Parte 3: stilizzare i controlli dei moduli con CSS
In questa serie sui moduli Web, abbiamo imparato a utilizzare vari controlli dei moduli per raccogliere dati dai tuoi utenti. Nella prima e nella seconda puntata ci siamo concentrati principalmente sull’HTML, che ha determinato gli elementi costitutivi grezzi del modulo. Oggi cambieremo marcia e rivolgeremo la nostra attenzione al ruolo dei CSS nella personalizzazione dell’aspetto dei moduli HTML. Per fare ciò, applicheremo varie proprietà CSS a tre campi di input di testo.
Di seguito puoi trovare le prime due parti di questa serie:
Proprietà CSS popolari
C’è una vasta gamma di proprietà CSS che possono rendere i campi del modulo più attraenti. Ecco alcuni dei più comuni:
- Imbottitura/Margine
- Frontiera
- Scatola ombra
- Raggio del bordo
- Larghezza altezza
- Font
Il resto di questo articolo tratterà ciascuna di queste proprietà in modo più dettagliato.
Imbottitura e margine in CSS
Padding e Margin sono due proprietà molto simili. Il riempimento viene utilizzato per creare spazio attorno al contenuto di un elemento, mentre i margini vengono utilizzati per creare spazio attorno agli elementi.
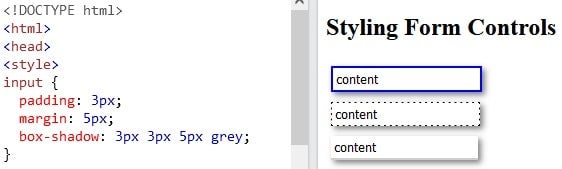
Aggiungere un po’ di spazio interno (imbottitura) ed esterno (margine) al campo di input può aiutare a dare a tutto un po’ di respiro. Ecco alcuni campi di input con riempimento di 3 pixel (mostrato in viola) e un margine di 5 pixel (mostrato in giallo):
Bordo in CSS
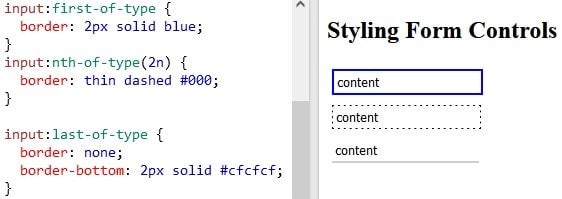
La proprietà border è una linea che delinea il bordo esterno di un elemento. Sono disponibili in tutti i tipi di colori, spessori e stili, che includono solido, tratteggiato, doppio e molti altri. Se guardi gli input di testo sopra, vedrai che hanno un sottile bordo grigio. Possiamo facilmente cambiarlo tramite la proprietà border.
I confini sono costituiti da tre componenti, come accennato nel paragrafo precedente. Ci sono: la larghezza, lo stile e il colore. Ci sono proprietà distinte per ognuno di questi, ma useremo la proprietà abbreviata del bordo per impostarli tutti e tre contemporaneamente!

Nell’ultimo esempio, vengono rimossi tutti tranne il bordo inferiore, il che dà all’utente l’impressione di scrivere su una riga in un taccuino.
Ombra scatola in CSS
In poche parole, la proprietà box-shadow CSS applica l’ombra agli elementi. A sua volta, questo conferisce agli elementi un aspetto più tridimensionale. Accetta molti parametri, ma quelli che useremo sono:
- h-offset: L’offset orizzontale dell’ombra. Un valore positivo mette l’ombra sul lato destro della scatola, un valore negativo mette l’ombra sul lato sinistro della scatola.
- v-offset: L’offset verticale dell’ombra. Un valore positivo mette l’ombra sotto la scatola, un valore negativo mette l’ombra sopra la scatola.
- sfocatura: Opzionale. Il raggio di sfocatura. Più alto è il numero, più sfocata sarà l’ombra.
- colore: Opzionale. Il colore dell’ombra. Il valore predefinito è il colore del testo.
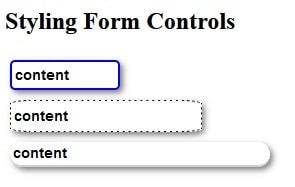
Ecco i tre campi di input con un box-shadow applicato:

Raggio del bordo in CSS
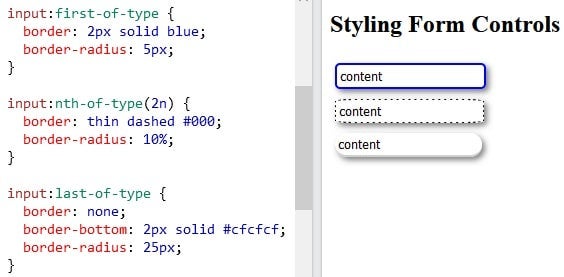
La proprietà CSS border-radius può dare a qualsiasi elemento il popolare effetto “angoli arrotondati”. Tutto quello che devi fare è passargli un numero con unità o percentuale; maggiore è il numero, più arrotondati sono gli angoli. Ci sono proprietà per ogni angolo, ma daremo a tutti e quattro gli angoli lo stesso trattamento.
Possiamo vedere il suo effetto sui nostri tre campi di input di seguito:

Altezza e larghezza nei CSS
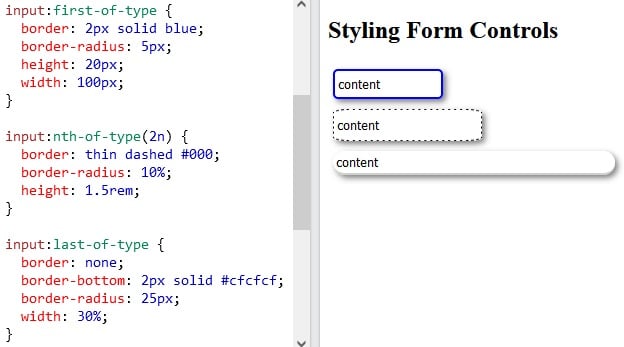
Come avrai intuito, le proprietà di altezza e larghezza vengono utilizzate per impostare l’altezza e la larghezza di un elemento. Tieni presente che le proprietà di altezza e larghezza non includono padding, bordi o margini. Quindi, impostano l’altezza/larghezza dell’area all’interno del padding, del bordo e del margine dell’elemento.
Accetta un valore che può essere assoluto o relativo. Esempi di valori assoluti includono “20px” e “2cm” mentre “20” e “1.5rem” sono esempi di valori relativi. Entrambi i tipi sono mostrati nella nostra demo di seguito:

Caratteri nei CSS
La maggior parte dei browser utilizza una famiglia di caratteri e dimensioni diverse per gli elementi del modulo, quindi è una buona idea definirne di personalizzati se si desidera che abbiano un aspetto coerente tra i browser. Puoi ereditare il carattere dalle regole del documento o definire il carattere a livello di modulo utilizzando lo speciale ereditare valore. Ecco una regola che imposta le proprietà font-family, font-size e font-weight:
input {
font-family: inherit;
font-size: inherit;
font-weight: inherit;
}
Quindi scompattiamo ciascuno di questi e esaminiamo ciò che ogni proprietà accetta come valore.
famiglia di font
I browser supportano un numero limitato di caratteri, quindi dovresti specificare più caratteri per sicurezza. La proprietà CSS font-family definisce la priorità per il browser di scegliere tra più font. Esistono due tipi generali di famiglie di caratteri che è possibile utilizzare:
- un tipo specifico di carattere come Arial, Verdana, Tahoma
- un carattere generico come “serif, Sans-serif”. Questi godono di un supporto quasi universale su tutti i principali browser.
Esempi inclusi:
- “Times New Roman”, Times, grazie
- Arial, Helvetica, sans-serif
- “Lucida Console”, “Courier New”, monospace
dimensione del font
La proprietà font-size accetta sia unità di dimensione assoluta che relativa. Quindi, “40px”, “2.5em” e “100%” sono tutti valori validi.
carattere-peso
Il font-weight definisce come devono essere visualizzati i caratteri spessi o sottili nel testo. Il suo valore può essere un numero compreso tra 100 e 900, nonché una costante predefinita come “normale”, “grassetto”, “audace” e “più chiaro”.
Applichiamo alcune regole dei font alla nostra demo:
font-family: Arial, Helvetica, sans-serif; font-size: 14px; font-weight: 600;

Troverai la demo di questo tutorial su codepen.io.
Andando avanti
Nella prossima puntata, impareremo come applicare i CSS ad altri tipi di controlli del modulo.
