La scorsa settimana, Wicked Plugins ha lanciato la versione 1.0 del suo Costruttore di blocchi malvagi. Ho tenuto d’occhio questo plugin dalla sua versione beta di novembre 2021. Il progetto prometteva che gli sviluppatori sarebbero stati in grado di “costruire senza sforzo blocchi personalizzati” e finalmente ero pronto a metterlo alla prova.
Negli ultimi due mesi ho attivato il plugin ogni tanto. Sapevo che per una revisione mi ci sarebbe voluto un po’ e che l’avrei disattivato prima di immergermi. Continuavo a sentirmi sopraffatto dall’enormità di tutto ciò – ci sono tonnellate di impostazioni da configurare. Anche le festività natalizie non hanno aiutato. Volevo sedermi con le idee chiare e decidere se questo plugin fosse qualcosa che gli sviluppatori del pubblico di WP Tavern avrebbero dovuto inserire nella loro cassetta degli attrezzi.
La risposta breve: sì.
O almeno dovresti dargli un giro per vedere come si confronta con plugin simili. Questo è un progetto della versione 1.x, quindi ci sono ancora alcuni pezzi mancanti. Tuttavia, renderà le build dei client più facili da mettere insieme senza scrivere nient’altro che CSS per i blocchi personalizzati.
Quando ho iniziato a utilizzare il plug-in, sembrava che si verificasse un problema dopo l’altro. Come sempre, stavo cercando di correre prima di poter camminare. Mi piace testare nuovi plugin a piena velocità e spesso dimentico di fermarmi e RTFM. Con progetti complessi come Wicked Block Builder, devo ricordare a me stesso che va bene chiedere aiuto ai documenti.
Il plug-in ha una curva di apprendimento se vuoi fare qualcosa di avanzato. Il mio consiglio è di fare l’opposto di quello che ho fatto io. Inizia con un semplice caso d’uso.
Fortunatamente, il team di sviluppo del plug-in ha un video tutorial che ti consentirà di creare blocchi personalizzati in meno di cinque minuti. Ti consiglio di seguire durante la creazione del tuo primo.
Una volta superato quell’ostacolo iniziale, usare il plugin è stato un gioco da ragazzi.
Il plug-in consente agli sviluppatori di aggiungere blocchi, categorie di blocchi, modelli e categorie di modelli. Mi sono concentrato principalmente sulla creazione di blocchi. Il plugin ha funzionato più o meno allo stesso modo di altri modellisti.
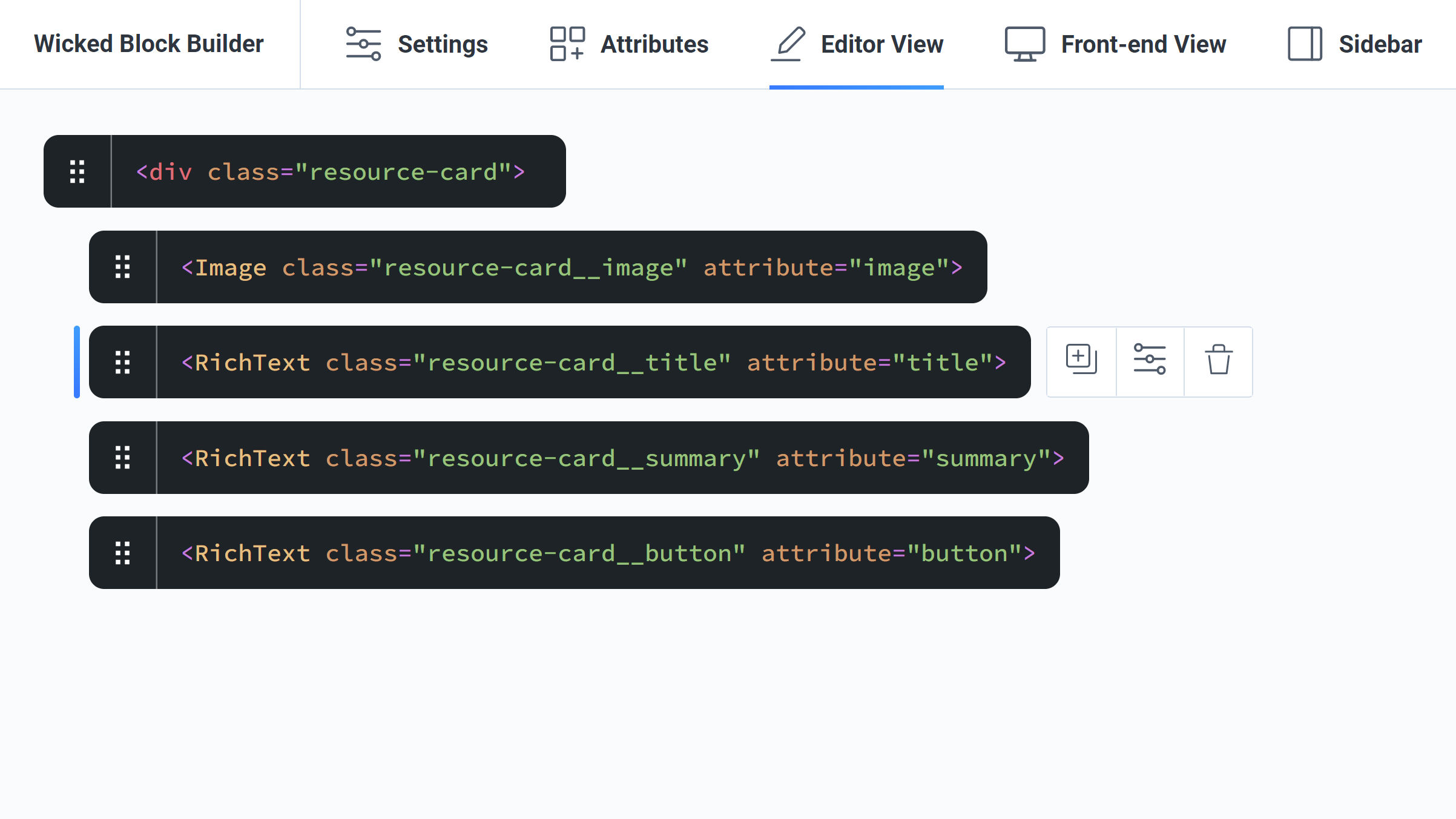
Seguendo il video tutorial, ho creato un blocco Resource Card. Comprendeva un’immagine, un titolo, un riepilogo e un pulsante.
Ci sono più schede per gli sviluppatori per costruire i loro blocchi. A parte la scheda Impostazioni principali, la maggior parte del lavoro avverrà in Attributi e Vista Editor. La vista front-end è necessaria solo se l’output del blocco non corrisponde a come appare nell’editor. Lo schermo ha anche un pannello Stili per l’aggiunta di CSS personalizzati, che viene caricato per l’editor e il front-end.
L’interfaccia utente sembra per lo più semplice quando si segue il tutorial. Tuttavia, ci sono un sacco di opzioni ed è facile perdersi una volta che inizi a scavare in tutte.
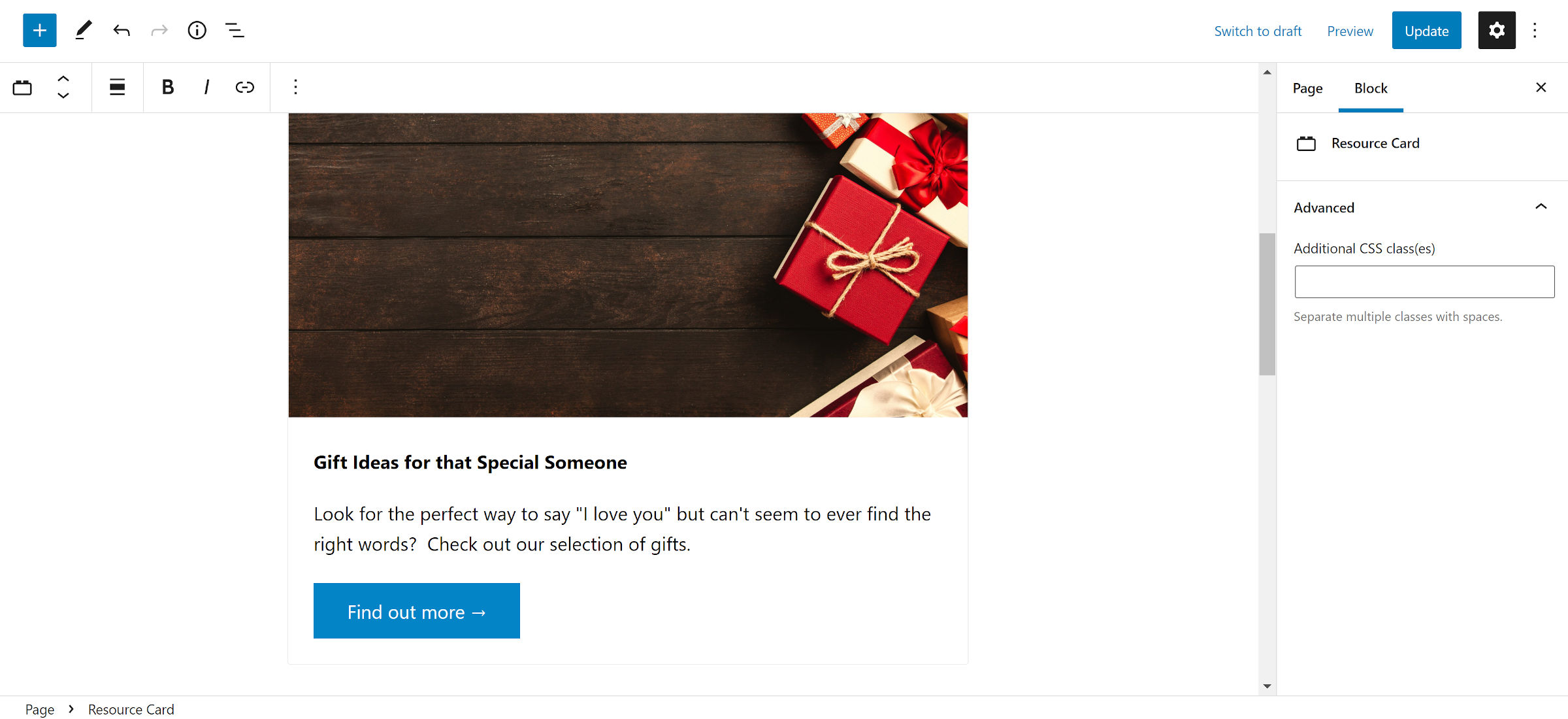
Una volta che ho messo insieme il mio blocco personalizzato, è apparso correttamente nell’inseritore. Ho anche testato un comando slash per /resource card per assicurarsi che funzionasse.

Un paio di funzionalità mancanti che ho notato subito dopo aver inserito il mio blocco erano un’icona personalizzata e un esempio/anteprima. Entrambi sono relativamente semplici da aggiungere quando si crea un tipo di blocco dal codice, quindi spero che siano all’ordine del giorno per una versione futura.
Durante la ricerca del tipo di blocco personalizzato tramite l’inseritore ha funzionato, gradirei anche un’opzione per creare parole chiave personalizzate.
Ho inserito i dettagli del blocco della Carta delle risorse e l’ho salvato.

Con mia grande sorpresa, non ho rotto nulla. ho iniziato a chiedermi La creazione di blocchi potrebbe essere così facile?
Ho esaminato alcune altre semplici idee a blocchi e l’esperienza è stata piacevole. Anche se non lavoro più con i clienti, ho potuto vedere come questo potrebbe far risparmiare ore. Abbinandolo a blocco del modello sarebbe anche un caso d’uso di routine in modo che i clienti debbano solo collegare il loro contenuto e pubblicarlo.
Ci sono alcuni funzionalità supportate da blocchi che vorrei vedere aggiunto. Il plug-in attualmente consente agli sviluppatori di abilitare l’allineamento e l’allineamento ampio. Tuttavia, altri come la spaziatura, la tipografia e il colore sarebbero facili da vincere.
Ho testato la versione gratuita di Wicked Block Builder. Per i blocchi semplici, ha funzionato bene. Per casi d’uso più complessi, gli sviluppatori dovranno eseguire l’aggiornamento a versione pro. Funziona tra $ 49 e $ 299 all’anno, a seconda del numero di siti supportati.
Anche se non ho testato la versione pro, offre selezioni di post e termini, campi ripetitori, logica condizionale e supporto per blocchi interni. Dopo aver esaurito le nozioni di base, queste saranno probabilmente necessarie in alcuni progetti. Tuttavia, la versione gratuita può ancora portarti abbastanza lontano.
Source link