Grazie a direttive come ngClass e ngStileè quasi sempre possibile dare uno stile al testo senza ricorrere all’impostazione delle proprietà CSS nel codice TypeScript come in:
document.getElementById("p2").
Tuttavia, ci sono momenti in cui sarà richiesto del codice di scripting per determinare quali classi o stili devono essere attivati in una condizione specifica.
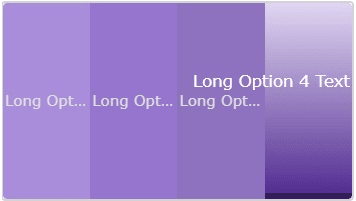
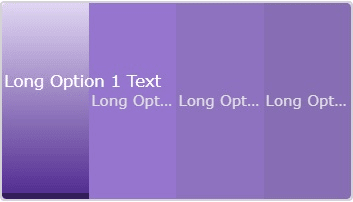
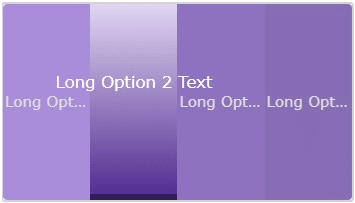
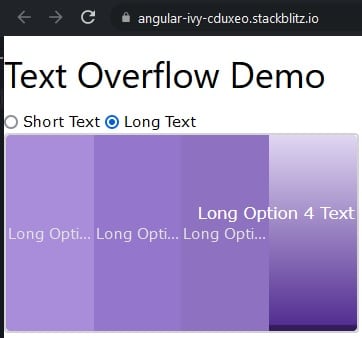
Caso in questione, ecco alcune schermate di a Verifica teorica applicazione che presenta quattro sezioni cliccabili, ciascuna con la propria etichetta:
Le etichette lunghe devono essere troncate e visualizzare i puntini di sospensione, a meno che non sia selezionata la sezione, nel qual caso il testo dovrebbe apparire per intero sopra le altre etichette:

Questo sta già spingendo i limiti del puro CSS, ma c’è ancora un’altra ruga! Occorre inoltre prestare particolare attenzione a mantenere le etichette all’interno del componente allineando le due esterne a sinistra e a destra in questo modo:


Se ti sei mai trovato di fronte a una sfida simile, daremo un’occhiata a un modo per affrontarla utilizzando una combinazione di classi CSS, il ngClass direttiva e del codice di programmazione.
Leggere: Stile del testo con CSS
Styling di base con DIV in angolare
Il modello contiene un DIV contenitore con quattro DIV opzionali selezionabili, ciascuno con uno SPAN di testo:
<div class="container">
<div class="option option1 w3-theme-l1">
<span>Option 1</span>
</div>
<div class="option option2 w3-theme">
<span>Option 2</span>
</div>
<div class="option option3 w3-theme-d1">
<span>Option 3</span>
</div>
<div class="option option4 w3-theme-d2">
<span>Option 4</span>
</div>
</div>
Le classi “w3-theme-xx” sopra si riferiscono al Temi colore W3.CSS. La nostra app utilizza il Viola profondo tema perché mi piace il colore (oltre che la fascia!).
Il nostro CSS contiene le seguenti regole:
.container {
width: 90%;
height: 200px;
display: flex;
border: 2px lightgray solid;
border-radius: 4px;
}
.option {
flex: 1;
display: flex;
align-items: center;
justify-content: center;
opacity: 70%;
cursor: pointer;
min-width: 0;
padding: 2px;
}
.option > span {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: inherit;
color: lightgray;
}
.option1 {
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.option4 {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
Niente di troppo stravagante sta succedendo lì, ma nota che l’opzione SPAN include il overflow del testo: puntini di sospensione, overflow: nascostoe spazio bianco: nowrap proprietà, in modo che il testo lungo venga troncato e includa i puntini di sospensione, il tutto senza alcun lavoro da parte nostra!
Leggere: Creazione di livelli su pagine Web con DIV
Selezione di un’opzione
Nel modello, legheremo l’evento click a attivare() metodo e impostare il ‘selezionato‘ classe in base al valore di selezionatoDiv variabile:
<div class="container">
<div
class="option option1 w3-theme-l1"
[ngClass]="{'selected': selectedDiv === 0}"
(click)="activate(0)">
<span #firstOptionSpan>Option 1</span>
</div>
<div
class="option option2 w3-theme"
[ngClass]="{'selected': selectedDiv === 1}"
(click)="activate(1)">
<span>Option 2</span>
</div>
<div
class="option option3 w3-theme-d1"
[ngClass]="{'selected': selectedDiv === 2}"
(click)="activate(2)">
<span>Option 3</span>
</div>
<div
class="option option4 w3-theme-d2"
[ngClass]="{'selected': selectedDiv === 3 }"
(click)="activate(3)">
<span #lastOptionSpan>Option 4</span>
</div>
</div>
A questo punto, il attivare() assegna semplicemente l’indice passato a selezionatoDiv variabile per applicare il ‘selezionato‘ classe sull’opzione attiva DIV:
public selectedDiv: number = 0;
public activate(index: number) {
this.selectedDiv = index;
}
Di nuovo nel file CSS, aggiungeremo alcune classi per definire lo stile dell’opzione DIV selezionata:
.selected {
opacity: 100%;
background: linear-gradient(#e0d6f2, #532e92) !important;
border-bottom: 6px solid #341d5b;
}
.option.selected > span {
overflow: visible;
font-size: 1.1rem;
z-index: 1;
opacity: 100%;
margin-bottom: 35px;
color: white;
}
In questo caso, la proprietà rilevante è il troppopieno: visibileche rimuove i puntini di sospensione per visualizzare il testo completo.
Leggere: 10 modi per utilizzare AngularJS
Gestione di etichette lunghe in angolare
Ora, immaginiamo che le etichette siano memorizzate in variabili e possano estendersi o meno oltre i bordi esterni del loro contenitore. La buona notizia è che, per le opzioni interne, non cambia nulla perché il nostro CSS esistente rimuove già i puntini di sospensione e formatta il testo proprio come lo vogliamo. La parte difficile è allineare a sinistra oa destra le etichette esterne quando il testo trabocca. Per quanto ne so, non esiste alcun attributo CSS che indichi al browser di modificare l’allineamento in caso di overflow del testo (se ne conosci uno, inviami un’e-mail!). Stando così le cose, dobbiamo determinare a livello di codice se il testo supera i suoi limiti per impostare una classe specifica per questa condizione. Per fare ciò, aggiungeremo la classe di testo lungo tramite il ngClass direttive della prima e dell’ultima opzione DIV basate sul booleano isLongText1stOption e isLongTextLastOption variabili:
<div class="container">
<div
class="option option1 w3-theme-l1"
[ngClass]="{'selected': selectedDiv === 0, 'long-text': isLongText1stOption }"
(click)="activate(0)">
<span #firstOptionSpan>{{labels[0]}}
Questi saranno impostati nel attivare() metodo tramite il privato isLongText() metodo:
public isLongText1stOption = false;
public isLongTextLastOption = false;
public activate(index: number) {
if (this.selectedDiv !== index) {
this.selectedDiv = index;
this.isLongText1stOption = this.isLongText(this.
Il Se check c’è perché, una volta che il testo lungo la classe è applicata, isLongText() restituisce sempre falso.
Il isLongText() Il metodo impiega una tecnica collaudata per verificare la presenza di contenuti traboccanti confrontando un elemento scrollWidth al suo offsetWidth. La cosa grandiosa di questa tecnica è che funziona anche se la larghezza dell’elemento è impostata su 100%, il che gli darebbe la stessa larghezza del suo genitore.
@ViewChild('firstOptionSpan')
private firstOptionSpan: ElementRef<HTMLSpanElement>;
@ViewChild('lastOptionSpan')
private lastOptionSpan: ElementRef<HTMLSpanElement>;
private isLongText(spanElementRef: ElementRef<HTMLSpanElement>): boolean {
const spanElement = spanElementRef.nativeElement;
return spanElement.scrollWidth > spanElement.offsetWidth;
}
Il testo lungo le regole stesse sono molto semplici e si limitano a impostare le giustificare-contenuto proprietà al valore rilevante:
.option1.selected.long-text {
justify-content: start;
}
.option4.selected.long-text {
justify-content: end;
}
Troverai la demo di Text Overflow attiva stackblitz.com. Include pulsanti di opzione per selezionare etichette di testo brevi o lunghe:

Conclusione al testo dinamico in angolare
A volte non c’è modo di aggirare l’uso della logica programmatica per impostare gli stili. In tali situazioni, assicurati di impostare le variabili nel posto più efficiente piuttosto che chiamare un metodo direttamente dal modello, poiché quest’ultimo farà sì che il tuo metodo venga invocato costantemente e consumerà molti cicli di elaborazione.
Per saperne di più Tutorial di sviluppo web angolari e JavaScript.