSS personalizzata nella personalizzazione del tema.

Aggiunta di una classe Body utilizzando un plugin di WordPress
Se non stai lavorando a un progetto client e non vuoi scrivere codice, questo metodo sarebbe più facile per te.
La prima cosa che devi fare è installare e attivare il file Classe carrozzeria personalizzata collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, è necessario visitare Impostazioni »Classe corpo personalizzata pagina. Da qui puoi configurare le impostazioni del plugin.

Puoi selezionare i tipi di post in cui desideri abilitare il privilegio di classe del corpo e chi può accedervi. Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
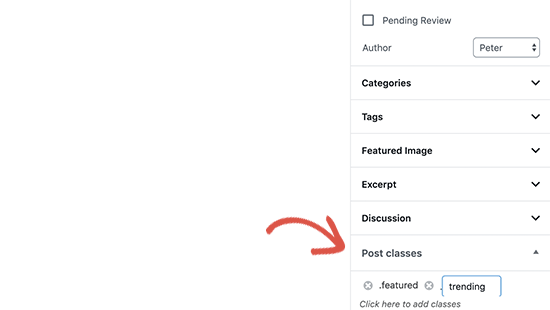
Successivamente, puoi andare a modificare qualsiasi post o pagina sul tuo Sito WordPress. Nella schermata di modifica del post, troverai una nuova meta box nella colonna di destra denominata “Post Classes”.

Fare clic per aggiungere le classi CSS personalizzate. Puoi aggiungere più classi separate da uno spazio.
Una volta terminato, puoi semplicemente salvare o pubblicare il tuo post. Il plugin ora aggiungerà le tue classi CSS personalizzate alla classe body per quel particolare post o pagina.
Utilizzo di tag condizionali con la classe Body
La vera potenza della funzione body_class arriva quando viene utilizzata con i tag condizionali.
Questi tag condizionali sono tipi di dati true o false che verificano se una condizione è vera o falsa in WordPress. Ad esempio, il tag condizionale is_home controlla se la pagina attualmente visualizzata è la home page oppure no.
Ciò consente agli sviluppatori di temi di verificare se una condizione è vera o falsa prima di aggiungere una classe CSS personalizzata alla funzione body_class.
Diamo un'occhiata ad alcuni esempi di utilizzo di tag condizionali per aggiungere classi personalizzate alla classe body.
Supponiamo che tu voglia dare uno stile diverso alla tua home page per gli utenti che hanno effettuato l'accesso con l'autore ruolo utente. Mentre WordPress genera automaticamente un file .home e .logged-in class, non rileva il ruolo utente né lo aggiunge come classe.
Ora, questo è uno scenario in cui è possibile utilizzare i tag condizionali con del codice personalizzato per aggiungere dinamicamente una classe personalizzata alla classe body.
Per ottenere ciò aggiungerai il seguente codice al file functions.php del tuo tema.
function wpb_loggedin_user_role_class($classes) {
// let's check if it is homepage
if ( is_home() ) {
// Now let's check if the logged in user has author user role.
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
//The user has the "author" role
// Add user role to the body class
$classes() = 'author';
// Return the classes array
return $classes;
}
} else {
// if it is not homepage, then just return default classes
return $classes;
}
}
add_filter('body_class', 'wpb_loggedin_user_role_class');
Ora, diamo un'occhiata a un altro esempio utile. Questa volta controlleremo se la pagina visualizzata è un'anteprima di una bozza di WordPress.
Per farlo useremo il tag condizionale is_preview e poi aggiungeremo la nostra classe CSS personalizzata.
function add_preview_class($classes) {
if ( is_preview() ) {
$classes() = 'preview-mode';
return $classes;
}
return $classes;
}
add_filter('body_class','add_preview_class');
Ora aggiungeremo il seguente CSS al foglio di stile del nostro tema per utilizzare la nuova classe CSS personalizzata che abbiamo appena aggiunto.
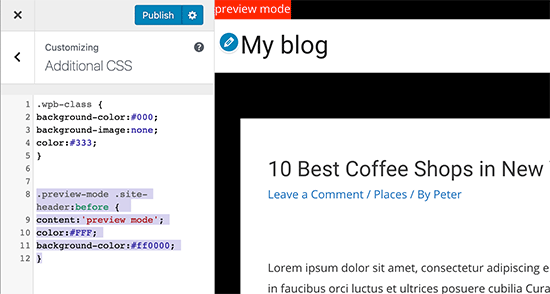
.preview-mode .site-header:before {
content:'preview mode';
color:#FFF;
background-color:#ff0000;
}
Ecco come appariva sul nostro sito demo:

Potresti voler controllare l'elenco completo dei file tag condizionali che puoi usare in WordPress. Questo ti darà un pratico set di tag pronti per l'uso per il tuo codice.
Altri esempi di aggiunta dinamica di classi di corpi personalizzati
Oltre ai tag condizionali, puoi anche utilizzare altre tecniche per recuperare informazioni dal database di WordPress e creare classi CSS personalizzate per la classe body.
Aggiunta di nomi di categoria alla classe del corpo di una singola pagina di post
Supponiamo che tu voglia personalizzare l'aspetto dei singoli post in base alla categoria in cui sono archiviati. Puoi utilizzare la classe body per ottenere ciò
Innanzitutto, devi aggiungere i nomi delle categorie come classe CSS nelle pagine dei singoli post. Per farlo, aggiungi il seguente codice al file functions.php del tuo tema:
// add category nicenames in body class
function category_id_class($classes) {
global $post;
foreach((get_the_category($post->ID)) as $category)
$classes() = $category->category_nicename;
return $classes;
}
add_filter('body_class', 'category_id_class');
Il codice sopra aggiungerà la classe di categoria nella classe del corpo per le pagine di un singolo post. Puoi quindi utilizzare le classi CSS per modellarlo come desideri.
Aggiunta di uno slug di pagina alla classe del corpo
Incolla il seguente codice nel file functions.php del tuo tema:
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes() = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );
Rilevamento del browser e classi del corpo specifiche del browser
A volte potresti incontrare problemi in cui il tuo tema potrebbe richiedere CSS aggiuntivo per un browser particolare.
La buona notizia è che WordPress rileva automaticamente il browser al caricamento e quindi memorizza temporaneamente queste informazioni come una variabile globale.
Devi solo verificare se WordPress ha rilevato un browser specifico e quindi aggiungerlo come classe CSS personalizzata.
Semplicemente, copia e incolla il seguente codice nel file functions.php del tuo tema:
function wpb_browser_body_class($classes) {
global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;
if ($is_iphone) $classes() ='iphone-safari';
elseif ($is_chrome) $classes() ='google-chrome';
elseif ($is_safari) $classes() ='safari';
elseif ($is_NS4) $classes() ='netscape';
elseif ($is_opera) $classes() ='opera';
elseif ($is_macIE) $classes() ='mac-ie';
elseif ($is_winIE) $classes() ='windows-ie';
elseif ($is_gecko) $classes() ='firefox';
elseif ($is_lynx) $classes() ='lynx';
elseif ($is_IE) $classes() ='internet-explorer';
elseif ($is_edge) $classes() ='ms-edge';
else $classes() = 'unknown';
return $classes;
}
add_filter('body_class','wpb_browser_body_class');
Puoi quindi utilizzare classi come:
.ms-edge .navigation {some item goes here}
Se si tratta di un piccolo problema di riempimento o margine, questo è un modo abbastanza semplice per risolverlo.
Ci sono sicuramente molti altri scenari in cui l'uso della funzione body_class può salvarti dalla scrittura di lunghe righe di codice. Ad esempio, se stai usando un framework a tema come Genesi, quindi puoi usarlo per aggiungere classi personalizzate nel tuo tema figlio.
Puoi usare la funzione body_class per aggiungere classi CSS layout di pagina a larghezza intera, contenuto della barra laterale, intestazione e piè di pagina, ecc.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come utilizzare la classe body di WordPress nei tuoi temi. Potresti anche voler vedere il nostro articolo su come modellare ogni post di WordPress in modo diversoe il nostro confronto di i migliori plugin per la creazione di pagine di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post WordPress Body Class 101: suggerimenti e trucchi per i progettisti di temi è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
