Vuoi imparare come utilizzare la modifica completa del sito in WordPress?
Introdotta in WordPress 5.9, la modifica completa del sito ha cambiato il modo in cui gli utenti possono creare i propri siti Web utilizzando WordPress. È progettato per essere flessibile e facile da usare per i principianti.
In questo articolo, ti mostreremo come utilizzare l’editor completo del sito WordPress. Al termine di questa guida, potrai creare facilmente un sito Web di bell’aspetto con WordPress in pochissimo tempo.
Che cos’è la modifica completa del sito (FSE) in WordPress?
WordPress Full Site Editing (FSE) è essenzialmente una continuazione del progetto Gutenberg . È una funzionalità che utilizza l’interfaccia dell’editor di contenuti a blocchi per il sito Web integrato di WordPress.org e gli strumenti di personalizzazione dei temi.
Ciò significa che puoi utilizzare l’editor di contenuti a blocchi non solo per creare la tua pagina o pubblicare contenuti, ma anche per un’intestazione, un piè di pagina, una barra laterale e altro ancora.

L’obiettivo della modifica completa del sito è semplificare la creazione di siti Web in WordPress . Sebbene WordPress sia piuttosto facile da usare, non è sempre stato il più facile da usare per i principianti.
Per cominciare, il precedente Editor classico è piuttosto scarno. Quando crei una nuova pagina, non puoi vedere subito come appare. Invece, devi passare avanti e indietro tra la pagina di anteprima e l’interfaccia di modifica per vedere l’aspetto della pagina sul front-end.

Alcune persone trovano anche limitante il personalizzatore di temi WordPress in quanto non dispone della funzionalità di trascinamento della selezione.
In altre parole, non puoi spostare e modificare gli elementi esattamente come desideri. Ecco perché molte persone installano un plug-in per la creazione di pagine WordPress per ottenere maggiore flessibilità nella progettazione.

Il progetto Gutenberg mira a risolvere questi problemi introducendo strumenti di creazione di siti Web più nuovi e più intuitivi, inclusa la modifica completa del sito.
Con FSE, i principianti possono creare i propri siti Web WordPress utilizzando un semplice editor di blocchi drag-and-drop e visualizzare un’anteprima dal vivo mentre apportano modifiche.
Cosa dovresti sapere prima di utilizzare la modifica completa del sito WordPress
Prima di utilizzare l’editor del sito completo WordPress, dovresti sapere che questa funzionalità è disponibile solo per gli utenti di temi a blocchi WordPress.
Se utilizzi un tema non a blocchi (classico), non avrai accesso all’editor completo del sito. Dovrai invece utilizzare il personalizzatore del tema WordPress o un generatore di pagine supportato per effettuare personalizzazioni.
Se vuoi vedere qualche ispirazione per i temi a blocchi, vai avanti e consulta la nostra guida ai migliori temi per la modifica di siti completi WordPress .
Un’altra cosa da ricordare è che la modifica completa del sito WordPress funziona allo stesso modo dell’editor di contenuti a blocchi Gutenberg. Tenendo presente questo, ti consigliamo di leggere la nostra guida su come utilizzare l’editor a blocchi di WordPress .
In questa guida, ci concentreremo su come utilizzare le funzionalità di modifica del sito completo di WordPress per modificare il design, il contenuto e il layout della tua pagina web. Puoi utilizzare questi collegamenti rapidi per passare a un argomento specifico:
Come accedere alle funzionalità di modifica dell’intero sito WordPress
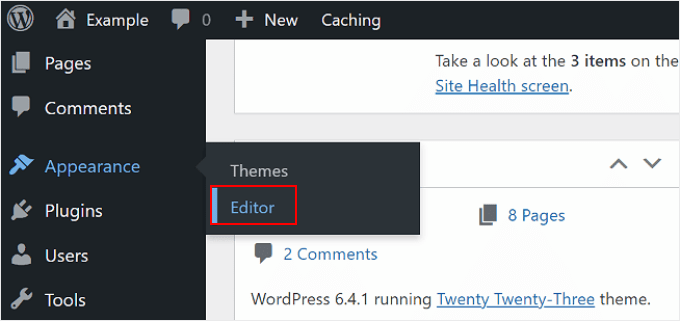
Per accedere all’editor del sito completo di WordPress, devi andare sulla dashboard di WordPress e andare su Aspetto »Editor .

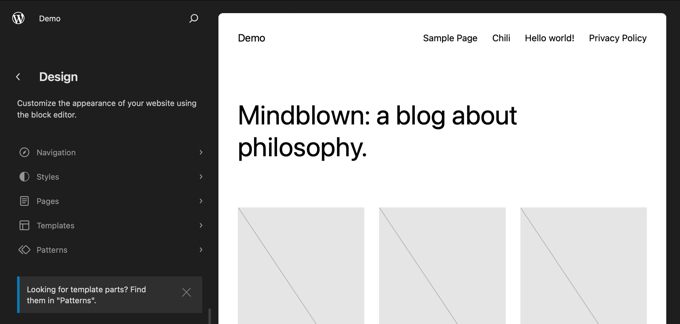
Successivamente, arriverai all’editor completo del sito WordPress.
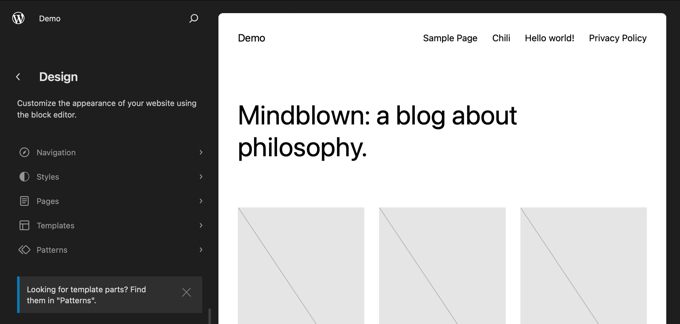
Ecco come appare l’interfaccia:

Sul lato sinistro troverai un pannello con le impostazioni principali. Nel frattempo, il lato destro ha un’anteprima di come appare il tuo sito web. Puoi fare clic su quel lato se desideri modificare subito il tuo sito web.
Sono disponibili 5 impostazioni principali: Navigazione, Stili, Pagine, Modelli e Pattern. Esaminiamoli tutti uno per uno.
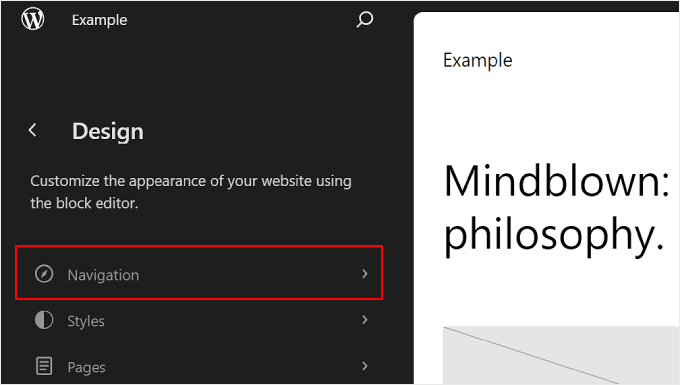
La prima impostazione in alto è Navigazione , che ti consente di modificare il menu di navigazione del tema del blocco. Vai avanti e fai clic su di esso.

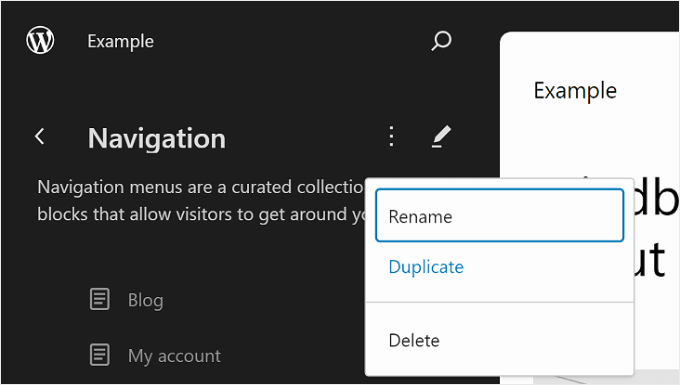
Ci sono diverse cose che puoi fare in questa pagina.
Quando fai clic sul pulsante a tre punti accanto a “Navigazione”, puoi rinominare, duplicare o eliminare il menu.

Puoi anche riorganizzare o rimuovere le pagine elencate nel menu.
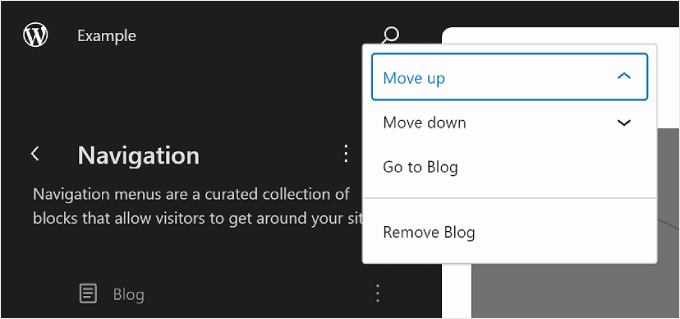
Per fare ciò, fai clic sul pulsante con tre punti accanto a una delle pagine. Vedrai le opzioni Sposta su, Sposta giù e Rimuovi la pagina. Se desideri modificare quella pagina specifica, puoi selezionare il pulsante “Vai a…”.

Un’altra cosa che puoi fare è personalizzare il design e i collegamenti del menu.
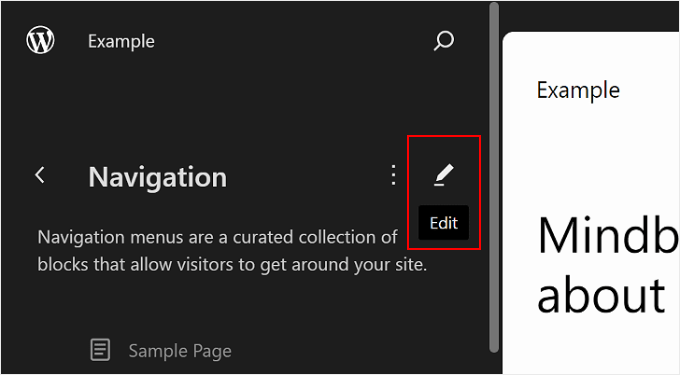
Per fare ciò, basta fare clic sull’icona “Modifica” della matita per aprire l’editor dei blocchi.

Ora apparirà l’interfaccia di modifica per il menu di navigazione, che assomiglia al normale editor di blocchi.
Aggiunta, modifica, rimozione e riorganizzazione degli elementi del menu
Prima di continuare, tieni presente che la posizione del menu di navigazione del tuo sito web dipenderà dal tema. Potrebbe essere in alto, di lato o nascosto e apparire solo quando si fa clic su un determinato pulsante.
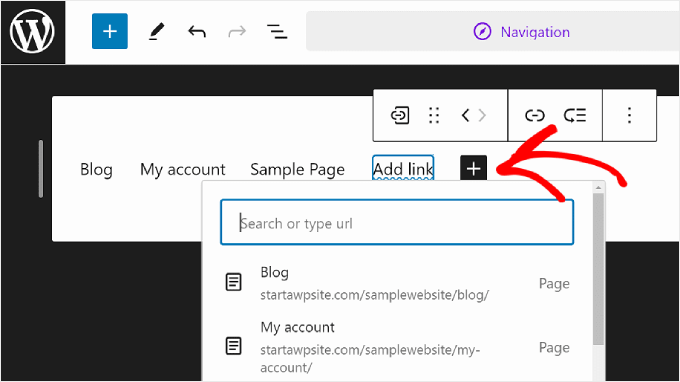
Per aggiungere un nuovo collegamento alla pagina, puoi fare clic sul pulsante “+” Aggiungi blocco nel menu. Ora digita semplicemente il nome della pagina, il titolo del post o l’URL esterno che desideri inserire nel menu di navigazione e selezionalo.

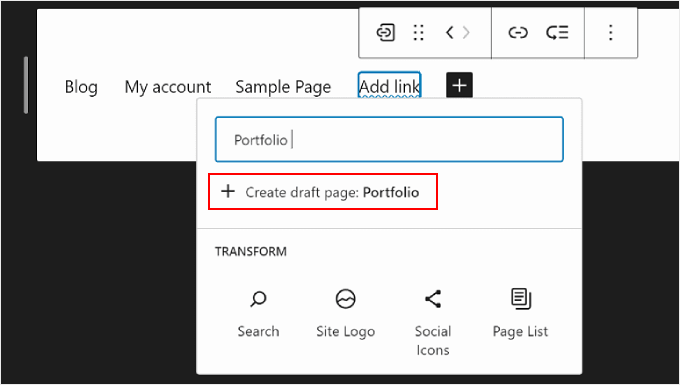
Se la pagina a cui desideri collegarti non è stata ancora creata, puoi comunque aggiungere un collegamento al menu di navigazione.
Basta digitare il nome della bozza di pagina nella barra di ricerca e fare clic su “Crea bozza di pagina”. WordPress creerà quindi una pagina utilizzando quel nome che potrai modificare in seguito.

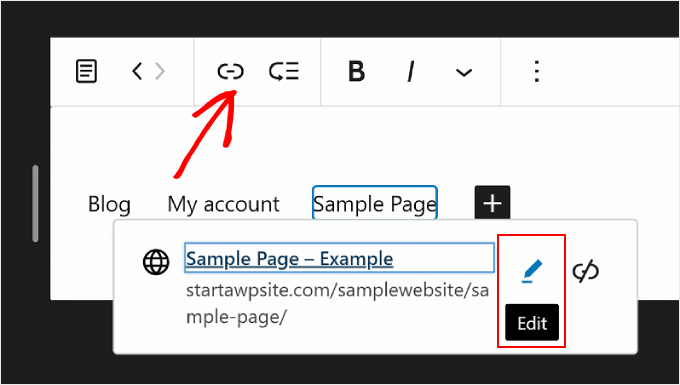
Se desideri modificare il collegamento, il nome e le impostazioni della scheda della pagina, seleziona semplicemente la pagina e fai clic sull’icona del collegamento nella barra degli strumenti del blocco.
Dopo averlo fatto, seleziona il pulsante della matita.

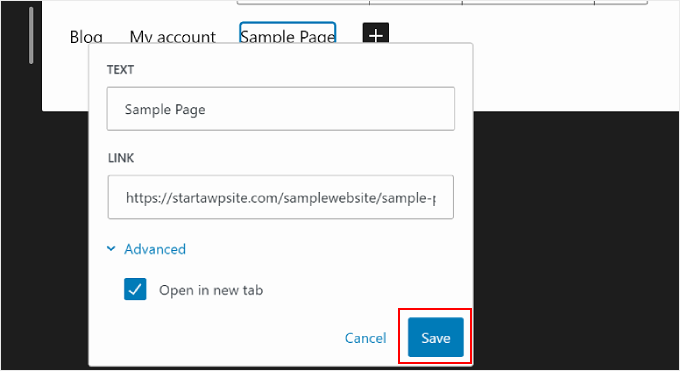
Ora sarai in grado di modificare il collegamento della pagina e aprire il collegamento in una nuova scheda.
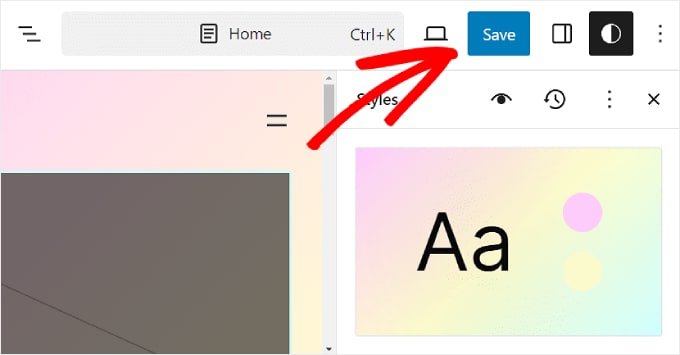
Una volta terminato, premi semplicemente “Salva”.

Puoi anche aggiungere nuovi elementi del menu di navigazione qui oltre ai collegamenti alle pagine.
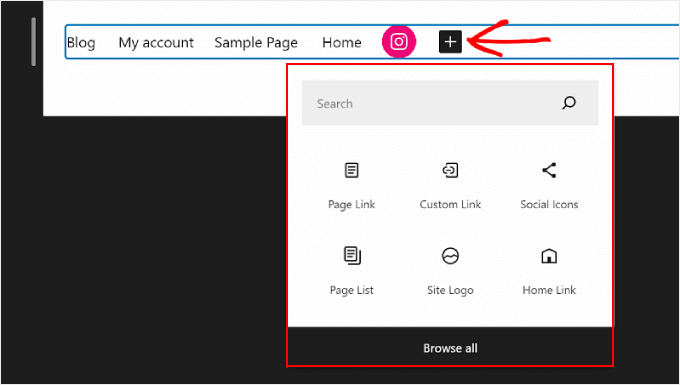
Tutto quello che devi fare è fare clic sul pulsante “+” Aggiungi blocco. Successivamente, troverai alcune opzioni di blocco della navigazione che puoi utilizzare, come il logo del sito o lo slogan del sito.
A volte potrebbe essere necessario scorrere verso il basso per trovare questi blocchi. Puoi anche scegliere “Sfoglia tutto” per visualizzare l’elenco completo delle scelte di blocco.

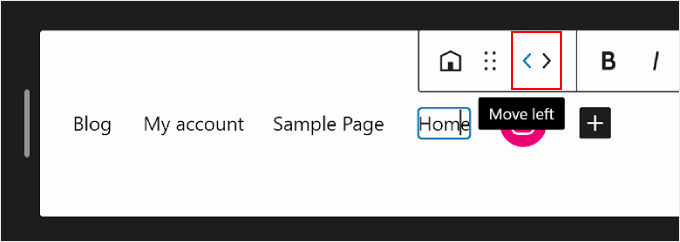
Ad un certo punto, potresti anche voler riorganizzare gli elementi del menu.
Per farlo, seleziona un blocco e scegli una delle icone freccia per spostare il blocco a sinistra o a destra.

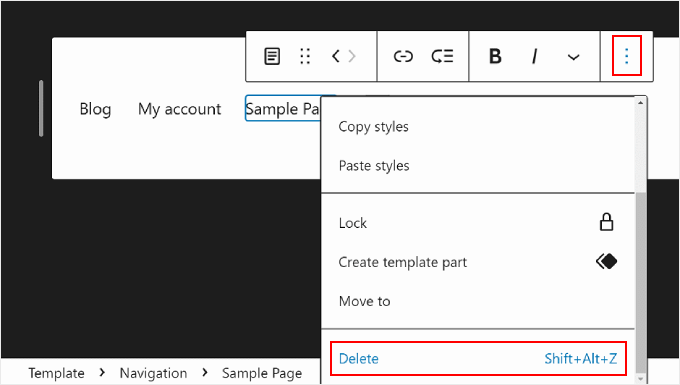
Ora, se desideri rimuovere un collegamento a una pagina o altri elementi del menu, puoi selezionare l’elemento che desideri eliminare.
Quindi, fai clic sul menu a tre punti sulla barra degli strumenti del blocco e seleziona “Elimina”.

Creazione di un sottomenu
Se disponi di molte pagine web, ad esempio se gestisci un negozio online, potresti voler creare un sottomenu a discesa . In questo modo, il tuo menu di navigazione non sarà ingombro di molti collegamenti e apparirà molto più organizzato.
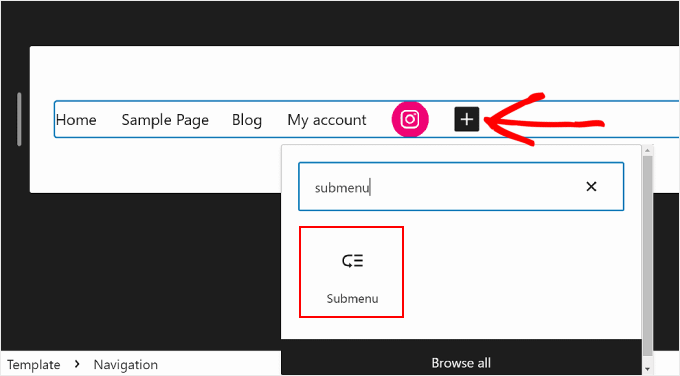
Il primo passo per creare un sottomenu è fare clic sul pulsante “+” Aggiungi blocco e selezionare il blocco “Sottomenu”.

Successivamente, selezionerai una pagina o un URL che funziona come menu principale del sottomenu.
Ad esempio, se gestisci un blog, puoi utilizzare la pagina del tuo blog come menu principale. All’interno del sottomenu saranno presenti collegamenti alle singole pagine delle categorie dei contenuti del tuo blog.
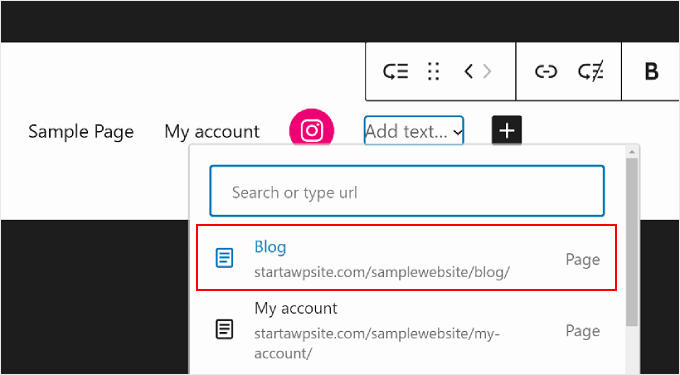
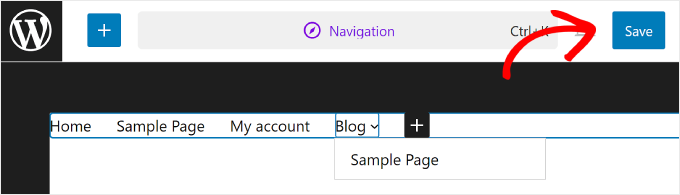
In questo esempio selezioneremo “Blog”.

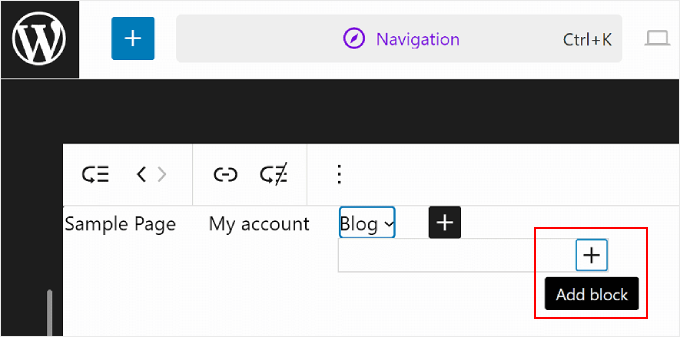
Dopo averlo fatto, fai semplicemente clic sul pulsante “+” Aggiungi blocco.
Dovrebbe essere sotto il menu principale.

A questo punto puoi digitare il nome del collegamento alla pagina che vuoi inserire e selezionarlo. Sentiti libero di ripetere questo passaggio per aggiungere tutti i collegamenti ai sottomenu necessari.
Una volta terminato il menu di navigazione, non dimenticare di salvare le modifiche facendo clic sul pulsante “Salva” nell’angolo in alto a destra.

Come modificare gli stili globali del tuo sito web con FSE
L’impostazione successiva sotto Navigazione è Stili. Questa funzione ti consente di modificare il design dell’intero sito web.
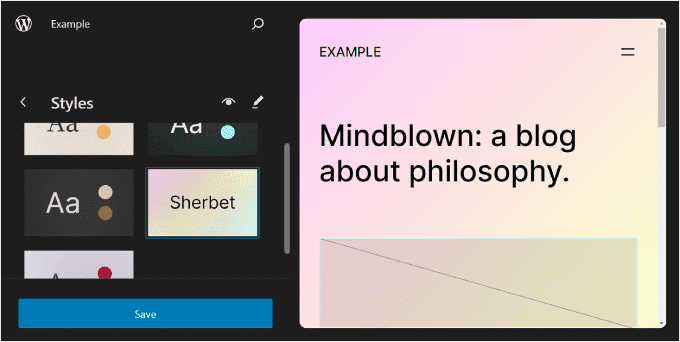
Una volta entrato nella pagina Stili, vedrai alcune opzioni di stile predefinite, ciascuna con colori, tipografia e scelte di layout diverse. Tieni presente che queste opzioni predefinite appariranno diverse da un tema di blocco all’altro.

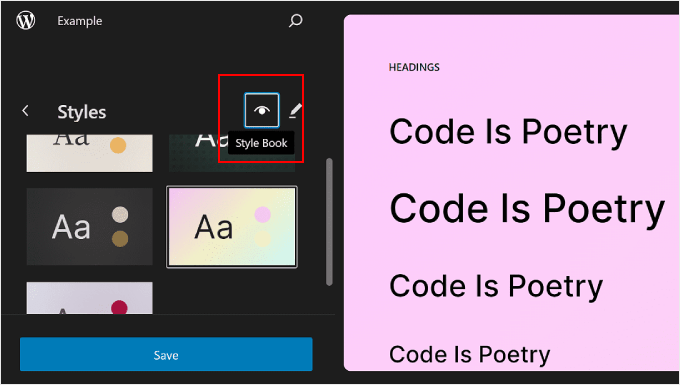
Puoi anche fare clic sull’icona a forma di occhio accanto a “Stili”, che rappresenta il libro di stile.
Con questo, sarai in grado di vedere la tipografia delle opzioni di stile e come appariranno i blocchi di testo utilizzando questo stile, come intestazioni, paragrafi, elenchi e così via.

Similmente alla sezione precedente, il pulsante matita in questa pagina ti porterà all’interfaccia di modifica.
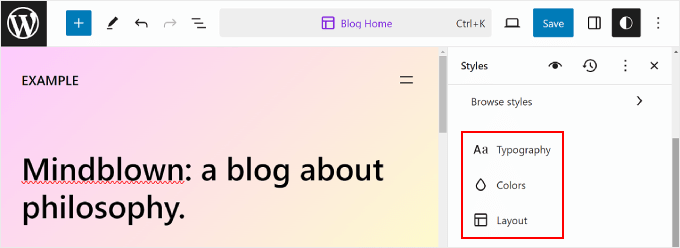
Qui utilizzerai principalmente il pannello di destra per modificare la tipografia, i colori e il layout in base alle tue esigenze.

In genere, vedrai la tua home page nell’editor. Tuttavia, le modifiche apportate qui si rifletteranno anche nelle altre pagine web.
Modificare la tipografia del tuo sito web
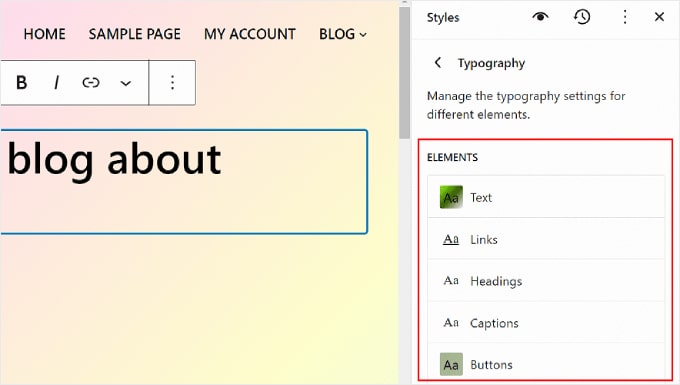
Per modificare i caratteri del tuo sito web , vai alla barra laterale Stili sulla destra e seleziona “Tipografia”.
Ora vedrai diversi elementi di testo che puoi modificare: testo, collegamenti, intestazioni, didascalie e pulsanti.

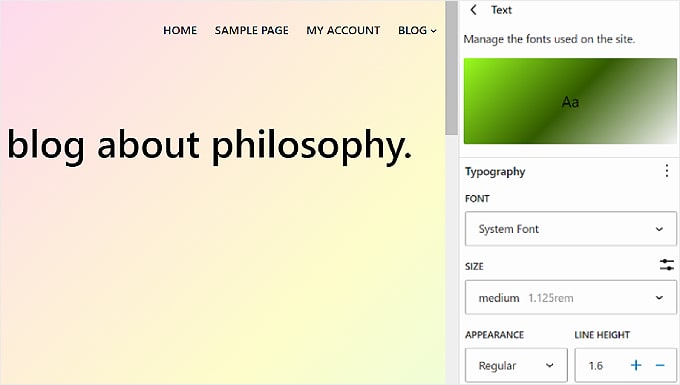
Le impostazioni nell’elemento Testo determinano come appariranno i caratteri nell’intero sito. Ciò significa che se apporti modifiche a questo elemento, queste si rifletteranno in tutti i blocchi che utilizzano testo sul tuo sito web.
Detto questo, puoi fare clic sull’elemento Collegamenti, Intestazioni, Didascalie o Pulsanti per modificare lo stile di questi blocchi specifici in modo che appaiano diversi dal resto del testo.
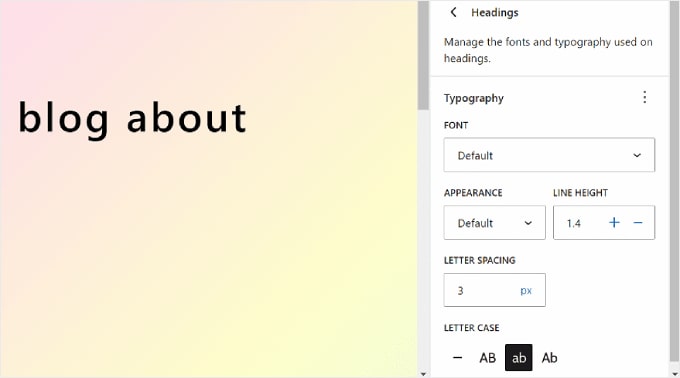
Ad esempio, se desideri che i tuoi titoli abbiano un carattere diverso dal blocco del paragrafo per risaltare maggiormente, puoi configurare le impostazioni nell’elemento Intestazioni.
In genere, puoi modificare il carattere, la dimensione, l’aspetto e l’altezza della linea di ciascun elemento.
Le scelte dei caratteri dipendono dal tema che stai utilizzando. Nel frattempo, Aspetto controlla se desideri utilizzare una versione normale, in grassetto o corsivo del carattere.

Alcuni elementi potrebbero avere impostazioni specifiche, quindi assicurati di esplorarli uno per uno.
Ad esempio, l’elemento Intestazioni dispone di opzioni per personalizzare la spaziatura delle lettere e le maiuscole.

Personalizzare la tavolozza dei colori del tuo sito web
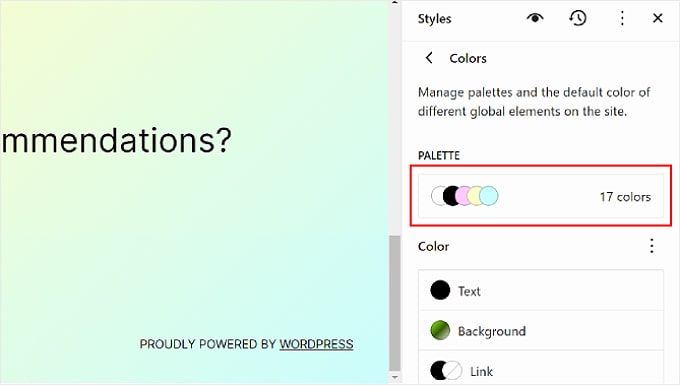
Passiamo all’impostazione della combinazione di colori per il tuo sito web. Per fare ciò, fai semplicemente clic su “Colori” nel pannello Stili. Vedrai due sezioni: Tavolozza e Colore.
Scegli i colori all’interno della “Tavolozza”.

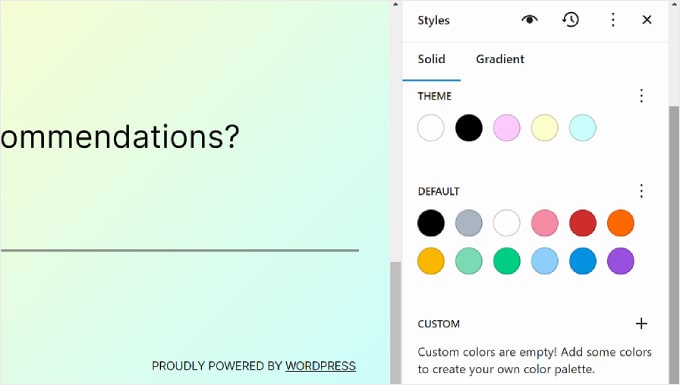
Nella scheda Solidi della tavolozza, vedrai le sezioni Tema, Predefinito e Personalizzato.
Il tema include colori che possono essere utilizzati per personalizzare la tavolozza dei colori dell’intero sito web.

Nel frattempo, i colori predefiniti possono modificare i blocchi con le impostazioni del colore. Tieni presente che alcuni temi potrebbero non includere questa funzionalità, quindi potresti non vederla nel tuo editor.
Infine, i colori personalizzati sono colori che puoi aggiungere al tema. Puoi utilizzare questa impostazione se né le opzioni Tema né Colore predefinito sono adatte a te.
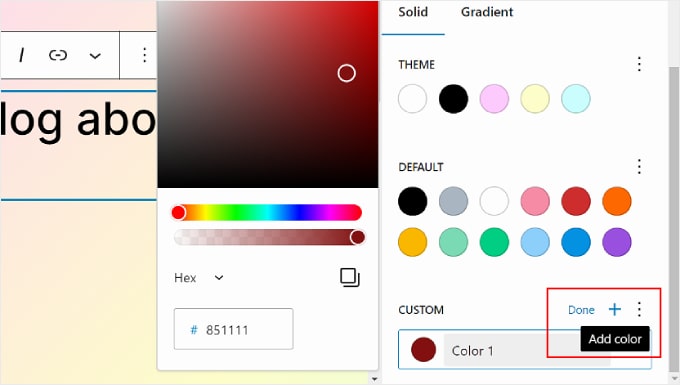
Per aggiungere un nuovo colore personalizzato, fai semplicemente clic sul pulsante “+ Aggiungi colore” e utilizza lo strumento di selezione colore.

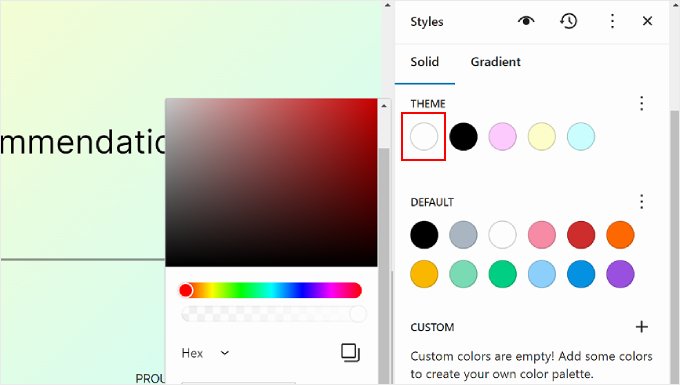
Se desideri modificare un tema, un colore predefinito o un colore personalizzato, seleziona semplicemente un colore e utilizza lo strumento di selezione colore per passare a un’opzione diversa.
Ricorda che anche i blocchi che utilizzano questi colori saranno interessati.

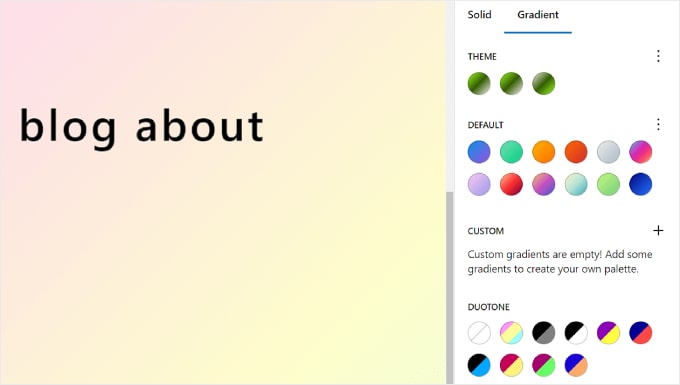
Passiamo alla scheda “Gradiente”. È simile alla scheda Solido, ma le opzioni di colore sono sotto forma di gradienti, che sono un mix di due o più colori.
Le opzioni del tema includono alcune opzioni di gradiente che utilizzano i colori a tinta unita del tema. D’altra parte, le impostazioni predefinite sono sfumature di colore che puoi utilizzare per personalizzare i blocchi.
I colori a due tonalità sono filtri che puoi aggiungere ai blocchi con immagini. Puoi solo visualizzare le due tonalità disponibili, ma non puoi modificarle qui.

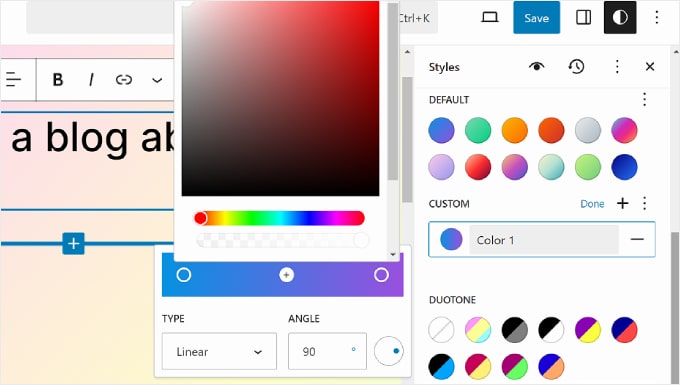
Se necessario, puoi anche creare gradienti personalizzati.
Per farlo, fai semplicemente clic sul pulsante “+ Aggiungi colore”. Quindi, puoi selezionare il tipo di gradiente Lineare o Radiale e personalizzare la direzione del gradiente modificando l’Angolo.
Inoltre, sentiti libero di selezionare più colori nel mix di sfumature facendo clic su un punto nel dispositivo di scorrimento. Verrà visualizzato un selettore di colori per consentirti di scegliere un colore.

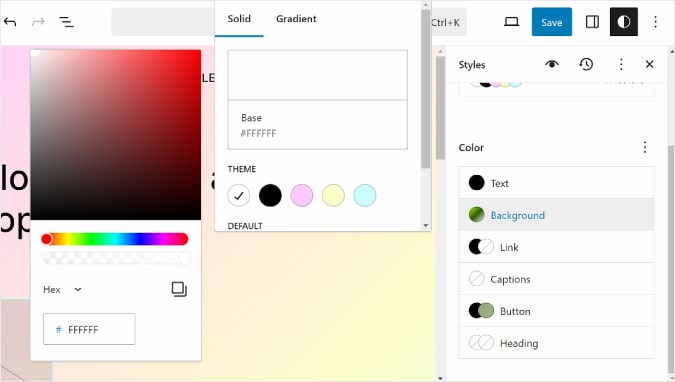
Tornando alla scheda Colori, puoi personalizzare le impostazioni di colore specifiche di Testo, Sfondo , Collegamento, Didascalie, Pulsante e Intestazione.
Basta fare clic su un elemento e selezionare un colore Solido o Sfumato per modificare il colore dell’elemento. Puoi anche selezionare la sezione di anteprima per accedere al selettore colori.

Modificare il layout del tuo sito web
L’ultima opzione nella scheda Stili è Layout. Qui è dove puoi modificare lo spazio tra gli elementi della tua pagina web.

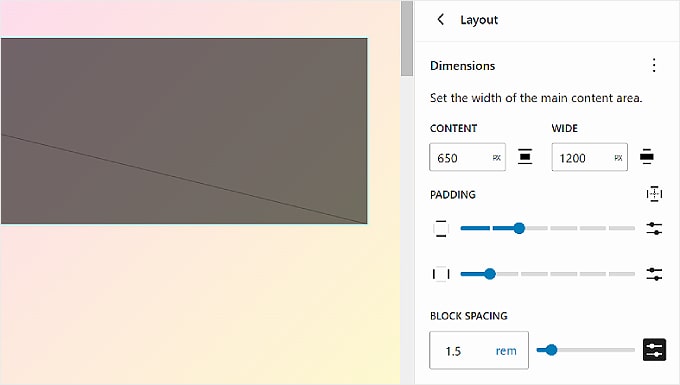
Nella parte superiore del pannello Layout troverai le impostazioni per modificare il contenuto e la larghezza della tua pagina. La larghezza del contenuto determina la larghezza predefinita per un singolo blocco quando l’impostazione dell’allineamento è Nessuna nella barra degli strumenti del blocco.
D’altra parte, la larghezza Ampia decide la larghezza predefinita per i blocchi quando sono impostati sull’allineamento della larghezza Ampia.
Sotto c’è Padding , che controlla gli spazi esterni attorno al contenuto della tua pagina web.
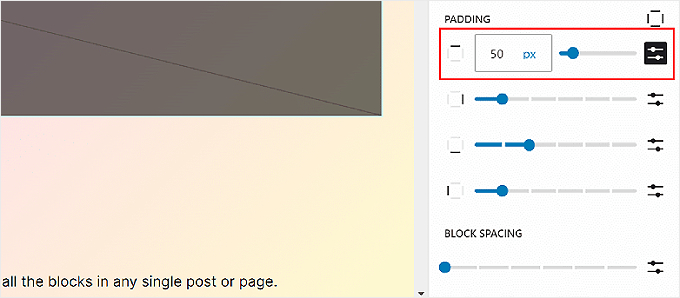
Utilizzando i dispositivi di scorrimento disponibili, puoi impostare il riempimento superiore, inferiore, sinistro e destro. Se vuoi essere più specifico con la dimensione del riempimento, puoi fare clic sull’icona del dispositivo di scorrimento per inserire una dimensione in pixel, come nello screenshot qui sotto.

Verso il basso vedrai le impostazioni di Spaziatura blocchi. Questa opzione determina gli spazi tra i singoli blocchi in modo che non siano troppo vicini o lontani l’uno dall’altro. Puoi modificarlo nello stesso modo in cui modifichi il Padding.
Ricordati di fare clic sul pulsante “Salva” nell’angolo in alto a destra per rendere ufficiali le modifiche.

Come personalizzare le pagine WordPress con FSE
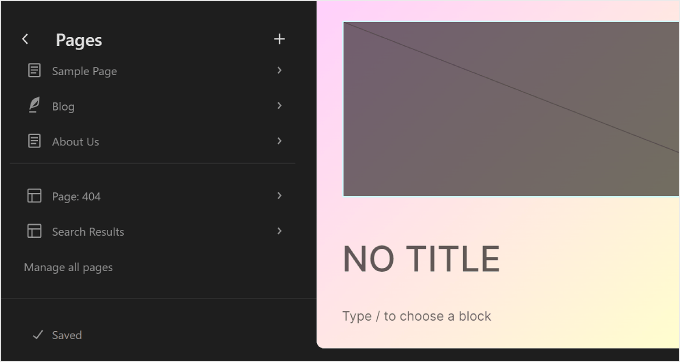
Finora abbiamo trattato la navigazione e gli stili. Passiamo ora a Pages. In questa scheda vedrai un elenco delle tue pagine esistenti. Parleremo più approfonditamente della loro modifica in seguito.

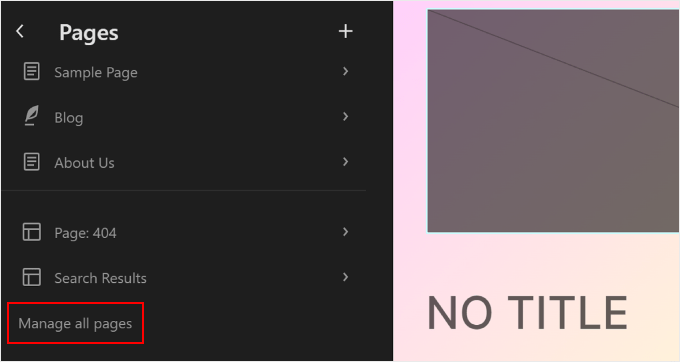
Se desideri gestire più pagine contemporaneamente, puoi fare clic sul pulsante “Gestisci tutte le pagine” in basso.
Questo ti porterà alla sezione Tutte le pagine nella dashboard di WordPress.

Puoi anche creare una nuova pagina direttamente nell’editor del sito completo.
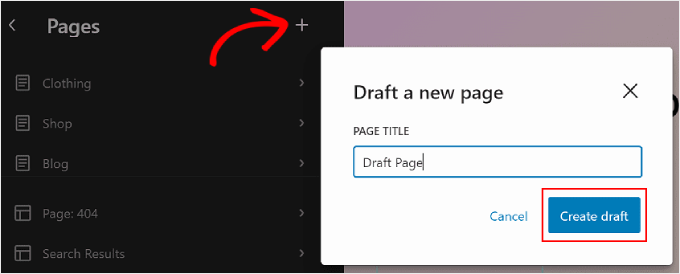
Per farlo, fai semplicemente clic sul pulsante “+” Crea una nuova pagina nel pannello laterale sinistro. Successivamente, dai un nome alla tua nuova pagina e premi “Crea bozza”.

Da lì puoi iniziare a personalizzare la pagina.
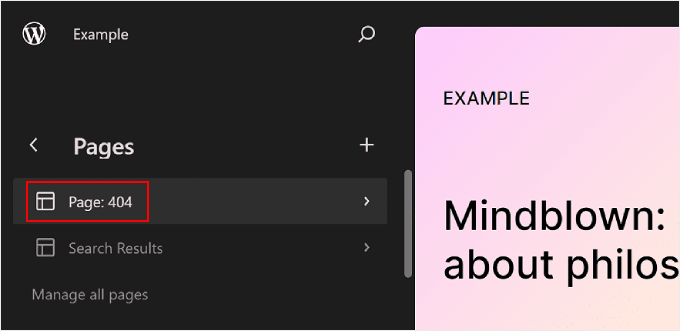
Per modificare una pagina esistente, seleziona la pagina che desideri modificare. In questo caso è “Pagina: 404”.

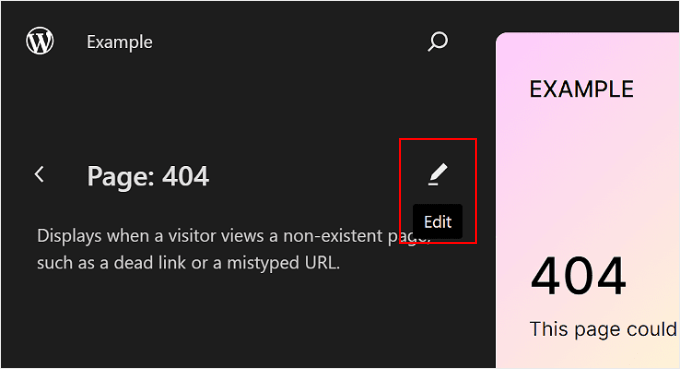
Successivamente, fai clic sul pulsante “Modifica” della matita.
Vedrai quindi l’interfaccia di modifica per quella pagina specifica.

La modifica delle pagine utilizzando l’editor del sito completo è essenzialmente la stessa che utilizzare l’editor a blocchi.
Per ulteriori informazioni a riguardo, abbiamo diverse guide da leggere. Puoi iniziare con questi:
Come modificare i modelli WordPress con FSE
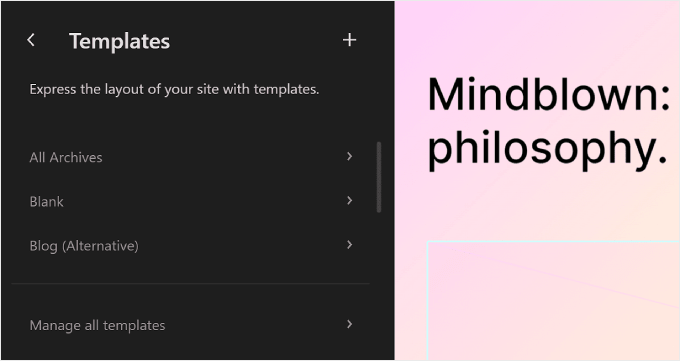
Nella pagina Modelli nell’editor del sito completo WordPress, vedrai un elenco dei modelli forniti dal tuo tema.

Nella modifica completa del sito WordPress, i modelli sono strutture predefinite che puoi utilizzare per progettare un tipo specifico di pagina sul tuo sito web.
Ad esempio, molti temi a blocchi di WordPress verranno forniti con un modello di post singolo . Questo modello di pagina definisce il layout di una pagina di post di blog, il che significa che ogni post di blog su quel sito Web utilizzerà quel modello.
Questa funzionalità può essere utile se hai più pagine sul tuo blog WordPress e molte di esse utilizzano lo stesso layout.
Se devi modificare lo stesso elemento su quelle pagine ma non vuoi modificarle singolarmente, puoi semplicemente modificare il modello. Quindi, le modifiche verranno applicate a tutte le pagine che utilizzano quel modello.
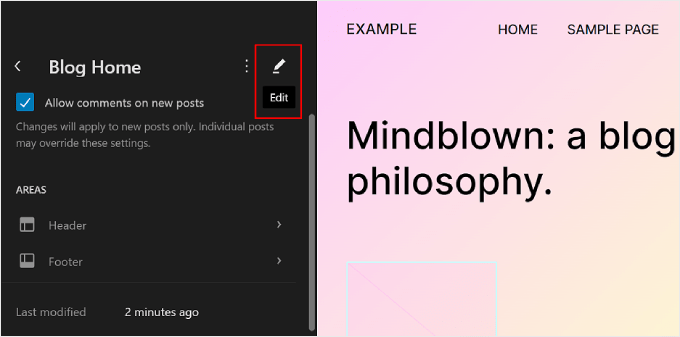
Per modificare un modello, puoi fare clic su di esso. Successivamente, vedrai i dettagli sul modello specifico, i suoi modelli e quando è stato modificato l’ultima volta. Parleremo più approfonditamente dei modelli nella prossima sezione.
Ora, fai semplicemente clic sul pulsante “Modifica” della matita.

Ora puoi modificare il modello di pagina come modifichi altri elementi utilizzando l’editor di blocchi. Puoi aggiungere nuovi blocchi e personalizzare le impostazioni del blocco o della pagina.
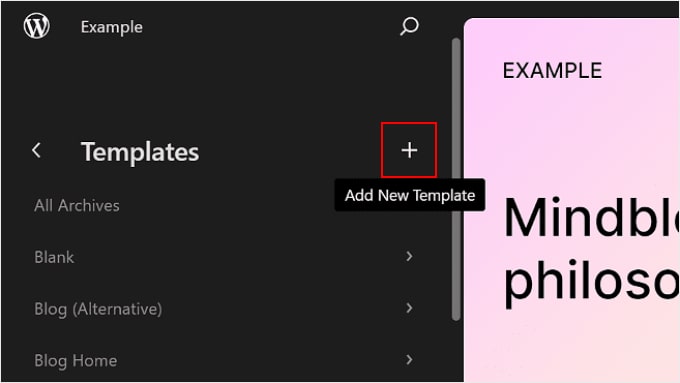
Se desideri creare un modello personalizzato, seleziona il pulsante “+ Aggiungi nuovo modello” nel pannello di sinistra.

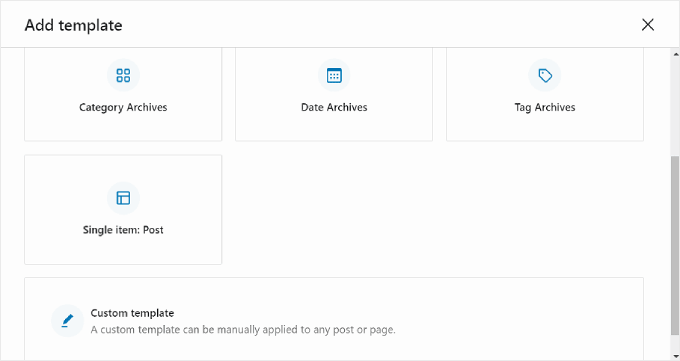
Da qui, seleziona semplicemente a quale pagina deve essere applicato il nuovo modello.
In alternativa, puoi scorrere fino in fondo e scegliere “Modello personalizzato”.

A questo punto, vedrai l’interfaccia di modifica con una pagina vuota a cui puoi iniziare ad aggiungere blocchi. Per un esempio passo passo, consulta la nostra guida su come creare un modello di home page personalizzato utilizzando l’editor a blocchi .
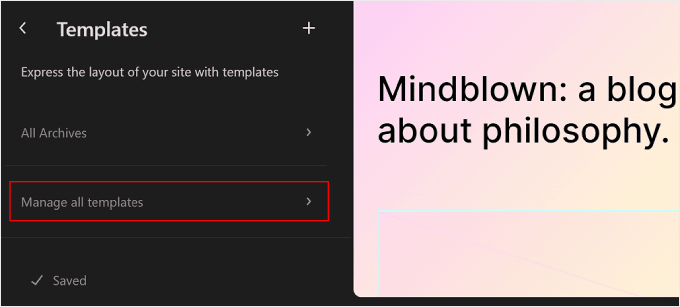
Per gestire tutti i modelli contemporaneamente, puoi tornare alla pagina Modelli e fare clic sul pulsante “Gestisci tutti i modelli”.

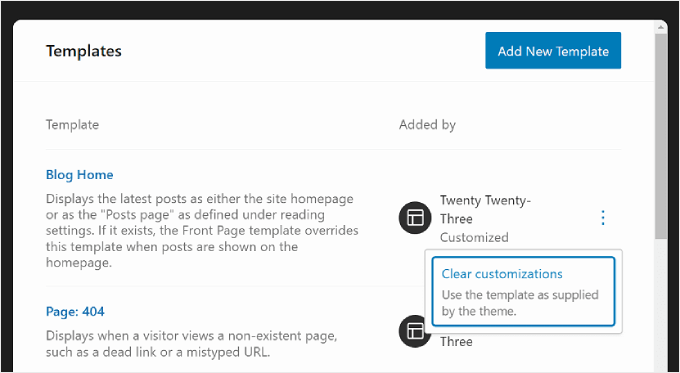
In questa pagina puoi visualizzare tutte le descrizioni dei modelli, aggiungere un nuovo modello o cancellare le personalizzazioni apportate al modello per ripristinarne le impostazioni predefinite.
Ecco come appare:

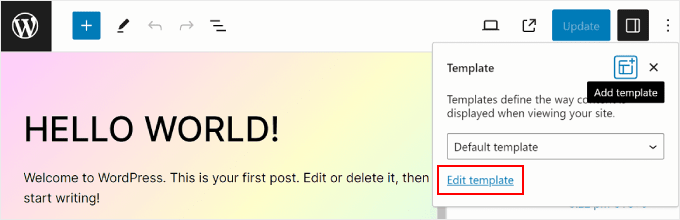
Se stai modificando una pagina o un post utilizzando l’editor a blocchi e desideri modificare il suo modello senza passare alla modalità Modifica sito completo, puoi farlo anche tu.
Basta andare alla pagina o al post e aprire la barra laterale Impostazioni della pagina o del post. Quindi, trova la sezione “Modello” all’interno di “Riepilogo” e fai clic su di essa.

Puoi utilizzare il menu a discesa per modificare il modello di pagina o fare clic su “Modifica modello” per accedere subito all’editor dei modelli. In alternativa, sentiti libero di fare clic sul pulsante “Aggiungi modello” per creare un nuovo modello personalizzato da zero.
Come modificare i modelli WordPress con FSE
Nella modifica completa del sito WordPress, i pattern sono insiemi di blocchi pronti all’uso che puoi inserire in una pagina o in un post. Quando crei un pattern, verrà aggiunto alla directory dei blocchi e potrai aggiungerlo facilmente a qualsiasi post o pagina del tuo sito web.

I pattern sono utili quando è necessario utilizzare lo stesso set di blocchi per più pagine o post. Molte persone lo hanno utilizzato per progettare banner di invito all’azione personalizzati o gallerie di immagini nei post dei loro blog.
Inoltre, hai la possibilità di rendere questi pattern “sincronizzati”. Ciò significa che se un pattern viene utilizzato in più post o pagine, qualsiasi modifica apportata verrà applicata automaticamente a tutte le istanze in cui viene utilizzato il pattern.
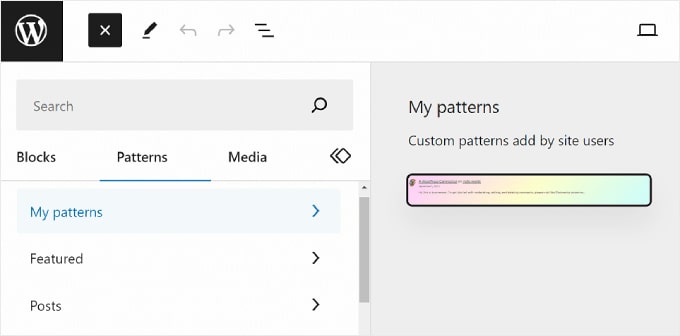
Nella pagina Pattern nell’editor completo del sito WordPress, vedrai una raccolta di pattern.

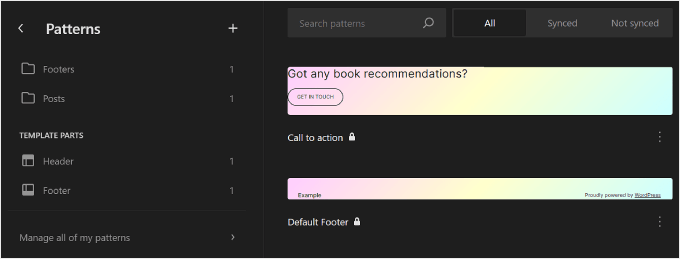
I menu contrassegnati dall’icona di una cartella contengono un elenco di modelli predefiniti offerti dal tema scelto. Questi sono bloccati e non possono essere modificati.
Sotto troverai le “Parti del modello”, che sono un tipo speciale di modello utilizzato nella struttura del tuo sito web e non necessariamente una parte del contenuto della tua pagina. Gli esempi includono l’intestazione, il piè di pagina, la sezione commenti e così via del tuo sito web. Questi sono tutti personalizzabili.
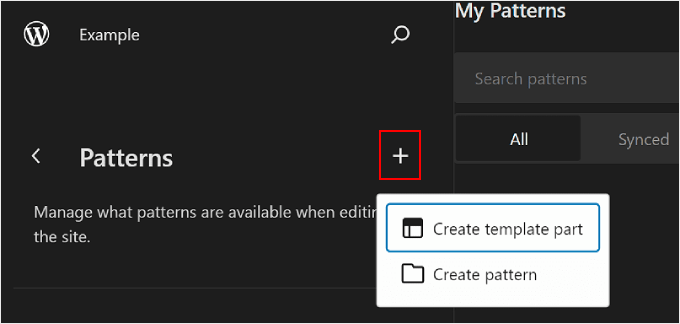
Per aggiungere un nuovo modello, fai clic sul pulsante “+ Crea modello” nel pannello di sinistra e scegli tra la creazione di un nuovo modello o una parte del modello.

Se sei confuso su quale scegliere, allora un modello è simile a un blocco riutilizzabile che puoi aggiungere alla tua pagina o pubblicare contenuti. Nel frattempo, una parte del modello è più simile a un insieme di blocchi che fanno parte della struttura del modello, come un’intestazione, un piè di pagina o una barra laterale.
Una parte del modello avrà automaticamente una capacità di sincronizzazione, quindi tutte le modifiche apportate ad essa verranno applicate a tutto il tuo sito web. D’altra parte, un pattern può essere sincronizzato o non sincronizzato.
Successivamente, devi nominare la parte del modello o il modello e scegliere se sincronizzarlo. Dopo averlo fatto, premi semplicemente “Crea” e verrai reindirizzato all’interfaccia di modifica.

Per ulteriori informazioni sulla creazione e sull’utilizzo dei pattern, puoi consultare la nostra guida per principianti su come utilizzare i pattern a blocchi di WordPress .
Quando modifichi una pagina o un modello, potresti voler regolare anche un modello di blocco o una parte del modello. Puoi farlo direttamente nell’editor senza accedere al menu Modelli.
Passa semplicemente il mouse sopra il modello o la parte del modello. Successivamente, fai clic su “Modifica”. Verrai quindi reindirizzato all’editor completo del sito per quell’elemento.

Suggerimenti per ottenere il massimo dalla modifica completa del sito WordPress
Ora che hai familiarità con le nozioni di base della modifica completa del sito, discutiamo alcuni suggerimenti e trucchi per trarne il massimo.
Utilizza la barra di ricerca dei comandi
Con la barra di ricerca dei comandi, puoi navigare rapidamente verso una determinata parte del tuo sito web o eseguire azioni per modificare il tuo web design .
Questa funzione può essere utile se desideri trovare immediatamente un’impostazione specifica nell’editor completo del sito invece di utilizzare diversi pulsanti e menu.
Se ti trovi nel menu principale dell’Editor del sito completo, puoi fare clic sull’icona della lente di ingrandimento per utilizzarlo.

In alternativa, puoi premere Ctrl/Comando+K sulla tastiera mentre sei nell’interfaccia di modifica.
Quindi, digita semplicemente ciò che desideri trovare o fare. Ad esempio, puoi aggiungere un nuovo post o pagina senza tornare alla dashboard di WordPress.

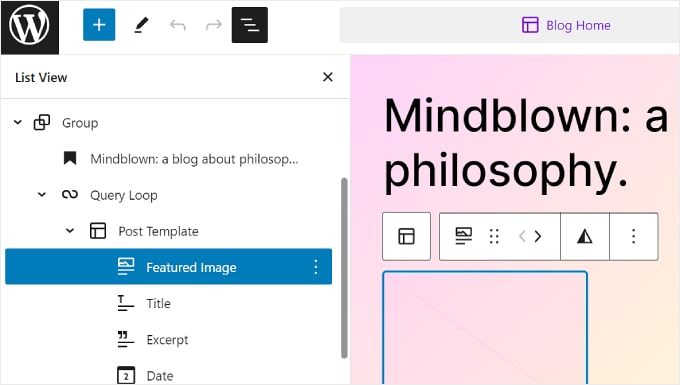
Gestisci i blocchi con la visualizzazione elenco
Quando modifichi una pagina, un modello o un pattern, potresti ritrovarti ad aggiungere così tanti blocchi che è difficile tenerne traccia tutti.
È qui che la visualizzazione elenco può tornare utile. Con questa funzione puoi vedere ogni blocco aggiunto alla pagina, al modello o al pattern, compresi quelli nidificati in un altro blocco principale .
Per attivare la funzione Visualizzazione elenco, tutto ciò che devi fare è premere il pulsante a tre righe nella parte in alto a sinistra della barra dei menu dell’editor. Vedrai quindi tutti i blocchi utilizzati in quella pagina, post, modello o pattern.
Se desideri configurare un blocco specifico all’interno di un gruppo, riga, colonna o simili, fai semplicemente clic su quel blocco dalla Visualizzazione elenco. Da lì, il blocco verrà selezionato e apparirà la barra degli strumenti.

Acquisisci familiarità con le scorciatoie da tastiera
Se vuoi diventare più veloce nella modifica del tuo sito web, valuta la possibilità di imparare le scorciatoie da tastiera. Con le scorciatoie, puoi navigare tra diversi pulsanti e impostazioni utilizzando la tastiera invece di andare avanti e indietro spostando il mouse.
Le scorciatoie utilizzate nell’editor del contenuto del blocco funzioneranno anche nella modifica completa del sito. Puoi consultare il nostro elenco di scorciatoie da tastiera WordPress per ulteriori informazioni.
Limitazioni della modifica completa del sito WordPress
La modifica completa del sito WordPress ha sicuramente reso più semplice per i nuovi utenti WordPress personalizzare i propri siti Web. Tuttavia, questa funzionalità presenta alcune carenze.
Per prima cosa, avrai bisogno di un tema a blocchi per usarlo. Sono disponibili molti nuovi temi a blocchi, ma non ce ne sono tanti quanto i normali temi WordPress. Se utilizzi WooCommerce , le scelte dei temi potrebbero essere ancora più limitate.
Inoltre, cambiare tema può essere una seccatura, poiché dovrai impostare nuovamente il tema e verificare se ci sono problemi di compatibilità con i plugin di WordPress.
Inoltre, gran parte della tua personalizzazione si basa sulle opzioni offerte dal tuo tema WordPress . Ciò può limitare la tua creatività durante la creazione del tuo sito.
Come utilizzare un’alternativa per la modifica completa del sito
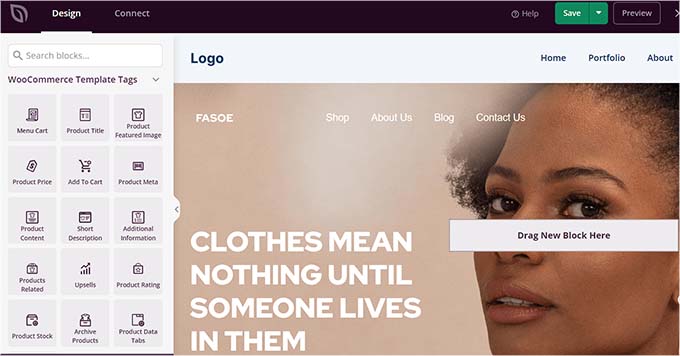
Se stai cercando un’alternativa alla modifica completa del sito WordPress, puoi dare un’occhiata a SeedProd . È un potente plug-in per la creazione di pagine e un generatore di temi con oltre 300 modelli ottimizzati per dispositivi mobili per creare qualsiasi tipo di sito Web.
Il builder drag-and-drop è facile da usare e sono disponibili oltre 90 blocchi di pagine per gli elementi di contenuto. Esistono anche dozzine di sezioni predefinite, come inviti all’azione , ottimizzate per le conversioni, quindi non avrai bisogno di progettare questi elementi da zero.

Puoi leggere la nostra recensione su SeedProd e il nostro articolo su come creare un tema WordPress personalizzato per ulteriori informazioni.
Ci auguriamo che questa guida per principianti ti abbia aiutato a imparare come utilizzare WordPress Full Site Editing (FSE). Potresti anche voler consultare il nostro elenco dei migliori plugin per la creazione di pagine WordPress e il nostro articolo sui problemi comuni dell’editor a blocchi di WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .