In HTML, puoi utilizzare un processo di formattazione del testo per migliorare l’aspetto delle pagine Web. Fondamentalmente, utilizzando elementi predefiniti per la formattazione (senza usare CSS), il testo viene migliorato per fornire agli utenti un aspetto visivo più bello e intuitivo. Tra i tag più utilizzati ci sono: testo in corsivo, testo in grassetto, testo evidenziato, testo importante, testo più piccolo, testo sottolineato, testo contrassegnato, testo cancellato, testo in apice, testo in pedice e così via. Nel tutorial HTML di seguito, esamineremo ciascuno di questi tag separatamente, spiegheremo la loro sintassi e mostreremo esempi di codice per capire meglio come possono essere applicati in modo concreto.
Leggere: Strumenti e librerie HTML, CSS e JavaScript
I tag HTML e
Discuteremo il e Tag HTML insieme perché entrambi definiscono corsivo testo. Utilizzando il tag, gli sviluppatori web possono visualizzare i contenuti in corsivo senza attribuirvi alcuna importanza semantica. D’altra parte, usando il tag, i programmatori HTML visualizzano il testo accentato con importanza semantica. Creiamo un esempio usando queste etichette. Ecco come utilizzare il e Tag HTML:
<!DOCTYPE html> <html> <body> <p>This text is italic</p> <p style="background-color: #5f9ea0; color: white;"> <i> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus et molestie ac feugiat sed lectus. Sagittis aliquam malesuada bibendum arcu vitae elementum. Sem integer vitae justo eget magna fermentum. </i> </p> <p>This text is emphasized</p> <p style="background-color: #6495ed; color: white;"> <em> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Risus sed vulputate odio ut. Sed adipiscing diam donec adipiscing tristique risus nec. Nisl vel pretium lectus quam id leo in. Vivamus arcu felis bibendum ut tristique et egestas. </em> </p> </body> </html>
Il rendering di questo codice nel browser comporta i due esempi seguenti:
Il
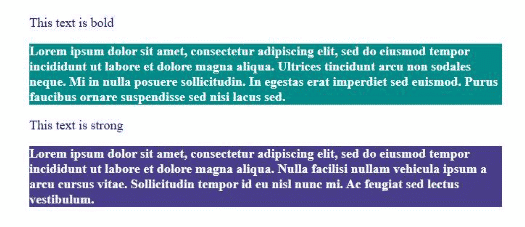
<!DOCTYPE html> <html> <body> <p>This text is bold</p> <p style="background-color: #008b8b; color: white;"> <b> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ultrices tincidunt arcu non sodales neque. Mi in nulla posuere sollicitudin. In egestas erat imperdiet sed euismod. Purus faucibus ornare suspendisse sed nisi lacus sed. </b> </p> <p>This text is strong</p> <p style="background-color: #483d8b; color: white;"> <strong> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nulla facilisi nullam vehicula ipsum a arcu cursus vitae. Sollicitudin tempor id eu nisl nunc mi. Ac feugiat sed lectus vestibulum. </strong> </p> </body> </html>
Ancora una volta, quando eseguiamo il rendering di questo HTML come pagina Web, otteniamo i seguenti risultati:

Leggere: Alcuni dei tag HTML più belli e meno conosciuti
I tag HTML e
Il Il tag HTML si riferisce all’apice, essendo impostato sopra la linea normale ed essendo più piccolo del resto del testo. Il Il tag HTML, nel frattempo, si riferisce al pedice, essendo impostato sotto la linea di base del testo e con un carattere più piccolo. Ecco come utilizzare il e Tag HTML:
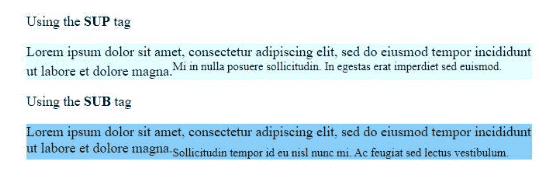
<!DOCTYPE html> <html> <body> <p>Using the <b>SUP</b> tag</p> <p style="background-color: #e0ffff; color: black;"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna.<sup>Mi in nulla posuere sollicitudin. In egestas erat imperdiet sed euismod.</sup> </p> <p>Using the <b>SUB</b> tag</p> <p style="background-color: #87cefa; color: black;"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna.<sub>Sollicitudin tempor id eu nisl nunc mi. Ac feugiat sed lectus vestibulum.</sub> </p> </body> </html>
Ecco il risultato dell’utilizzo di questi tag di formattazione HTML:

Il tag HTML
Attraverso questa etichetta, gli sviluppatori web possono evidenziare un determinato testo in un documento a scopo di riferimento e altro ancora. Vediamo un esempio di come utilizzare il
<!DOCTYPE html> <html> <body> <p>Using the <b>mark</b> tag</p> <p style="background-color: #6b8e23; color: black;"> Lectus vestibulum mattis ullamcorper velit sed ullamcorper morbi tincidunt. Est velit egestas dui id ornare arcu odio. Bibendum enim facilisis gravida neque convallis a cras semper. Gravida rutrum quisque non tellus orci ac auctor. Accumsan lacus vel facilisis volutpat. <mark> Est ultricies integer quis auctor. Pellentesque diam volutpat commodo sed. Montes nascetur ridiculus mus mauris vitae ultricies leo. Dictum fusce ut placerat orci. Bibendum enim facilisis gravida neque.</mark> </p> </body> </html
Questo risulta in:

Il tag HTML
Utilizzando il
<!DOCTYPE html> <html> <body> <p>Using the <b>small</b> tag</p> <p style="background-color: #db7093; color: black;"> Auctor urna nunc id cursus.Neque sodales ut etiam sit. Tincidunt augue interdum velit euismod. Adipiscing vitae proin sagittis nisl rhoncus mattis rhoncus urna neque. Tincidunt dui ut ornare lectus. Tincidunt dui ut ornare lectus sit amet est placerat. Integer quis auctor elit sed. Sagittis purus sit amet volutpat consequat. Quis lectus nulla at volutpat diam ut venenatis. <small>Ac tincidunt vitae semper quis lectus nulla.Quis lectus nulla at volutpat diam ut venenatis. Ac tincidunt vitae semper quis lectus nulla.</small> </p> </body> </html>
Ecco il risultato dell’esecuzione di questo codice HTML:

Leggere: Dieci tag HTML per pagine Web più moderne
Il tag HTML
L’elemento HTML viene utilizzato per visualizzare l’elemento che è stato eliminato, bloccandolo, mostrando che è stato eliminato.
<!DOCTYPE html> <html> <body> <p>Using the <b>del</b> tag</p> <p style="background-color: #fa8072; color: white;"> Non consectetur a erat nam. Viverra accumsan in nisl nisi scelerisque eu. Tincidunt nunc pulvinar sapien et. Scelerisque purus semper eget duis. Eu non diam phasellus vestibulum lorem sed risus. Augue neque gravida in fermentum. Accumsan lacus vel facilisis volutpat est. Nunc sed velit dignissim sodales ut eu sem integer. Vitae tempus quam pellentesque nec. Malesuada fames ac turpis egestas maecenas pharetra convallis posuere morbi. <del>Laoreet sit amet cursus sit. Cras tincidunt lobortis feugiat vivamus at augue eget arcu. Amet justo donec enim diam vulputate. Netus et malesuada fames ac.</del> </p> </body> </html>
Ecco il risultato dell’utilizzo di

Il tag HTML
Utilizzando l’elemento HTML
<!DOCTYPE html> <html> <body> <p>Using the <b>ins</b> tag</p> <p style="background-color: #800080; color: white;"> Massa placerat duis ultricies lacus sed turpis tincidunt id aliquet. Ac turpis egestas sed tempus. Dignissim diam quis enim lobortis scelerisque fermentum dui. Ipsum a arcu cursus vitae congue mauris rhoncus aenean. Tempus urna et pharetra pharetra massa massa ultricies. Adipiscing diam donec adipiscing tristique risus nec feugiat. Sed felis eget velit aliquet sagittis id. <del>Hendrerit gravida rutrum quisque non tellus orci ac. Sed elementum tempus egestas sed. Vulputate eu scelerisque felis imperdiet proin fermentum.</del> <ins> Cras sed felis eget velit. Urna id volutpat lacus laoreet. Amet consectetur adipiscing elit pellentesque habitant. Non nisi est sit amet facilisis magna etiam tempor orci. Sit amet volutpat consequat mauris. Quis blandit turpis cursus in hac habitasse platea. Eu mi bibendum neque egestas congue quisque egestas diam in. </ins> </p> </body> </html>
Considerazioni finali sui tag di formattazione HTML
In questo tutorial di programmazione HTML sono stati affrontati gli elementi e i tag HTML più utilizzati e comuni per la modifica e la formattazione del testo, ma il loro elenco è molto più lungo. Con questi tag di formattazione HTML, possiamo aggiungere un aspetto gradevole alla pagina, rendendo il testo più leggibile e facile da assegnare con uno scopo ben definito. Puoi trovare molti elementi relativi alla semantica del testo e quelli sopra menzionati sono un buon punto di partenza per usarli.
Leggi di più Tutorial di programmazione HTML e sviluppo web.