È stata una settimana impegnativa e ho quasi perso uno dei miei componenti più ricercati nell’atterraggio Gutenberg 12.5 RC 1. Il funzione di variazioni di stile globali si è intrufolato tranquillamente mentre tutti gli altri stavano conoscendo WordPress 5.9. Il rilascio ufficiale della versione 12.5 non è previsto fino alla prossima settimana, ma ciò non mi ha impedito di provarlo.
Quali sono le variazioni di stile globali? Presumo che tu abbia perso il mio post lodando l’idea lo scorso novembre.
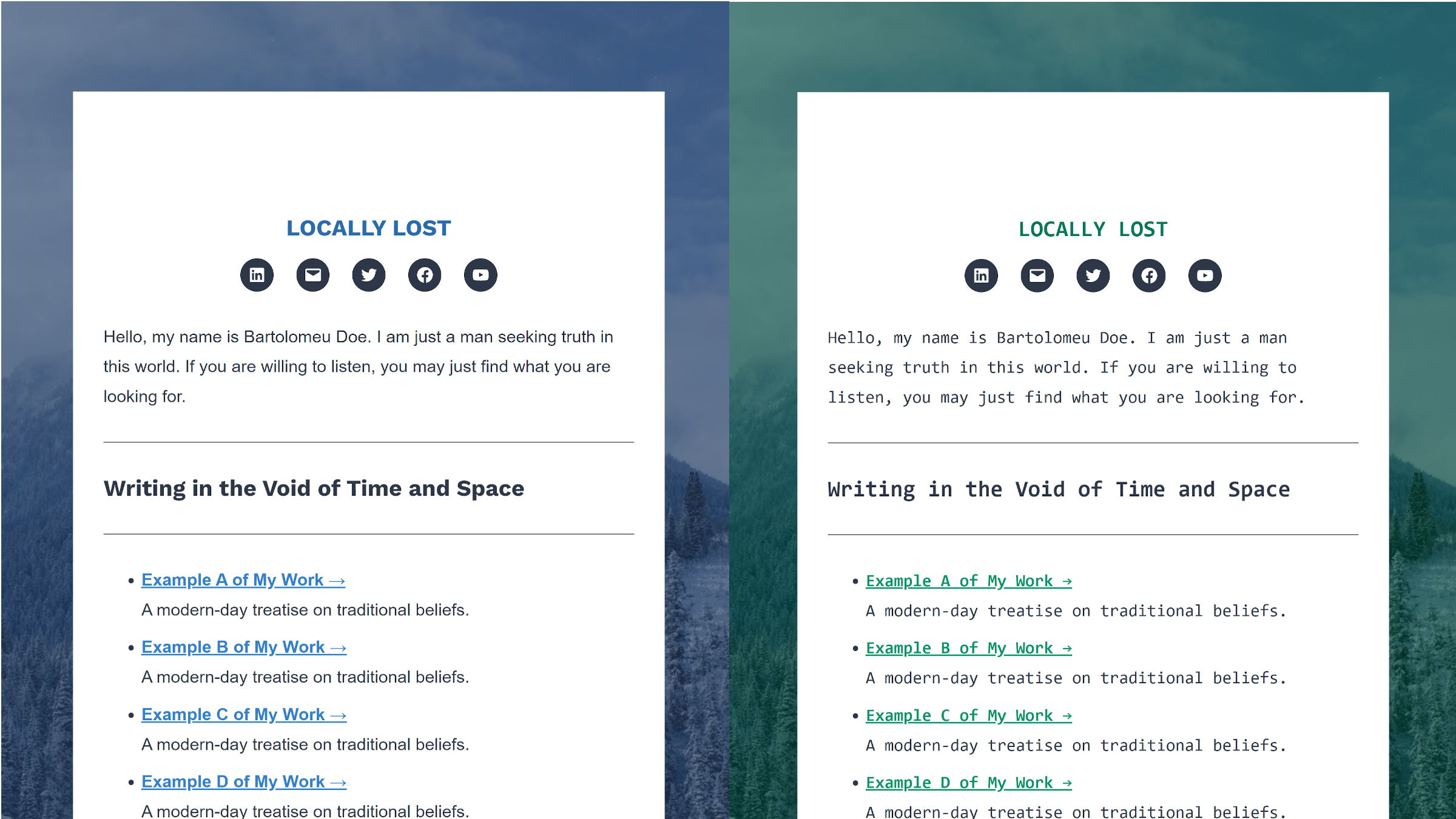
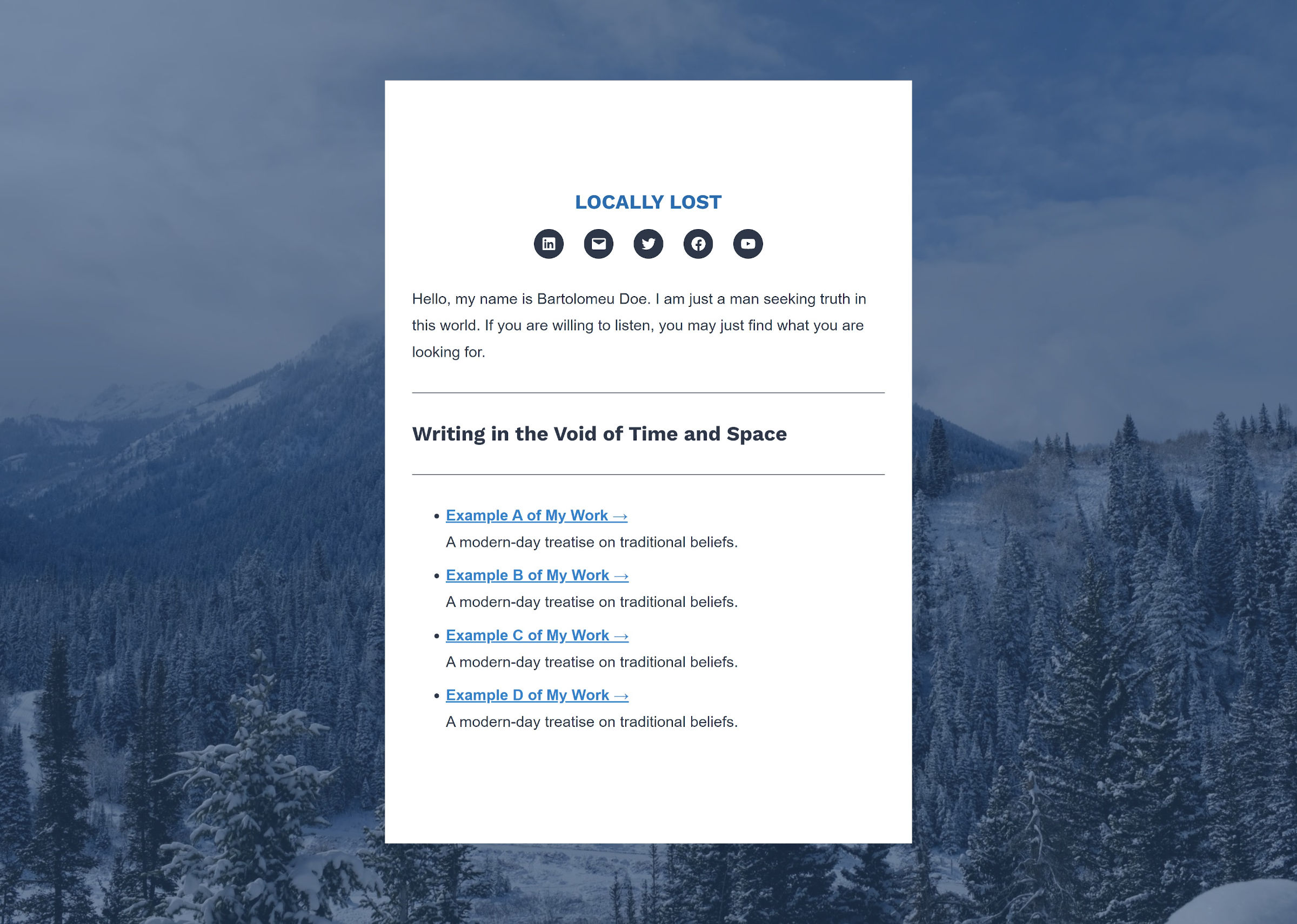
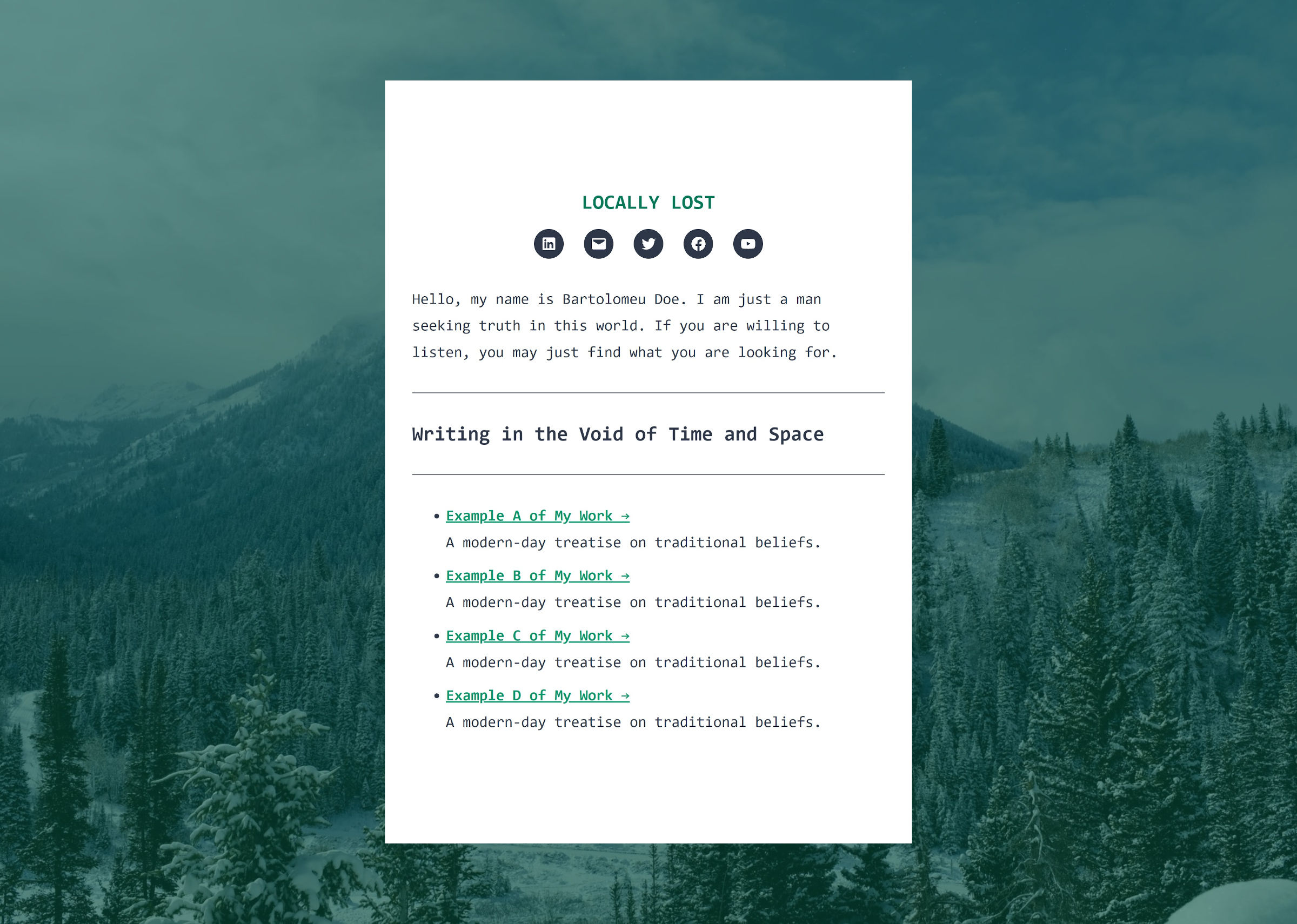
In sostanza, una variazione di stile globale è la skin selezionabile dall’utente per il tema attualmente attivo. Ad esempio, un tema con una combinazione di colori blu predefinita potrebbe includere alternative verdi, viola o rosse. L’idea non si limita ai colori. Tutto ciò che è possibile modificare attraverso il sistema globale degli stili è in gioco, come tipografia, layout, bordi e altro.
Dal punto di vista di uno sviluppatore di temi, verrebbero rilasciati personalizzati stylename.json file sotto a /styles cartella nei loro temi. Gutenberg e, eventualmente, WordPress li registreranno automaticamente nel sistema.
La funzione doveva essere fornita con WordPress 5.9 e il tema Twenty Twenty-Two doveva essere la sua presentazione. Tuttavia, non era completo ed è ora in programma per WordPress 6.0.
Non mi ci è voluto molto per creare un paio di variazioni extra per il mio tema personalizzato. Potrei cambiare la mia combinazione di colori e caratteri con un clic di un pulsante.


Se questo sembra stranamente simile a un’altra funzionalità che esiste già in WordPress, non sei il solo a provare questa sensazione. Il tema del bambino è nato da questa stessa idea di offrire variazioni di design per lo stesso tema.
I temi figlio non erano sempre possibili in WordPress. Sono cresciuti in popolarità grazie a uno sforzo di base e a un plug-in di terze parti e il loro primo utilizzo è stato quello di fornire un design diverso tramite lo standard style.css file. Gli utenti possono mantenere intatto tutto ciò che riguarda il loro sito e aggiungere una nuova mano di vernice ogni volta che lo desiderano.
Durante la fine degli anni 2000, c’è stato un periodo in cui l’industria dei temi per bambini era in piena espansione. Il Tema sandbox è stato tra i primi a utilizzare la funzione e altri come Thematic hanno continuato a portare avanti l’idea. Genesis è diventato uno dei più noti per impiegare temi per bambini nel tempo.
Tuttavia, il tema dei bambini è diventato una bestia a sé stante. Si è allontanato dall’idea iniziale di skincare un sito Web per creare temi in piena regola grandi come, a volte più grandi, dei loro genitori.
Le variazioni di stile globali ci riportano a quella base iniziale. Ci riporta a qualcosa di più simile Giardino Zen CSS bellezza di progettare con CSS, una delle promesse fondamentali della tematizzazione dei bambini.
C’è una differenza. Le variazioni sono ospitate in un file JSON anziché style.css. Il primo è un file di configurazione basato su standard che consente agli utenti di personalizzare ulteriormente il proprio design tramite l’editor del sito.
I temi figlio avranno ancora il loro posto nel mondo di WordPress. Ci sono momenti in cui gli sviluppatori e gli utenti finali fai-da-te dovranno personalizzare oltre ciò che è possibile tramite l’editor del sito. Tuttavia, le variazioni di stile globali offriranno un’alternativa allettante in molti casi.
Promette di vedere questa terra all’inizio del ciclo di rilascio di WordPress 6.0. La funzione avrà ancora bisogno di un po’ di lavoro prima che sia pronta per il core, come capire come farlo al meglio salvare le personalizzazioni dell’utente di variazioni di stile.
Note per gli autori di temi
Il manuale dell’editor di blocchi lo ha già documentazione sulle variazioni di stile globali. È breve, ma i file JSON personalizzati dovrebbero seguire lo standard theme.json schema. Non menzionato nei documenti è che è necessario aggiungere il file version chiave per ogni file:
{
"verson": 2,
}Se non l’ho aggiunto, nessuna delle mie variazioni ha funzionato nel test. Non so se è un bug o intenzionale. Mi aspettavo che tornasse all’impostazione del primario theme.json file.
Inoltre, non puoi sovrascrivere un singolo valore in una matrice di elementi. Ad esempio, se si aggiunge a settings.colors.palette valore, sostituisce l’intera tavolozza.
Source link