Lo sviluppatore freelance di WordPress Aurooba Ahmed ha rilasciato il Plugin Super List Block prima di oggi. In sostanza, è come il blocco principale di WordPress List, solo sovralimentato. È la sua prima estensione rilasciata pubblicamente su WordPress.org.
Il caso d’uso principale per il plug-in è l’aggiunta di altri blocchi all’interno degli elementi dell’elenco. Tuttavia, le sue opzioni consentono agli utenti di andare oltre supportando i layout basati su griglia.
WordPress attualmente non consente agli utenti finali di annidare altri blocchi negli elementi dell’elenco tramite l’editor. È ricco di testo o niente, e può essere una parte irritante dell’esperienza di editing quando hai bisogno di questa funzionalità apparentemente normale. È un problema che ti fa chiedere perché siamo passati a FSE prima di rendere più fluida l’esperienza dei contenuti. Dopotutto, gli elementi dell’elenco HTML sono contenitori per altri contenuti.
Per me, almeno, non è qualcosa di cui ho spesso bisogno. Quando lo faccio, lo codifico tramite il blocco HTML personalizzato. Funziona se il contenuto dell’elenco è semplice ma non quando vuoi annidare elementi più complessi come altri blocchi.
Il blocco Super List trasforma i blocchi Super List Item nidificati in contenitori per praticamente qualsiasi cosa. Un tipico caso d’uso sarebbe quello di aggiungere più paragrafi o altri blocchi basati su testo come i titoli come singoli elementi di elenco.
Tuttavia, il plug-in non limita gli utenti al testo. Possono inserire tutto ciò che vogliono, anche annidando una Super List all’interno di un blocco di Super List Item. Sfortunatamente, il suo rientro è azzerato in quello scenario, quindi i suoi elementi non appaiono nidificati.
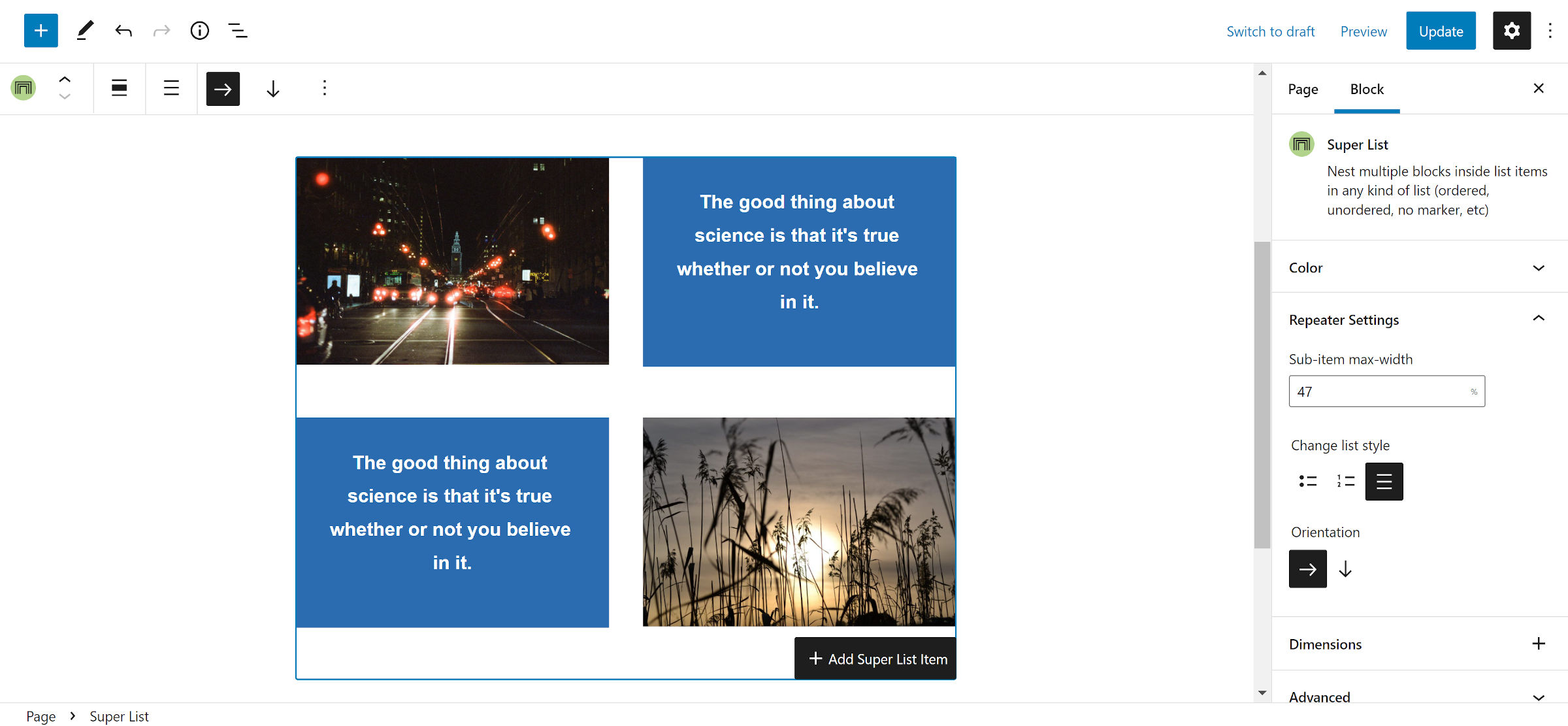
La pretesa di fama del plugin potrebbe essere la sua funzione di griglia. Le cose più vicine in WordPress sono i blocchi Colonne e Galleria. Tuttavia, le colonne sono limitate a una singola riga e la Galleria consente solo le immagini.
Questo è anche il punto in cui il blocco Super List ha bisogno di un piccolo perfezionamento. Quando si seleziona l’orientamento orizzontale (“griglia”), viene visualizzata una nuova casella per consentire agli utenti di impostare la larghezza massima di tutte le voci del sottoelenco.

Volendo creare una griglia quattro per quattro (due righe di due colonne), ho selezionato subito il 50%. Aveva più senso. Tuttavia, non ho ricevuto alcuna colonna. Il valore era troppo grande e non teneva conto dello spazio della grondaia tra gli elementi. L’ho quindi abbassato fino a raggiungere un numero che funzionava: 47%. Avrei potuto guardare il codice sorgente della pagina e semplicemente fatto i contima sarebbe un gioco di indovinelli per l’utente finale medio.
Un’interfaccia più intuitiva sarebbe quella di cambiare l’opzione di larghezza massima in un’impostazione del numero di colonna. Tecnicamente, ciò limiterebbe la flessibilità del blocco in alcuni scenari. Tuttavia, coprirebbe la stragrande maggioranza dei casi in cui gli utenti desiderano solo una griglia di colonne di uguale larghezza che si estendono per la larghezza del loro contenitore.
Ciò presuppone che il plug-in alla fine non consenta agli utenti di micro-gestire ogni elemento dell’elenco in modalità griglia. C’è un ticket aperto nel repository del plugin su aggiungi l’opzione ai singoli blocchi di elementi Super List.
Qualunque sia la direzione futura del plug-in, un blocco facile da usare per impostare rapidamente una griglia di elementi probabilmente atterrerà in molti toolbox di sviluppatori e proprietari di siti.
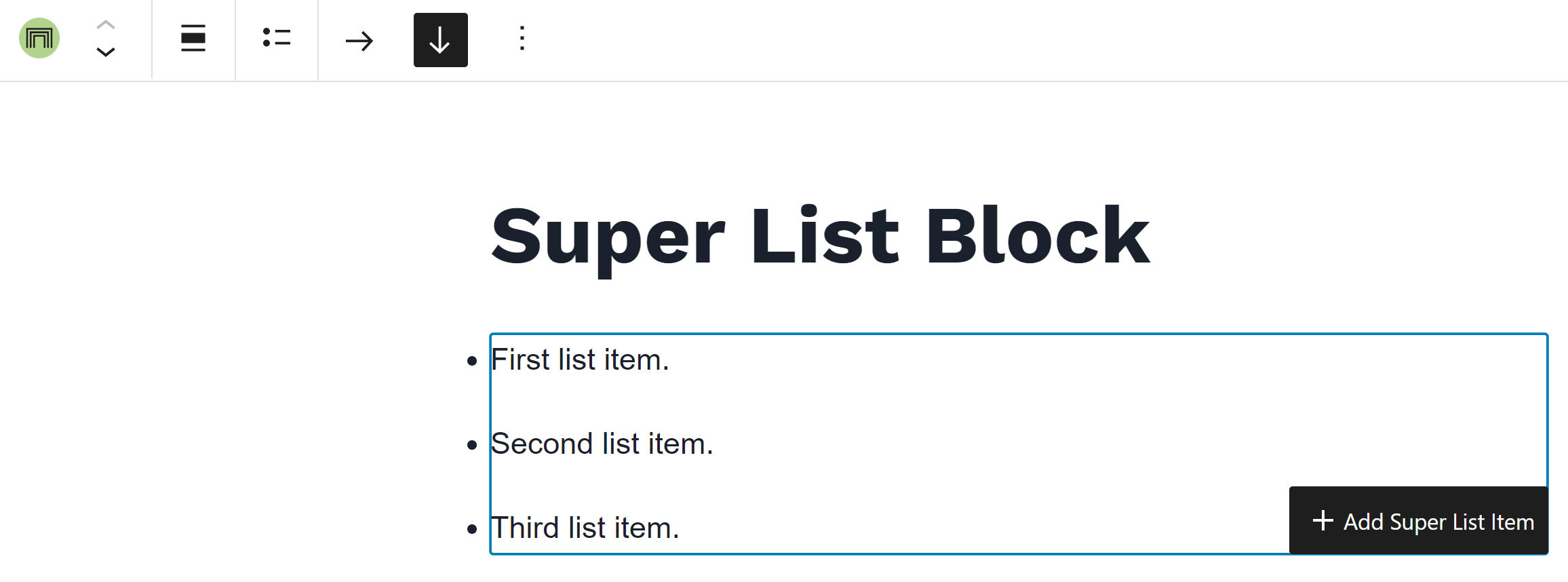
Tre caratteristiche rendono questo plugin più semplice da usare rispetto a molti blocchi principali di WordPress o di terze parti. Il primo è quando l’utente ha selezionato la Super List nell’editor. Invece della sola icona “+” per nidificare un altro blocco, aggiunge l’etichetta di testo “Aggiungi elemento super elenco”.

È facile confondersi su dove verranno inseriti i nuovi blocchi dopo aver fatto clic sull’icona dell’editor “+”. L’etichetta di testo di Super List Block lo rende semplicissimo da capire. Mi piacerebbe vedere WordPress e altri plugin di terze parti adottare lo stesso approccio o un approccio simile.
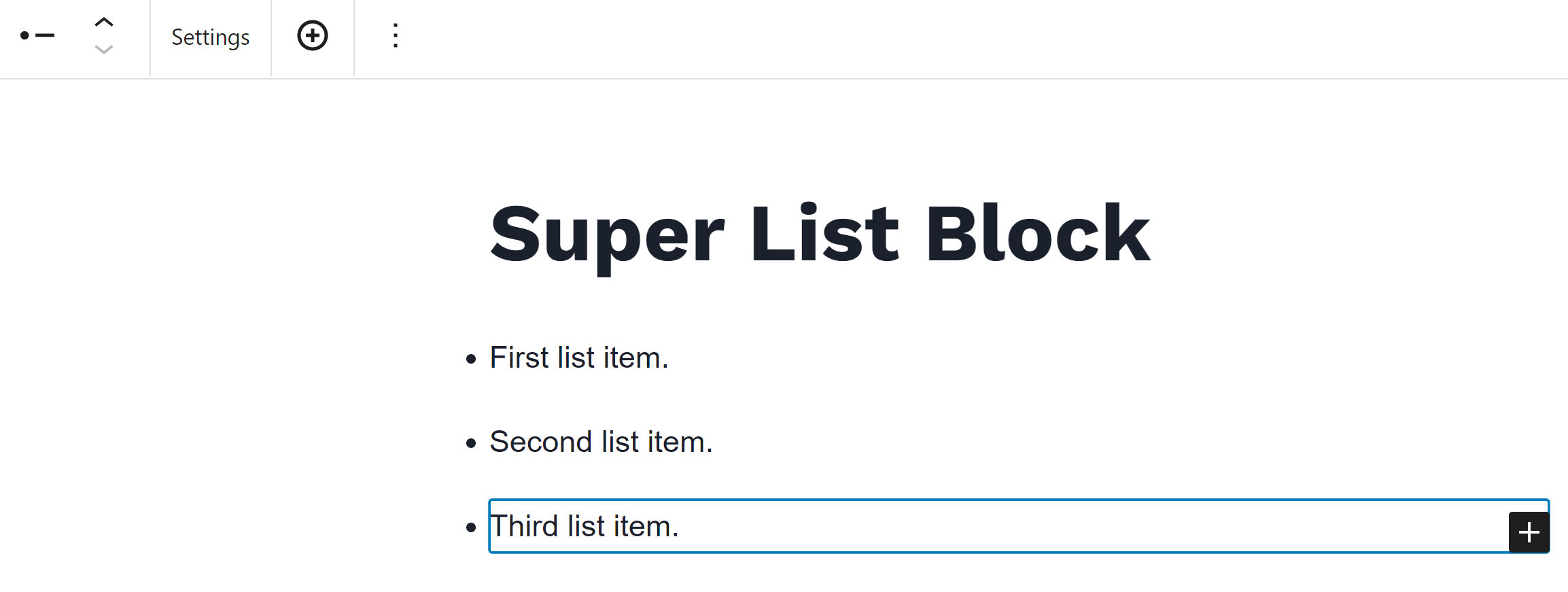
Le altre due caratteristiche utili appaiono nella barra degli strumenti per il blocco Super List Item. Il primo è un pulsante “Impostazioni” per tornare al blocco padre. La seconda è un’icona circolare “+” per aggiungere un altro elemento all’elenco.

Entrambe le opzioni sembravano ridurre gli errori di clic durante la selezione di blocchi o pulsanti nell’editor. Tuttavia, preferisco l’approccio di WordPress per rendere disponibili alcune impostazioni del blocco padre nella barra degli strumenti del blocco figlio. I collegamenti sociali ne sono un ottimo esempio, poiché consentono agli utenti di modificare la giustificazione e l’allineamento senza saltare avanti e indietro.
Nel complesso, sono impressionato da Super List Block come prima versione. Lo terrò d’occhio per vedere come matura. Vale la pena implementarlo su qualsiasi sito che richieda le sue funzionalità ora.
Source link
